
핸드폰 번호 가리기 (Lv.1)
문제
프로그래머스 모바일은 개인정보 보호를 위해 고지서를 보낼 때 고객들의 전화번호의 일부를 가립니다.
전화번호가 문자열 phone_number로 주어졌을 때, 전화번호의 뒷 4자리를 제외한 나머지 숫자를 전부 *으로 가린 문자열을 리턴하는 함수, solution을 완성해주세요.
제한 조건
- s는 길이 4 이상, 20이하인 문자열입니다.
입출력 예
| phone_number | return |
|---|---|
| "01033334444" | "*******4444" |
| "027778888" | "*****8888" |
_solution.js__
function solution(phone_number) {
var answer = '';
return answer;
}풀이
풀이 (1): slice and padStart
function solution(phone_number) {
return String(phone_number).slice(-4).padStart(phone_number.length, '*');
}인자로 전달된 전화번호가 문자인지 숫자인지 알 수 없기 때문에 프로토타입 메소드 접근을 위해 우선 문자열로 바꿔준다.
slice(음수)로 문자열의 뒷 네자리만 취하고, 문자열의 전체 길이에서 네자리를 뺀 나머지를 padStart를 사용해서 별표로 채운다 (padStart는 채워질 문자들을 포함한 모든 자릿수를 첫번째 인자로 받는다)
전화번호가 몇자리가 될지 모르기 때문에 전화번호.length를 사용해야 한다.
다른 사람의 풀이들
정규표현식을 이용한 풀이
정규표현식이란? 특정한 규칙을 가진 문자열의 집합을 표현하는데 사용하는 형식 언어이다. 특정 조건의 문자를 검색, 치환하는 작업 등에 유용하다고 한다.
function hide_numbers(s) {
return s.replace(/\d(?=\d{4})/g, "*");
}정규표현식(Regular Expression)을 사용하여 별표로 대치될 값들을 찾아 replace로 깔끔하게 바꾼 풀이 방법. 코드는 줄었지만 댓글을 보니 slice, padStart를 사용하는 방법보다 속도가 느리다고 한다.

정규표현식을 테스트할 수 있는 웹사이트 : regexr.com


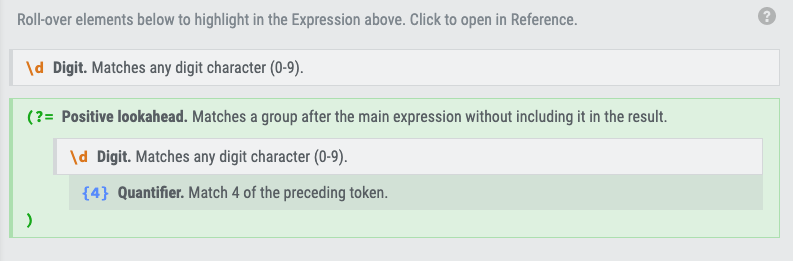
정규표현식을 의미 단위로 쪼개어 살펴본다.
\d
Digit, 숫자를 찾는다(?= ... )
Positive lookahead, 앞선 조건에서 괄호 내부의 조건과 일치하는 값을 제외하고 나머지를 선택한다(?){4}
Quantifier, '수량자'라고 불리며 이 수량자가 뒤에 따라오면, 앞선 문자 또는 집합이 n번 연속해서 일치하는지 확인한다.\d(?=\d{4})
숫자가 4번 연속인 집합을 제외한 나머지 숫자를 찾는다
다른 풀이
function hide_numbers(s){
var result = "*".repeat(s.length - 4) + s.slice(-4);
return result;
}전화번호 문자열의 길이에서 4를 뺀 만큼 별표를 반복해주고 마지막 숫자 네자리를 붙여주는 방법
