면접을 보러 다니면서
Q. 클로저가 무엇인가요?
Q. 클로저에 대해 설명해주세요.
Q. 프로젝트를 해보면서 클로저 때문에 고생해 본 경험이 있으신가요?
=> "네! 클로저에 대해서 알고 있습니다. 클로저는 쉽게 말해서 자신이 선언되었을 때의 환경(Lexical environment)을 기억하는 함수입니다. 그런데 클로저 때문에 고생해본 적은 아직 없습니다." 라고 대답하곤 했었다. 🤓
면접 후
클로저에 대한 개념은 알고 있지만 정말 클로저 때문에 고생해 본 경험은 없었기 때문에 당시에는 도무지 이해가 되질 않았다.
클로저가 중요한 개념인건 알겠는데 왜 매번 면접 보는 자리마다 질문을 하는걸까?
클로저 때문에 고생해 본 경험이 있냐고 물어보는데... 아직은 없는데...
흠... 어떻게 해야 클로저 때문에 고생을 할 수 있는거지?
잘 모르겠다. 🤔
개발자로서 첫 발걸음을 내딛은 후
LIVE 방송에서 있었던 시청자들의 리액션들을 VOD에서 영상 시간에 맞춰 똑같이 보여줘야 하는 작업을 해야 했었다.
음... 이거는 시청자들이 했던 리액션을 3초간 보여줘야 되는데 모든 시청자들의 행동을 다 보여줘야 하니까 리액션했던 거를 큐에 쌓아놓고 있다가 하나씩 꺼내서 보여주면 되겠다.
그리고 큐에서 가장 첫 번째 리액션만을 실행시키고 3초가 끝나면 하나씩 제거해주면 되겠다!
오늘도 생각보다 어렵지 않은 작업이네. 빨리 하고 쉴 수 있겠다! 😁
작업을 진행하면서
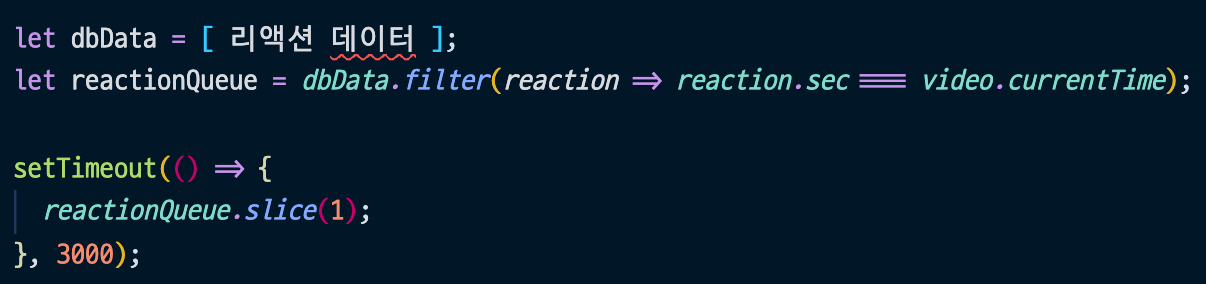
일단 DB에서 가지고 온 리액션 발생 시간 정보와 영상 재생 시간을 비교하면서 서로 시간이 같으면 필터로 걸러내서 큐에 집어넣어주었다. 그리고 큐에 데이터가 들어감과 동시에 해당 리액션을 보여주었고 setTimeout 함수를 3초로 설정해주고 실행시켜주었다. 왜냐하면 3초 후에는 이 리액션이 화면과 큐에서 모두 사라져야하기 때문에...

그런데! 😰
하지만 내가 생각했던 결과물과는 다르게 큐에 있던 데이터가 사라지질 않았고 그에 따라 화면에는 똑같은 리액션만 계속 보여지게 되었다.
어... 이거 왜 자꾸 데이터가 사라지질 않지? 나는 분명히 3초 후에 삭제시켰는데...
망했다ㅠ
몇 시간의 고생 끝에
그 동안 클로저로 고생해 본 경험이 없으니 클로저의 존재에 대해서 까맣게 잊고 있었다. 그래서 왜 데이터가 삭제되지 않는지 고심하면서 계속 데이터를 확인해봤다. 그러다가 3초가 지난 후에도 기존 데이터들이 살아있다는 것을 반복적으로 보다가 깨닫게 되었다.
아! 이거 클로저 때문에 기존 데이터를 계속 기억하고 있어서 삭제되지 않았던거네.
클로저를 까먹고 있었다니 이런 바보같은 실수를 했다니...ㅠ
이제라도 알았으니까 빨리 고치자!
다시 작업 시작!
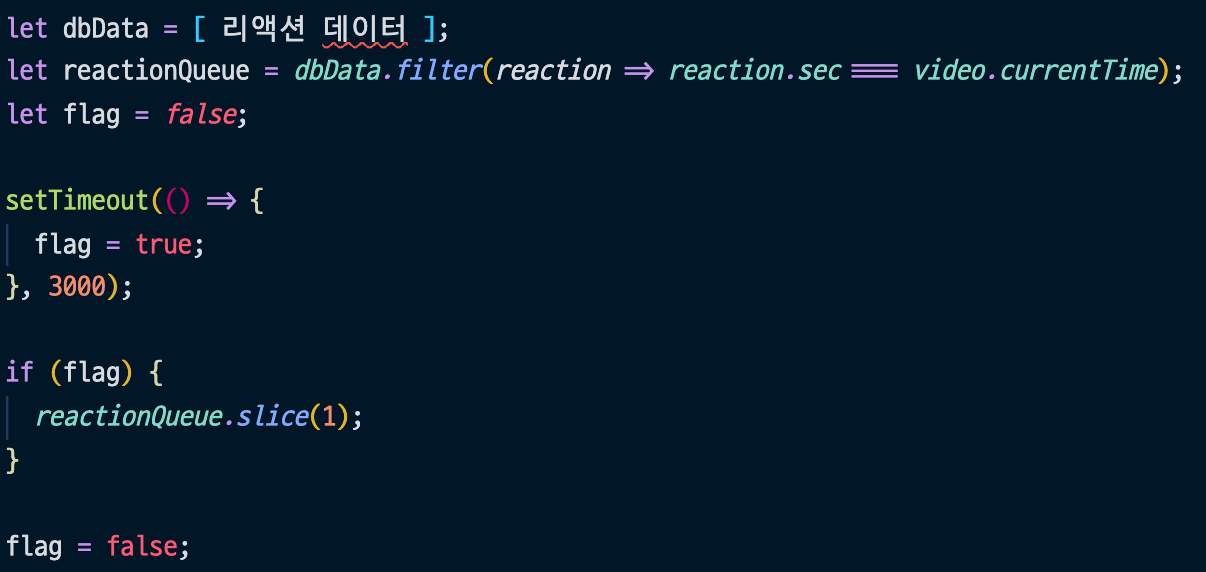
flag 변수를 하나 만들었고 boolean 값으로 Timer가 켜졌는지 꺼졌는지 확인하게 했다. 그리고 클로저로 인해 기존의 데이터를 기억하고 있는 setTimeout의 콜백 함수가 아닌 setTimeout 밖의 if문으로 타이머 동작 여부를 확인하고 데이터를 지웠다.

박수! 👏
와~ 이제 데이터 엄청 잘 지워진다ㅋㅋ
진작 클로저를 떠올렸으면 금방 해결했을텐데...
그래도 이제라도 알고 고쳤으니 다행이다. 다음부턴 절대 잊지 않아야지!
느낀 점
- 항상 기본이 가장 중요하며 절대 잊지 말고 확실히 알아두도록 하자!
- 클로저를 잘 활용할 수 있는 연습을 많이 해보자!
급하게 작성해서 내가 제대로 썼는지 가늠이 안간다... 다시 확인해보고 수정할 부분은 수정해야겠다.
.png)

궁금한게 있어요!
let arr = [1,2,3];
setTimeout(() => {
arr = arr.slice(1);
}, 3000);
이거랑은 다른걸까요?