✍️ json+fetch() 이전 공부
🖥️ 초기 세팅
- 구글링 > 유튜브 api key 발급받기
- https://brunch.co.kr/@mystoryg/156 링크 내 내용 따라 api key 발급 받기
- 제이쿼리 연결하기
✍️ 쿼리스트링(Query String)=쿼리 파라미터(Query Parameter)?
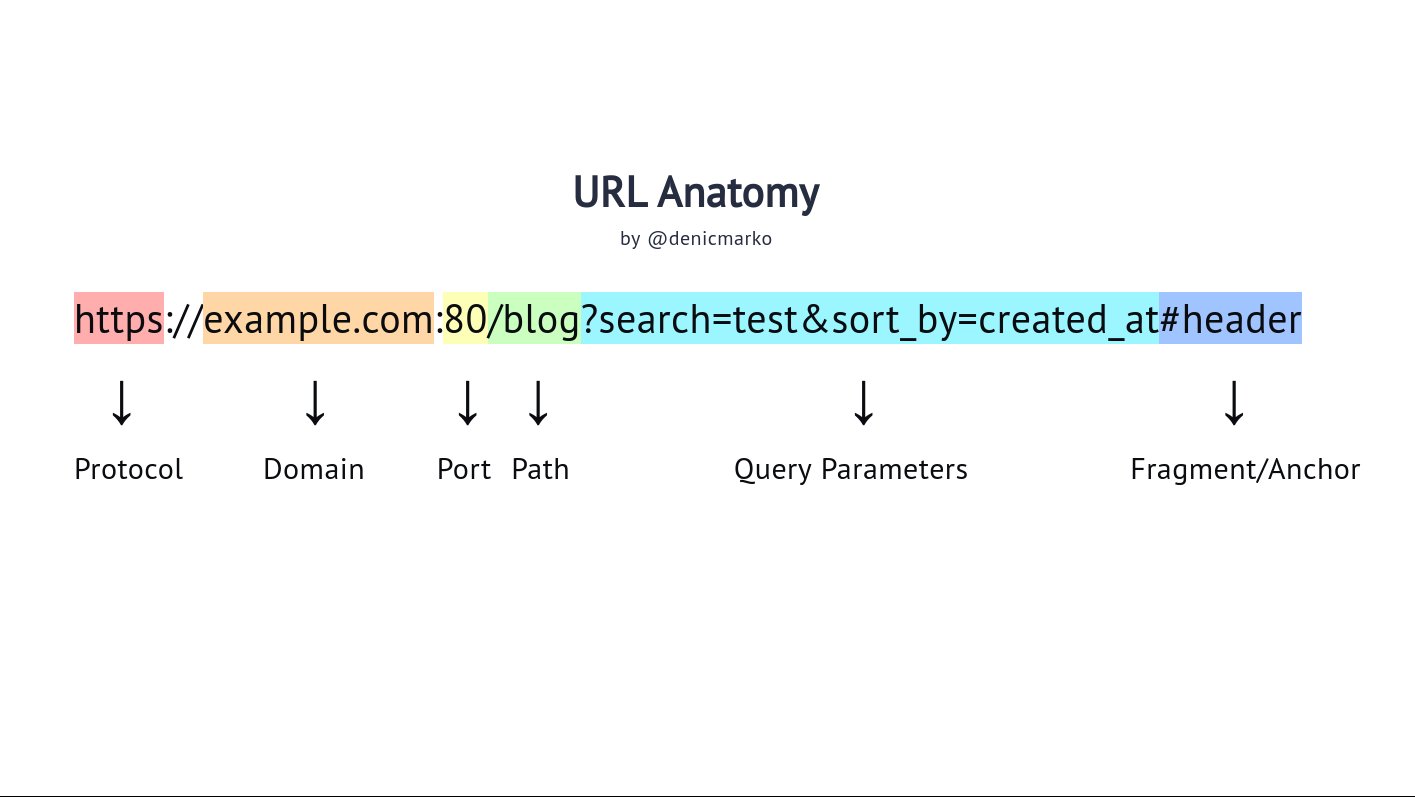
💡 어떠한 리소스를 요청할지 구체화해서 요청을 보낼 수 있도록 파라미터를 전달하는 방법아래의 URL 구조를 살펴보면
‘?’ 부터 Query Parameter 가 시작되는 것을 볼 수 있다.
쿼리스트링은 Key 와 value로 쌍을 이룬 문자 형태로 &를 이용해 연결한다.
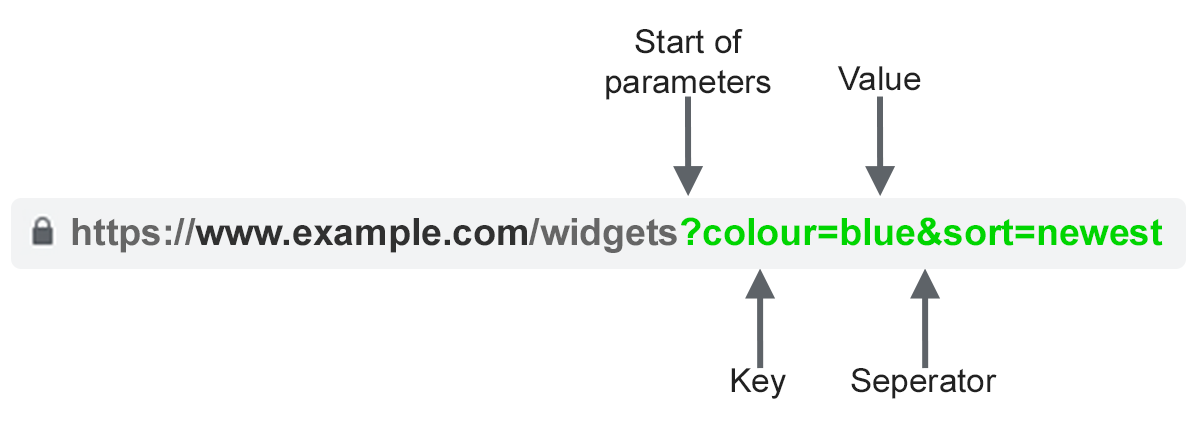
좀 더 간단한 예시 자료를 살펴보면 아래와 같다.

🐣 일단 해보기
🔸 html
<ul class="list">
<li>
<a href="https://www.youtube.com/watch?v=?????">
<img src="" alt="">
<p></p>
<p></p>
</a>
</li>
</ul>li 안에 유튜브 영상을 가져올 “틀” 만들어 주기.
🔸 script _ fetch()문 - 데이터가 잘 가져와졌나? console.log !
key=`AIzaSyCvA0JdmROOxx3C60fBqO6geUp8B7xFAMs`;
fetch(`https://www.googleapis.com/youtube/v3/search?part=snippet&q=카리나&maxResults=3&key=${key}`) // 쿼리스트링을 요청할 곳!
.then(res=>res.json())
.then(json=>{
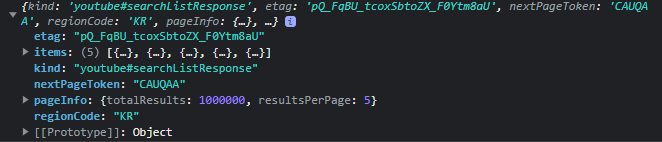
console.log(json)
})🖥️ 결과물

잘 나온다…
🔸데이터 확인하기
fetch()문 내의 링크를 통해 원하는 값들을 가져올 차례다.
링크의 ${key} 값을 나의 유튜브 api key 값으로 변경하여 링크를 따라간다.
** 나는 크롬 확장프로그램 ‘JSON Viewer’을 설치하여 확인했다
"items": [
{
"kind": "youtube#searchResult",
"etag": "DlycA-FvO64uXkJTR2-0-D5NQAs",
"id": {
"kind": "youtube#video",
"videoId": "kpEbQOzJb00"
},
"snippet": {
"publishedAt": "2023-05-12T05:00:19Z",
"channelId": "UCTQVIXvcHrR9jYoJ6qaBAow",
"title": "[입덕직캠] 에스파 카리나 직캠 4K 'Spicy' (aespa KARINA FanCam) | @MCOUNTDOWN_2023.5.11",
"description": "[입덕직캠] 에스파 카리나 - 스파이시 [Meltin' FanCam] aespa KARINA - Spicy @MCOUNTDOWN_2023.5.11 #aespa #입덕직캠 ...",
"thumbnails": {
"default": {
"url": "https://i.ytimg.com/vi/kpEbQOzJb00/default.jpg",
"width": 120,
"height": 90
},
"medium": {
"url": "https://i.ytimg.com/vi/kpEbQOzJb00/mqdefault.jpg",
"width": 320,
"height": 180
},
"high": {
"url": "https://i.ytimg.com/vi/kpEbQOzJb00/hqdefault.jpg",
"width": 480,
"height": 360
}
},
"channelTitle": "M2",
"liveBroadcastContent": "none",
"publishTime": "2023-05-12T05:00:19Z"
}
},나는 키워드를 (내사랑)카리나로 설정해서 카리나와 관련된 데이터가 가져와졌다!
이제 스크립트 내에 위의 데이터 값들을 가져와 주면 된다.
key=`AIzaSyCvA0JdmROOxx3C60fBqO6geUp8B7xFAMs`;
fetch(`https://www.googleapis.com/youtube/v3/search?part=snippet&q=카리나&maxResults=5&key=${key}`) // 쿼리스트링을 요청할 곳!
.then(res=>res.json())
.then(json=>{
data=json.items;
let html=``;
data.forEach(element => {
html+=` <li>
<a href="https://www.youtube.com/watch?v=${element.id.videoId}">
<img src="${element.snippet.thumbnails.medium.url}" alt="">
<p>${element.snippet.title}</p>
<p>${element.snippet.description}</p>
</a>
</li>`
});
$('.list').html(html);
})${element.~~~} 를 통해 원하는 영역에 데이터를 가져다 심으면 된다.
다만, css를 하는 것처럼 상위 영역부터 차근차근 가져와야 결과물을 볼 수 있다…!
🖥️ 결과물

CSS가 없어 투박한 결과물 ‘-’,,,
➕ 플러스
추가로 이것저것 만져보다 알게 된 사실 !
출처 - https://365kim.tistory.com/93
요청을 무한정 보낼 수는 없다!
YouTube API는 무료이기 때문에 결제정보(Payment Info)를 제출하지 않아도 잘 작동한다. 다만 사용에 요청을 얼마나 보낼 수 있는지 제한이 있다. 일정 포인트를 할당해주고, 요청을 보낼 때마다 포인트를 차감하는 방식이다. 이 할당량을 Quotas로 표현하는데 그냥 쉽게 포인트라고 얘기하자. 소요 포인트의 양은 어떤 종류의 요청을 보내는지에 따라 다르다. 예를 들어, 영상 목록을 조회할 때는 100 포인트가 소요되는데, 요청에 따라 여러 페이지를 조회하게 된다면 조회한 페이지 수만큼 각각 포인트가 소요된다. 댓글을 추가하는 요청은 50 포인트가 소요된다. 가장 많은 포인트가 소요되는 동영상 추가 요청은 1,600 포인트가 소요된다.