Javascript
1.자바스크립트와 this

맨날 this를 사용할 때 헷갈려서 공부하며 정리를 해봤습니다.자바스크립트에서 this의 값은 함수를 호출한 방법에 의해 결정된다. 중요한 것은 선언했을 때가 아닌 어떤 객체가 호출했느냐가 this값을 결정한다는 것이다. 아래 person 객체를 보자.위 객체를 보면
2.유사 배열 객체와 배열의 차이

유사 객체 배열(array-like objects)란 무엇이고 배열과 어떤 차이가 있는지 간단하게 알아보겠다.유사 객체 배열은 배열처럼 보이지만 사실 key가 숫자이고 length 값을 가지고 있는 객체를 말한다. JS에서 querySelectorAll이나 docume
3.[Javascript] forEach 메서드와 splice 메서드를 함께 사용하면 안되는 이유.

오늘 코딩을 하면서 array를 순회하면서 특정 조건이 충족하는 요소를 제거하는 코드를 forEach와 splice 메서드를 사용하여 작성하였다. 그런데 뭔가 원하는데로 동작하지 않는 다는 것을 알았고, 이를 해결하여 기록으로 남기게 되었다.문제가 되었던 코드 구조원했
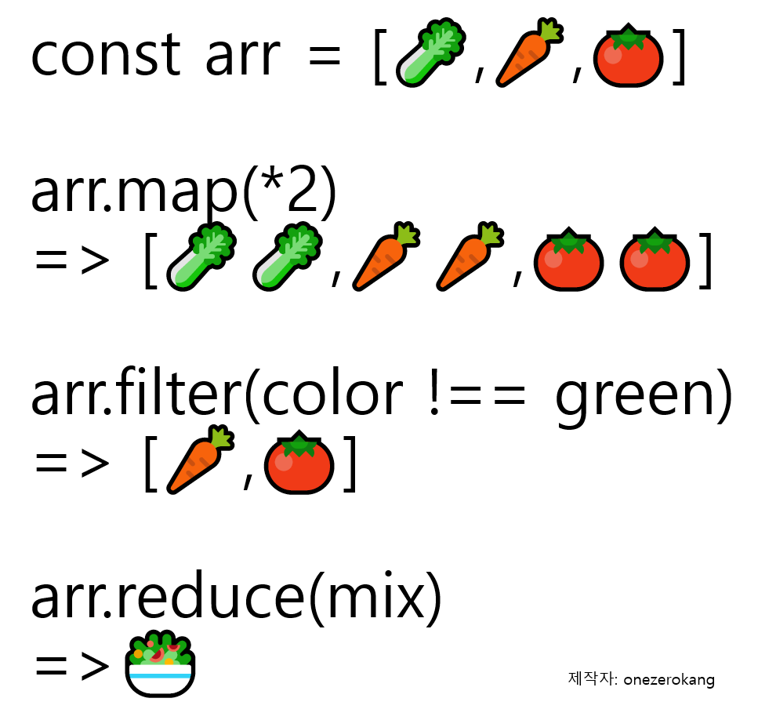
4.ES6) map, filter, reduce 메서드 사용법

필자는 평소 코딩을 하면서 loop을 사용할 때 forEach를 많이 사용했다. forEach가 for loop이나 for...of 문보다는 깔끔하지만 복잡한 작업을 하다보면 코드가 난잡해지는 것을 발견하고는 했다. 그래서 오늘은 map, filter, reduce 메
5.자바스크립트의 데이터 타입에 대한 핵심 질문

책에 더 자세한 내용이 많으니, 내일 침착하게 꼼꼼하게 다시 공부하고 포스트를 마무리 할 것. 최근 며칠간 자바스크립트의 데이터 타입에 대해 공부했습니다. 중요한 것은 공부를 한 것 자체가 아닌 공부한 것을 나의 것으로 흡수하였는지라고 생각하니다. 그래서 내가 잘 이
6.자바스크립트에서 null과 undefined중 무엇을 사용해야 하는가

오늘은 자바스크립트에서 '값이 비어있다'는 데이터를 사용할 때 null을 사용해야 하는 이유에 대해 작성해보겠습니다.해당내용은 책, 코어자바스크릡트를 공부하고 정리한 내용입니다.자바스크립트에서 undefined는 두가지 경우에 나타납니다.1\. 개발자가 undefine
7.실행 컨텍스트

오늘은 자바스크립트의 실행순서나, 동작원리를 이해하려면 꼭 알아야 할 실행 컨텍스트를 공부하고 정리해보려고 합니다. 해당 내용은 주로 책, 코어자바스크립트에서 공부한 내용과 필자가 추가로 공부한 내용을 정리한 글입니다. 또 자바스크립트의 call stack, queu