Navigation
Navigation 구성요소는 세 가지 주요 부분으로 구성된다.
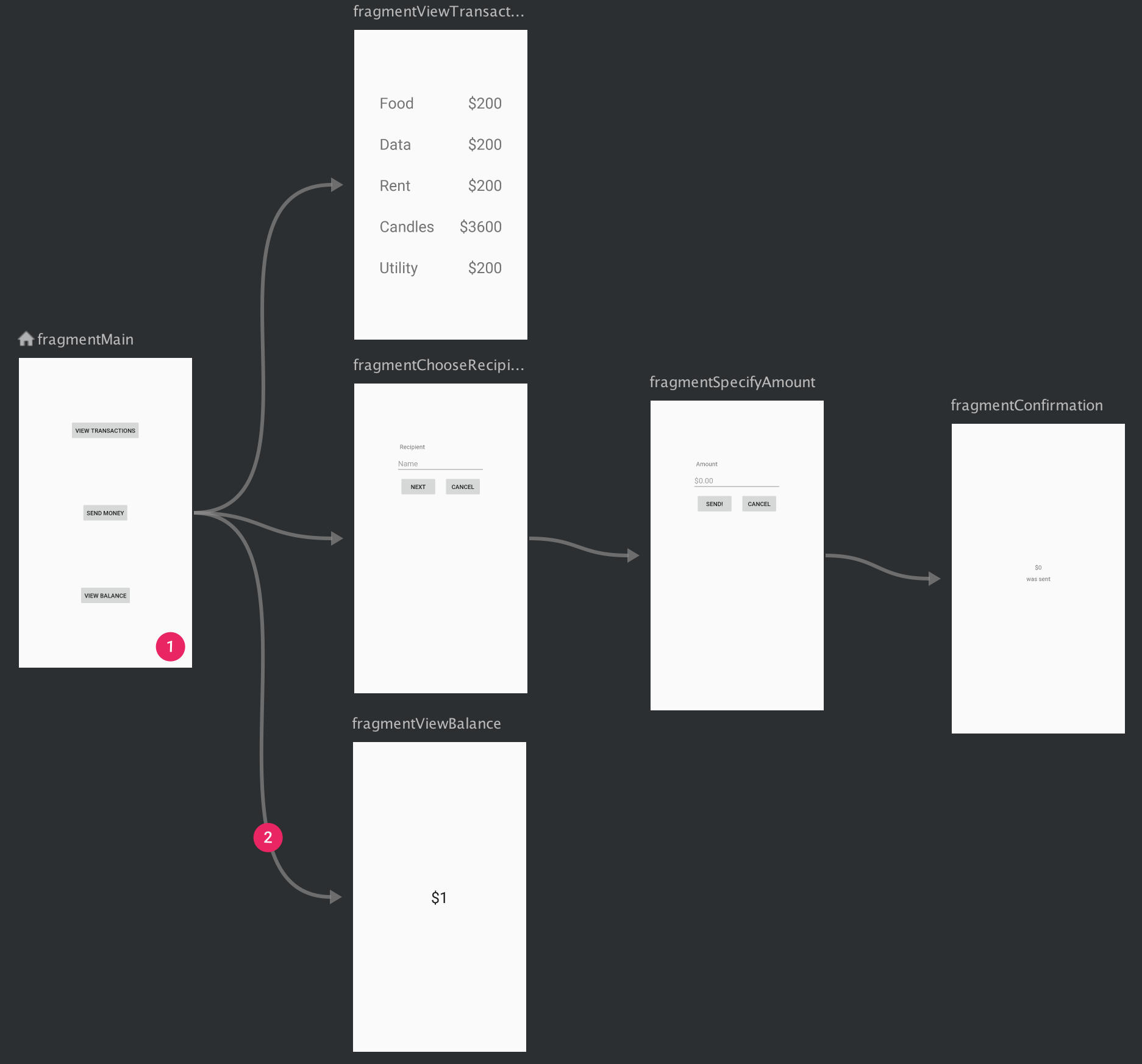
Navigation graph: 모든 탐색 관련 정보가 하나의 중심 위치에 모여 있는 XML 리소스.
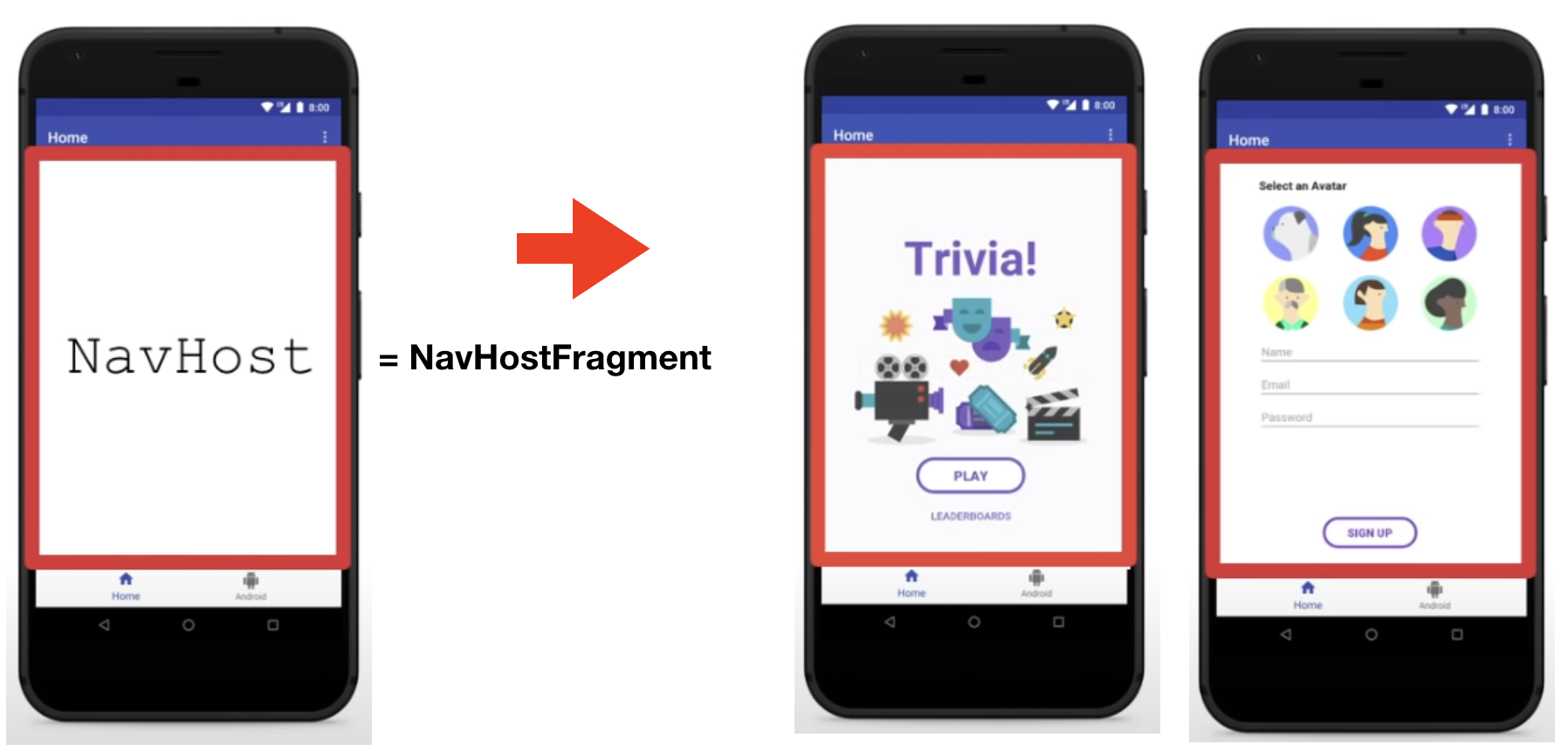
여기에는 대상이라고 부르는 앱 내의 모든 개별적 콘텐츠 영역과 사용자가 앱에서 갈 수 있는 모든 이용 가능한 경로가 포함된다.NavHost: 탐색 그래프에서 대상을 표시하는 빈 컨테이너.
대상 구성요소에는 프래그먼트 대상을 표시하는 NavHost, NavHostFragment가 포함된다.

NavController: NavHost에서 앱 탐색을 관리하는 객체.
NavController는 사용자가 앱 전체에서 이동할 때 NavHost에서 대상 컨텐츠의 스와핑을 조정한다.
앱을 탐색하는 동안 탐색 그래프에서 특정 경로를 따라 이동할지, 특정 대상으로 직접 이동할지 NavController에게 전달한다. 그러면 NavController가 NavHost에 적절한 대상을 표시한다.
장점
Safe Args - 대상 사이에서 데이터를 탐색하고 전달할 때 유형 안정성을 제공하는 그래프 플러그인
ViewModel 지원 - 탐색 그래프에 대한 ViewModel을 확인해 그래프 대상 사이에 UI 관련 데이터를 공유
등등
환경설정
앱의 build.gradle 파일에 다음 종속 항목을 추가
dependencies {
val nav_version = "2.3.5"
// Kotlin
implementation("androidx.navigation:navigation-fragment-ktx:$nav_version")
implementation("androidx.navigation:navigation-ui-ktx:$nav_version")
// Feature module Support
implementation("androidx.navigation:navigation-dynamic-features-fragment:$nav_version")
// Testing Navigation
androidTestImplementation("androidx.navigation:navigation-testing:$nav_version")
// Jetpack Compose Integration
implementation("androidx.navigation:navigation-compose:2.4.0-alpha05")
}Navigation graph 만들기

- Project 창에서
res디렉터리를 마우스 오른쪽 버튼으로 클릭하고 New > Android Resource File을 선택합니다. New Resource File 대화상자가 나타납니다.- File name 필드에 'nav_graph'와 같은 이름을 입력합니다.
- Resource type 드롭다운 목록에서 Navigation을 선택하고 OK를 클릭합니다.
XML을 통한 NavHostFragment 추가
아래의 XML 예에서는 앱 기본 활동의 일부로 NavHostFragment를 보여준다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.appcompat.widget.Toolbar
.../>
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
<com.google.android.material.bottomnavigation.BottomNavigationView
.../>
</androidx.constraintlayout.widget.ConstraintLayout>android:name속성은NavHost구현의 클래스 이름을 포함합니다.app:navGraph속성은NavHostFragment를 탐색 그래프와 연결합니다. 탐색 그래프는 사용자가 이동할 수 있는 이 NavHostFragment의 모든 대상을 지정합니다.app:defaultNavHost="true"속성을 사용하면 NavHostFragment가 시스템 뒤로 버튼을 가로챕니다. 하나의 NavHost만 기본값으로 지정할 수 있습니다. 동일한 레이아웃에 여러 호스트가 있다면(예: 창이 2개인 레이아웃) 한 호스트만 기본 NavHost로 지정해야 합니다
Navigation Graph에 대상 추가
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
app:startDestination="@id/blankFragment">
<fragment
android:id="@+id/blankFragment"
android:name="com.example.cashdog.cashdog.BlankFragment"
android:label="Blank"
tools:layout="@layout/fragment_blank" />
</navigation>대상 연결
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
app:startDestination="@id/blankFragment">
<fragment
android:id="@+id/blankFragment"
android:name="com.example.cashdog.cashdog.BlankFragment"
android:label="fragment_blank"
tools:layout="@layout/fragment_blank" >
<action
android:id="@+id/action_blankFragment_to_blankFragment2"
app:destination="@id/blankFragment2" />
</fragment>
<fragment
android:id="@+id/blankFragment2"
android:name="com.example.cashdog.cashdog.BlankFragment2"
android:label="fragment_blank_fragment2"
tools:layout="@layout/fragment_blank_fragment2" />
</navigation>대상으로 이동
다음 메서드 중 하나를 사용하여 NavController를 검색할 수 있다.
Kotlin:
Fragment.findNavController()View.findNavController()Activity.findNavController(viewId: Int)
Example
val navHostFragment =
supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment
val navController = navHostFragment.navControlleronClickListener로 작동
class FirstFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
val view = inflater.inflate(R.layout.fragment_first, container, false)
view.findViewById<Button>(R.id.button1).setOnClickListener {
Navigation.findNavController(view).navigate(R.id.action_firstFragment_to_secondFragment)
}
return view
}
}