정의 및 특징
일반적으로 script는 html의 head요소 안에 작성합니다. script를 head에 작성하면 css 등 외부로부터 불러오는 리소스 파일을 한 군데에서 관리할 수 있는 장점이 있다.
그러나 최근 웹에서는 일반적으로 아래와 같이 스크립트를 의 맨 아래에 삽입한다.
<!doctype html>
<html>
<title>title</title>
<link href="stylesheet.css" rel="stylesheet" type="text/css">
<body>
...
<script scr="script.js"></script>
</body>
</html> 위와 같이 작성하면 body의 내용이 렌더링 된 이후에 script를 만나 로드하고 실행하기 때문에 위의 코드보다 렌더링 타이밍이 더 빨라진다.
스크립트가 DOM을 조작하는 내용을 포함하고 있다면, 스크립트가 렌더링 된 DOM에 접근할 수 있음으로 아래 위치에 작성하는 것이 좋다.
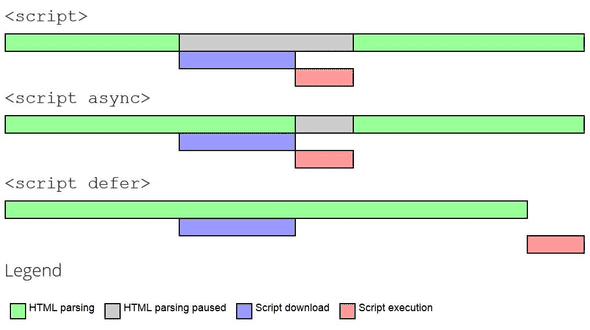
script 태그의 defer 속성은 페이지가 모두 로드된 후에 해당 외부 스크립트가 실행됨을 명시한다.
script는 다운로드와 실행이 순차적으로 진행되는 것과 달리 defer 속성을 가진 스크립트는 브라우저가 script defer를 만났을 때 다운로드를 시작하지만, html 파싱을 막지 않고 /html을 만났을 때 실행된다. (DOMContentLoaded 이벤트 이전에 실행)
스크립트를 body태그의 맨 마지막 줄에 작성하는 것과 같이 스크립트가 DOM을 조작하는 내용을 포함하는 것이 좋다.
defer 속성은 boolean 속성으로 명시하지 않으면 false 값을 가지게 되고, 명시하면 true 값을 가지게 된다.
이 속성은 script 요소가 외부 스크립트를 참조하는 경우에만 사용할 수 있으므로, src 속성이 명시된 경우에만 사용할 수 있다.
참조된 외부 스크립트 파일을 다음과 같이 여러 가지 방법으로 실행시킬 수 있다.
- async 속성이 명시된 경우 : 브라우저가 페이지를 파싱되는 동안에도 스크립트가 실행됨.
- async 속성은 명시되어 있지 않고 defer 속성만 명시된 경우 : 브라우저가 페이지의 파싱을 모두 끝내면 스크립트가 실행됨.
- async 속성과 defer 속성이 모두 명시되어 있지 않은 경우 : 브라우저가 페이지를 파싱하기 전에 스크립트를 가져와 바로 실행시킴.
예시
<script src="/examples/scripts/script_src.js" defer></script>
결론