
Git
git clone [내프로젝트주소]각 폴더로 들어가서 npm install 해주기
- Clinet에서 npm install 오류
해결방안 : rm -rf package-lock.json 하고 다시 npm install 해주기
혹시 안된다면 npm install --force로 다시 해본다. - Server에서 npm install
여기서는 오류가 나지 않았다!
Server에서 npm start 오류
Error Message1 : module not found 'body-parser'
해당 에러가 뜬 후 시간이 지나면 Server starting이 떠서 서버 동작이 잘 되는 줄 알았는데 아니었다. 서버 start에서 오류가 뜨니 해당 과정을 스킵하고 프론트만 돌려진 것. 서버가 잘 돌아간다면 내가 index.js에서 지정해둔 Server starting on 3001이라는 문구와 sequlize가 동작하는 문구들이 떠야 하는데 이게 안뜬다. body-parser라는 모듈을 찾을 수 없다는 에러인데 보통은 npm install body-parser를 따로 해주면 해결되는 에러인데 해결이 되지 않는다.
해결방안 : 서버쪽 코드에 들어간 모든 body-parser를 삭제해줬다. 찾아보니 express 4.xx버전 이상 부터는 express안에 body-parser가 내장되어 있다고 한다. 그래서 따로 body-parser모듈을 설치하지 않아도 해당 기능을 동작할 수 있다. 그렇다면 지금 오류가 나는 body-parser를 다 삭제 하고 express에서 body-parser기능을 사용하게 코드를 수정하자.
수정된 코드 :
app.use(express.json());
app.use(express.urlencoded({ extended: true}));사실 제일 애먹은 오류 중 하나,, 결국에는 server starting이 잘 뜨길래 코드에 문제가 없는 줄 알았지😂😂 지나가는 로그조차 우습게 보지 말자...!
Error Message2 : npm-run-all permission denied
body-parser를 다 지우고 npm run start를 했는데 permission denied 에러가 뜬다. 갑자기 권한이 거부되었다니.. 그래서 chmod명령어를 통해서 강제로 권한을 주는 방법을 시도해 보았지만 실패
해결방안 : 의외로 해결 방안은 간단했다. node_modules폴더를 삭제하고 다시 npm install을 해준 뒤 npm start를 하니 잘 실행이 된다. 폴더를 삭제하는 명령어는 rm -rf node_modules 분명 rm 명령어는 함부로 쓰면 안된다고 배웠는데..?
다시 npm start하면 sequelize문구와 index.js에 지정한 Server starting on 3001이라는 문구가 뜬 후 Server starting으로 넘어간다.
Nginx
이제 http:/[내 퍼블릭 IP]:3000 으로 들어가면 배포된 내 웹사이트를 볼 수 있다.
뒤에 있는 저 3000포트도 지우고 어디서나 우리 웹사이트에 들어갈 수 있도록 Nginx설정을 해준다.
$ sudo apt-get install nginxnpm run build
react 경로로 들어가서 npm run build를 해주면 build폴더가 하나 생성된다.
build 내부에는 index.html이라는 파일이 있을 것이다. 이 파일은 이후 Nginx 설정에서 사용되며 React로 만들어진 웹에서의 시작점이라고 할 수 있다.
Nginx설정
default파일 수정
$ sudo vi /etc/nginx/sites-available/default명령어를 입력하고 들어가면 기본으로 설정된 코드들이 있을 것이다.
server {
listen 80 default_server;
listen [::]:80 default_server;
# SSL configuration
.
.
.
root /home/ubuntu/[react 파일 경로]/build;
index index.html index.htm;
server_name [퍼블릭IP];
location / {
try_files $uri $uri/ /index.html;
}이처럼 수정해준다.
root에는 build된 파일의 경로를 넣어준다.
index 에서 build파일에 있는 index.html파일을 불러올 것이다.
server_name 은 배포된 내 웹사이트 주소를,
location의 try_Files에 404을 없애고 index.html을 넣어주었다.첫 화면을 무조건 홈 화면으로 띄우기 위해서.
여기까지 하면 프론트 배포는 잘 마쳤다.
그런데 서버 동작을 안 한다.
무엇을 더 해야하는 것인지 생각 하다가 DB연결이 local로만 되어 있어서 그런 것인가?
DB를 AWS RDS로 연결해보자
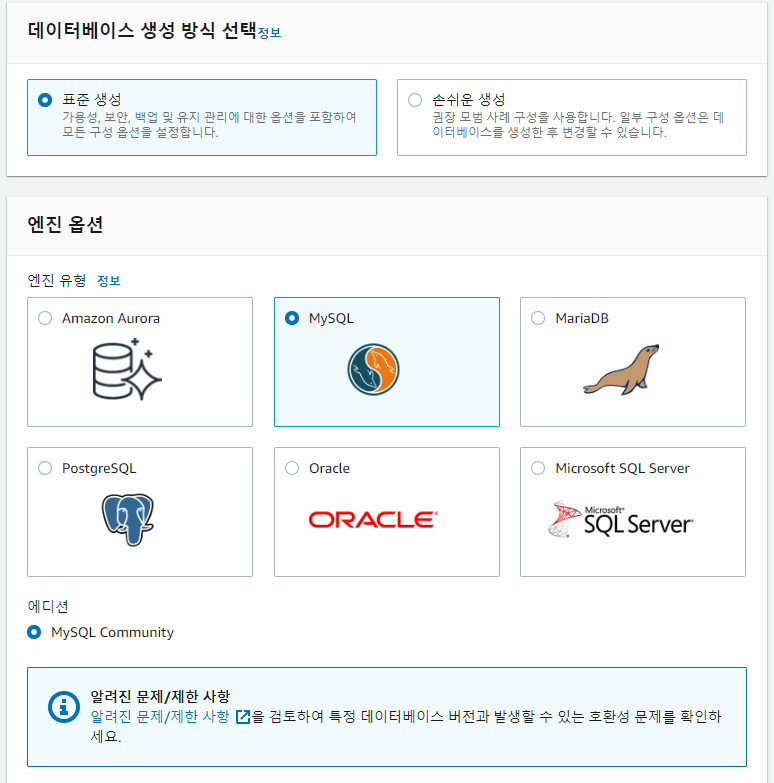
AWS RDS


서브넷 및 VPC 모두 default값으로 해주었다.
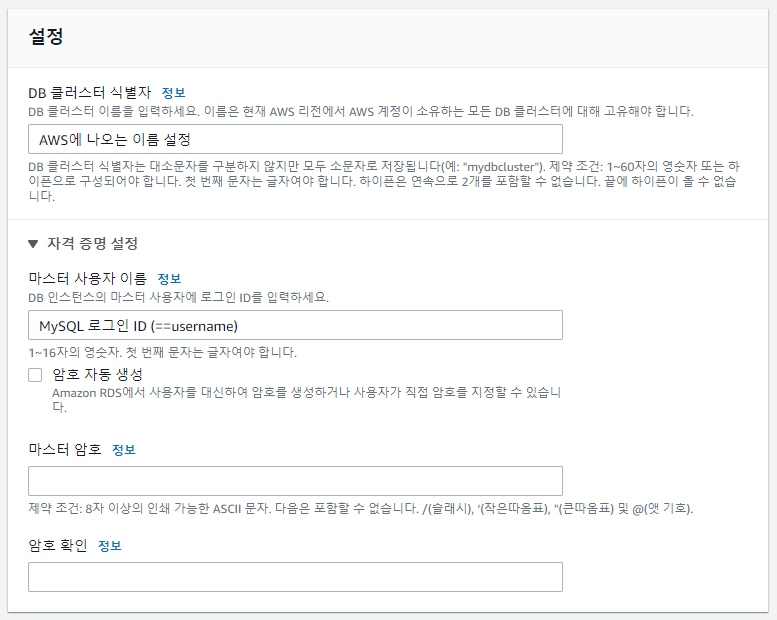
여기서 중요한건 RDS생성후 나옹는 엔드포인트값! 이게 곧 우리의 DB HOST가 된다.
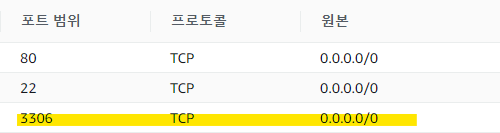
EC2 인바운드 그룹 수정

디비 연결 포트인 3306 포트를 추가해준다.
Server 코드 수정
config파일
ServerFolder/config/config.json
"production": {
"username": "마스터 사용자 이름",
"password": "마스터 암호",
"database": "내 database",
"host": "엔드포인트 주소",
"dialect": "mysql",
"port":"3306"
}ServerFolder/model/index.js
...
const env = process.env.NODE_ENV || 'production';
const config = require(__dirname + '/../config/config.json')[env];
const db = {};
let sequelize;
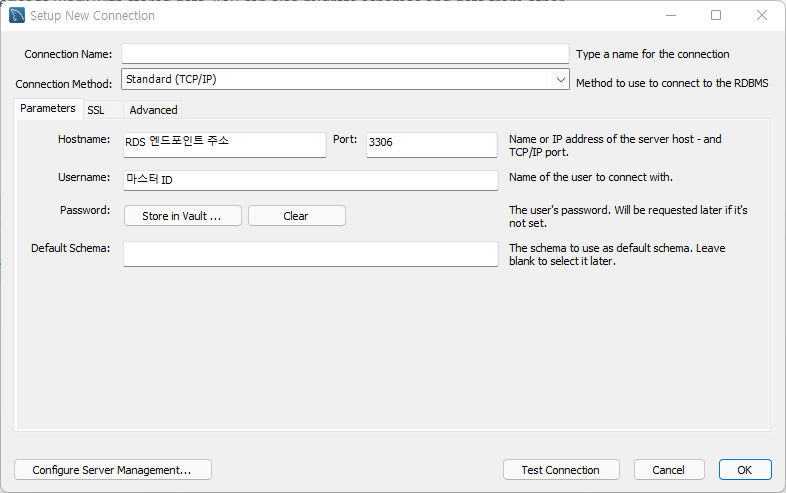
...+ MySQL Workbench 연결

마스터 암호 치고 연결 누르면 OK👌
DB연결까지 해주었지만 서버 동작은 하지 않는다.
문제는 Nginx Proxy서버를 안해줬던 것 ㅎㅎ

프로젝트 수고하셨습니다! aws로 배포가 어려웠는데, 글 보면서 따라해보면 좋을 것 같습니다
좋은 글 감사합니다 :-)