
SEO Ranking
먼저, 구글이 추가로 SEO 점수를 부여하는 웹사이트 특징은 다음과 같다.
- 보안 프로토콜
2014년, 구글은 HTTP 일반 프로토콜보다 HTTPS 보안 프로토콜을 사용하는 웹사이트에 대해 높은 점수를 부여할 것이라고 발표했다. 그리고 2017년, HTTP 프로토콜로 접속하는 경우 주소창에 안전하지 않다는 주의 문구가 표시되게했다.
-
모바일 친화성
2015년부터 구글은 모바일 퍼스트 전략을 추구함에 따라 모바일 최적화는 중요한 랭킹요소가 되었다. 모바일 최적화는 구글에서 제공하는 모바일 친화성 테스트를 사용하거나, 모바일 폰으로 사이트에 접속하는 방법 등이 있다.
-
웹 페이지 로딩이 빠른 경우
구글은 페이지 로딩 속도가 짧을 수록 높은 SEO 점수를 부여하고 있다. 기기에 따라 점수가 달라지기도 하는데 데스크탑의 경우 3초, 모바일의 경우 2초 미만일 때 상대적으로 우수하다고 평가한다.
-
사용자 경험
사용자가 웹사이트에 접속하자마자 뒤로가기를 누른다면 페이지와 검색 결과가 관련 없다고 판단한다. 이탈률이 낮고 체류 시간이 길수록, 그리고 클릭률이 높을 수록 높은 점수를 부여한다.
이 중 3번과 4번의 경우, 렌더링 전략에 따라 웹 페이지 로딩 속 및 사용자 경험을 개선할 수 있다.
SSR과 CSR, 그리고 SSG
렌더링이란, HTML과 CSS파일을 기반으로 렌더 트리를 생성해 레이아웃 및 스타일 작업을 거쳐 화면에 출력하는 과정을 의미한다. 이 때, 웹페이지를 서버에서 렌더링하여 완전히 구성된 HTML을 돌려주는 방식을 SSR(server-side-rendering)이라 하고 반대로 서버에서 정적 파일을 받아 클라이언트에서 렌더링하는 것을 CSR(client-side-rendering)이라 한다.
- SSR
- 장점
- 크롤러가 자바스크립트엔진을 실행할 필요가 없기 때문에, SEO에 유리하다.
- 초기 view를 서버에서 렌더링해서 가져오기 때문에, 초기 로딩 속도가 빠르다.
- 단점
- 페이지 이동할 때마다 페이지를 생성해야하기 때문에 이동 속도가 느리다.
- 페이지를 요청할 때마다 리로드되어 인터렉션이 매끄럽지 못하고 화면 깜빡임이 발생할 수 있다.
- 장점
- CSR
- 장점
- 매 번 서버에서 데이터를 불러올 필요가 없기 때문에, 페이지 간 이동 속도이 빠르다.
- 필요한 데이터가 있을 때만 요청하여 서버의 부담이 적다.
- 단점
- 초기 HTML문서가 비어있기 때문에 검색 엔진이 색인할 정보가 없다.
- 각종 리소스 파일을 다운 받아 렌더링하기 때문에 초기 로딩 속도가 느리다.
- 장점
렌더링 전략
SSR, CSR 방식 모두 장단점이 존재한다. 따라서 초기 로딩 속도가 빠르고 SEO에 유리한 SSR의 장점과 후기 페이지 로드 속도가 빠른 CSR의 장점을 적절히 섞어서 가져갈 필요가 있다. 그렇다면 어떤 페이지에 SSR을 적용하고, 어떤 페이지에 CSR을 적용해야할까?
-
SSR이 적합한 경우
- 누구에게나 동일한 내용을 노출해야하는가? → 광고 페이지
- 검색 결과 상 상위 노출이 필요한가? → 상품 정보 페이지
- 페이지 데이터가 자주 업데이트 되는가? → 상세 정보, 차트
-
CSR이 적합한 경우
- 개인 정보 데이터 등으로 구성되어있는가? → 유저 세팅 페이지
- UX를 개선하고 싶은가? → 후기 로드 페이지
Next.js
Next.js는 SPA 형태의 웹 서비스에 SSR의 개념을 부분 적용하기 위해 등장한 프레임워크이다. React도 ReactDOMServer라는 자체 라이브러리를 통해 SSR을 구축할 수 있지만, 들어가는 리소스나 러닝 커브가 높다는 단점이 있다. 보다 간편하게 개발하기 위해 등장한 Next.js에서는 어떠한 렌더링 전략을 구사하는 지 알아보자.
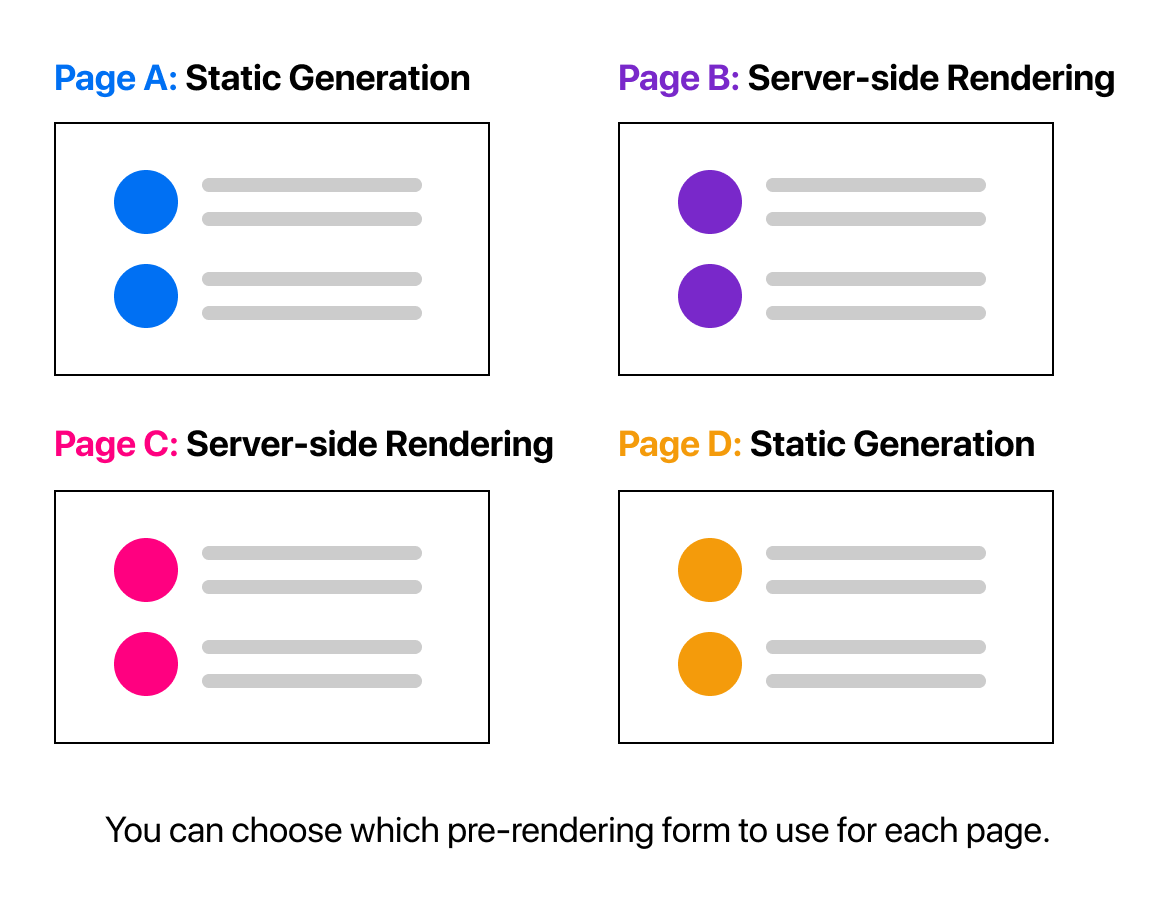
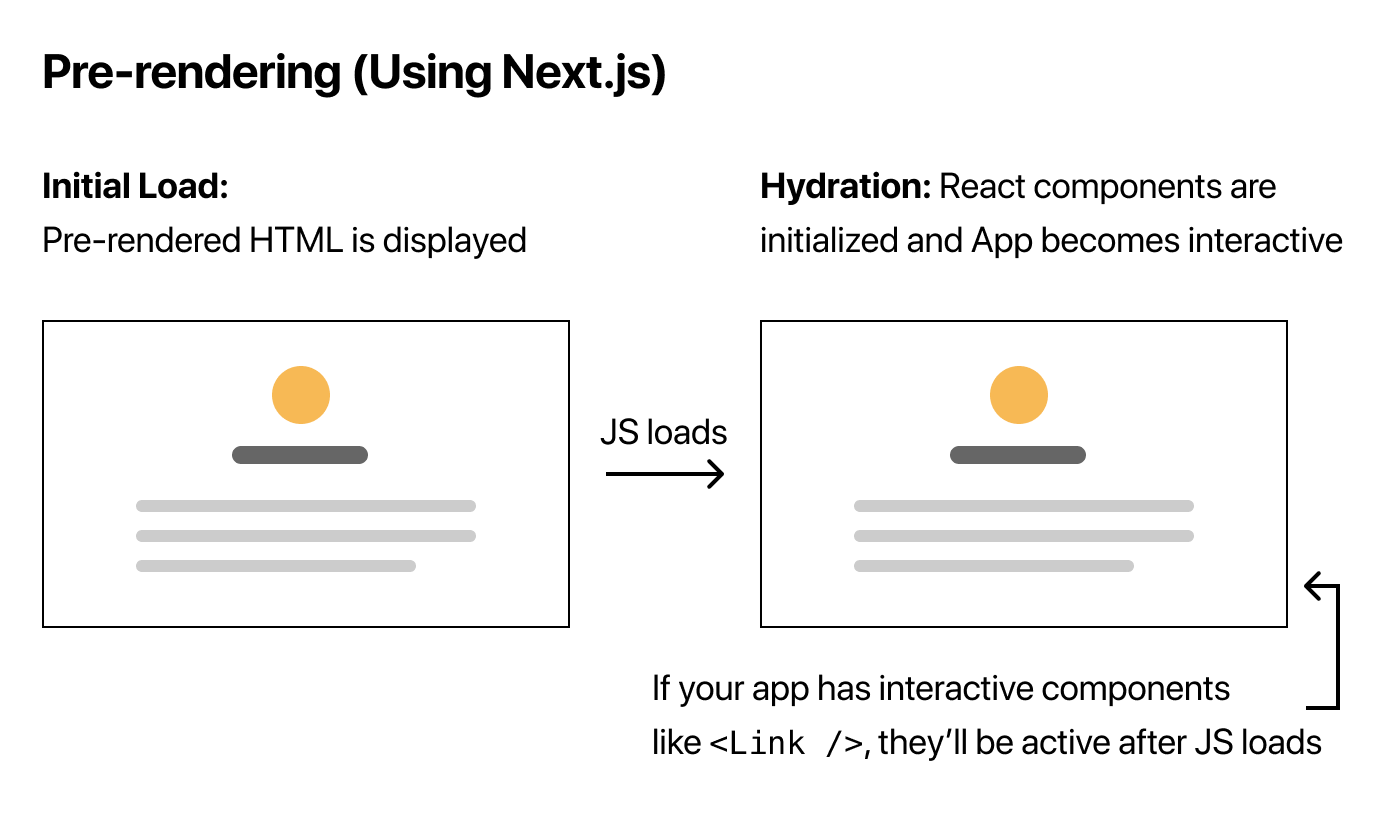
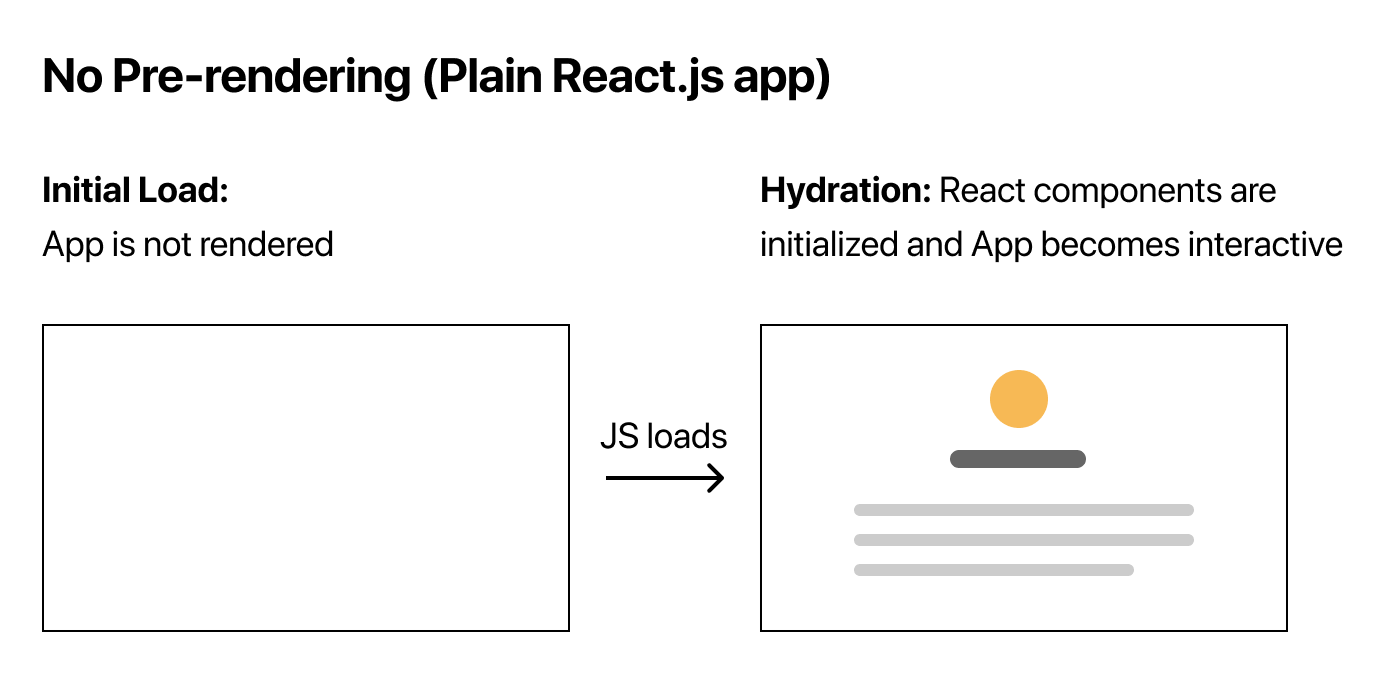
pre-rendering


pre-rendering이란, 사전에 각 페이지들의 HTML 문서를 생성하여 가지고 있는 것을 의미한다. 기존 React에서는 CSR방식을 사용하였기 때문에 클라이언트에서 정적 파일을 받아 렌더링 과정을 수행했다. 그러나 Next에서는 빌드 타임에서 HTML 문서를 미리 생성해 보유하고 있다가, 요청이 들어왔을 때 페이지를 반환해준다. pre-rendering에는 Server-side-rendering과 Static-site-generation 라는 방식이 존재한다.
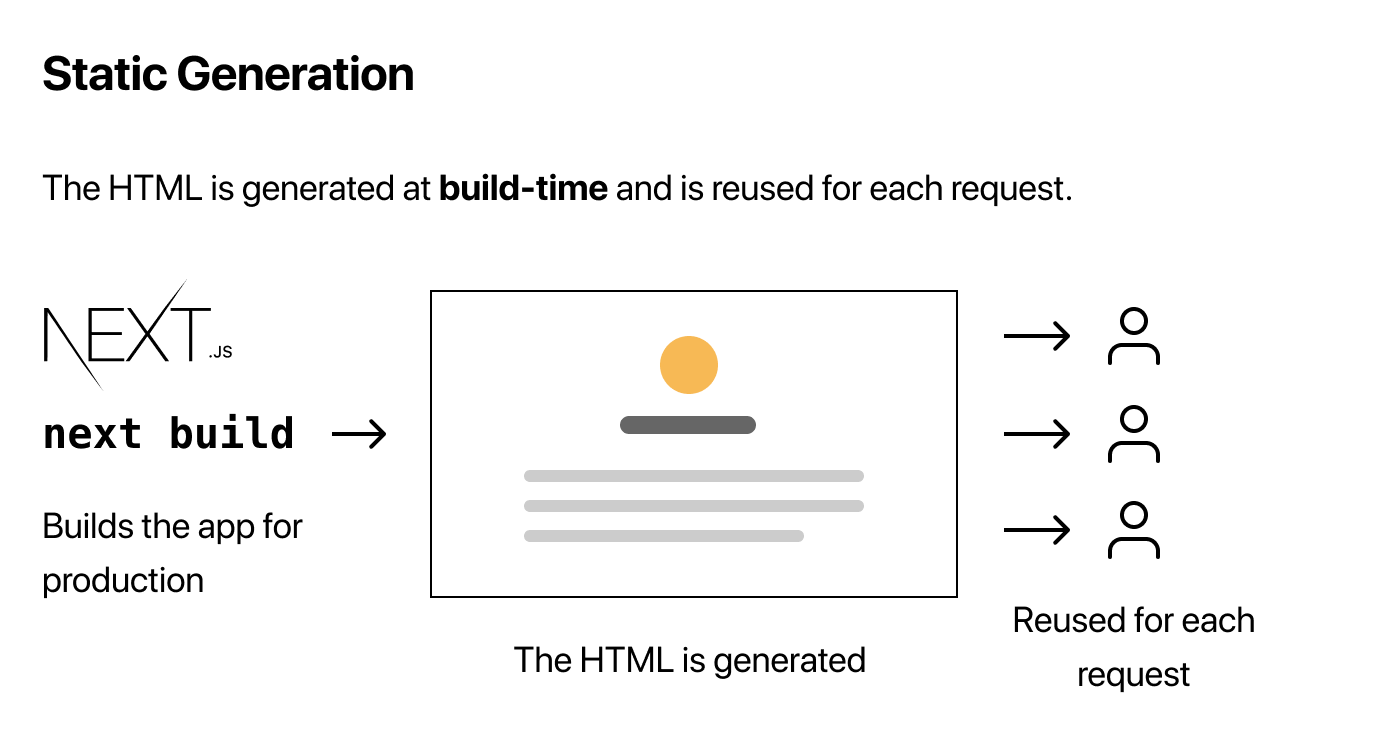
SSG (Static-site-generation) - getStaticProps

SSG는 서버로부터 완성된 파일을 받아온다는 점에서 SSR과 유사하다. 하지만, SSG는 빌드 타임(npm run build)에 HTML 파일이 생성된다는 차이점이 있다. 요청이 발생할 때마다 페이지를 생성하는 게 아니라 이미 생성된 페이지를 반환해주기 때문에 응답 속도가 매우 빠르다. 동일한 정보를 반환하는 경우, 예를 들어 포스트나 상품 정보 혹은 광고 페이지에 적합하다.
SSR(Server-side-rendering) - getServersideProps

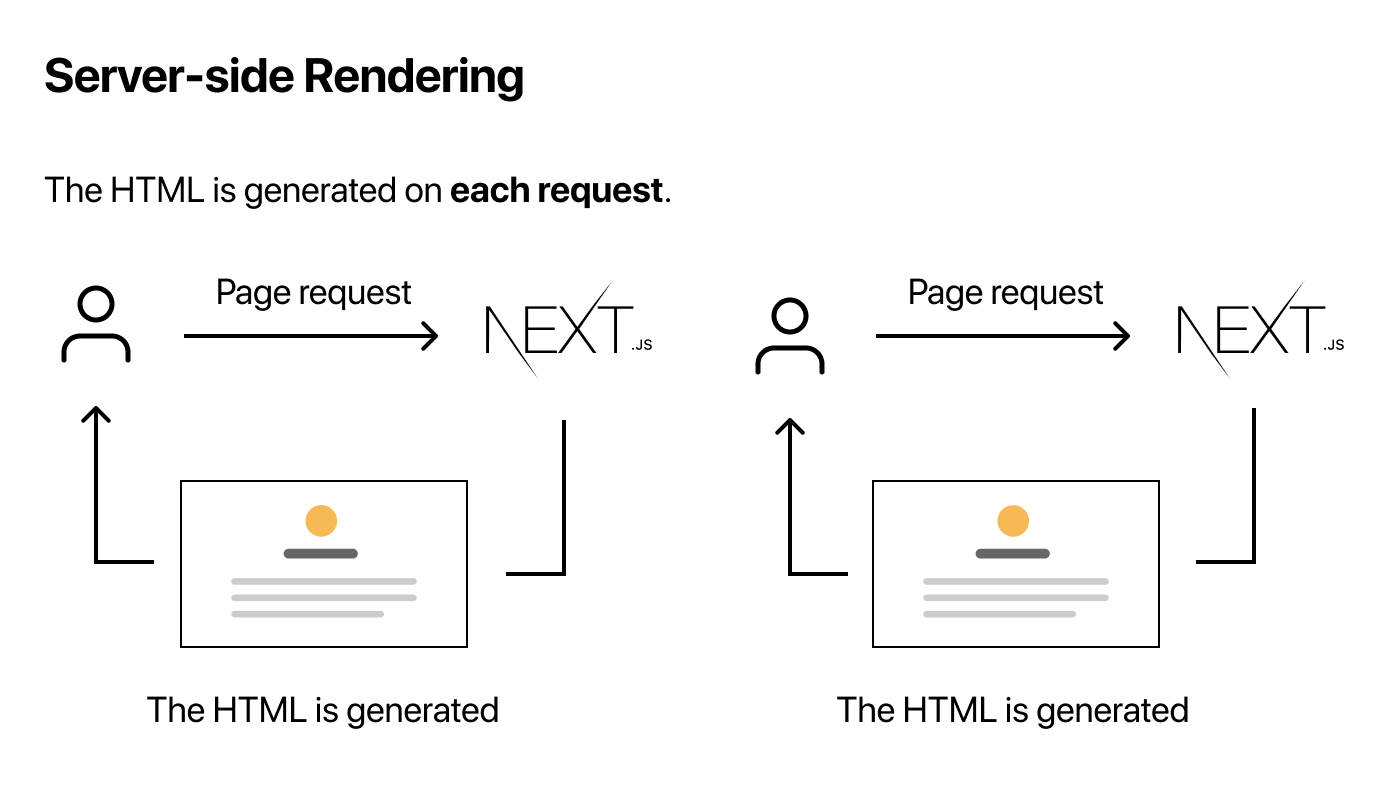
SSR은 클라이언트의 요청이 있을 때마다 HTML 문서를 생성하여 반환한다. 요청에 따라 그에 상응하는 정보를 반환할 수 있기 때문에 분석 차트 페이지, 상세 정보 페이지 등 업데이트가 많은 페이지에 적합하다.
CSR(Client-side-rendering) - next/link
Next.js에서 next/link의 Link 태그를 활용하면 CSR방식으로 라우팅이 가능하다. 예를 들어, 사용자의 뷰포트에 Link 태그가 들어오면 관련 데이터를 pre-fetch하게 된다. 기존의 Server-side-rendering에선 페이지를 이동할 때 서버 응답을 받아오느라 화면깜빡임이 발생했다면, Link 태그를 활용하여 페이지 이동 속도를 단축 시키고 사용자 경험을 개선할 수 있다.
