
🚨 QA에서 자주 걸리는 줄바꿈 CSS 속성에 대해서 알아보자.
텍스트가 부모 컴포넌트 밖으로 오버플로될 때 줄바꿈이 발생한다. 이 때 텍스트의 언어와 사용된 제어 속성이 무엇이냐에 따라서 줄바꿈 스타일을 설정할 수 있다.
언어는 크게 2가지로 분류한다.
| 분류 | 설명 | 줄바꿈 기준점 |
|---|---|---|
| CJK | CJK(Chinese - Japanese - Korean) 한국어, 중국어, 일본어 | 음절, 문자 |
| Non-CJK | CJK를 제외한 나머지 언어, 숫자, 영어, 베트남어 등 | 공백 |
줄바꿈 스타일을 지원하는 주요 CSS 속성은 2가지다.
| 속성 | 설명 | values |
|---|---|---|
| word-break | 텍스트가 부모 컴포넌트 밖으로 오버플로될 때 줄바꿈 여부 결정 | normal, break-all, keep-all |
| overflow-wrap | 인라인 요소에 적용되며 줄 상자를 오버플로하지 않도록 줄바꿈 여부 결정 | normal, anyword, break-all |
overflow-wrap이 word-break와 다른 점은, 어떠한 단어가 오버플로 없이 한 줄에 배치될 수 없을 때만 줄바꿈이 발생한다.
word-break
word-break는 텍스트가 부모 컴포넌트 밖으로 overflow할 때 줄바꿈 여부를 결정하는 css 속성이다.
| value | 설명 | CJK 중단점 | Non-CJK 중단점 |
|---|---|---|---|
| normal | 언어의 기본 줄바꿈 규칙 사용 | 음절 | 공백 |
| break-all | 문자 사이에 줄바꿈 발생 | 음절 | 음절 |
| keep-all | 단어를 기준으로 줄바꿈 발생 | 공백 | 공백 |
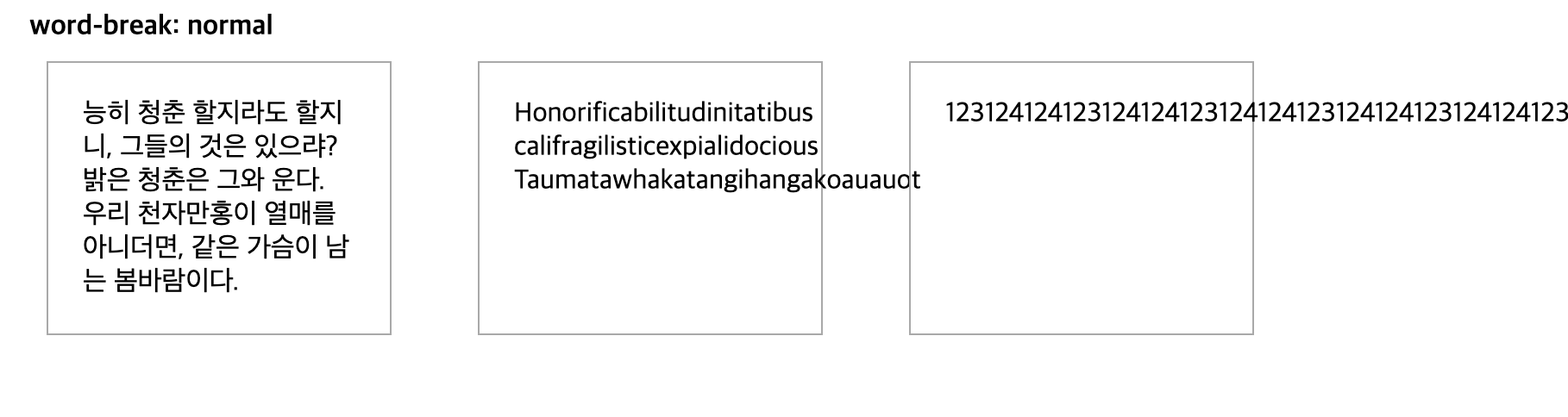
word-break: normal; *default
기본 줄바꿈 규칙을 사용한다. 기본 줄바꿈 규칙에서 CJK(Chinese - Japanese - Korean) 텍스트는 글자가 기준이고 Non-CJK 텍스트는 공백이 기준이다.

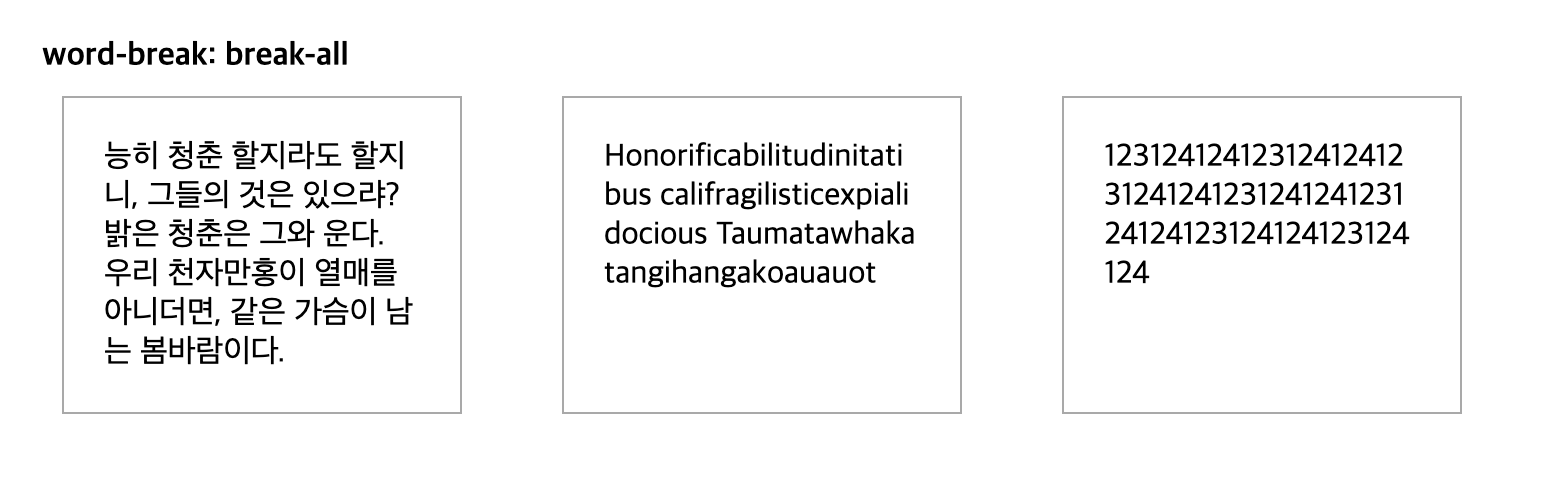
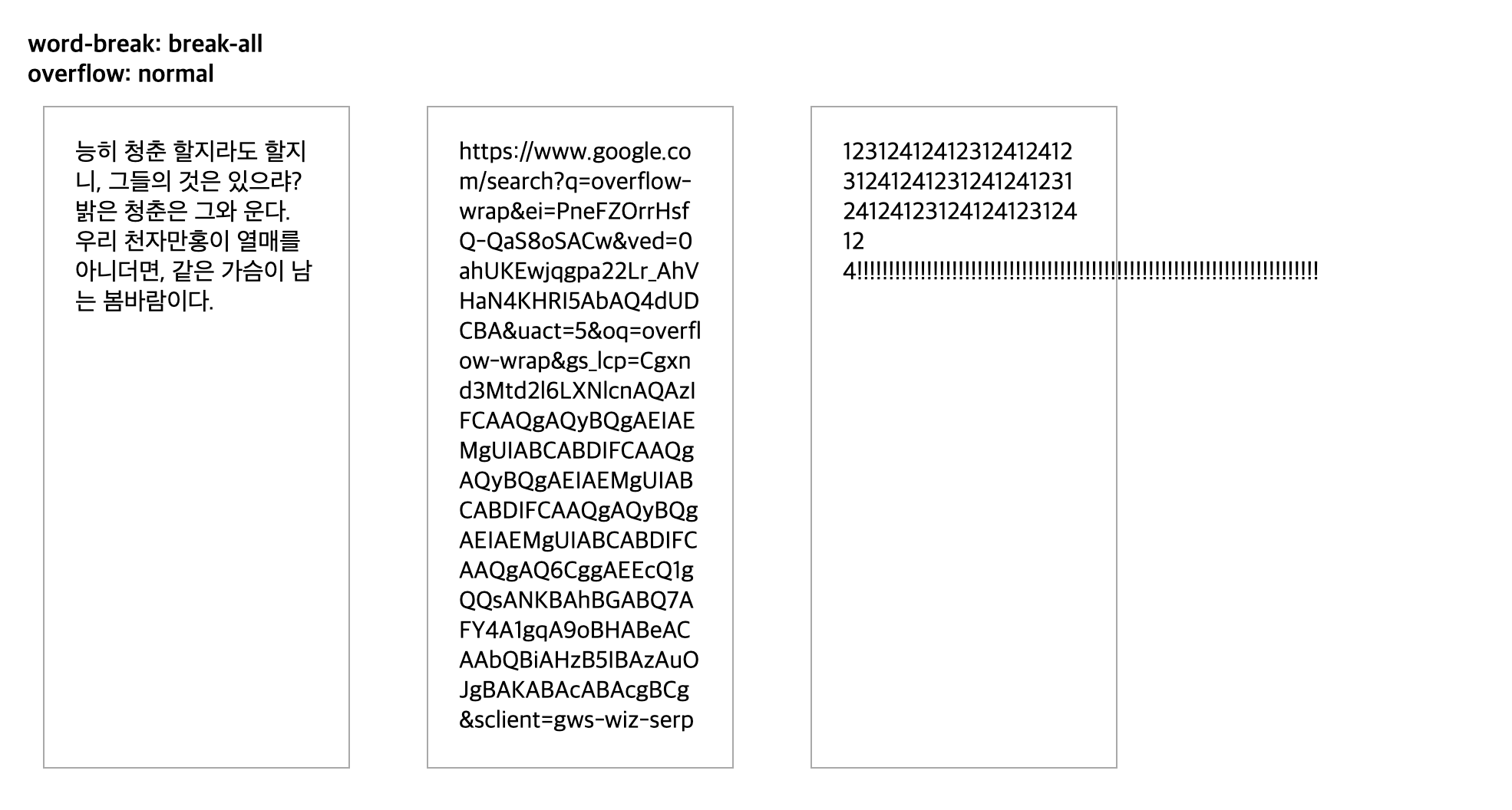
word-break: break-all;
문자 사이에 줄바꿈이 발생한다.

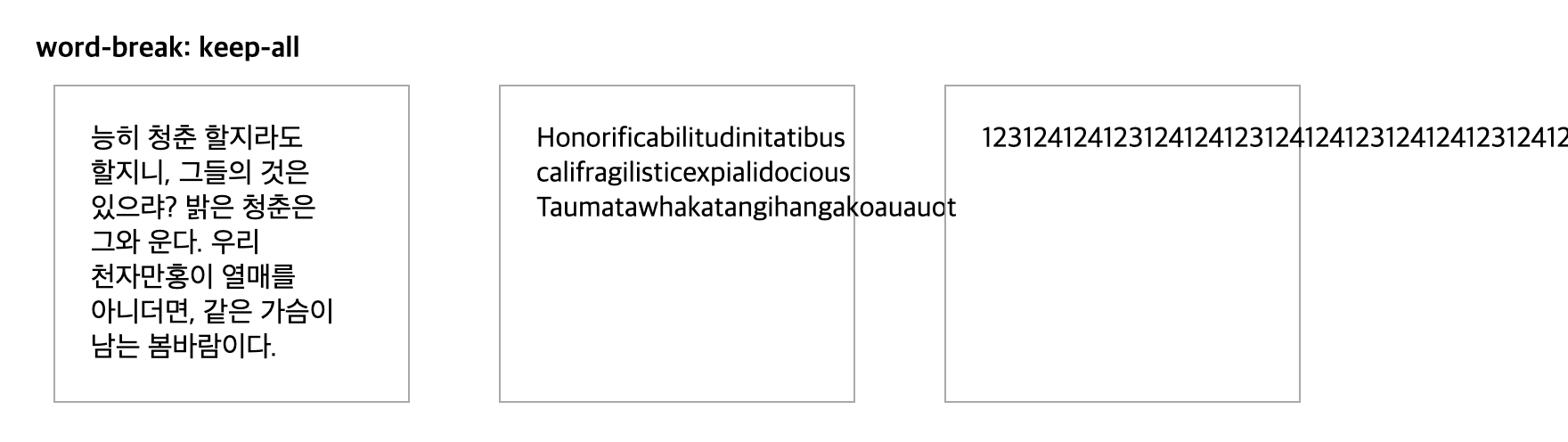
word-break: keep-all;
단어를 기준으로 줄바꿈한다.

overflow-wrap
인라인 요소에 적용되며 줄 상자를 오버플로하지 않도록 줄바꿈 여부를 결정한다. overflow-wrap이 word-break와 다른 점은 어떠한 단어가 오버플로 없이 한 줄에 배치할 수 없을 때 사용된다. 따라서 음절을 기준으로 줄바꿈하는 CJK 텍스트의 경우 overflow-wrap에 따른 차이가 없다.
| value | 설명 |
|---|---|
| normal | 기본 줄바꿈 규칙 적용 |
| anywhere | 긴 단어나 URL과 같이 분리할 수 없는 문자열인 경우 임의의 지점에서 줄바꿈 발생 |
| break-word | anywhere와 동일하나 min-content 고유 크기를 계산해야하는 경우 소프트 랩 기회를 고려하지 않음 |
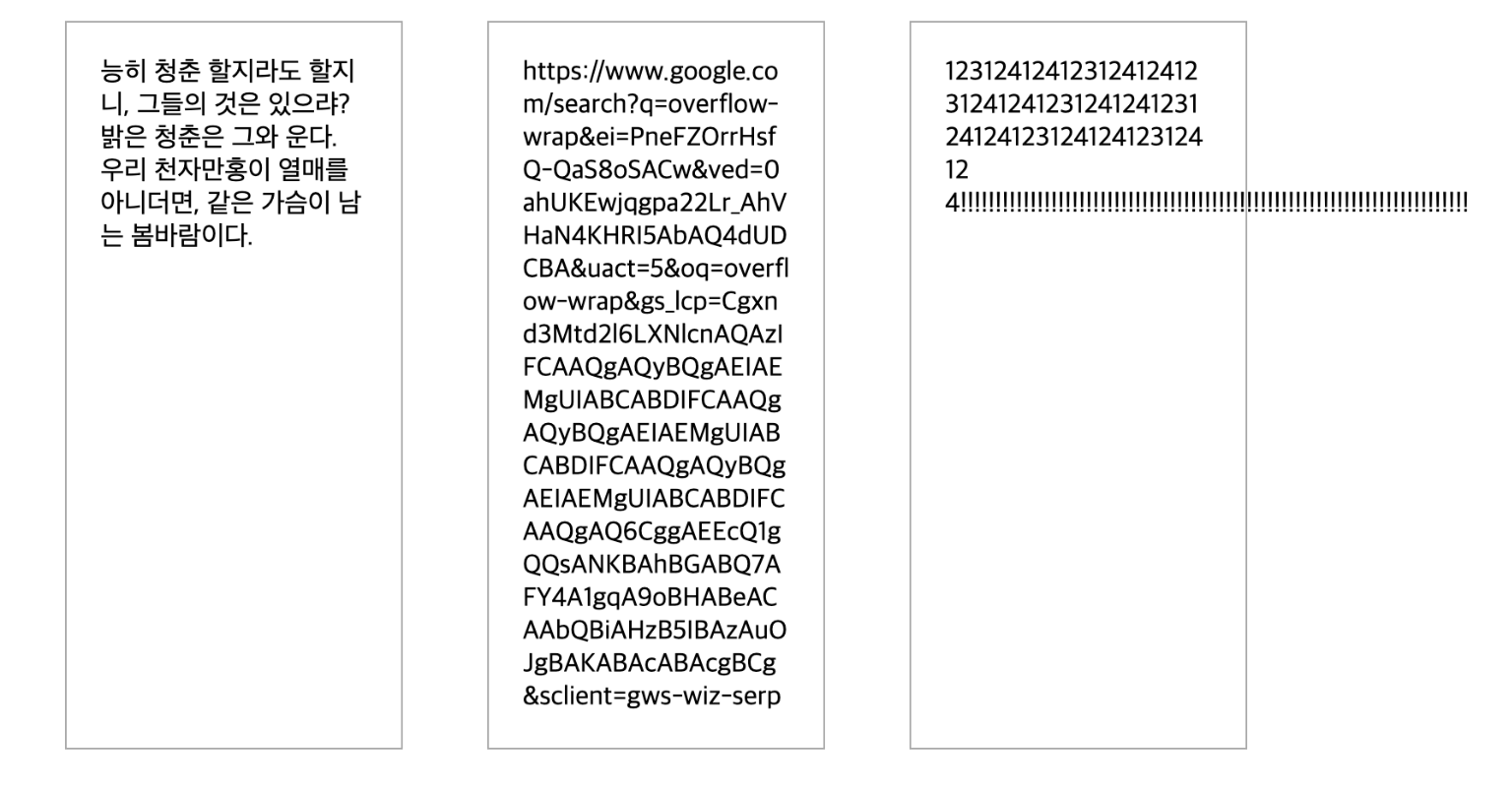
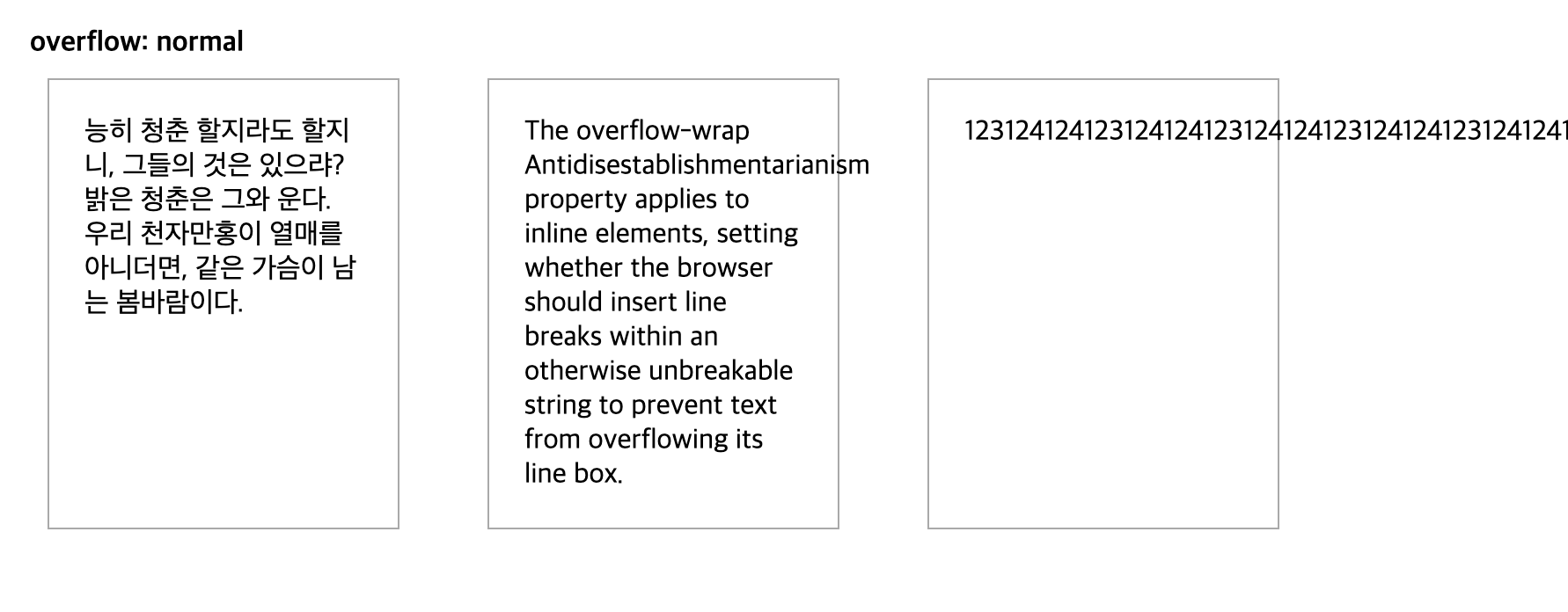
overflow-wrap: normal; *default
기본적인 분리지점에서 줄바꿈이 발생한다.

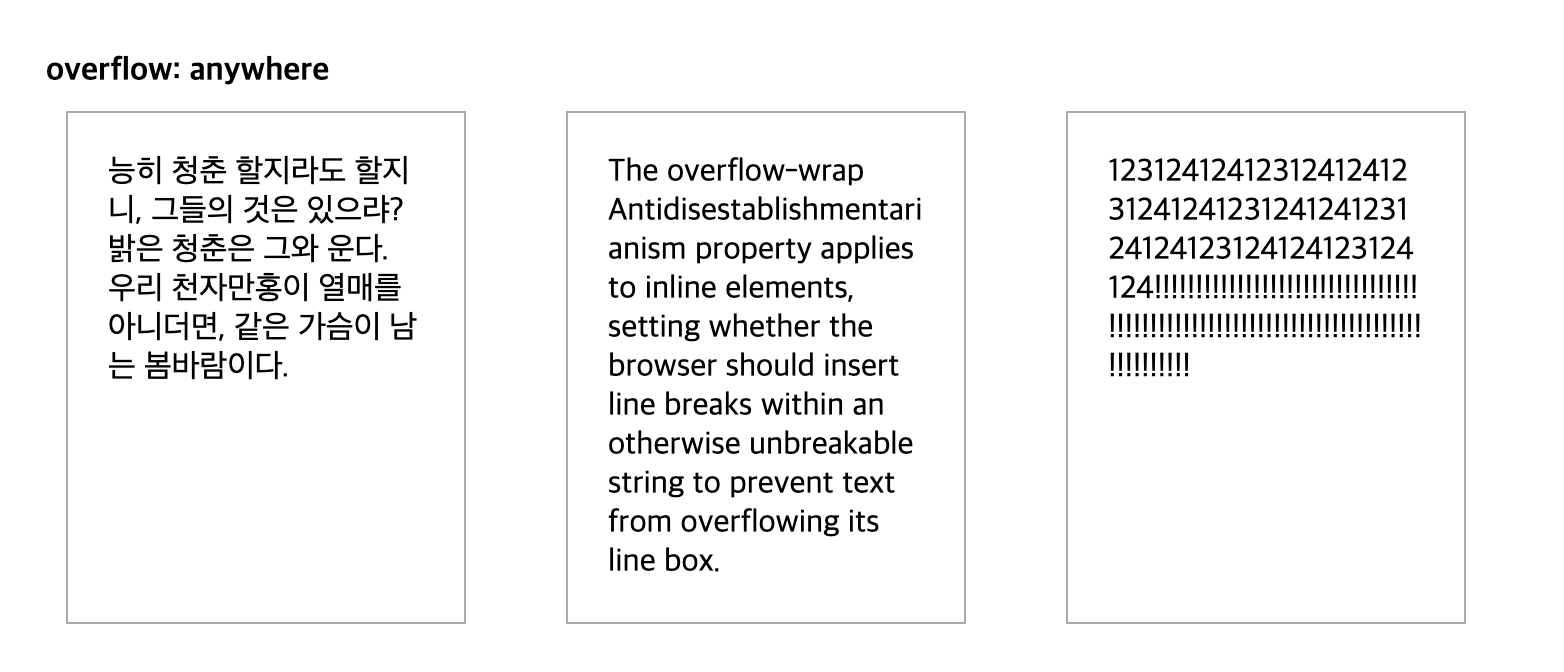
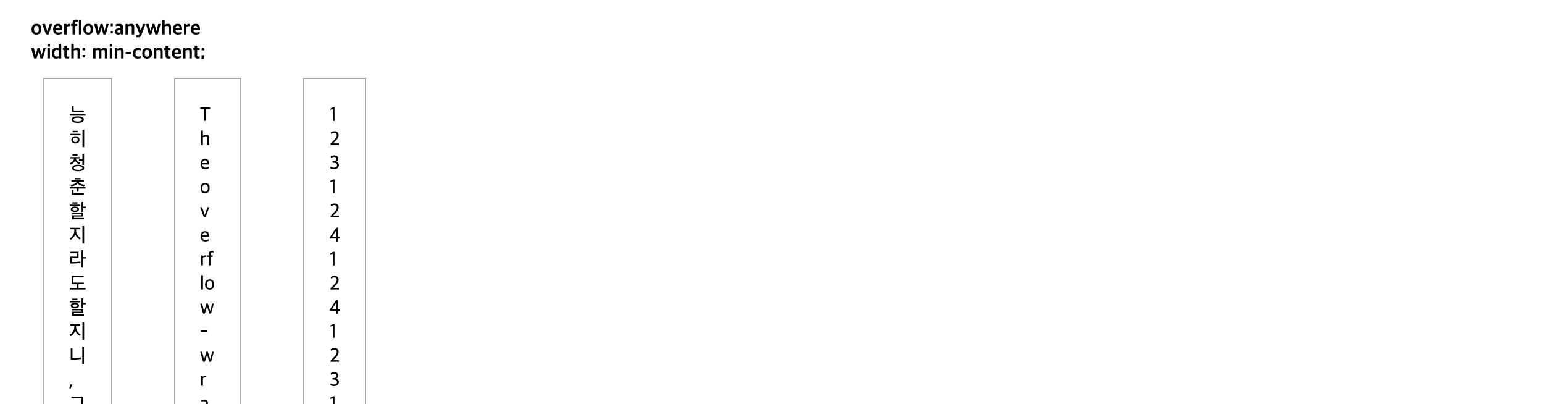
overflow-wrap: anywhere;
긴 단어나 URL과 같이 분리할 수 없는 문자열인 경우 임의의 지점에서 줄바꿈이 발생한다.

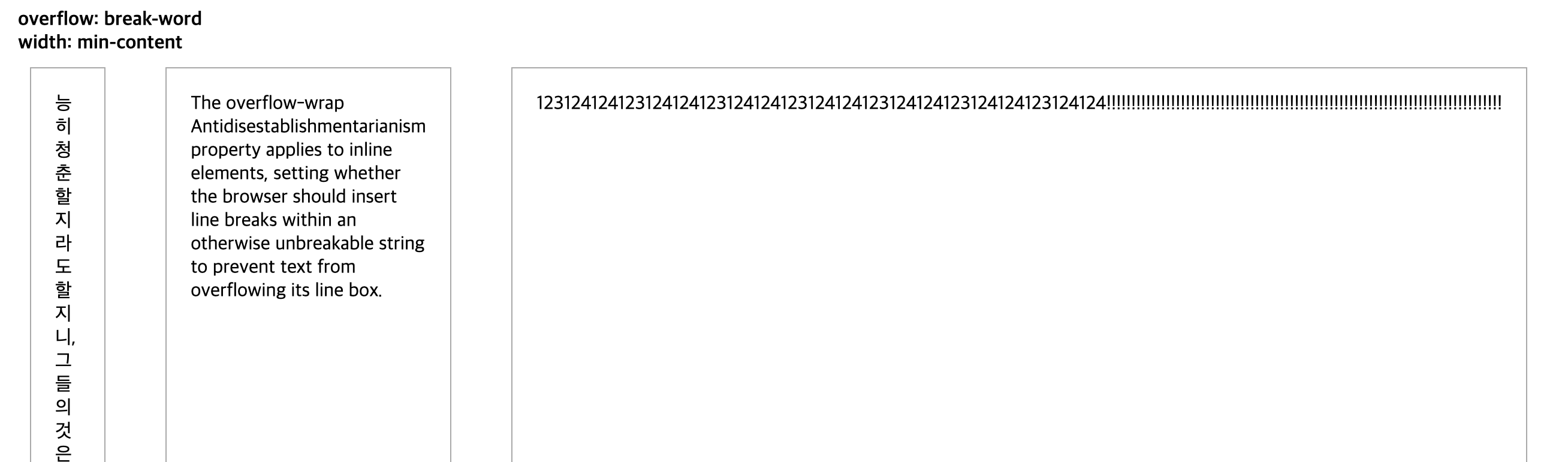
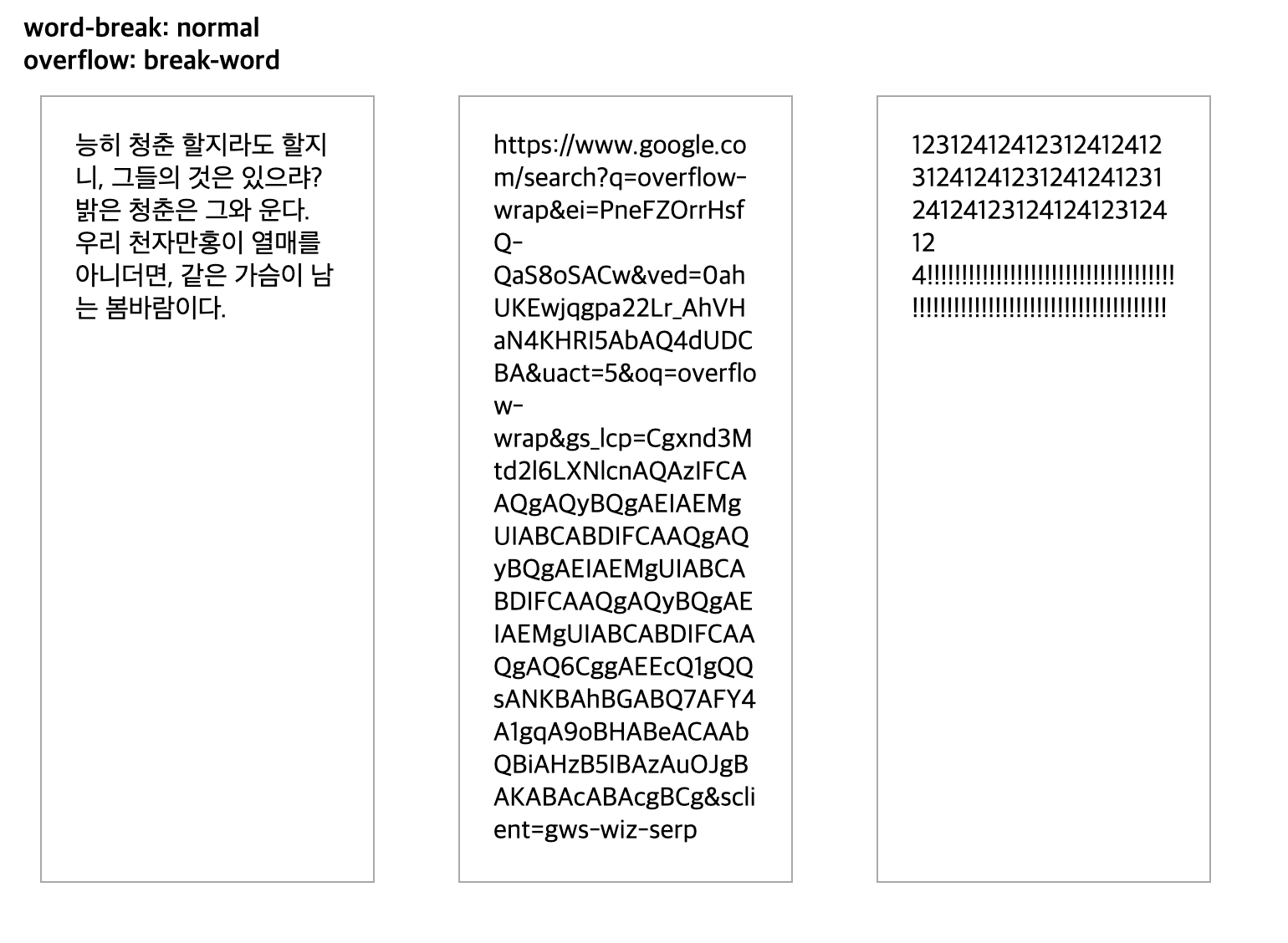
overflow-wrap: break-word;
anywhere와 동일하지만, width값이 min-content일 때 소프트 랩 기회(soft wrap opportunities, 허용된 중단점에서 콘텐츠를 줄바꿈 기회)를 고려하지 않는다.
(임의의 지점에서 줄바꿈이 가능한 속성이지만 width: min-content인 경우에는 임의의 지점에 대한 줄바꿈 없이 문자 체계의 기본 줄바꿈 속성을 따른다고 이해했다.)
- anywhere

- break-word

자주 사용하는 속성 조합
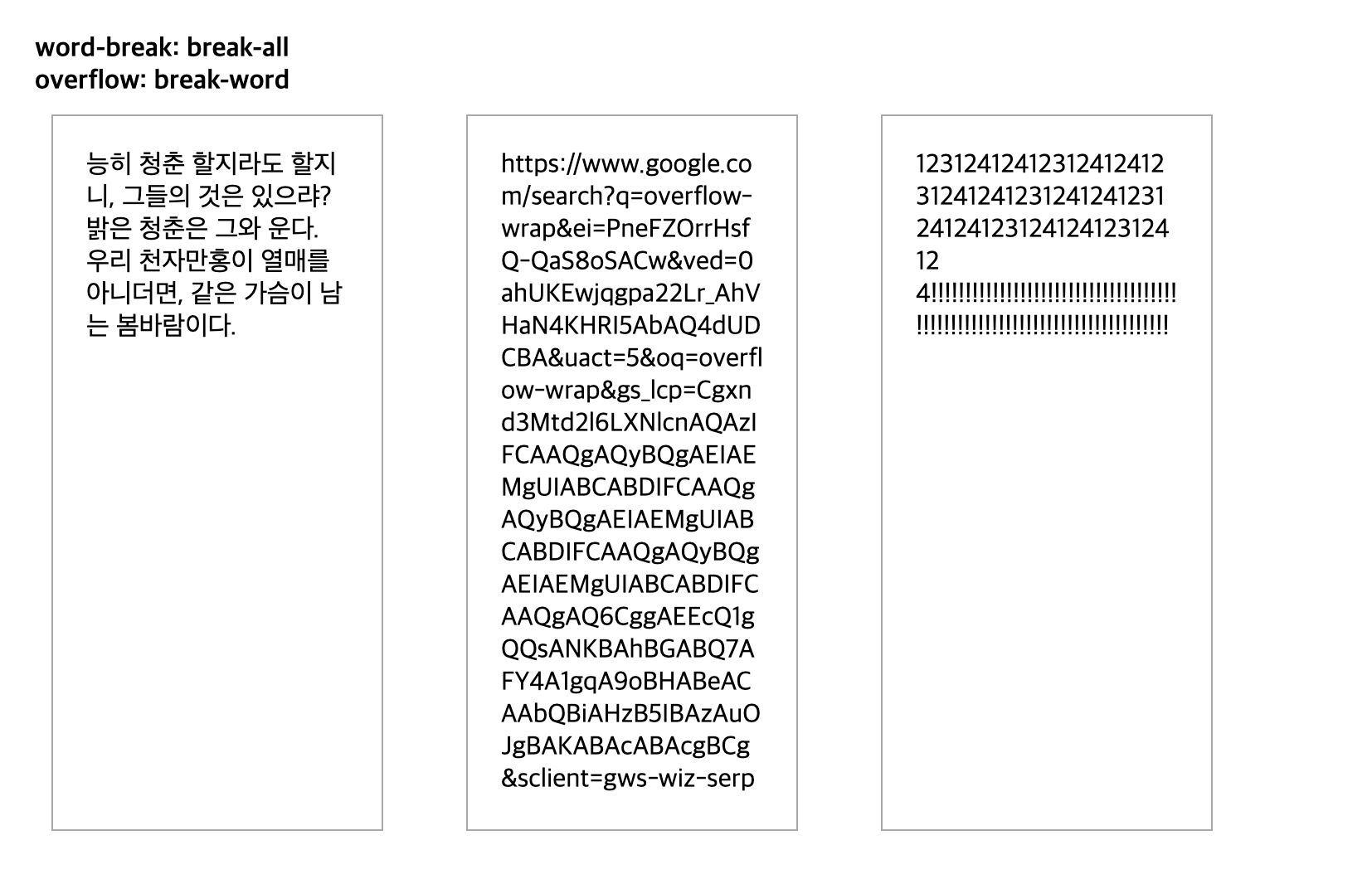
word-break: break-all;
overflow-wrap: break-word;word-break: break-all나 overflow-wrap: break-word만 단독으로 사용하여도 대부분의 케이스를 커버할 수 있다. 그러나 각각의 속성은 커버할 수 없는 케이스들이 있다.
- 특수문자
word-break: break-all는 브라우저 버전에 따라 일부 특수문자의 오버플로가 발생한다. overflow-wrap: break-word 와 같이 사용하면 특수문자의 오버플로를 방지할 수 있다.

- URL
overflow-wrap: break-word은 긴 URL을 임의의 중단점에서 줄바꿈하여 어색하게 처리하는 경우가 있다. word-break: break-all과 같이 사용하면 음절을 기준으로 줄바꿈하여 자연스럽게 처리할 수 있다.

따라서 word-break: break-all와 overflow-wrap: break-work를 함께 사용하는 것을 추천한다.

참고
https://developer.mozilla.org/ko/docs/Web/CSS/word-break
https://developer.mozilla.org/en-US/docs/Web/CSS/overflow-wrap
https://smartstudio.tech/deepdive-linebreak-css-about-language/
