
팀원이 작성한 코드를 보고 궁금한 개념들을 공부해보자.
✨ 토글 메뉴

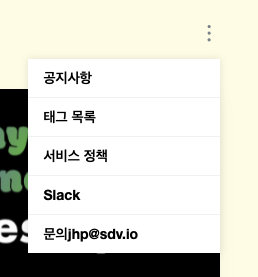
토큰버튼을 클릭하면 메뉴가 생성된다. 각 버튼을 누르면 다른 링크로 이동할 수 있다. 코드를 살펴보자.
map 함수를 사용한 컴포넌트 생성
const OPTIONS = [
{ key: "notice", value: "notice", link: "/@sdv", name: "공지사항" },
{ key: "tag", value: "tag", link: "/tags", name: "태그 목록" },
{ key: "policy", value: "policy", link: "/policy", name: "서비스 정책" },
{ key: "slack", value: "slack", link: "/slack", name: "Slack" },
];
<Box isVisible={visible}>
{OPTIONS.map((option) => {
const { key, value, name, link } = option;
return (
<List key={key} value={value}>
<Link href={link}>
<a>{name}</a>
</Link>
</List>
);
})}반복되는 리스트 컴포넌트를 효율적으로 생성하기 위해 map 함수를 사용했다. 먼저 options라는 배열을 만들고 각 메뉴의 key, value, link, name를 담은 객체들을 넣었다. 리액트에서 컴포넌트 배열을 렌더링할 때는 key 라는 props를 할당해야한다. key값을 설정하면 배열을 효율적으로 업데이트할 수 있다. 이 때 키 값은 각 원소들마다 가지고 있는 고유값으로 설정해야한다. (출처:모던리액트)
이제 map 함수를 돌려서 각 요소(객체)안에 있는 값이 적용된 리스트 아이템을 생성해보자
객체 구조 분해(비구조화) 할당
구조분해할당이란 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 해주는 자바스크립트의 표현식이다.(출처: mdn)
const { key, value, name, link } = option;
return()
})):option이라는 객체 안에 있는 값을 꺼내서 새로운 상수로 선언해준다. 그리고 상수에 할당된 값을 List의 key,name / Link의 href 등 원하는 속성에 넣어 리스트 아이템을 생성한다.
✨ props에 따른 조건부 스타일링
아래 사진에서 왼쪽 버튼과 오른쪽 버튼은 다른 경로를 가지고 있는데, 왼쪽 버튼을 눌렀을 때 버튼의 주제와 어울리는 토글 메뉴가 활성화된 것을 볼 수 있다. 이처럼 페이지가 바뀔 때마다 스타일이 동적으로 바뀌는 화면을 구현할 것인데 props를 활용하여 코드를 작성할 것이다.

props
리액트에서는 컴포넌트의 props를 사용하여 조건부 스타일링을 할 수 있다. props는 properties의 약자로 어떠한 컴포넌트에 값을 전달해줘야할 때 props를 사용한다. (출처 : 모던리액트) 우리는 props를 사용하여 부모에서 자식으로 데이터를 전달시킬 것이다.
왼쪽 index.tsx
<Parent>
<Child current="true"/>
</Parent>
오른쪽 index.tsx
<Parent>
<Child/>
</Parent>2가지 부모 컴포넌트와 1가지 공통된 자식 컴포넌트가 있다. 그리고 자식 컴포넌트는 어떤 부모 컴포넌트를 소환했느냐에 따라 검정색과 회색으로 바뀌어야한다. 한 부모컴포넌트에는 props로 current를 내려주고, 다른 부모컴포넌트에는 아무것도 내려주지 않는다.
//자식컴포넌트.tsx 파트
<div color = {props.current}>
color: ${(props) => (props.color ? "black" : "gray";
& + & {
color: ${(props) => (props.color ? "gray" : "black")};
}props를 받은 div는 다시 스타일에 props를 건네준다
그리고 스타일 파트로 넘어가서 props를 받았는 지 안 받았는 지 조건을 설정해서 스타일을 동적으로 결정한다. 이 때 조건을 체크하기 위해 삼항연산자를 이용한다.
props.color? 가 true면 버튼의 글자가 검정색으로, false면 회색으로 칠해진다.
그리고 옆에 버튼은 props.color?가 true면 글자가 회색으로, false면 검정색으로 바꾼다.
그래서 props를 내려준 왼쪽 페이지에 들어가면 왼쪽 버튼이 검은색으로 변하고
오른쪽 페이지에 들어가면 왼쪽 버튼이 회색으로 변하는 것이다.
마찬가지로 토글메뉴도 props를 내려줘서 display 속성을 유동적으로 결정할 수 있다.
