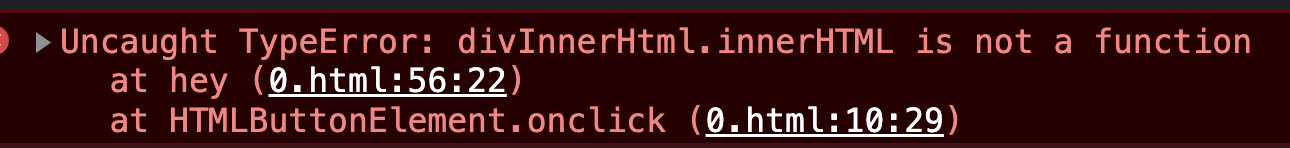
문제점
const divInnerHtml = document.querySelector("div");
let count = 1;
const handleOnClick = () => {
if (count % 2 === 0) {
divInnerHtml.innerHTML("짝짝짝👏");
} else {
divInnerHtml.innerHTML("홀홀홀🎅");
}
count += 1;
};시도해본 것들
👉 div에 id를 주어봄.
👉 innerHtml을 innerText로 바꿔봄.
해결

👉 디버깅과정중, innerHtml메서드가 함수가 아니라는 걸 알게됨.
const divInnerHtml = document.querySelector("div");
let count = 1;
const handleOnClick = () => {
if (count % 2 === 0) {
divInnerHtml.innerHTML = "짝짝짝👏";
} else {
divInnerHtml.innerHTML = "홀홀홀🎅";
}
count += 1;
};알게 된 점
👉 innerHtml 메서드는 함수 호출 방식이 아닌 속성값을 변경하는 방식으로 사용한다.
