개요
HTTP 프로토콜은 stateless이다.
즉, 서버가 웹 브라우저의 요청에 대해 응답하고나면 해당 클라이언트와의 연결을 지속하지 않으므로, 서버는 클라이언트의 이전 정보를 가지고 있지 않는다.
서버가 클라이언트의 정보를 다음 요청에도 재사용하기 위해 쿠키, 세션 기술을 이용한다.
쿠키


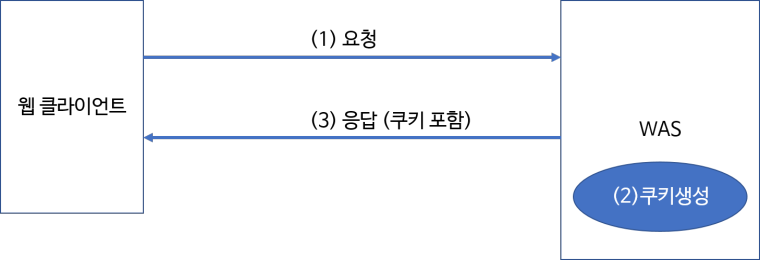
- 사용자가 웹사이트를 첫 방문한다.
- 웹서버가 쿠키를 생성한다.
- key-value 형식으로 구성된다.
- key의 이름은 알파벳, 숫자, _로 구성한다.
- 서버가 클라이언트에게 응답과 함께 쿠키를 전달해준다.
- 웹 브라우저는 응답 메시지에
Set-Cookie:라는 문자열이 있으면, 사용자 로컬 디스크에 쿠키 형태로 저장한다. - e.g.
Set-Cookie:SESSIONID=...
- 웹 브라우저는 응답 메시지에
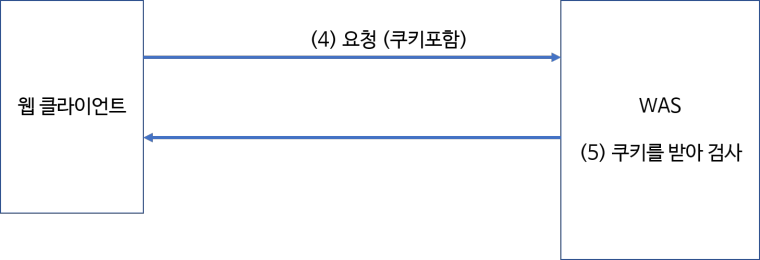
- 사용자의 다음 요청부터 저장된 쿠키를 요청 헤더에 실어 함께 전송한다.
- 어떤 정보를 저장해야 하는가?
- 보안이 중요한 정보는 쿠키가 아닌 서버 쪽에 저장하는 것이 원칙이다.
- 따라서, 동일한 사용자인지 확인하기 위한 세션 ID 등의 식별 정보만 클라이언트에 쿠키로 저장하도록 제한해야한다.
- 쿠키 정보가 악용되는 것을 대비하기 위해, 쿠키가 생성된 웹 서버와 동일한 도메인을 사용하는 웹 사이트에만 쿠키가 전송되도록 제한한다.
설정
- comment
- maxAge or expires
- 유효기간을 설정한다. (단위 : 초)
- 유효기간 = 0 : 쿠키 삭제
- 유효기간 < 0 : 브라우저 종료시, 쿠키 삭제
- version
- path(url)
- 지정해준 url의 모든 하위 경로에 해당 쿠키가 저장된다.
- 도메인은 서버 도메인과 일치해야한다.
- domain
- 쿠키가 읽힐 수 있는 도메인의 범위를 지정한다.
- 도메인은 서버 도메인과 일치해야하거나 서브 도메인 관계여야 한다.
자바 코드
// 아래의 reqeust, response는 각각 HttpServletRequest, HttpServletResponse의 객체가 저장된 변수이다.
// 생성
Cookie cookie = new Cookie("key", value);
response.addCookie(cookie);
// 클라이언트가 보낸 쿠키 정보 읽기
Cookie[] cookies = request.getCookies(); // 한꺼번에 읽기
Cookie cookie = Optional.ofNullable(request.getCookies())
.flatMap(cookies -> Arrays.stream(cookies)
.filter(c -> c.getName.equlas(name))
.findFirst())
.orElse(null);
// 클라이언트에게 쿠키 삭제 요청 (쿠키를 직접적으로 삭제하는 명령어는 없다.)
Cookie cookie = new Cookie("key", null);
cookie.setMaxAge(0);
response.addCookie(cookie); // 사전에 전송한 쿠키를 재전송하면 재전송한 값으로 업데이트된다.장점
- 클라이언트 측에서 관리되므로, 서버의 부하를 줄일 수 있다.
단점
- 사용자의 브라우저에 저장되므로 보안에 취약하다.
- 사용자가 쿠키를 삭제하거나, 쿠키 사용을 거부할 수 있다.
- 브라우저별로 쿠키 저장 용량을 제한한다.
- 예를 들어, 브라우저가 각 웹사이트당 20개의 쿠키를 허용하고 모든 웹사이트를 합쳐 최대 300개까지 허용한다고 하자.
- 한 쿠키의 크기는 4KB이므로, 클라이언트 당 쿠키의 최대 용량은 1.2MB이다.
세션
Stateless http 프로토콜상에서 일정 시간동안 같은 사용자로부터의 여러 요청을 동일한 사용자 접속 세션으로 인식시키는 기술이다.


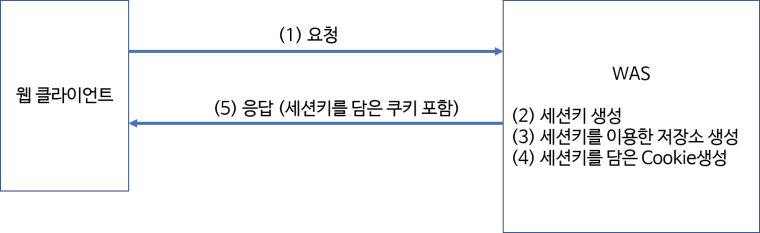
- 클라이언트가 로그인한다.
- 서버는 세션(세션키)를 생성한다.
- 서버는 세션키를 이용해 저장소를 생성한다.
- 서버는 세션키를 담은 쿠키를 생성한다.
- 서버는 클라이언트에게 응답과 함께 쿠키를 넘겨준다.
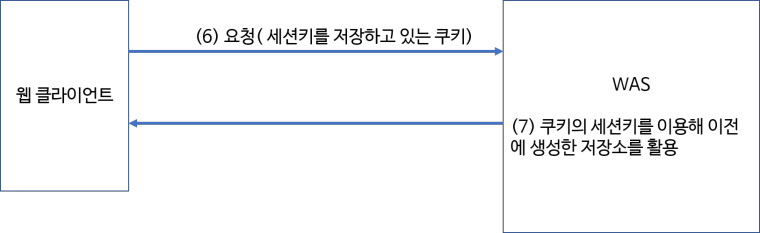
- 클라이언트는 다음 요청때 서버로 세션키가 저장된 쿠키를 전달한다.
- 서버는 세션키로 사용자 정보를 불러온다.
- 세션 유지 시간
- 기본값 : 30mins
- 값 <= 0 : 세션이 만료되지 않는다.
- 사용 목적 : 로그인 정보 저장, 장바구니
자바 코드
// 아래의 reqeust는 사용자의 요청에 대응하는 HttpServletRequest 객체가 저장된 변수이다.
// getSession(true) 서버에 생성된 세션이 없으면, 새롭게 생성하여 반환한다. (default)
// getSession(false) 서버에 생성된 세션이 없으면, null을 반환한다.
HttpSession session = request.getSession();
// 새로 생성된 세션인지 확인한다.
session.isNew();
// 세션 값을 저장한다.
session.setAttribute(String name, Object value);
// 세션 값을 읽어온다.
session.getAttribute(String name);
// 세션을 삭제한다.
session.removeAttribute(String name); // 특정 세션 값만 삭제한다, 세션이 종료되지는 않는다.
session.invalidate(); // 모든 세션 값을 삭제하고, 세션을 종료한다.장점
- 서버 측에서 관리되므로 보안성이 높다.
- 쿠키와 달리 저장 용량에 제한이 없다.
단점
- 사용자가 많아질수록 서버의 메모리를 많이 차지하므로, 서버의 부하가 증가할 수 있다.
- 서버가 종료되거나 웹 브라우저를 닫으면, 세션이 종료되므로 재방문 시 이전 상태를 유지하기가 어렵다.
Reference
- TCP/IP 쉽게, 더 쉽게

cookie 와 session을 명확하게 설명해주셔서 잘 정리가 되었습니다. 감사합니다 : )