아파치톰캣 & 스프링부트 실습
개념설명
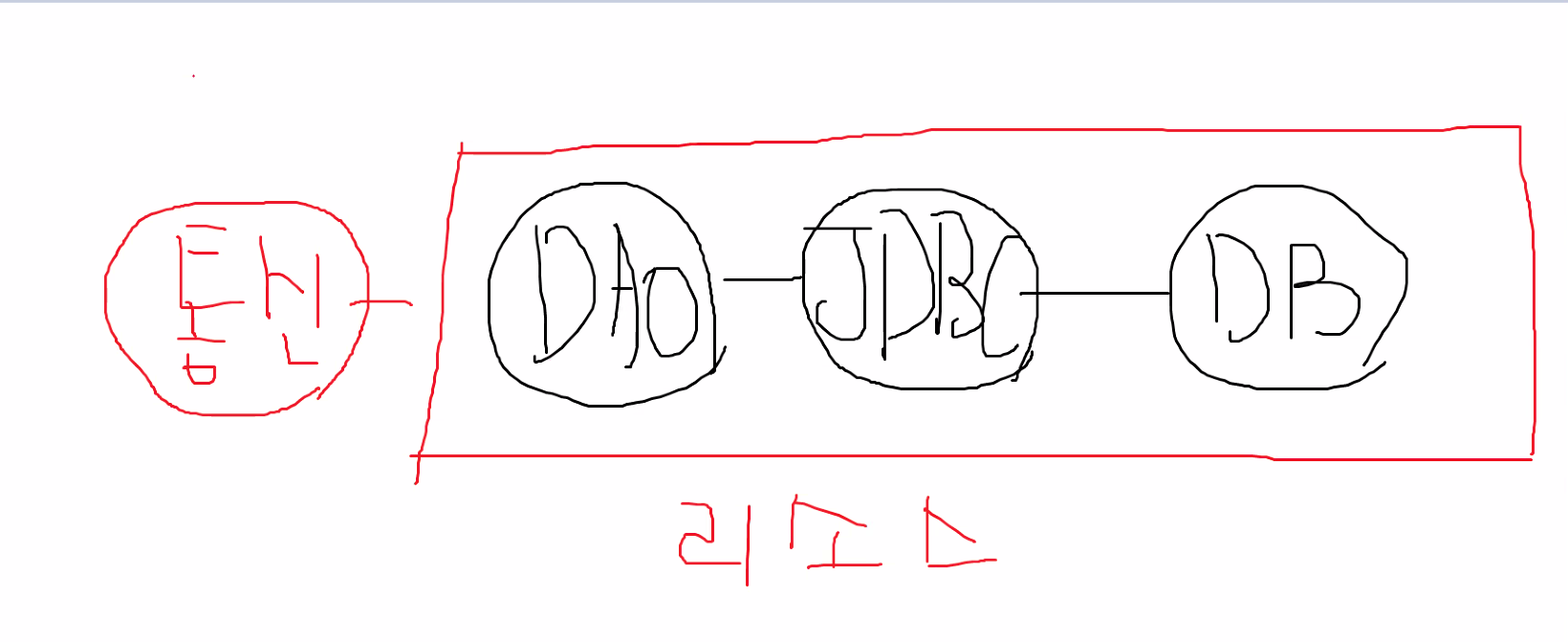
1.리소스 서버(DB자원)

2.웹 서버 - html 응답을 해주는 서버
3.웹 애플리케이션 서버(WAS wep application server)
-html + 리소스
아파치 톰캣 실습

1.자바 경로 - programfile- zulu - zulu11 까지 잡아주기
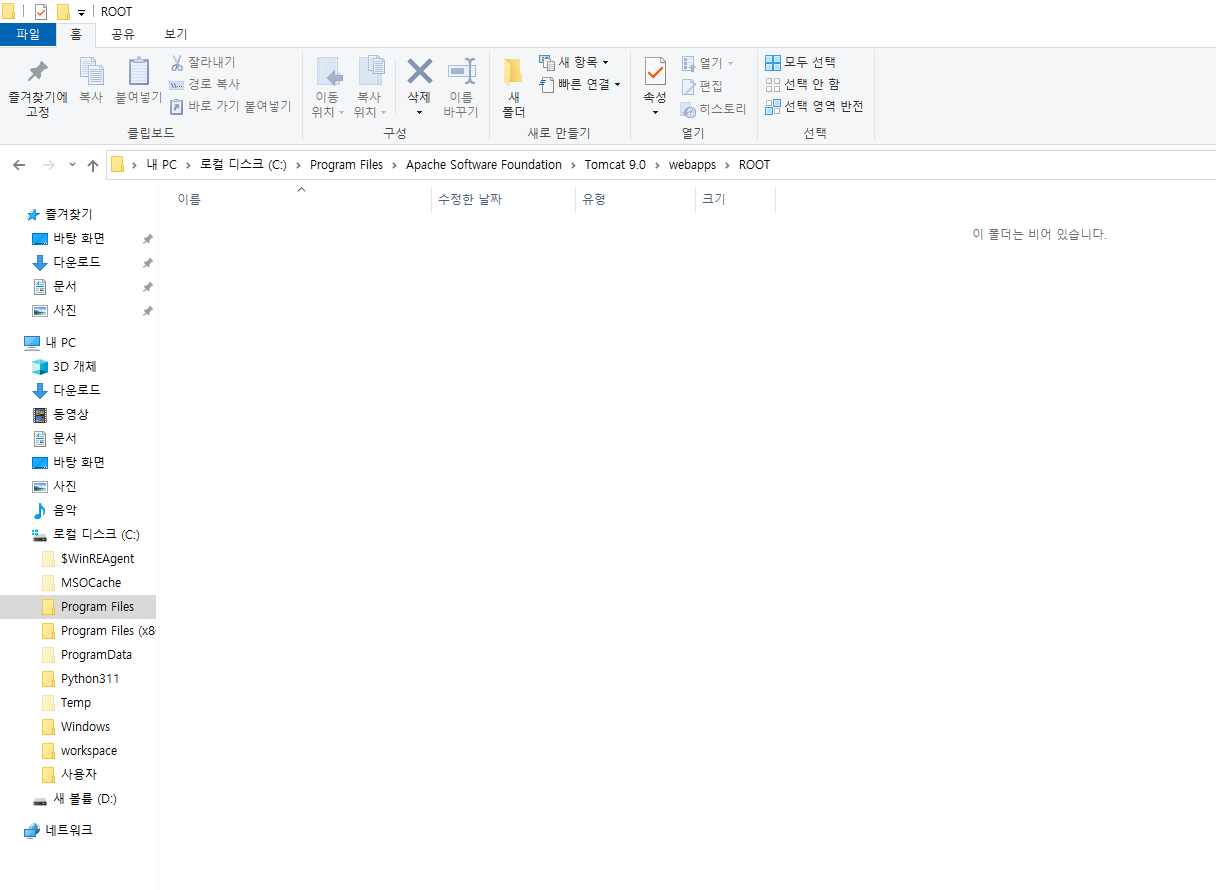
2.루트폴더내 파일삭제

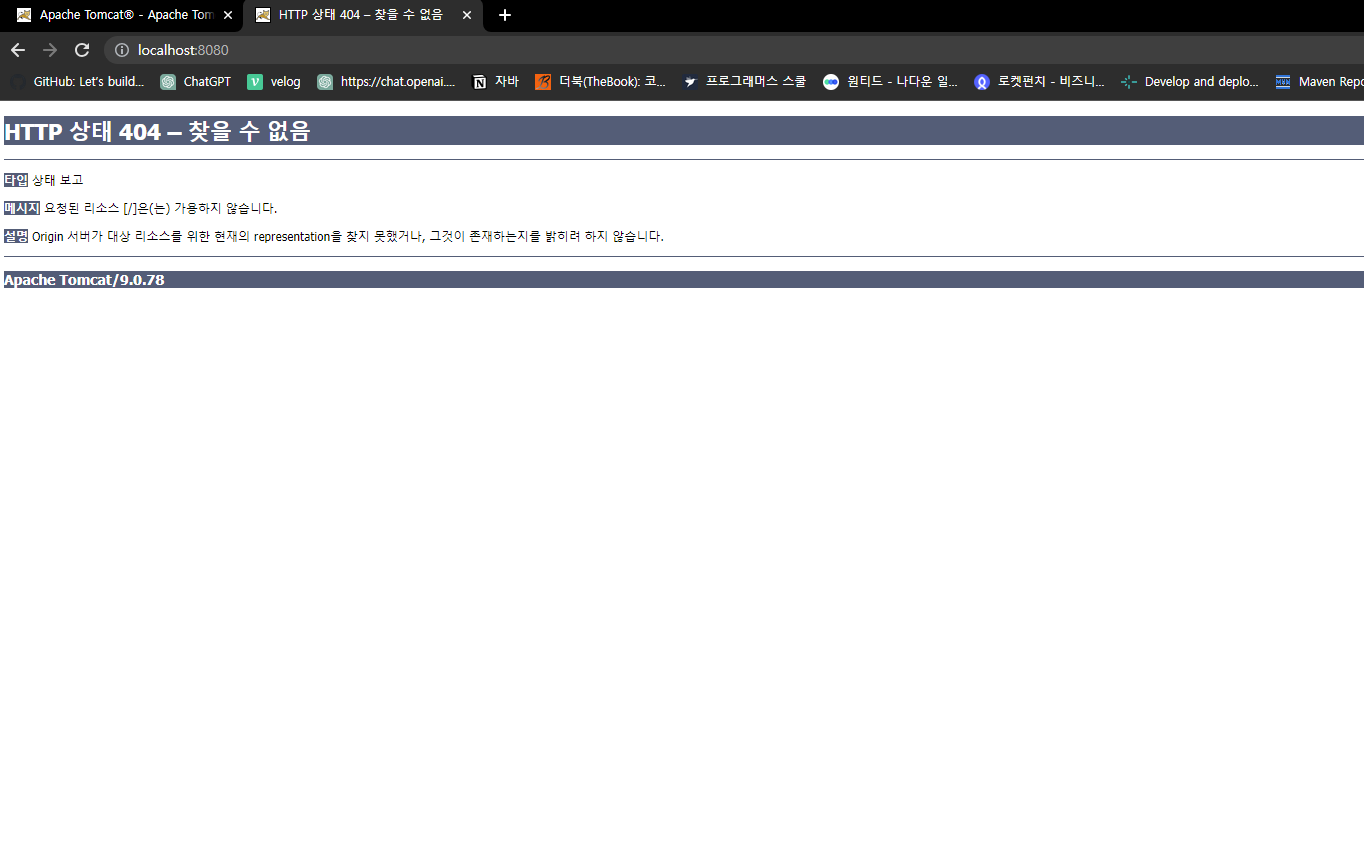
3.이후 404 not found 에러 발생

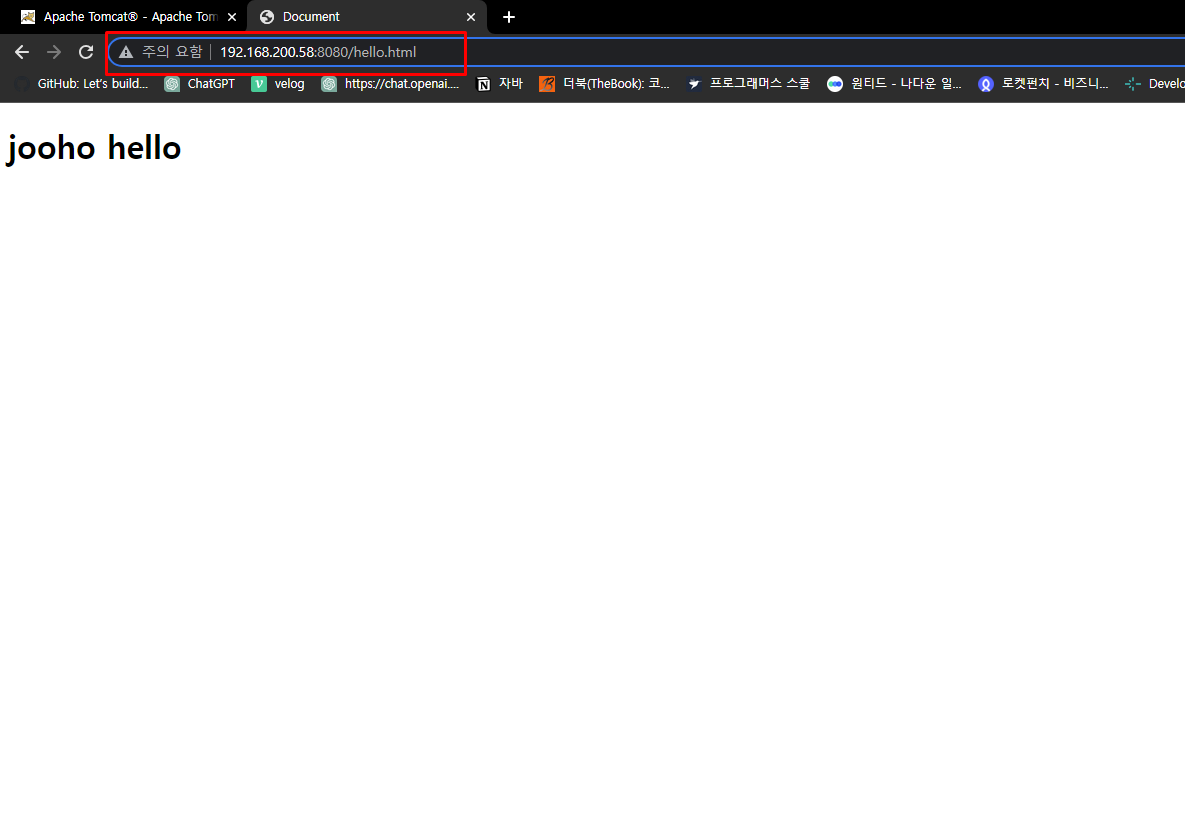
*다른 컴퓨터 Ip 192.168.200.58
다른 컴퓨터에서 실행결과 보기

네이버 풀 주소 - index.html은 디폴트 값

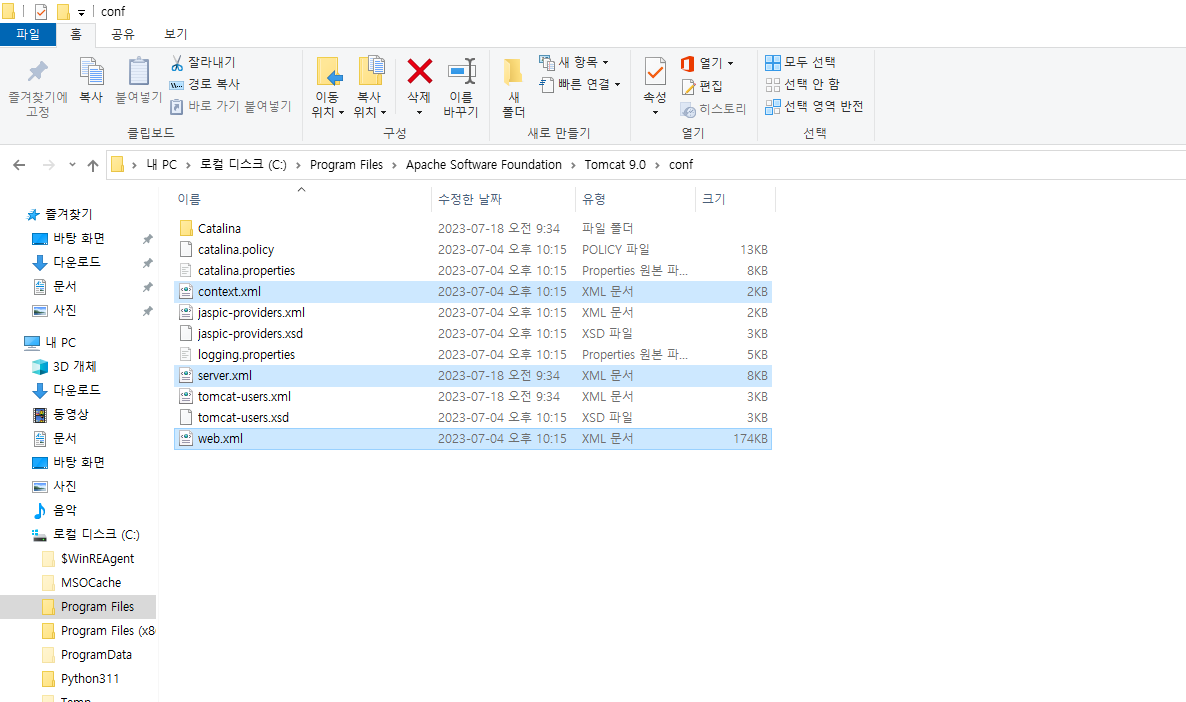
중요한 파일 Tomcat9.0/conf

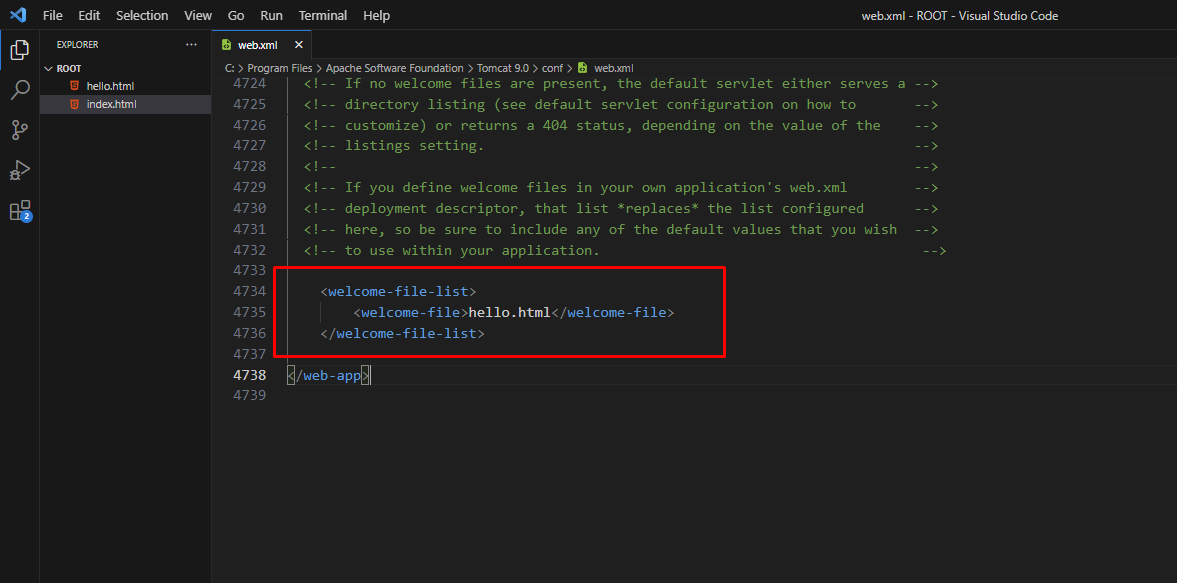
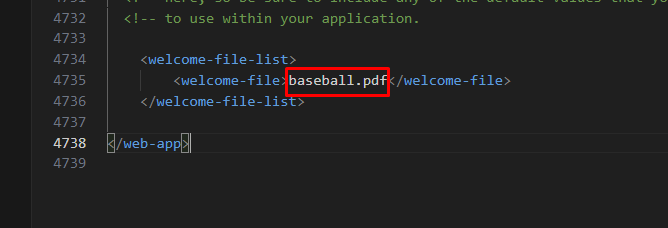
인덱스 대신 다른 파일 뜨도록 하기 - conf에서 web.xml파일을 열고
마지막 welcome-file-list 수정

pdf파일이나, mp4파일같은 것도 가능하다.

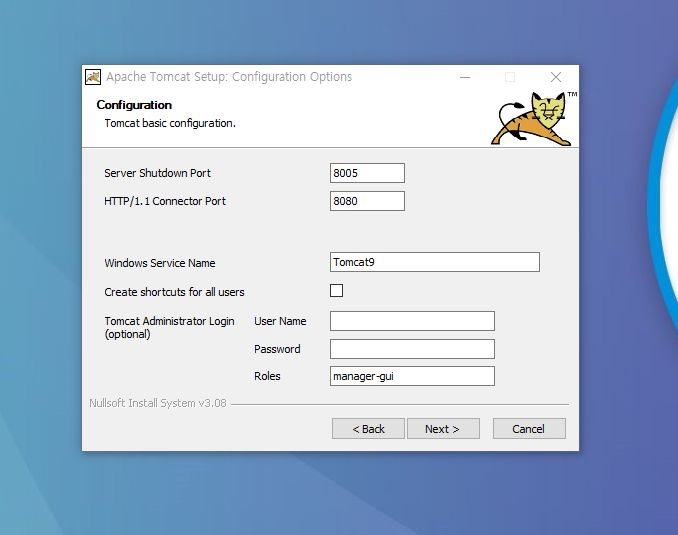
포트번호 변경하기
-server.xml 파일에서 포트번호 변경 후 stop, start (재시작하기)

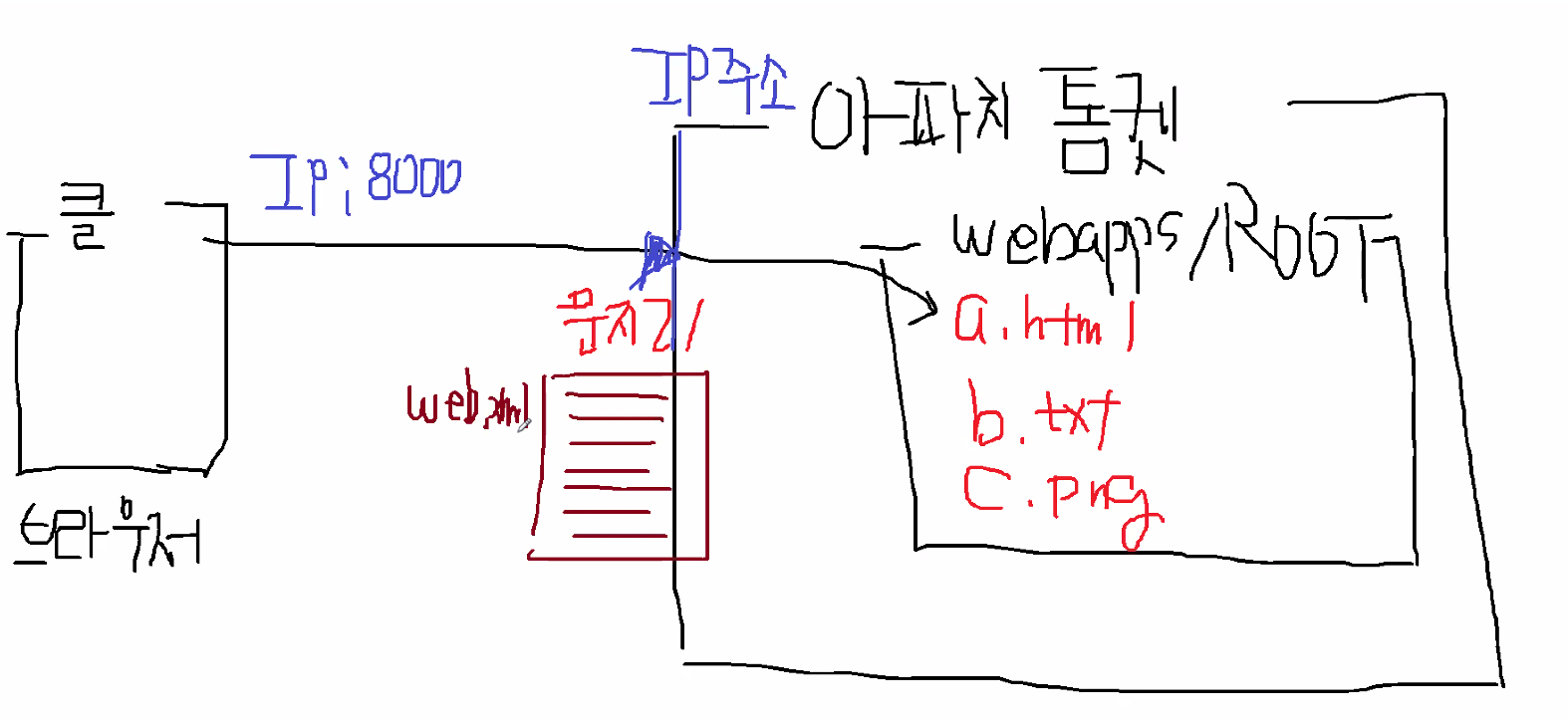
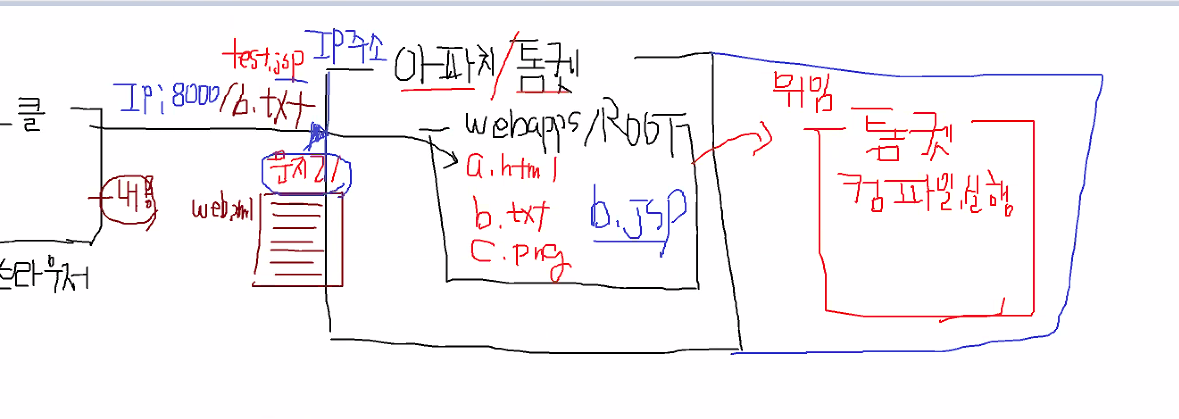
아파치 톰캣 구조

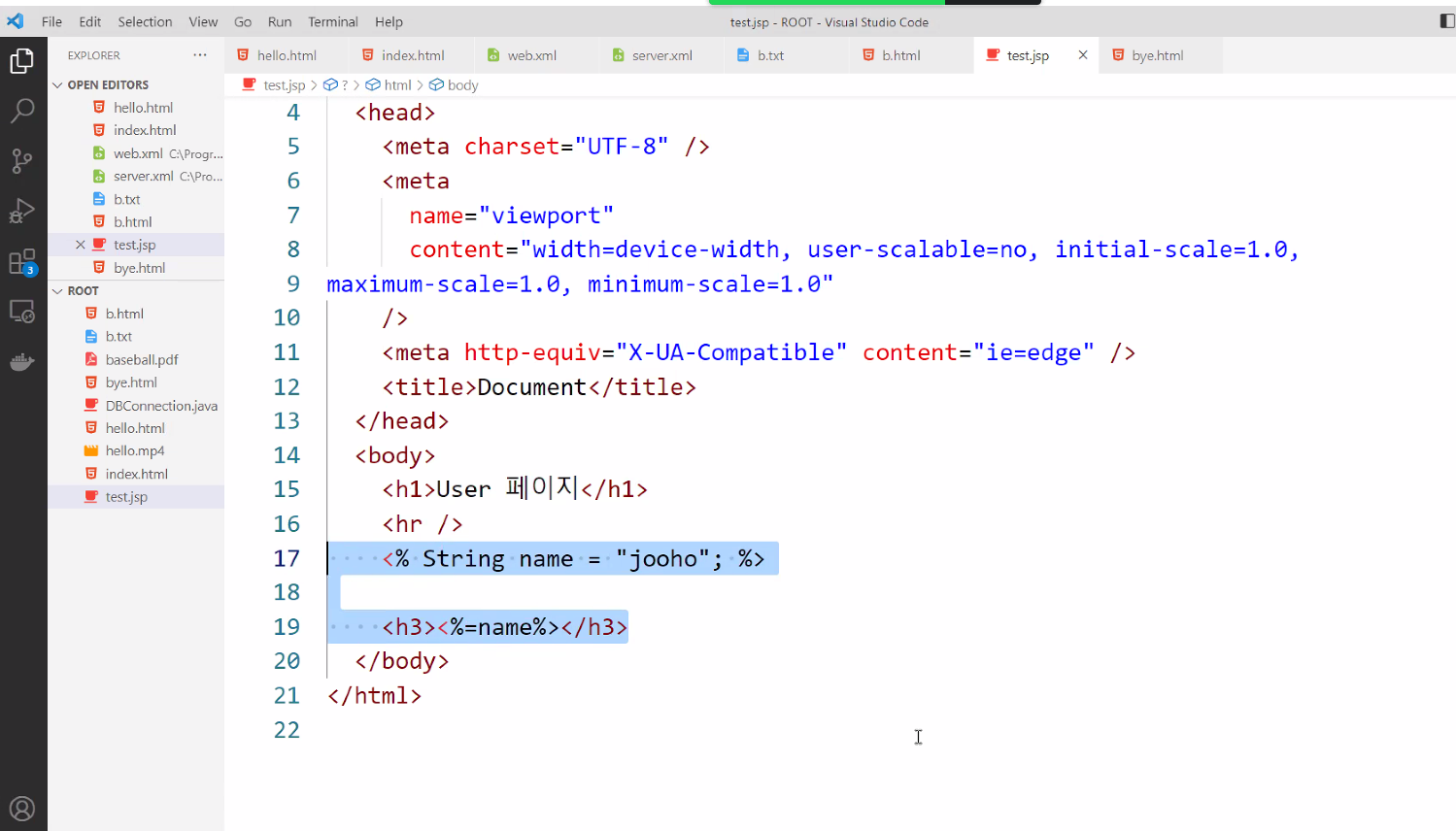
자바 코드 + html 코드가 섞여있는 것(JSP파일) - 템플릿 엔진
--> 아파치가 톰캣에게 해석요청
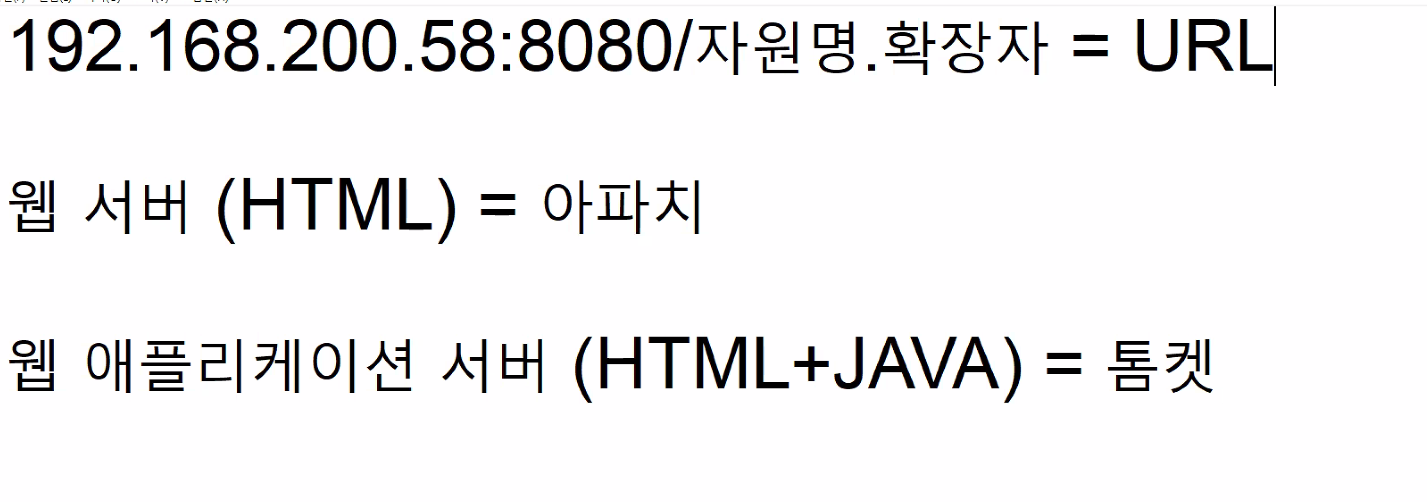
*아파치 - 웹서버
*톰캣 - 웹 애플리케이션 서버(HTML+JAVA)



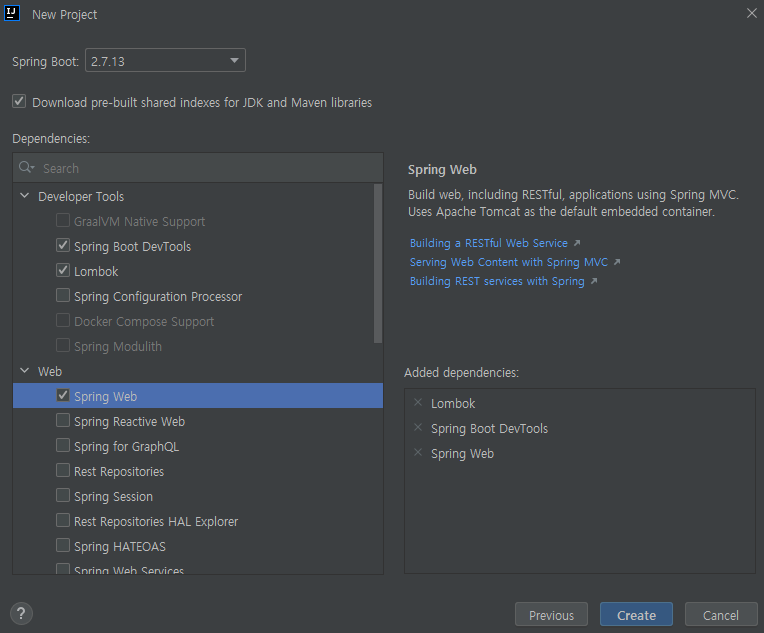
스프링부트 실습(IntelliJ에서 Spring Initializr로 프로젝트 빌드하기)
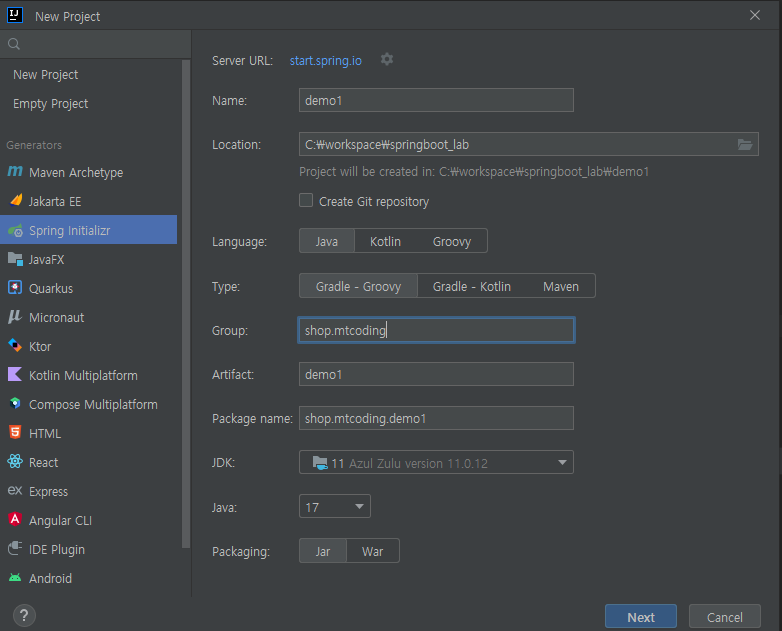
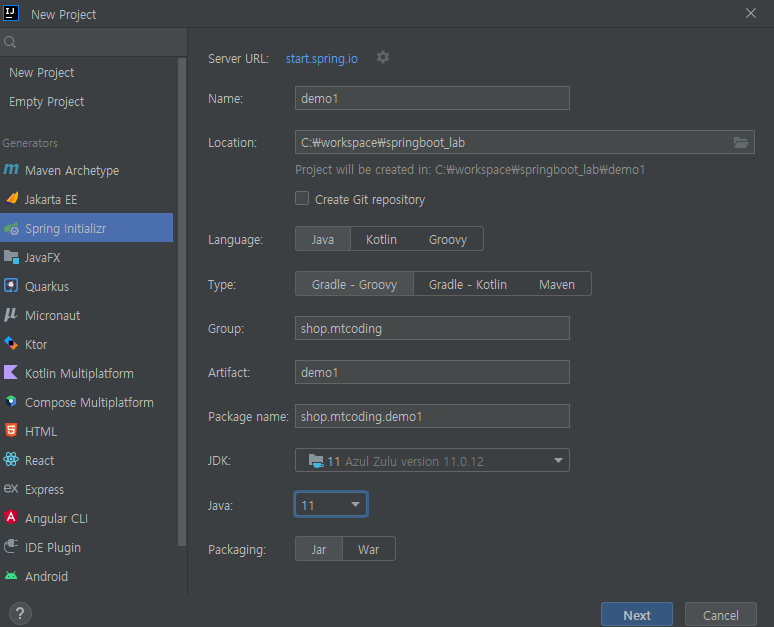
스프링부트로 demo1 프로젝트 빌드하기
Group은 프로젝트의 그룹 식별자로 프로젝트의 유일한 식별자로 사용됨.
Group -> 역도메인 형식으로 작성 --> 거꾸로 적는 것이 컨벤션


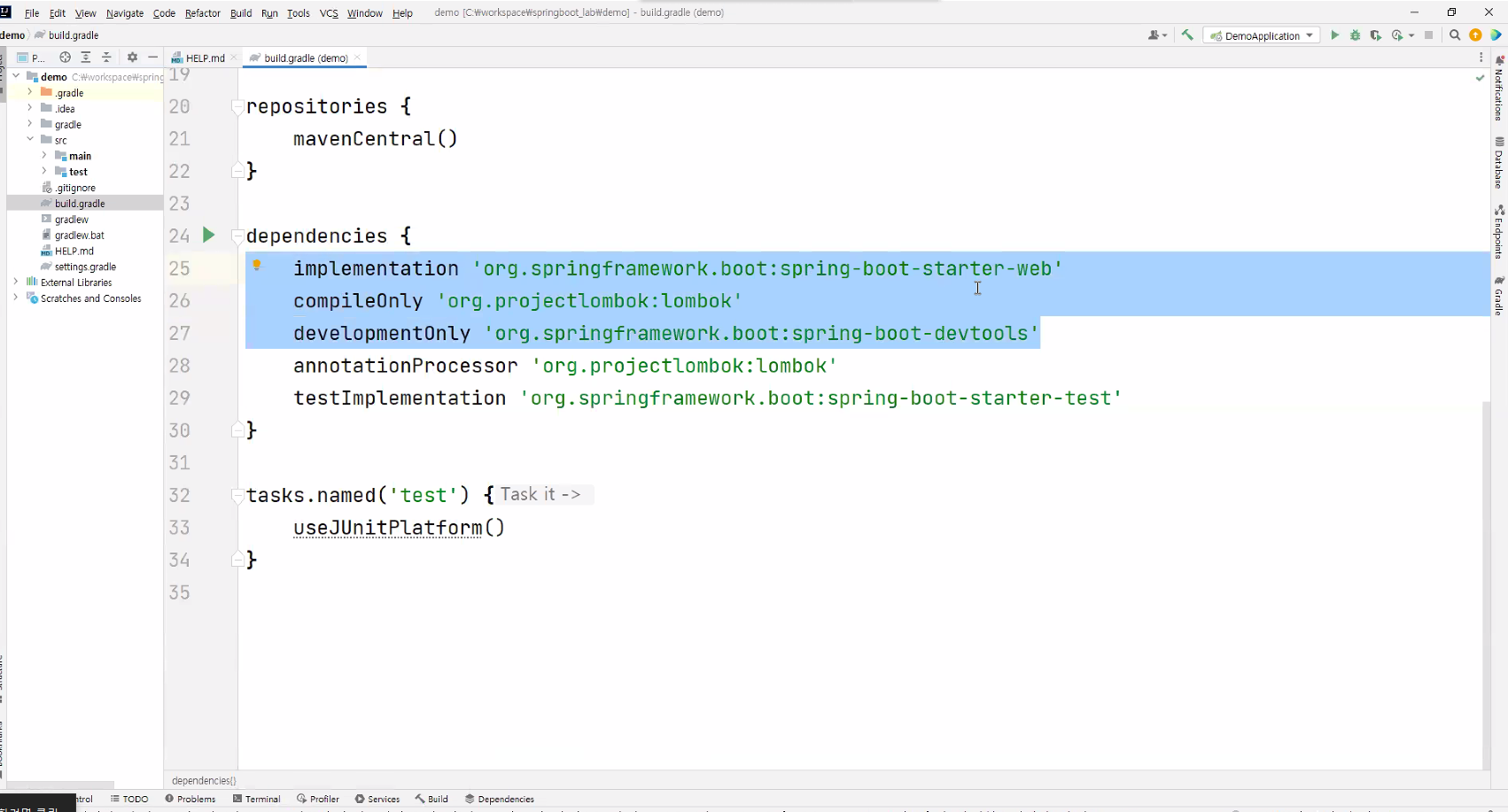
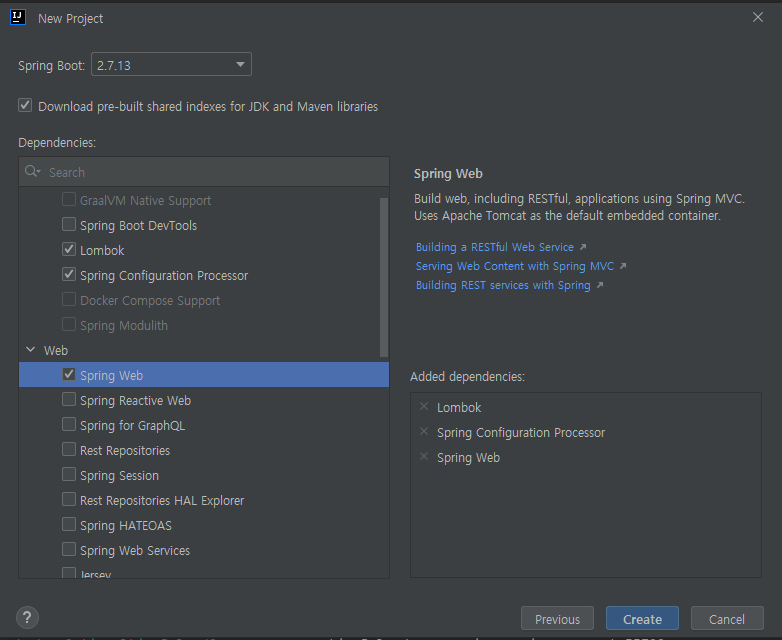
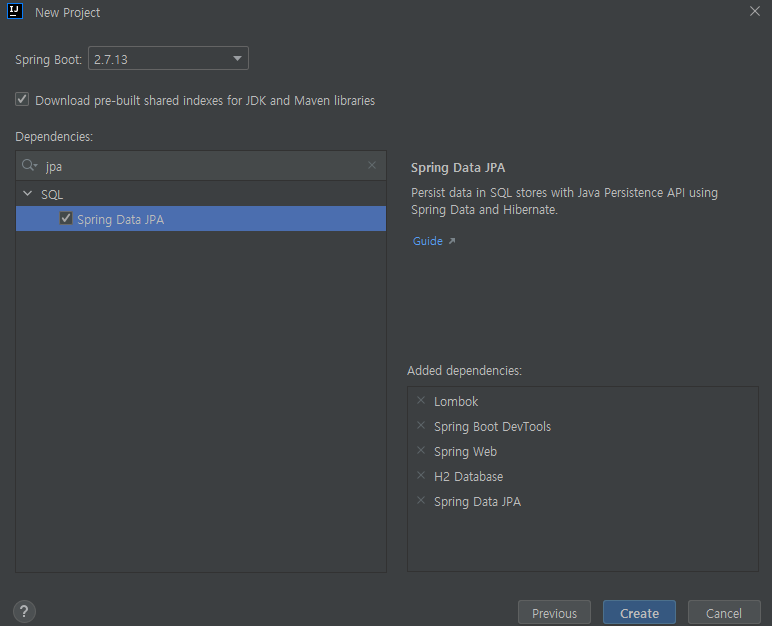
의존성 추가하기

아래 사진과 같이 추가된다.

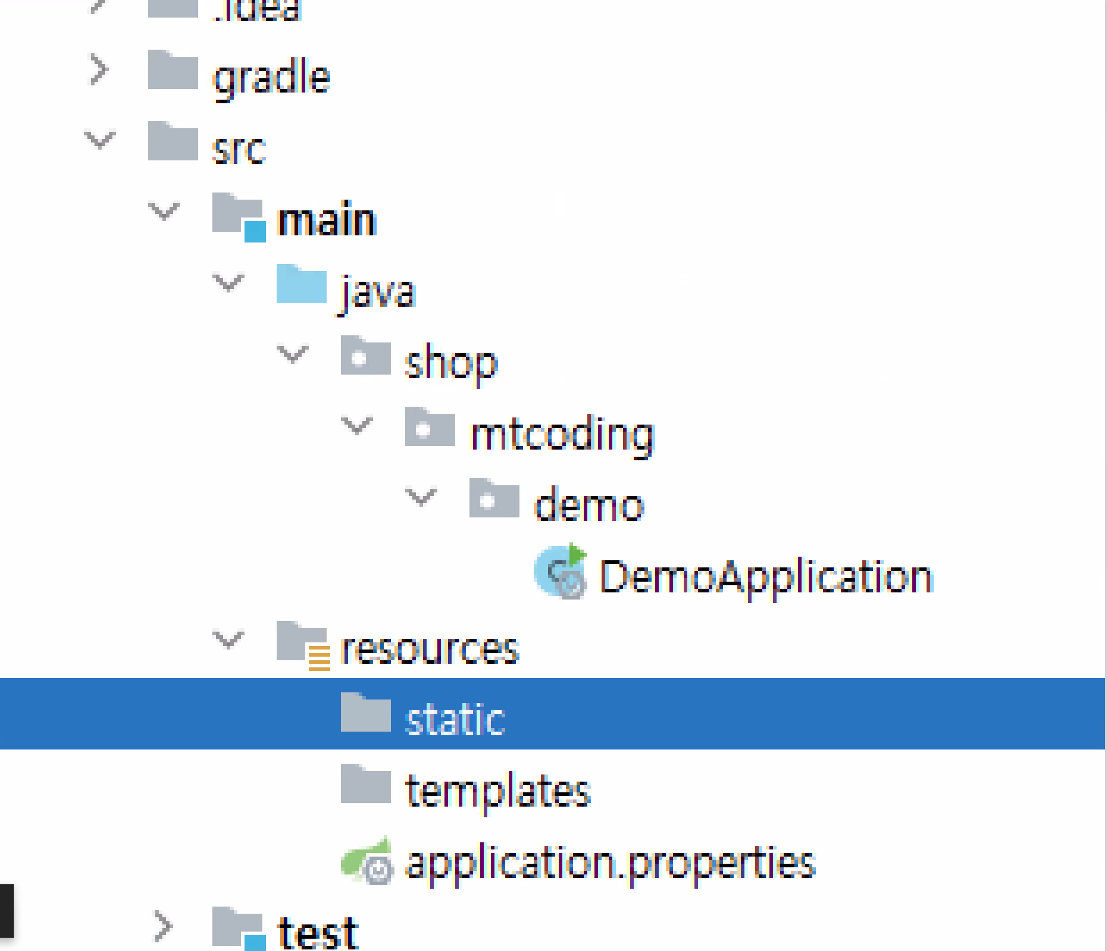
static- html파일이나 이미지 등을 저장
templates- 자바+html파일이 섞인 웹 애플리케이션 파일이 저장

디폴트 폴더는 static 폴더로 잡혀있음
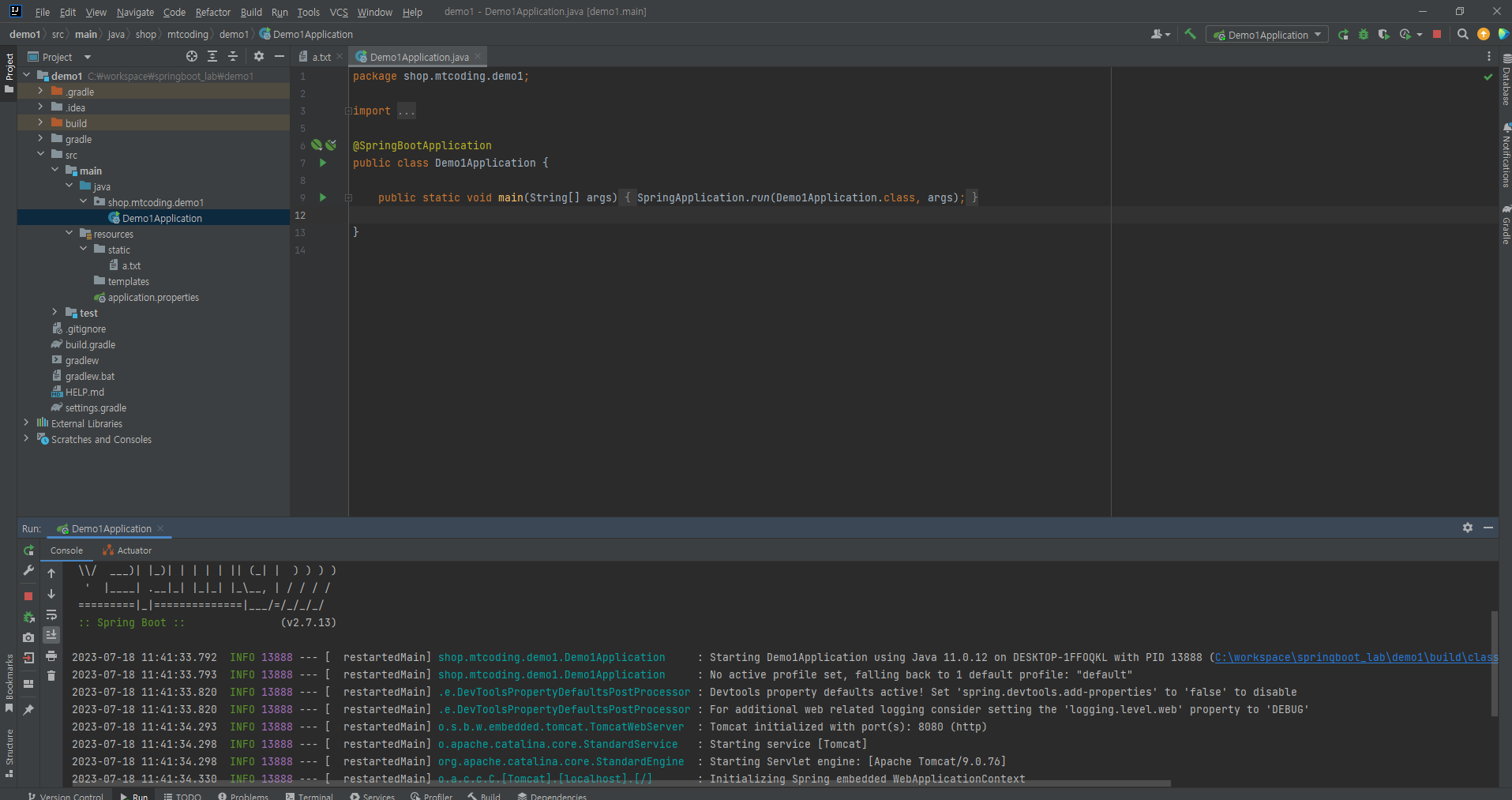
-static폴더 내부에 a.txt 만든 후, Demoapplication 실행, 이후 localhost:8080/a.txt

결과 화면

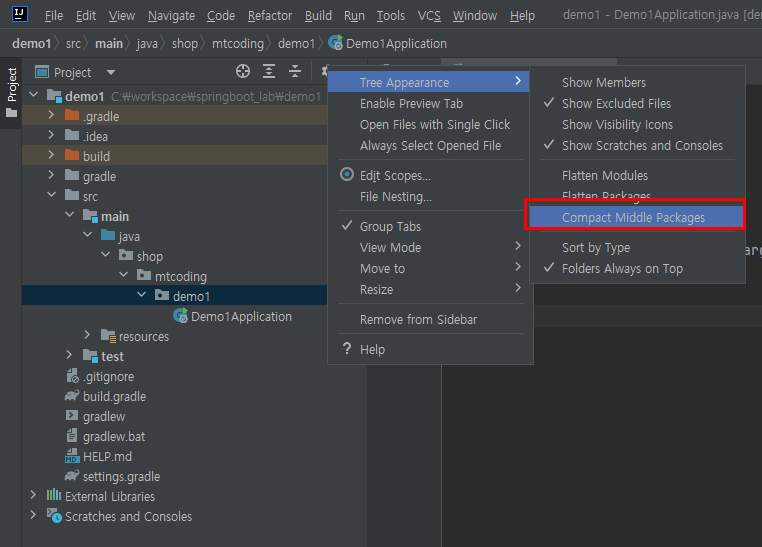
*인텔리J 익스플로러 폴더구조 하향식으로 설정하기
compact middle package 체크해제 하면 폴더 아래로 보임

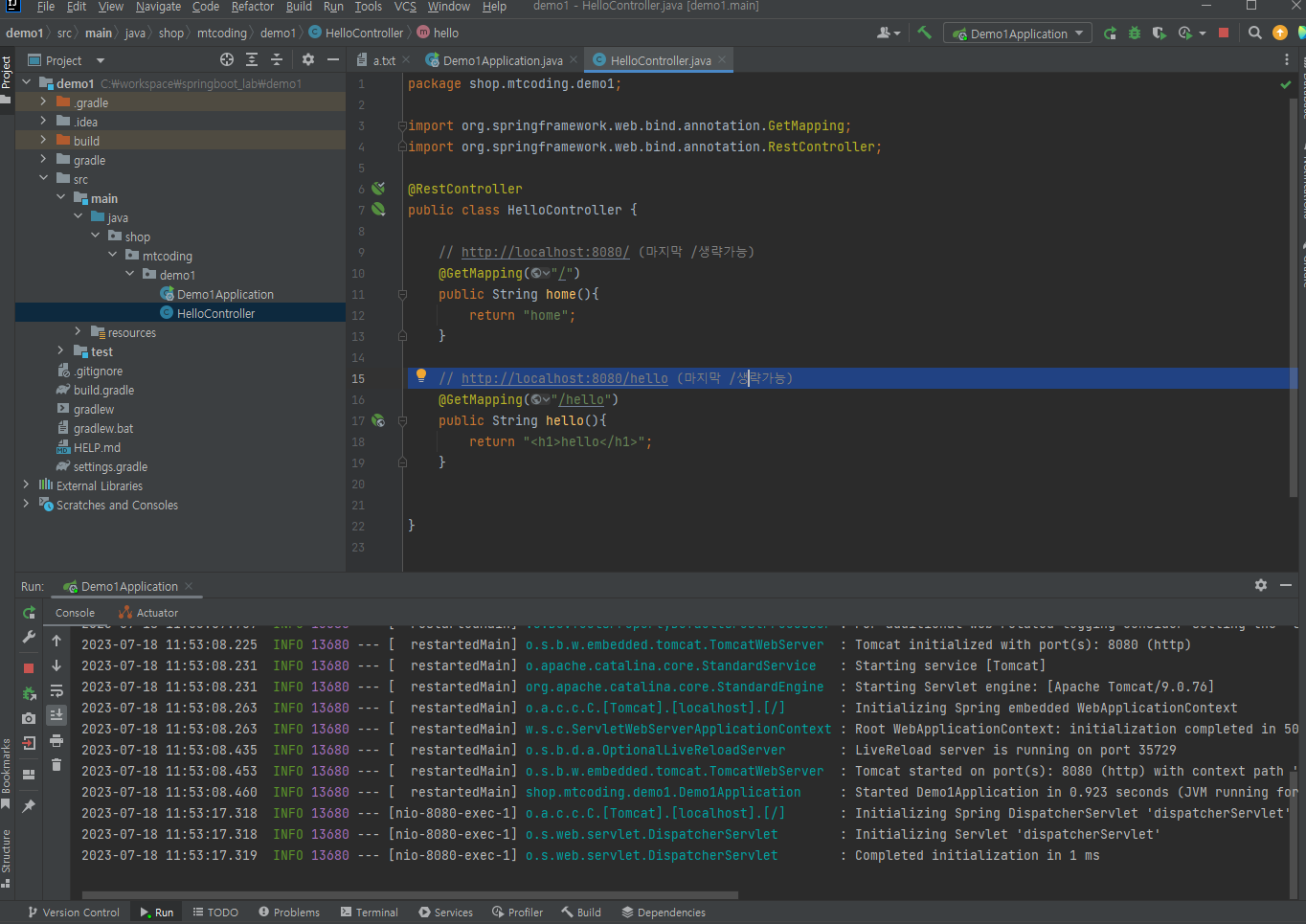
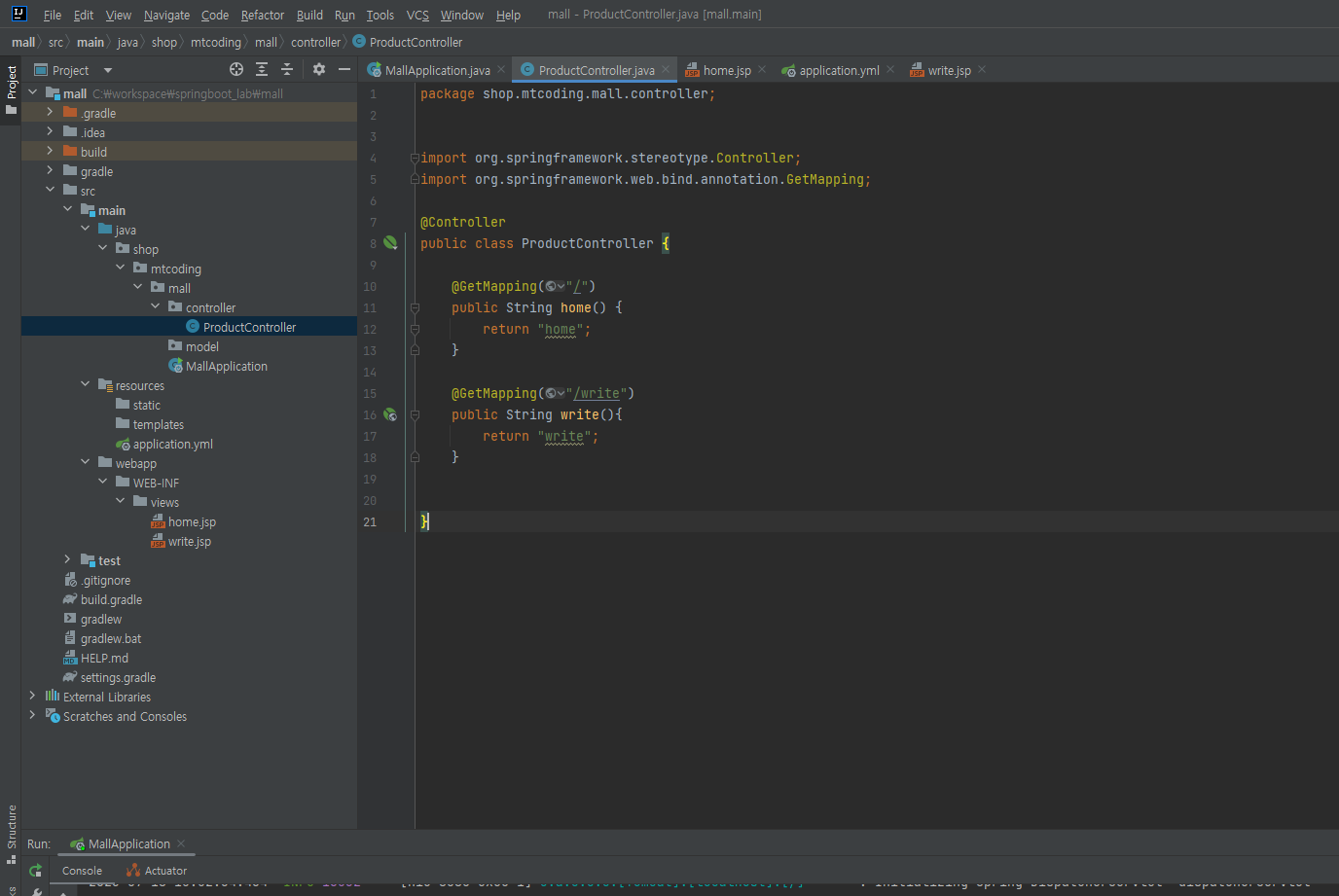
GetMapping 사용법 - 어노테이션 뒤에 괄호안에 URL을 넣어준다.
(해당 URL 요청이 오면 @GetMapping(URL)이 붙은 메서드 실행)

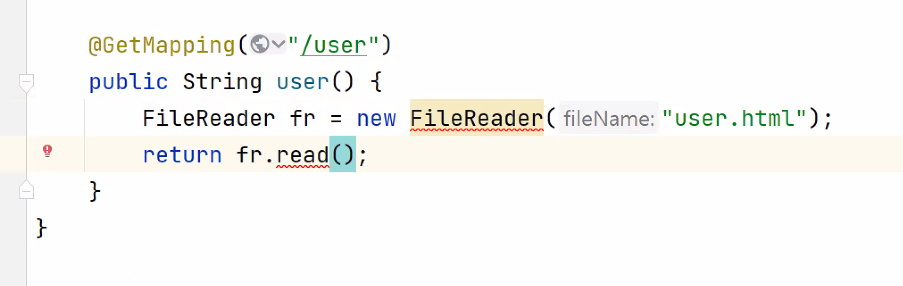
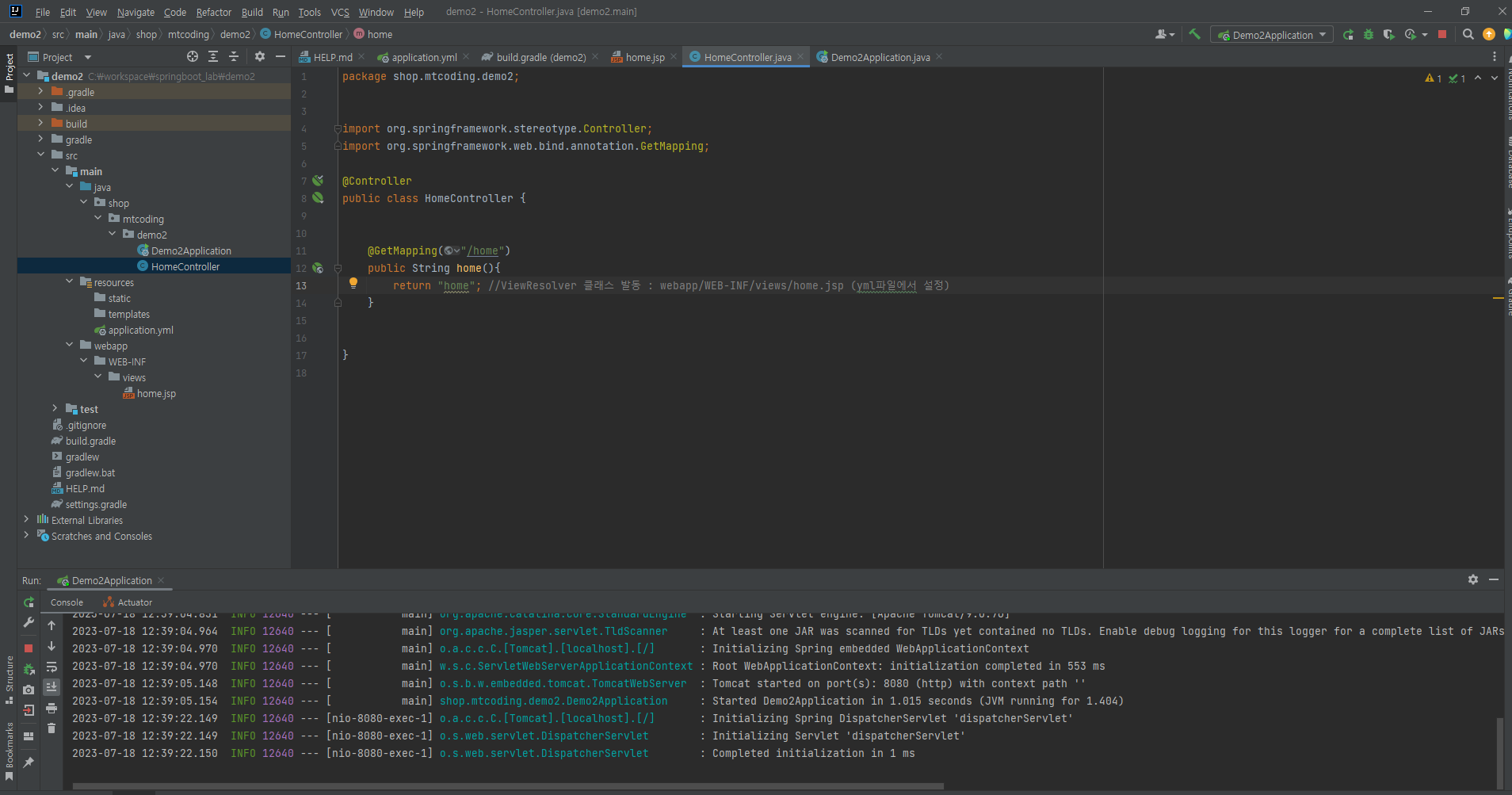
파일 읽어서 응답(예시)

demo2 프로젝트 만들기

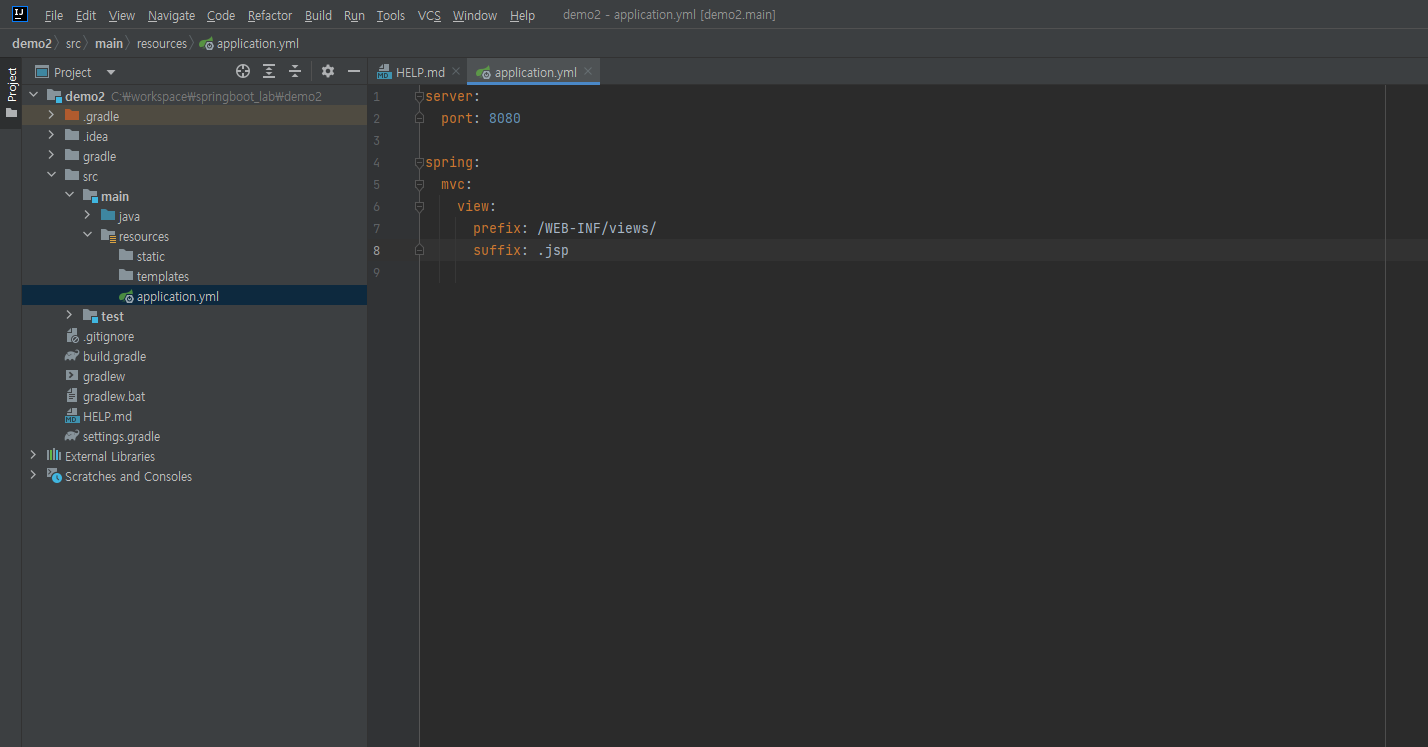
application.yml 로 이름변경하고, 세팅 파일 설정

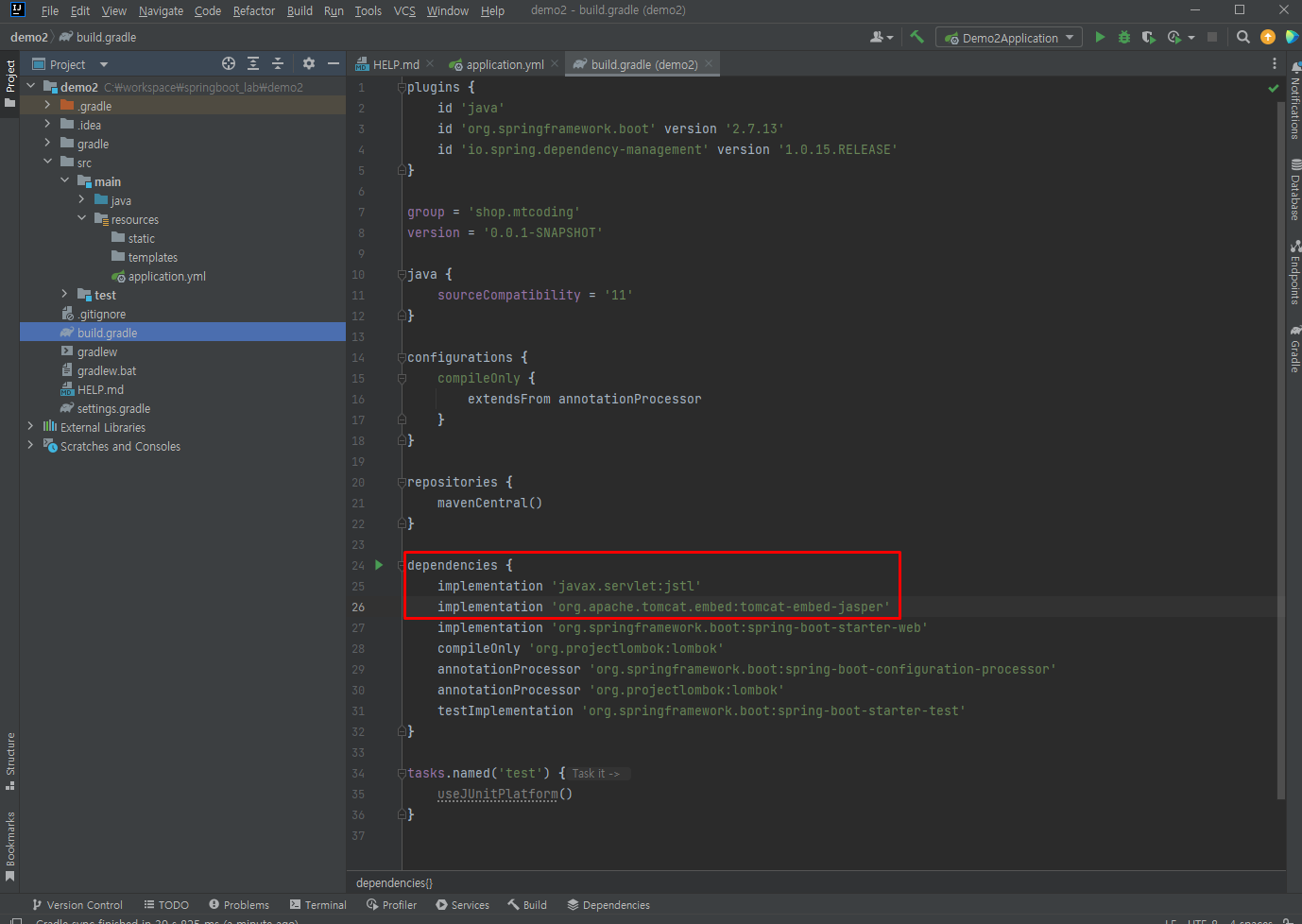
라이브러리 추가

세팅확인

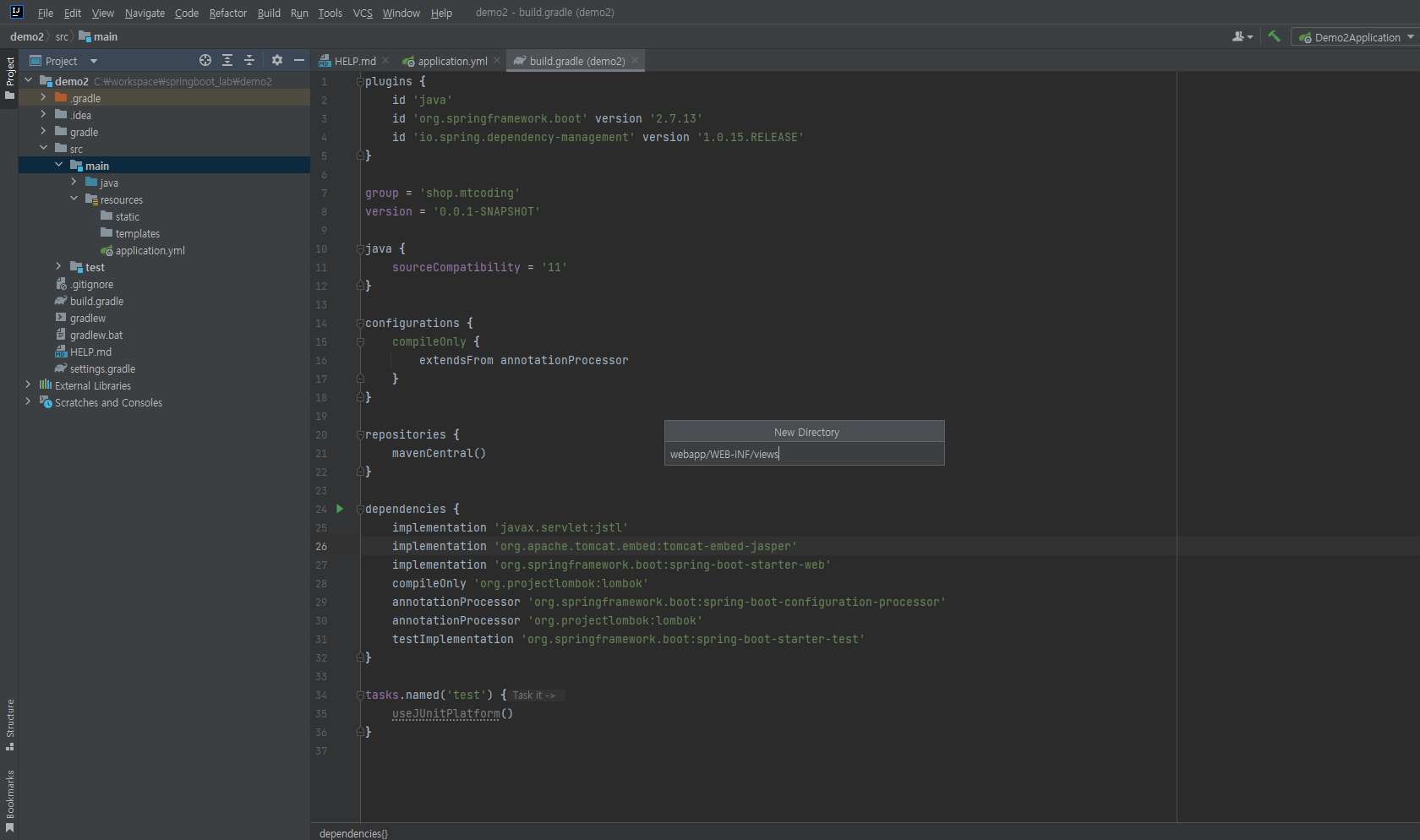
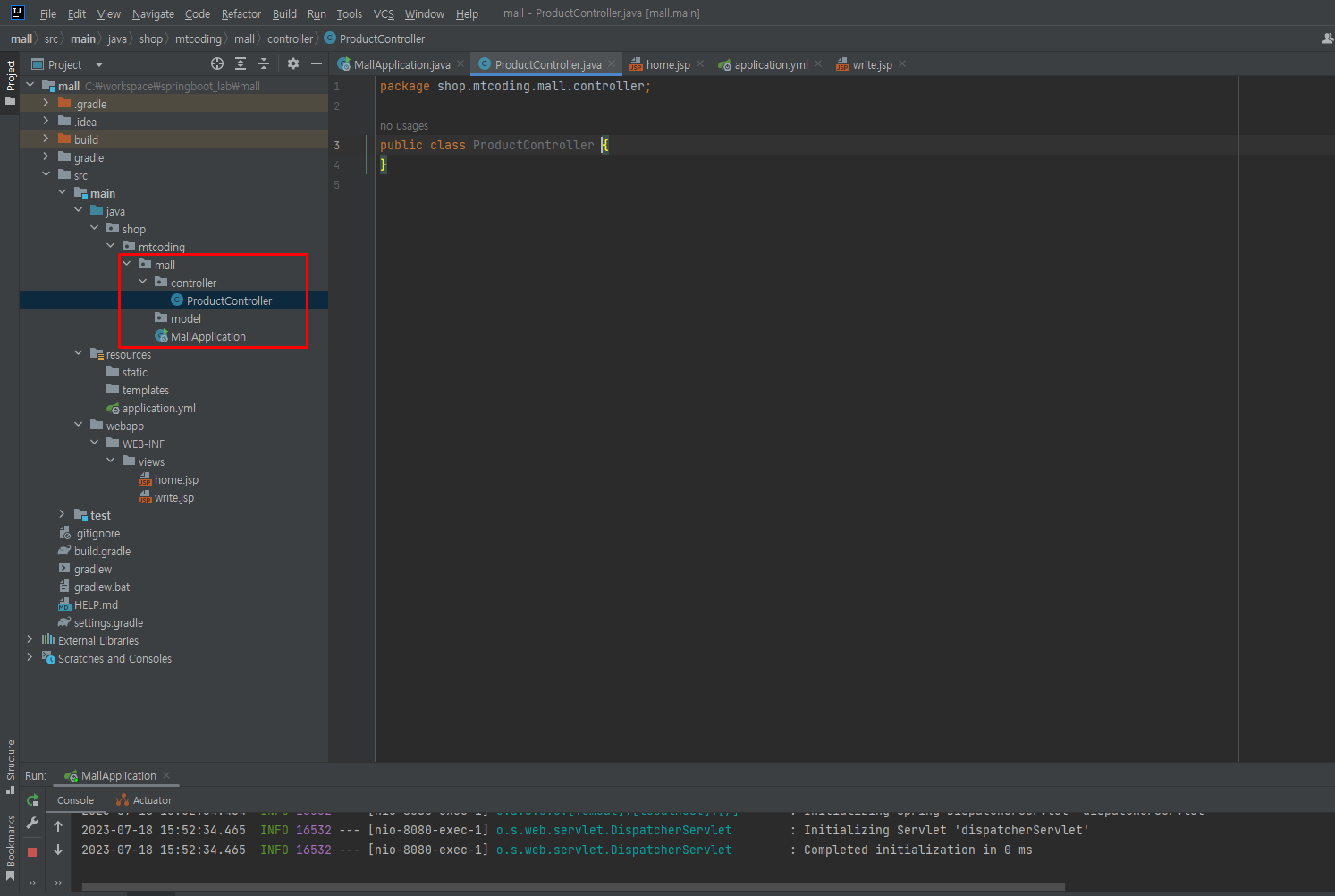
디렉터리 만들기 - main아래에. 꼭 해당 이름으로 만들어야한다.
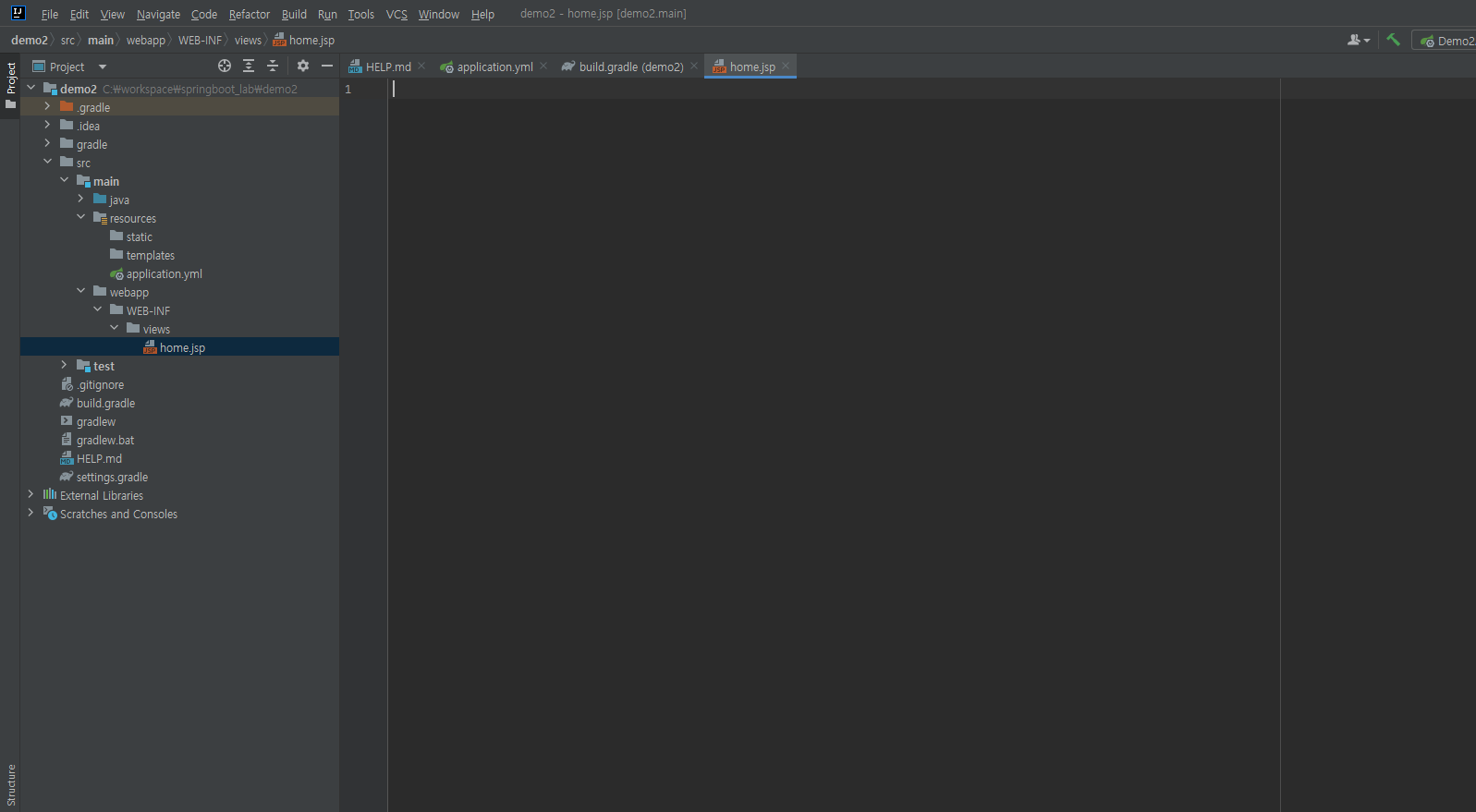
webapp/WEB-INF/views
*views가 웹서버가 된다.

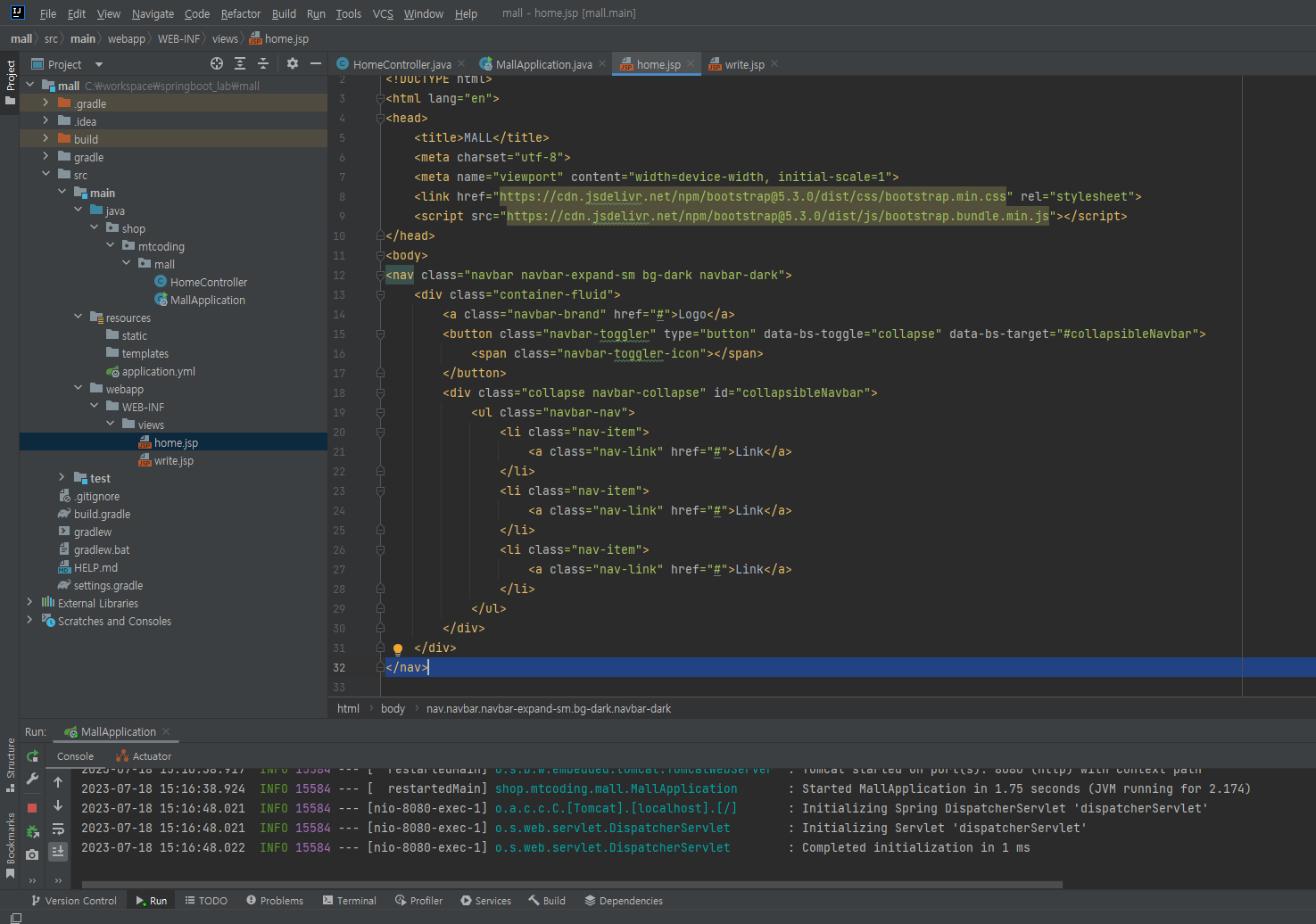
views에 home.jsp 만들기

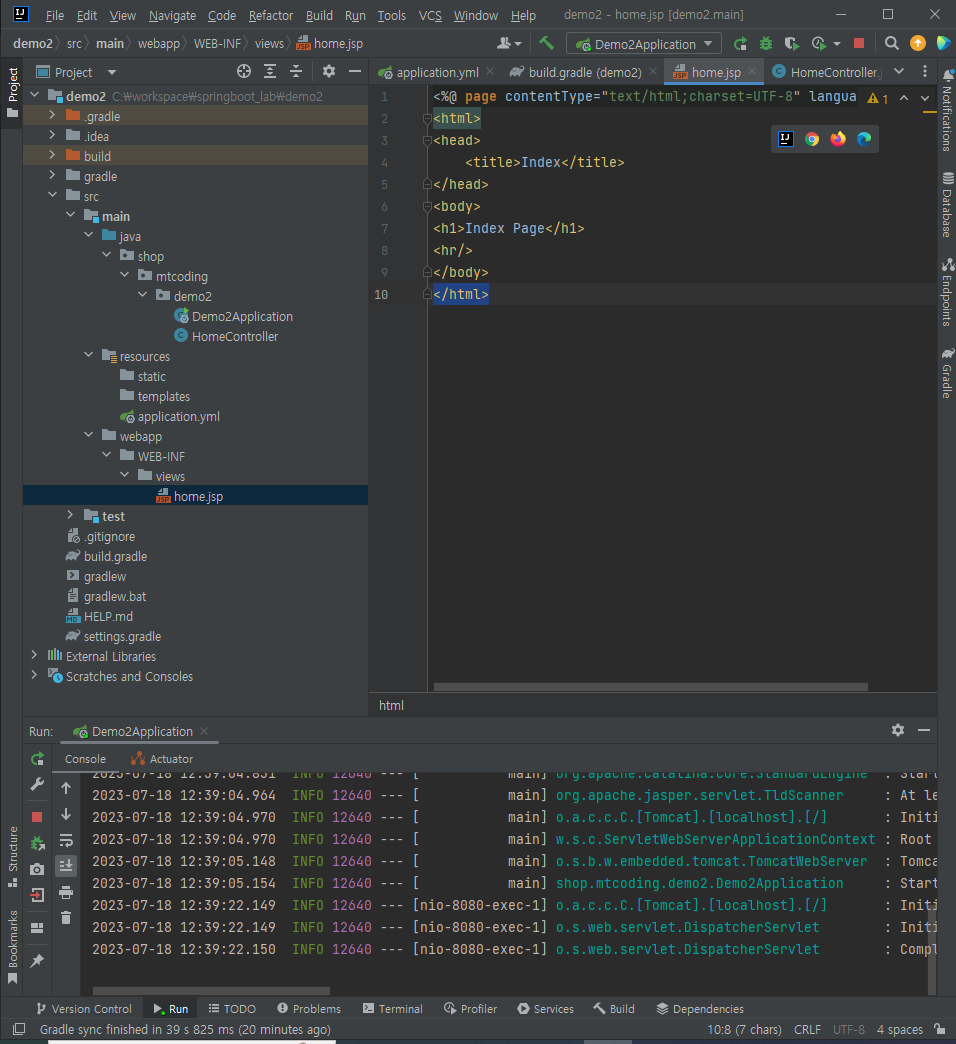
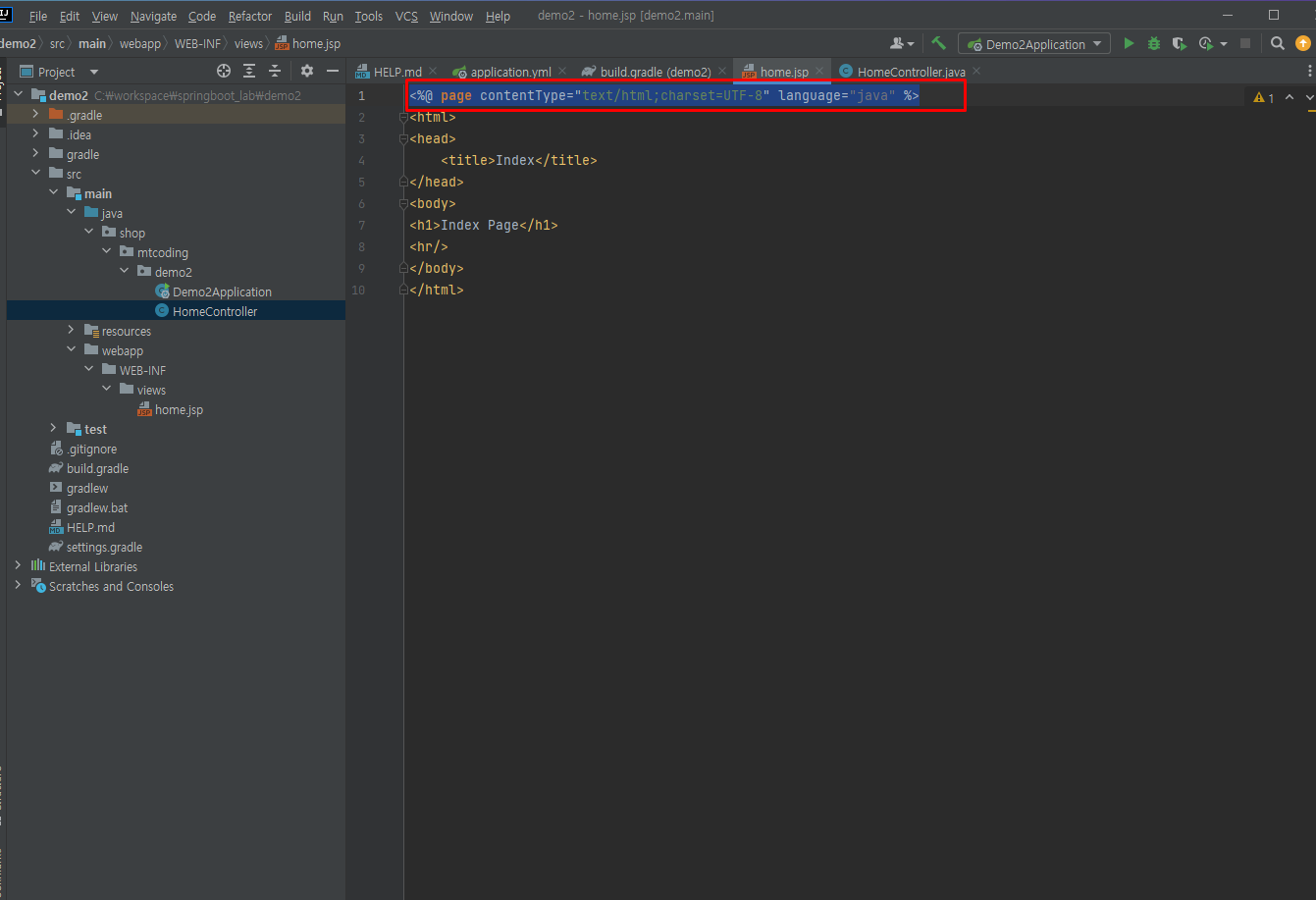
JSP 기본 틀 작성(index page는 출력결과 확인용)

아래 네모박스는 아파치가 해석할 수 없는 부분이기 때문에 톰캣에게 위임하는 것을 나타냄.

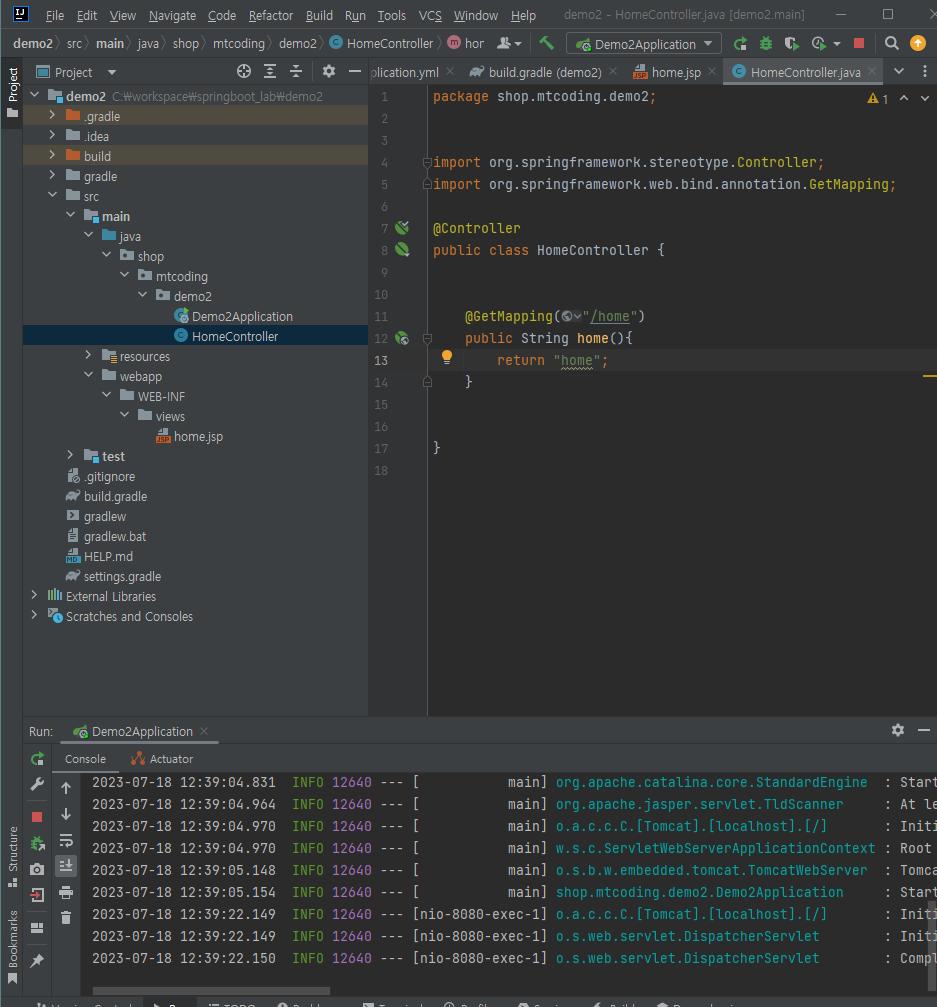
Homecontroller 만들기

*용어정리
RestController
리턴되는 값을 리턴(응답되는 데이터를 리턴)
Controller
리턴되는 이름의 파일을 찾아냄
Demo2 실습( Demo1과 같은 형식으로 만들기)

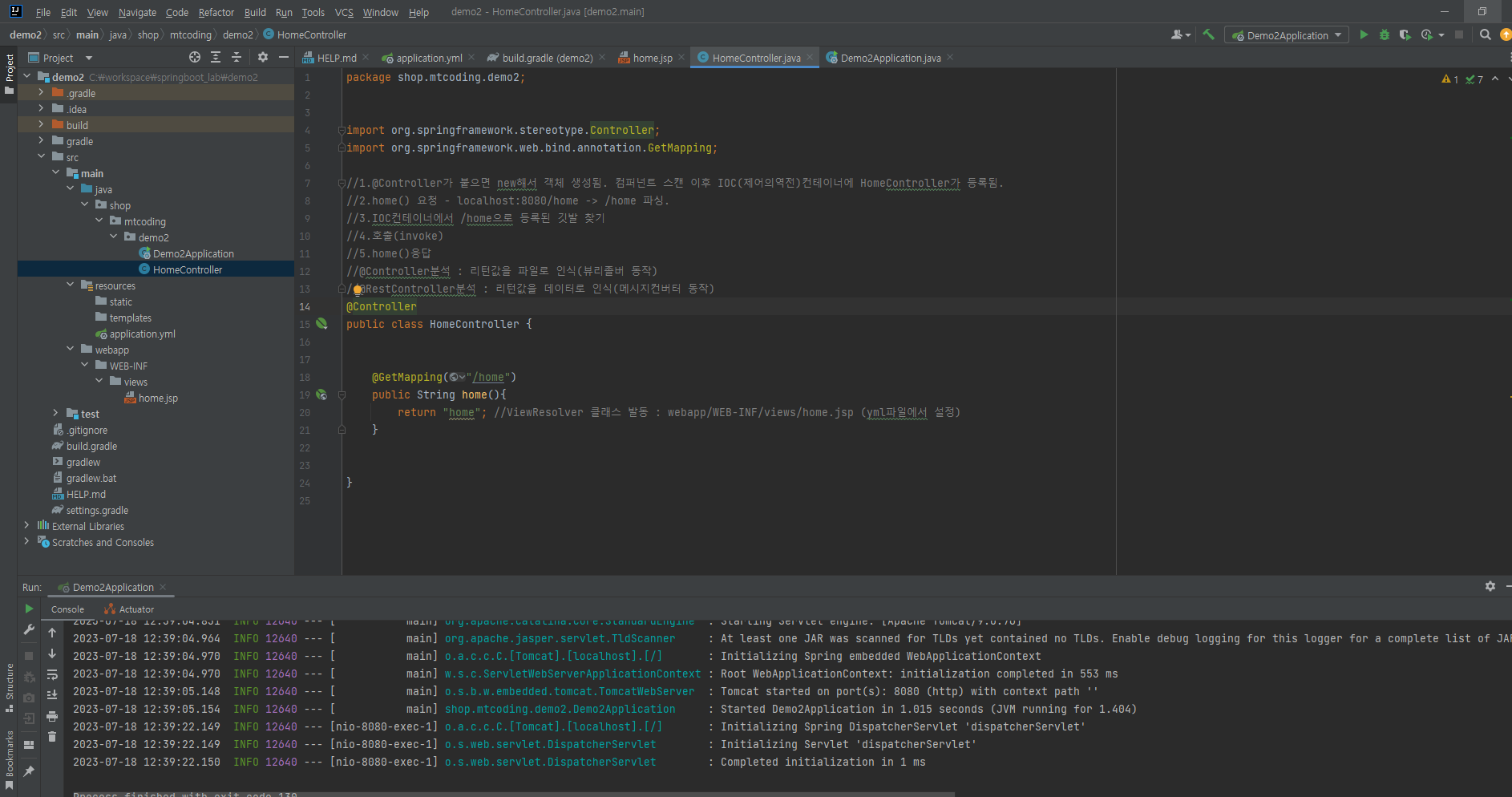
@Controller 구조 설명(주석확인)

Mall 실습
의존성 5개 추가 (lombok, Spring BootDevtools, Spring web, H2 database, Spring dataJPA) 해서 빌드하기

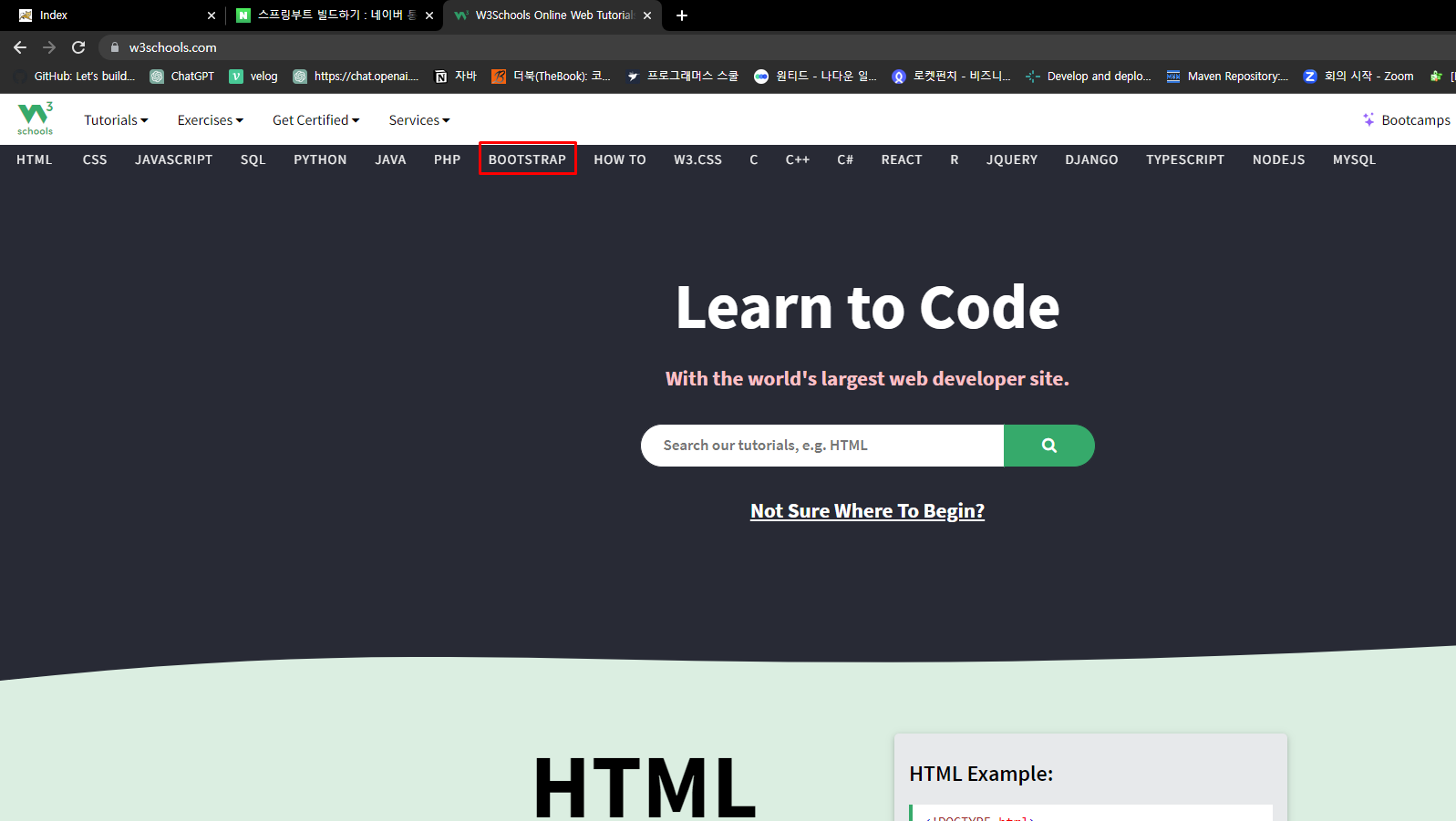
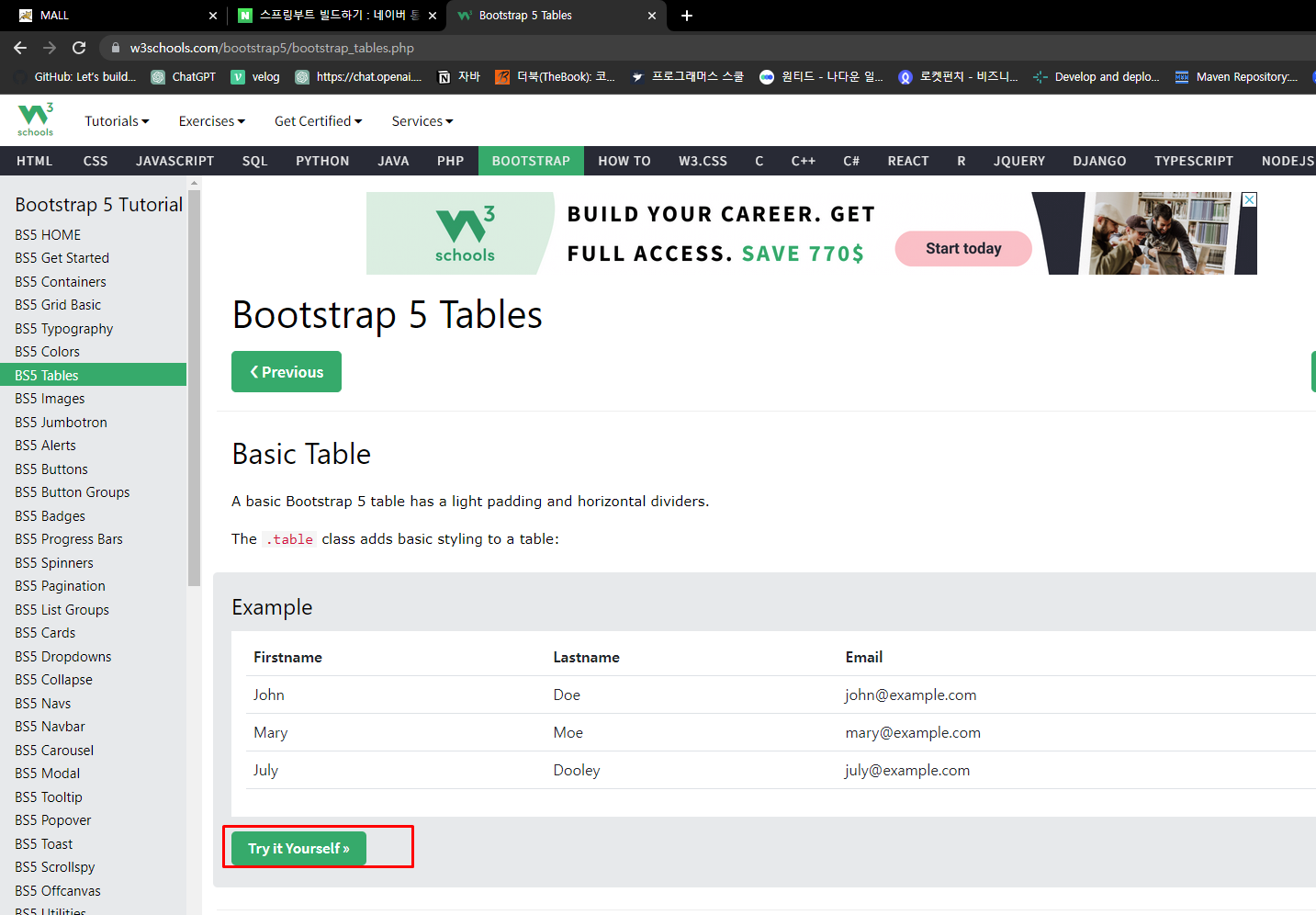
w3schools 접속

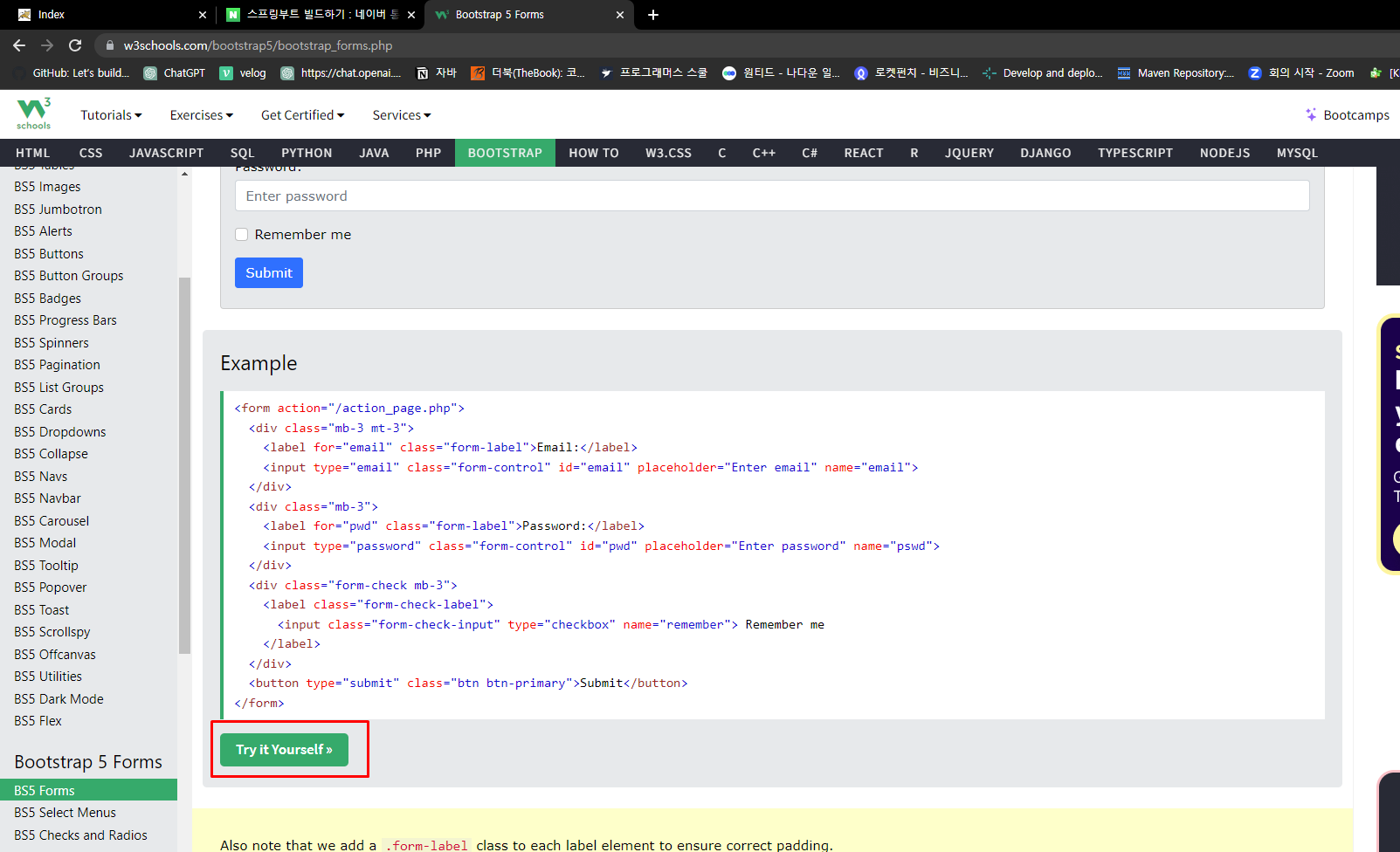
w3schools - bootstrap - bs5Forms 맨위에 디자인 코드 복사

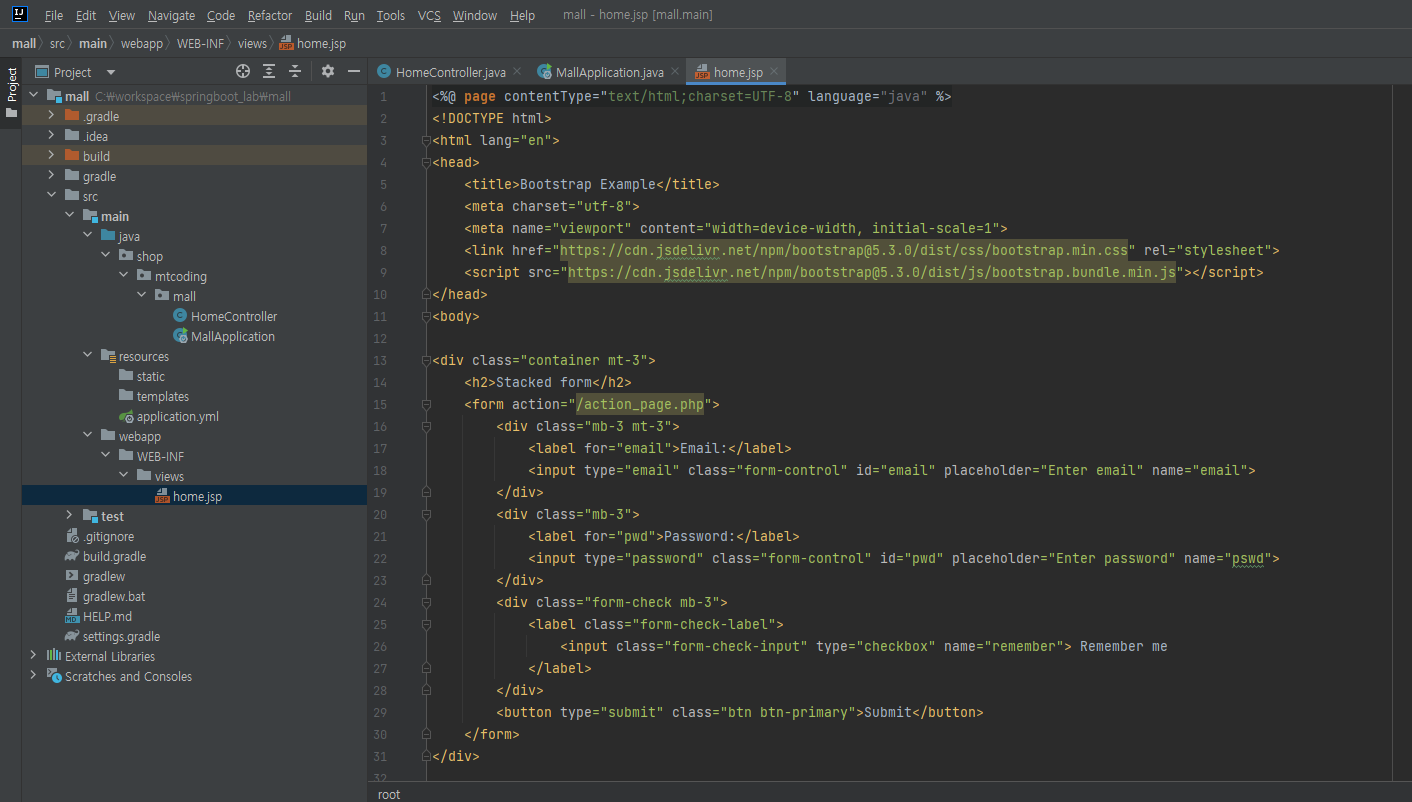
home.jsp 파일에 복사하기(맨 위줄만 남기고 나머지 지운 후 복사)

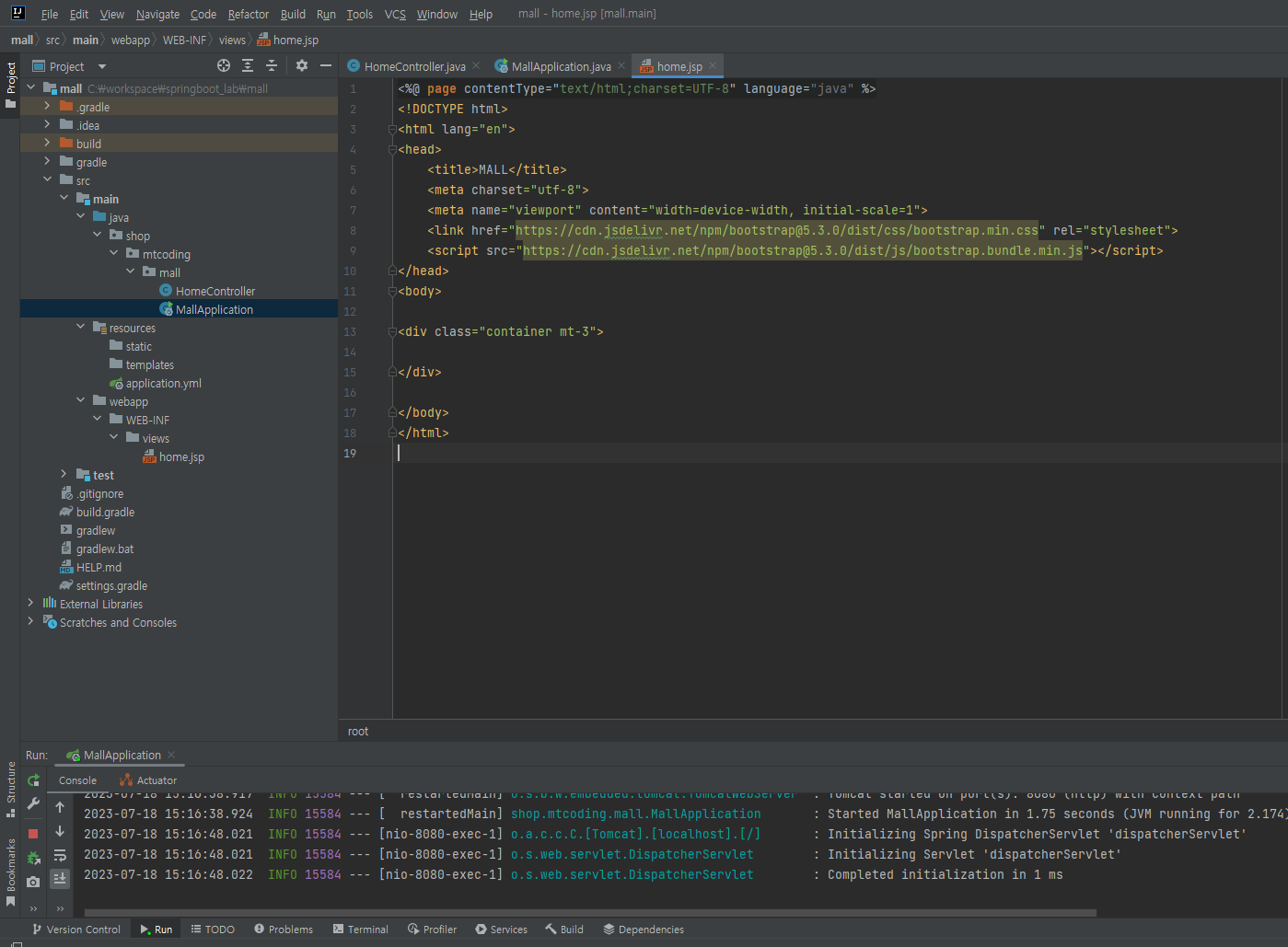
div 내용 비우기

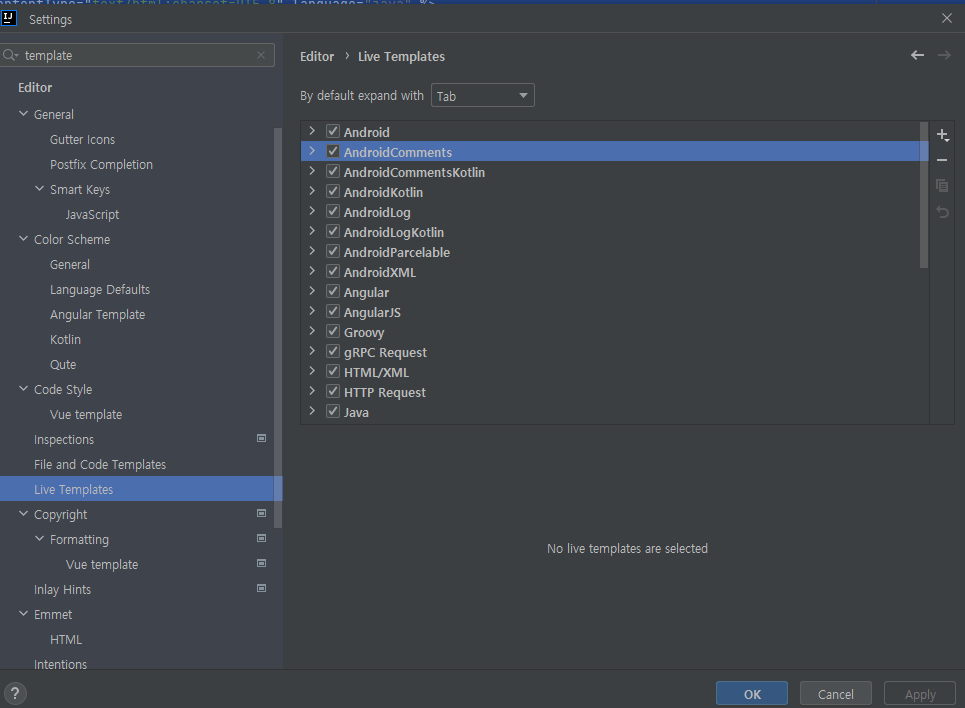
1.settings - live Templates

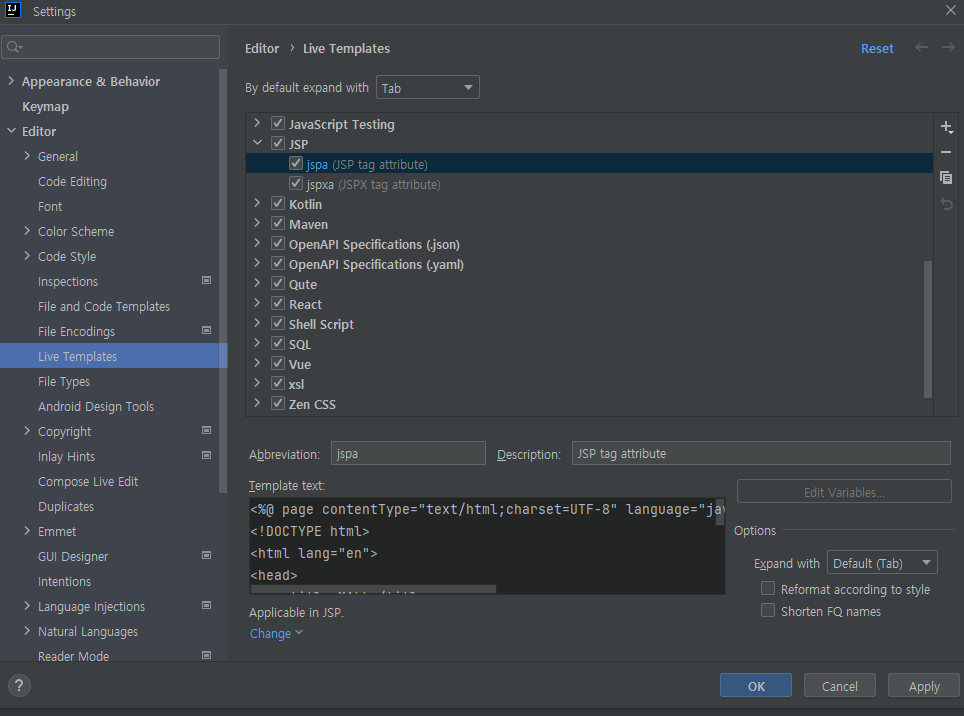
2.jspa 세팅하기 Template text에 붙여넣기

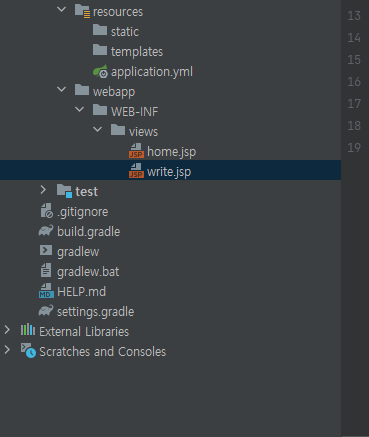
3.write.jsp생성

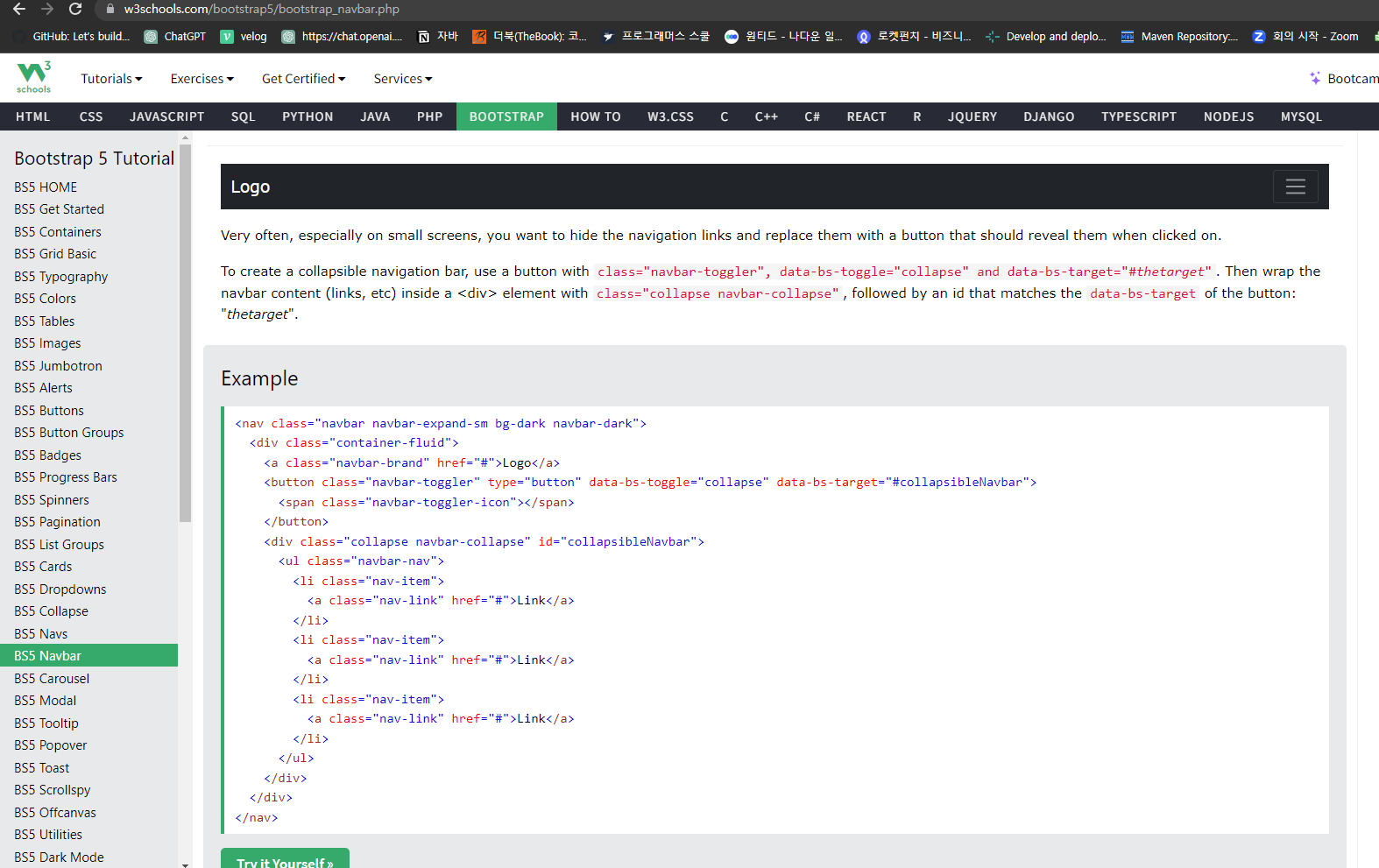
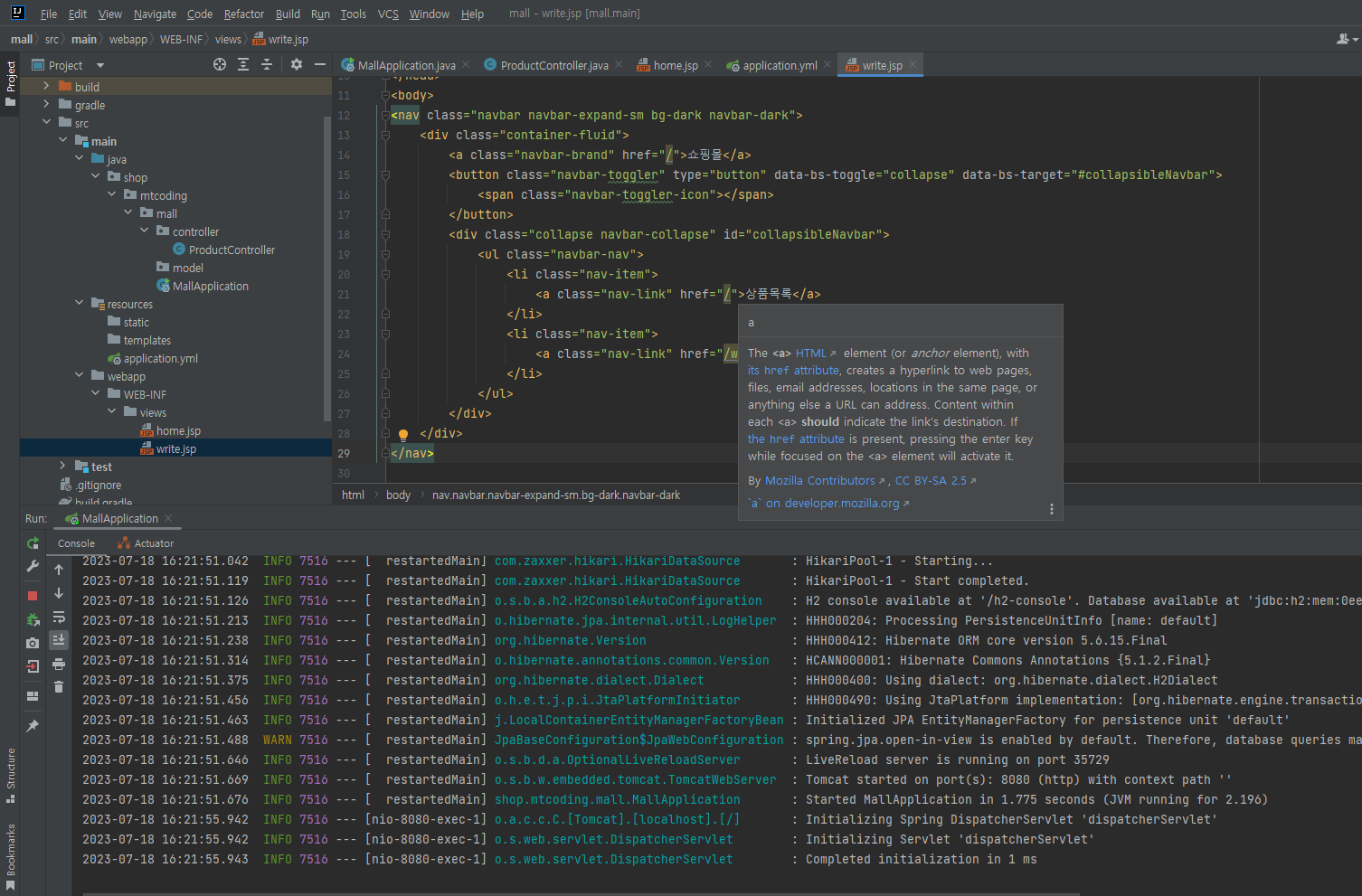
4.BS5 Navbar -Logo (목록표시 있는 것)의 코드 복사

5.home.jsp 바디에 넣기

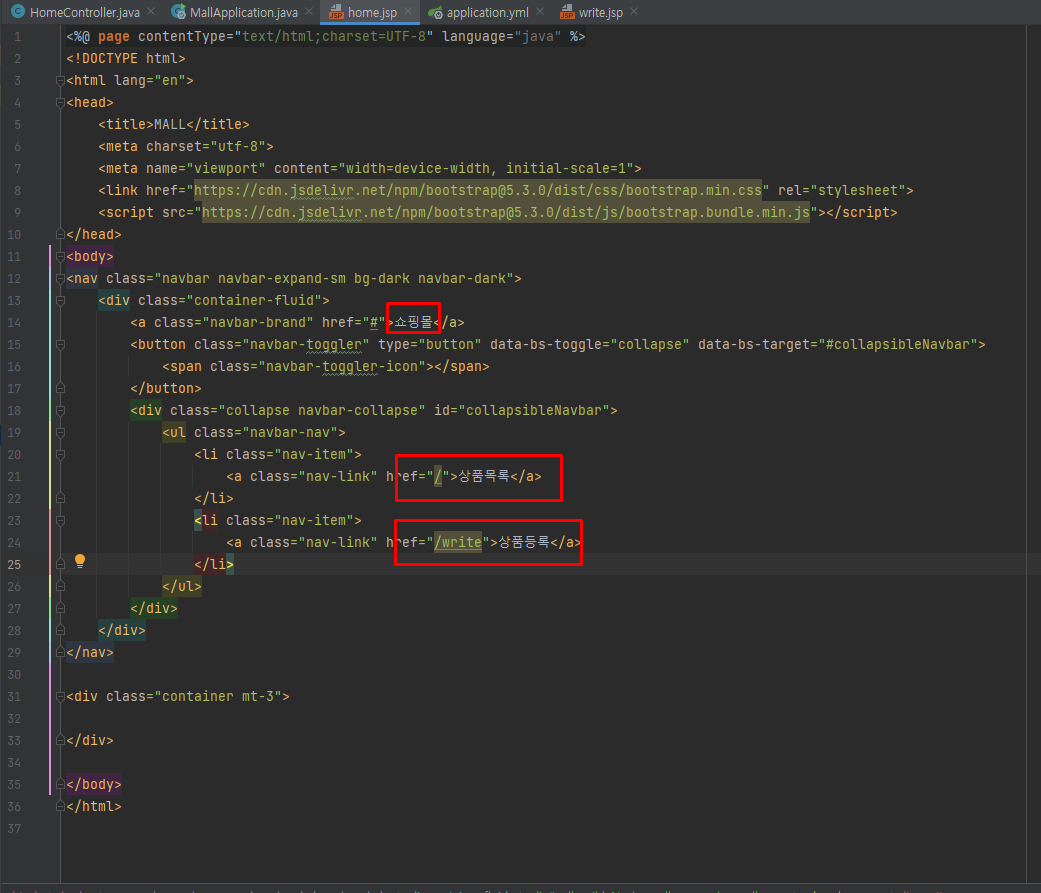
6.네비게이션바 메뉴 작성

*코드수정

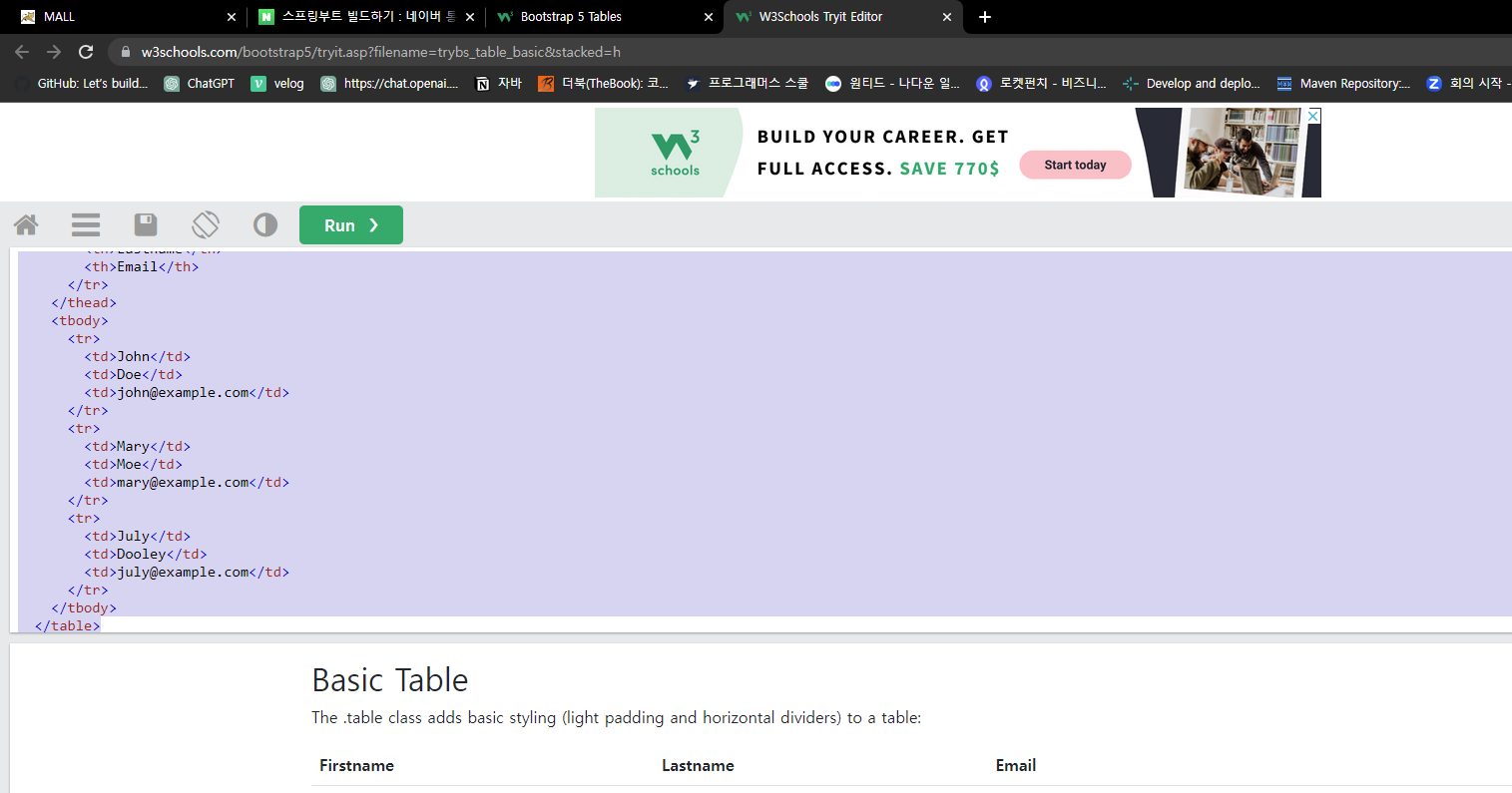
w3schools 접속

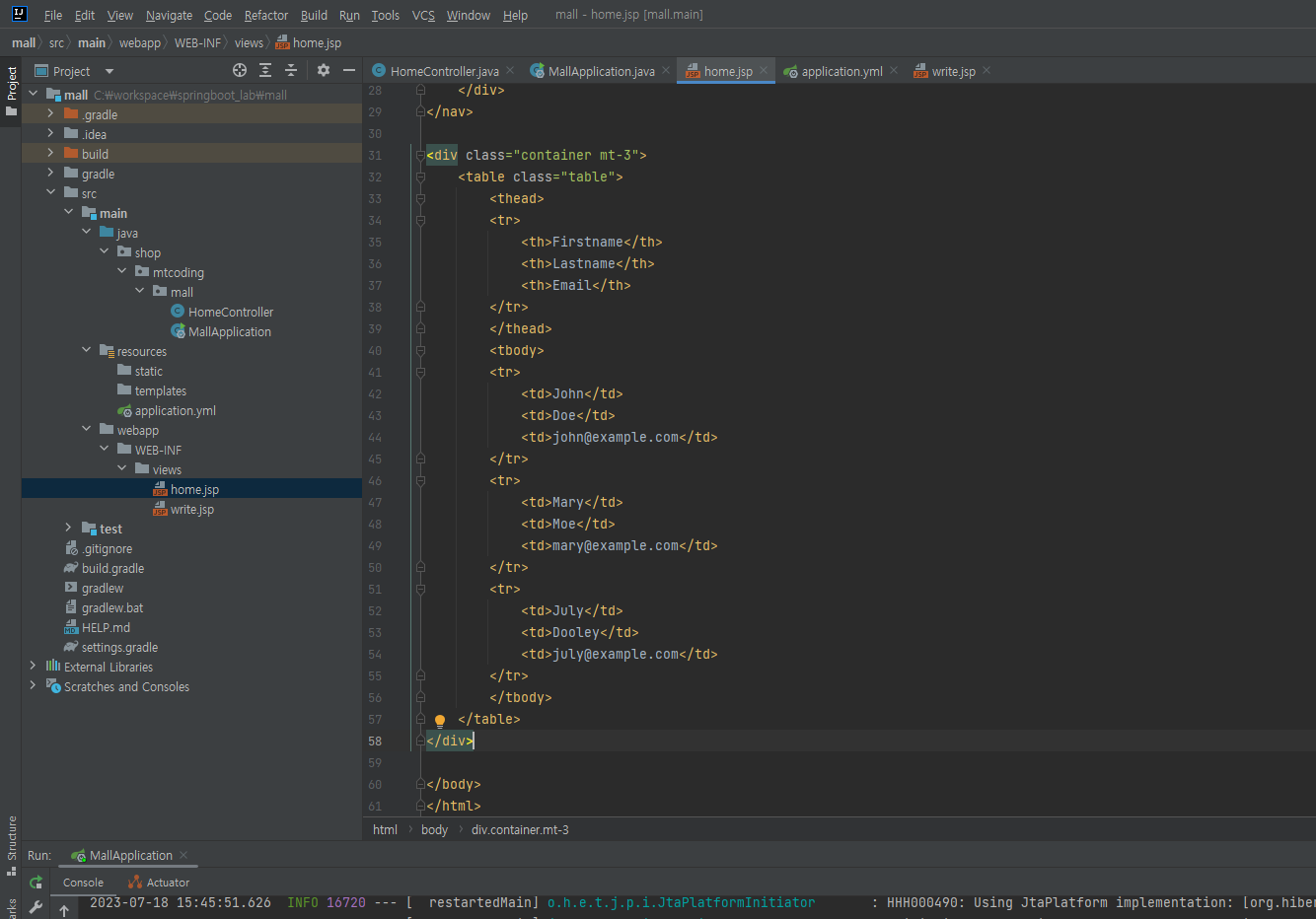
w3schools에서 테이블 코드 복사

home.jsp div클래스 안에 붙여넣기

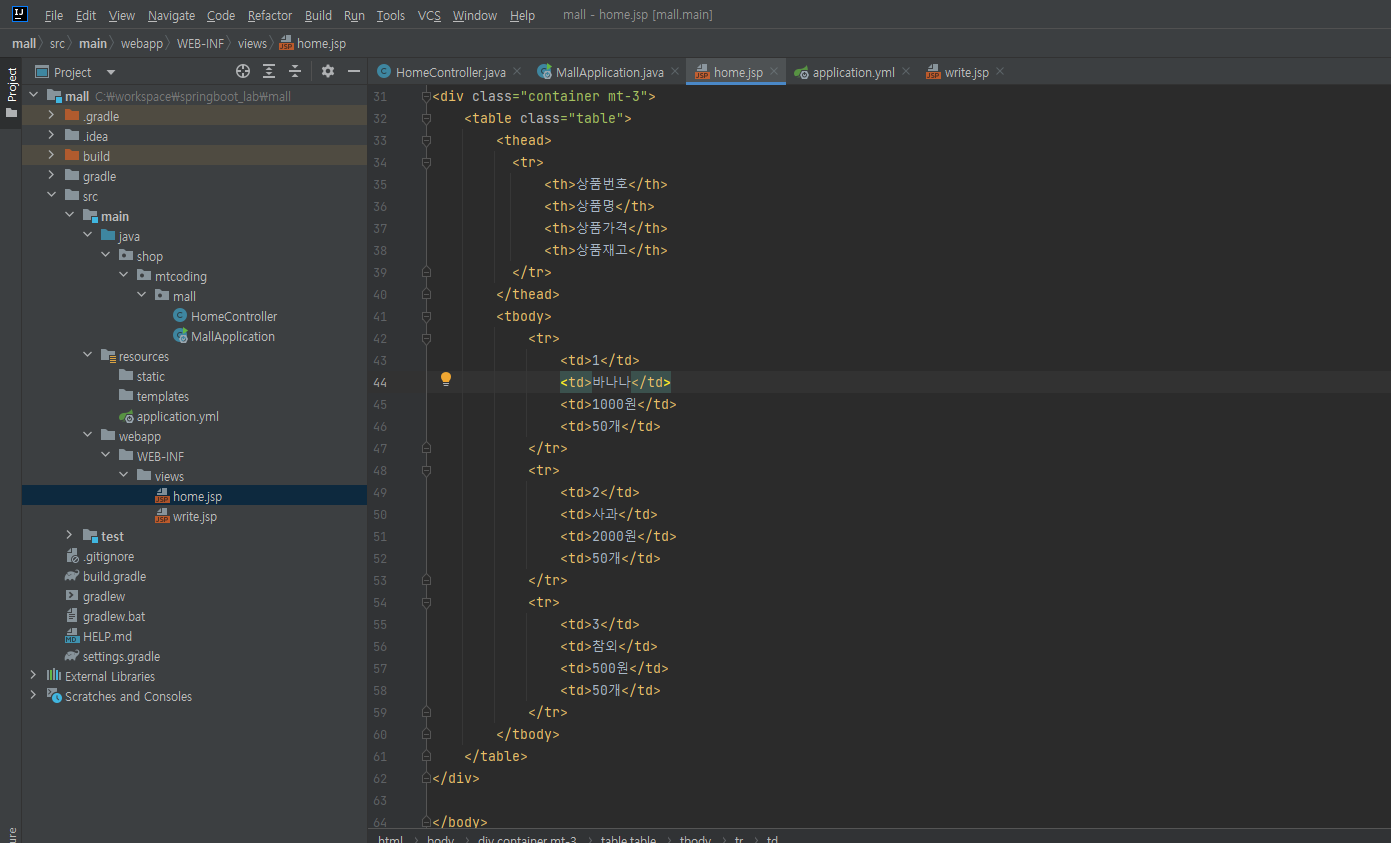
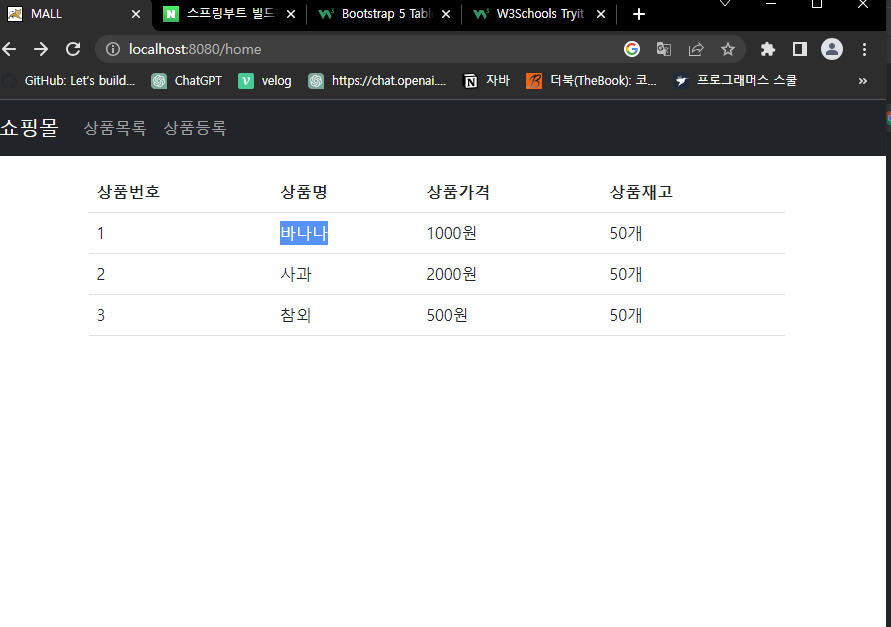
테이블 작성

출력결과

- xml,json,ymul 문법정리하기
해당 폴더만들기


home.jsp nav클래스 복사해서 write.jsp 파일에 복사

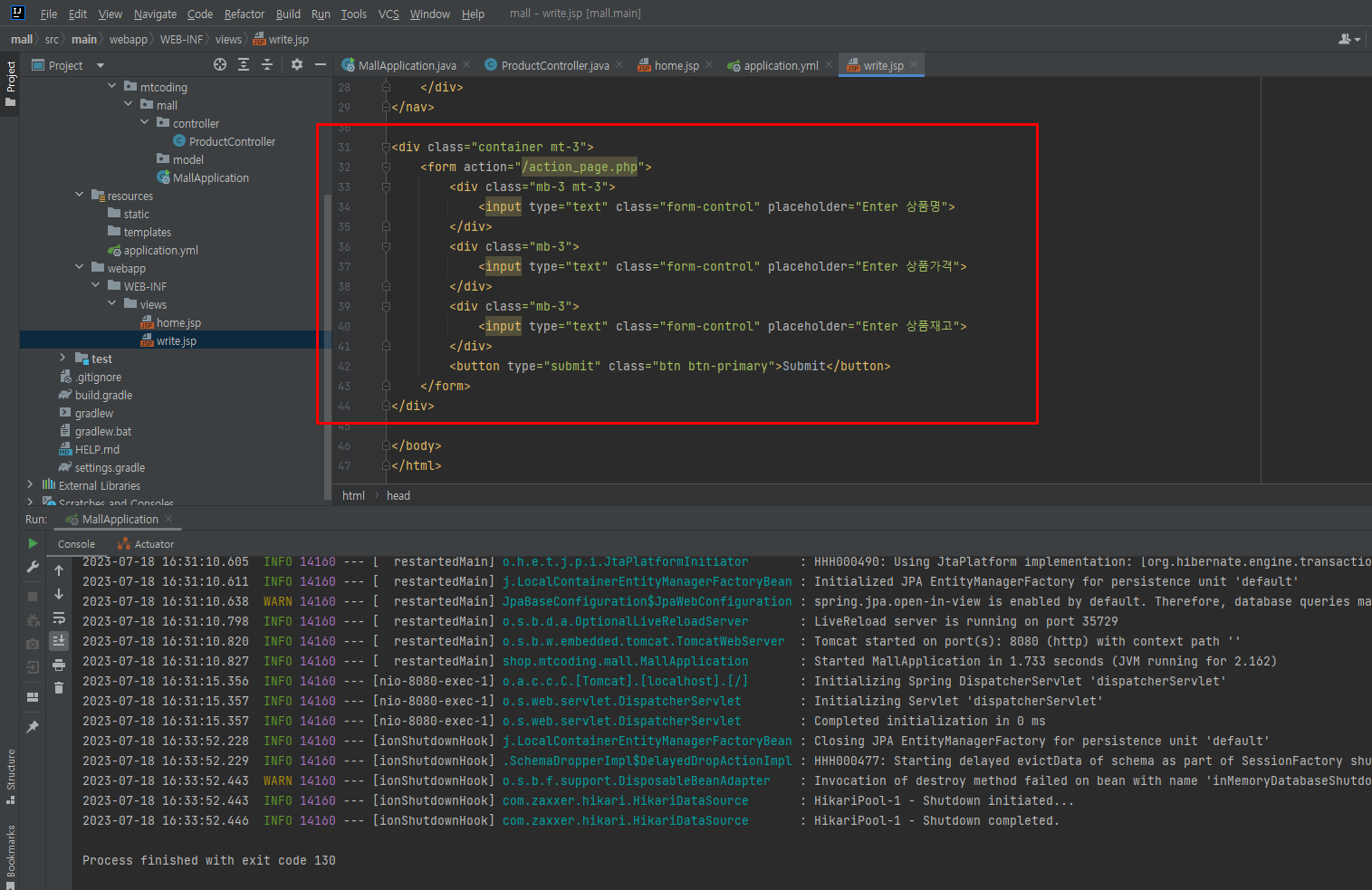
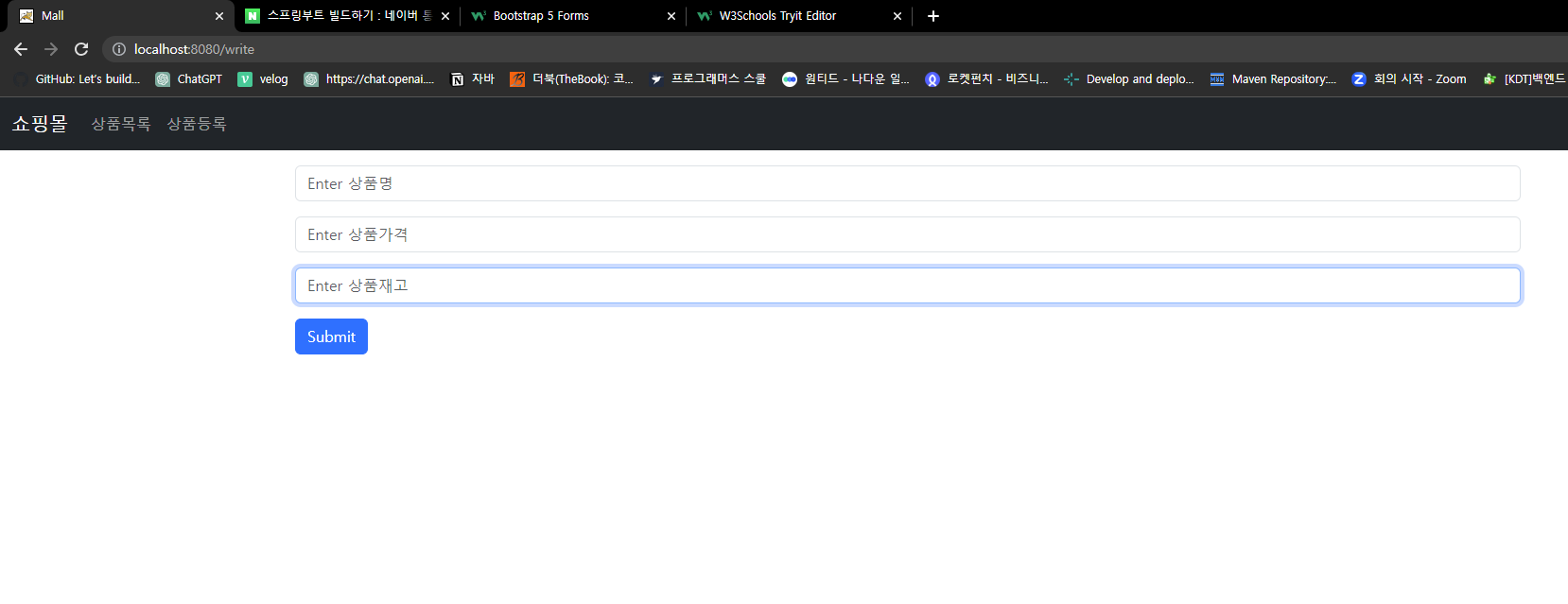
w3schools 에서 bs5form -기본디자인 코드 복사 후, 커스터마이징

출력 결과



정말 좋은 글 감사합니다!