
프로그램 설치
VSCODE 내 EXTENSION 패널에서
-HTML/CSS SUPPORT
-LIVE SERVER
-ESLINT : 자바스크립트 에러를 잡아주는 역할
-PRETTIER : CODE FORMATTER
-ERROR LENS : 에러를 직관적으로 보이게 해줌
하드웨어적인 서버
-하드웨어적인 서버 (서버 용도로 사용할 컴퓨터)
-소프트웨어적인 서버(자바, 파이썬, 자바스크립트 코드로 만든 서버 프로그램, 외부에 노출될 수 있어야 함)
버전관리
-프로그램 v1.0.0
첫자리 : 모든 것을 갈아 엎었을 때
두번째자리 : 추가를 했을 경우
세번째자리 : 에러 해결
더북
IT 도서 열람

컴파일 언어/ 스크립트 언어/ 하이브리드
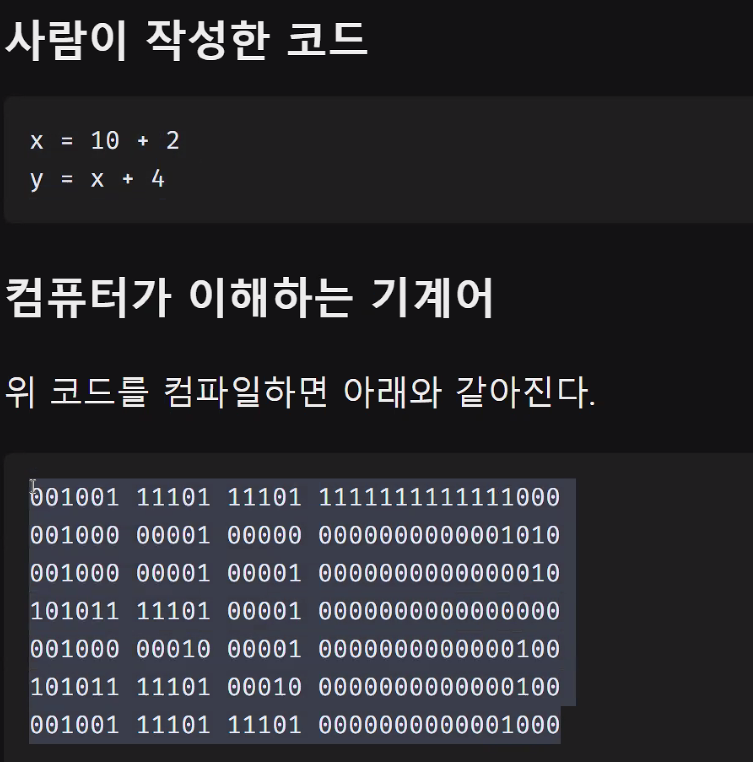
컴파일 언어
사람이 작성한 코드를 컴퓨터가 이해할 수 있는 기계어로 바꾸는 것

컴파일러
컴파일을 실행하는 도구
대표적 언어
-C
-C++
-Go
-Rust
스크립트 언어
인터프리터로 실행되는 언어
인터프리터
코드를 한줄씩 읽어내려가며 실행하는 프로그램

코드를 사용하는 시점에서 한줄씩 컴퓨터가 이해할 수 있는 기계어로 변환
대표적 언어
java script
sql
python
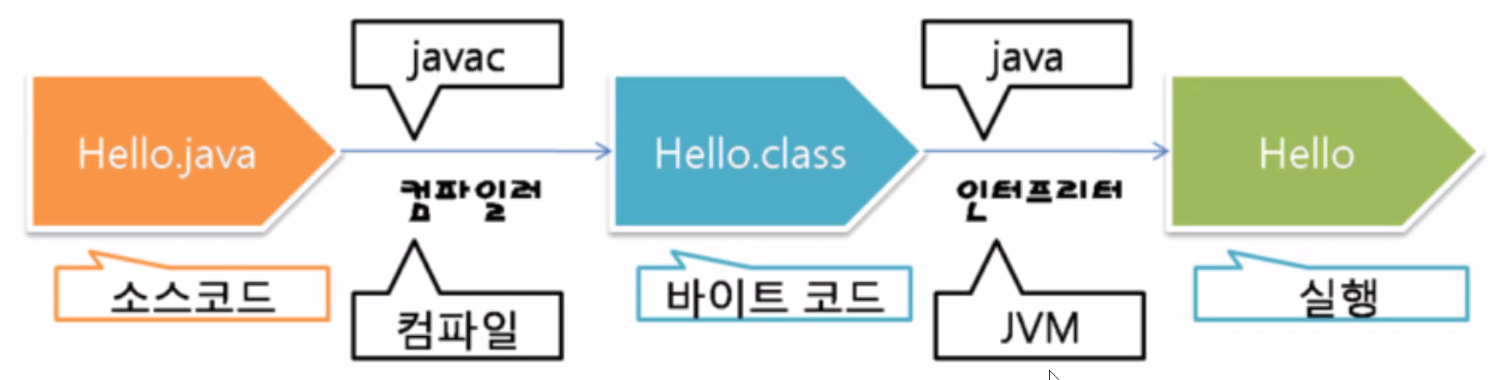
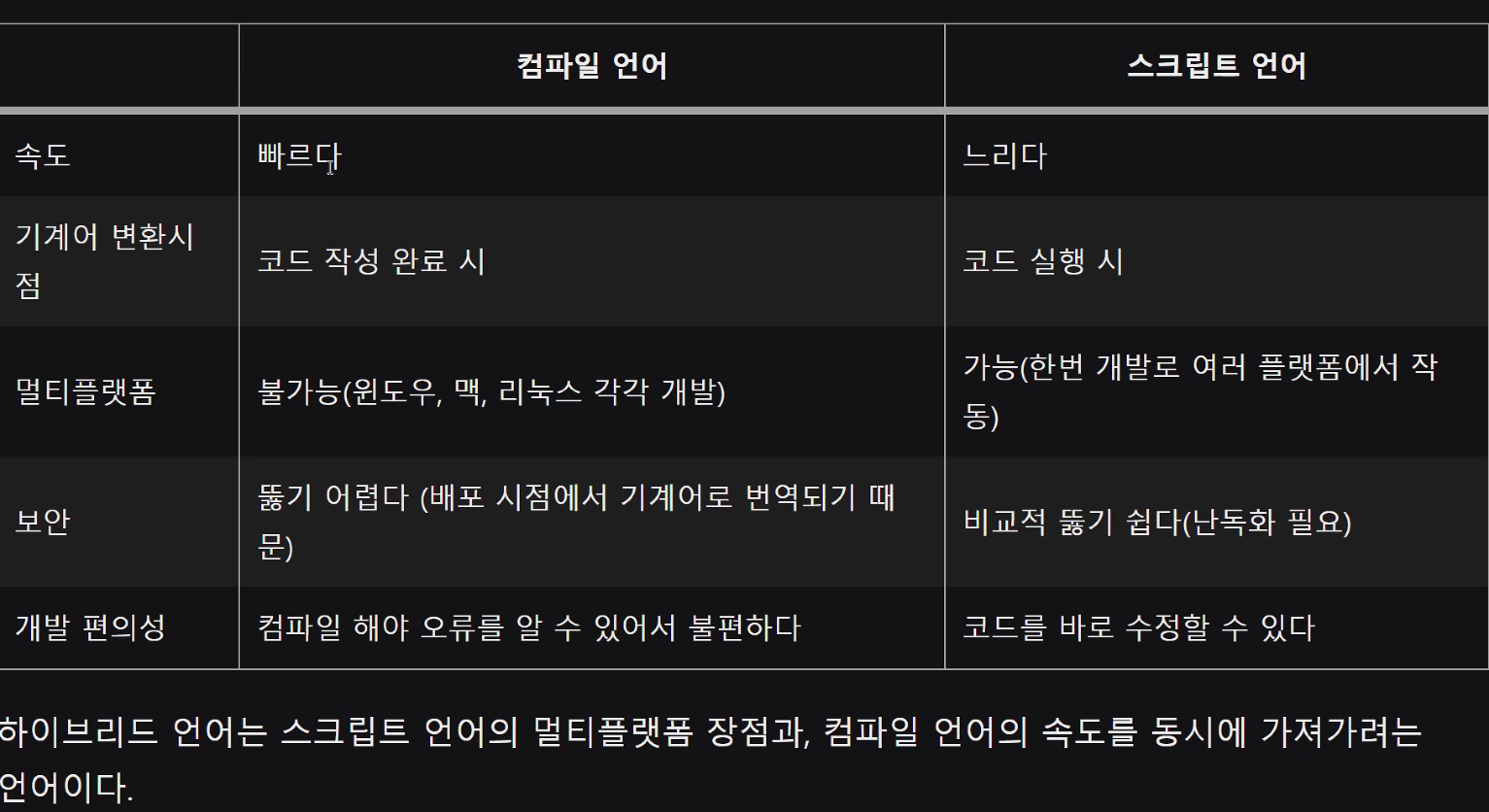
하이브리드 언어
컴파일 + 인터프리트
코드-> 바이트코드 -> 기계어

대표적 언어
C#
Java
컴파일 언어와 스크립트 언어의 비교


IDE의 종류
VSCODE, 인텔리J, 이클립스
IDE의 기능
-자동완성
-에러체크
-실행환경 구성
-기타 다양한 기능들
HTML/CSS/JavaScript요약
html = 화면의 뼈대
CSS = 화면의 디자인
javaScript = 화면의 기능
HTML(Hyper Text Markup Language)
Hyper Text
독자가 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트
Markup Language
태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지
일반적으로 데이터를 기술하는 정도로만 사용되기에 프로그래밍 언어와는 구별
(자기 복제가 가능해야 프로그래밍 언어)
CSS(Cascading Style Sheets)
웹 페이지의 시각적 스타일과 레이아웃을 정의
글꼴 크기 및 색상, 위치 지정, 배경 이미지 등을 제어
JavaScript
웹 브라우저내에서 대화형 효과를 만드는 데 사용되는 프로그래밍 언어.
웹페이지에 동작 및 상호작용을 추가하는 데 사용된다.
-팝업 및 알림 만들기
-양식 확인
-애니메이션 및 효과 추가
-DOM(Document Object Model) 조작
-웹 API에서 데이터 가져오기
-대화형 게임 및 퀴즈 만들기
Java와 JavaScript의 관계
관계 없음. 이름과 형식만 비슷할 뿐 전혀 다른 언어임.
VSCode
work space -> html_lab -> first 폴더 생성
vscode 실행 후, first 폴더 오픈
이후 temp.html 파일 생성
hello world
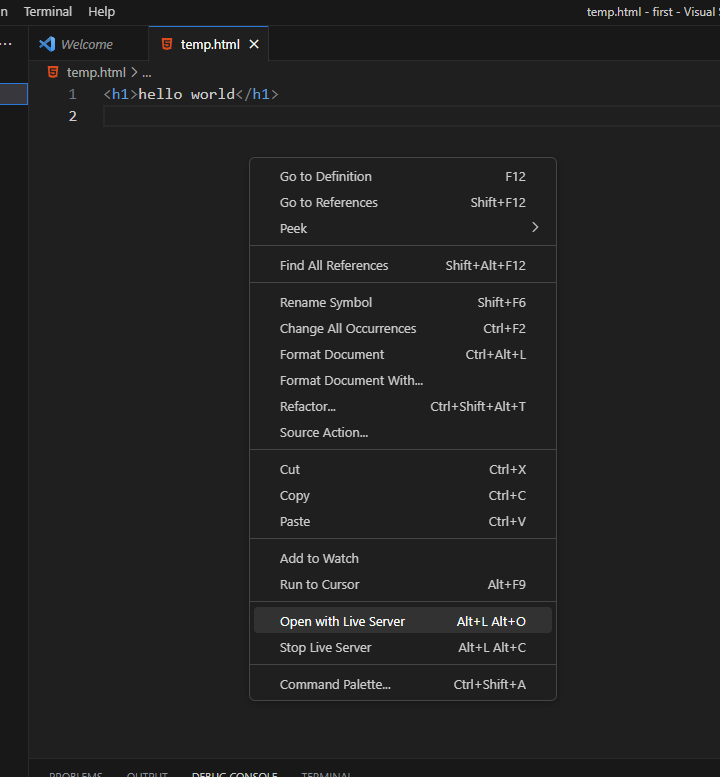
작성 후 F5 로 실행, command palette창에서 크롬을 선택라이브 서버 실행(단축키 Alt+ L, O)
코드입력창 마우스 우측 버튼 클릭 - > Open with Live server 클릭

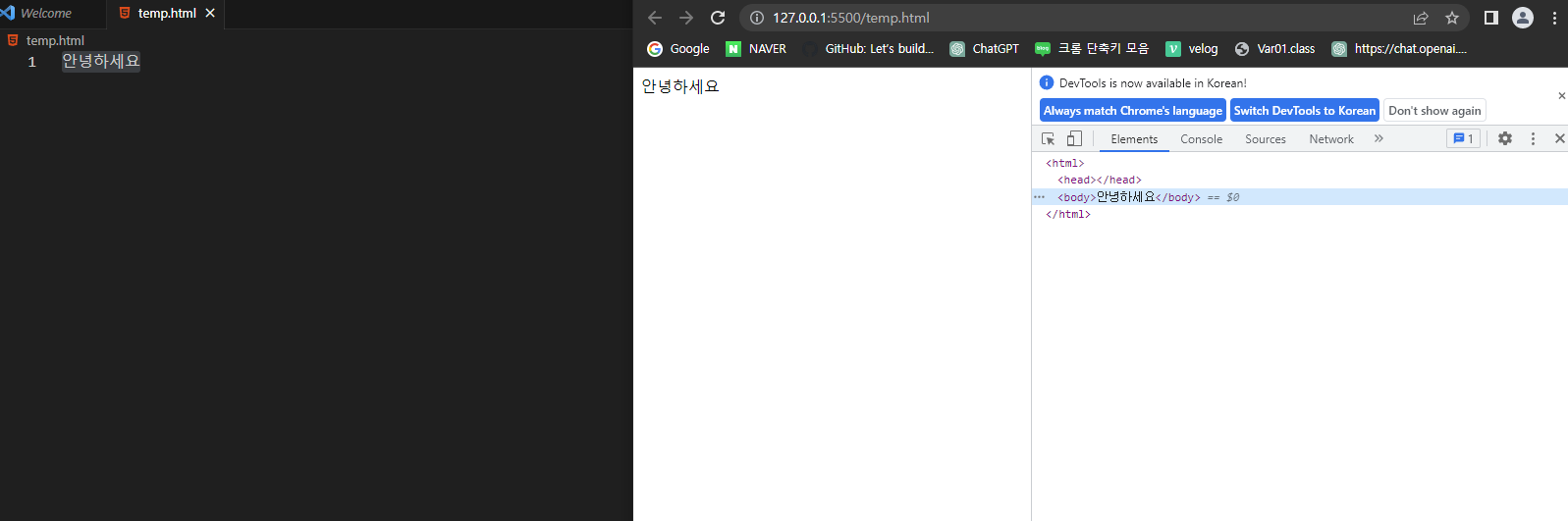
:80 생략가능

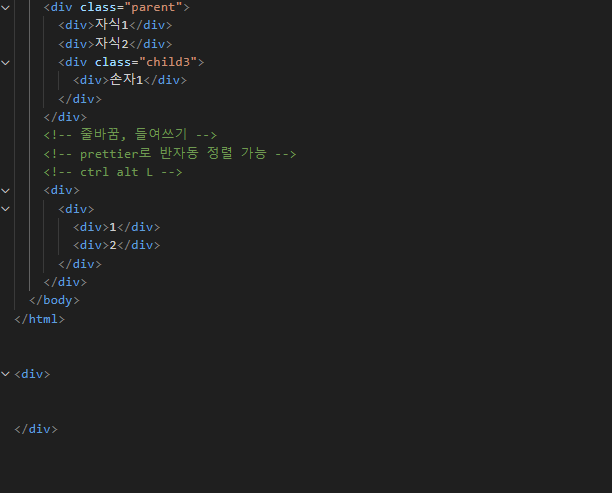
html head body가 알아서 작성됨
단축키
Ctrl + / 주석처리

Shift + Enter 줄바꿈


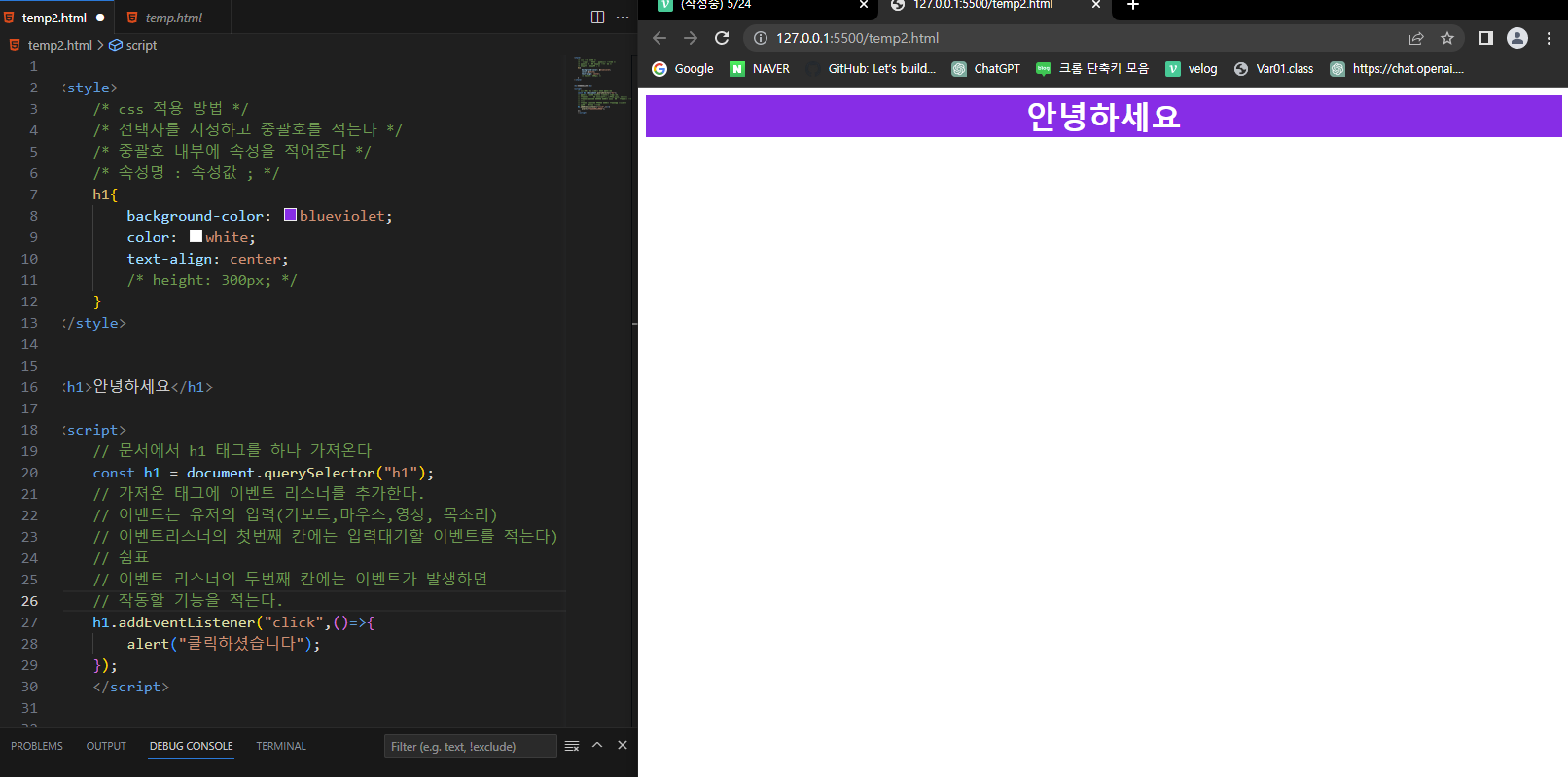
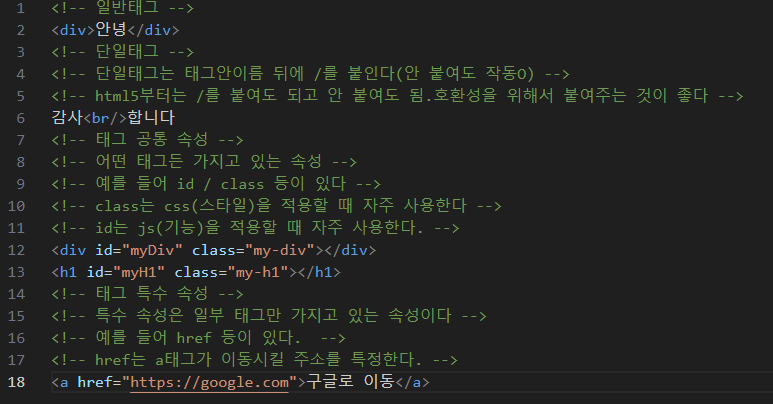
s01.html

s02.html

- style 태그는 head태그 내에 작성한다.
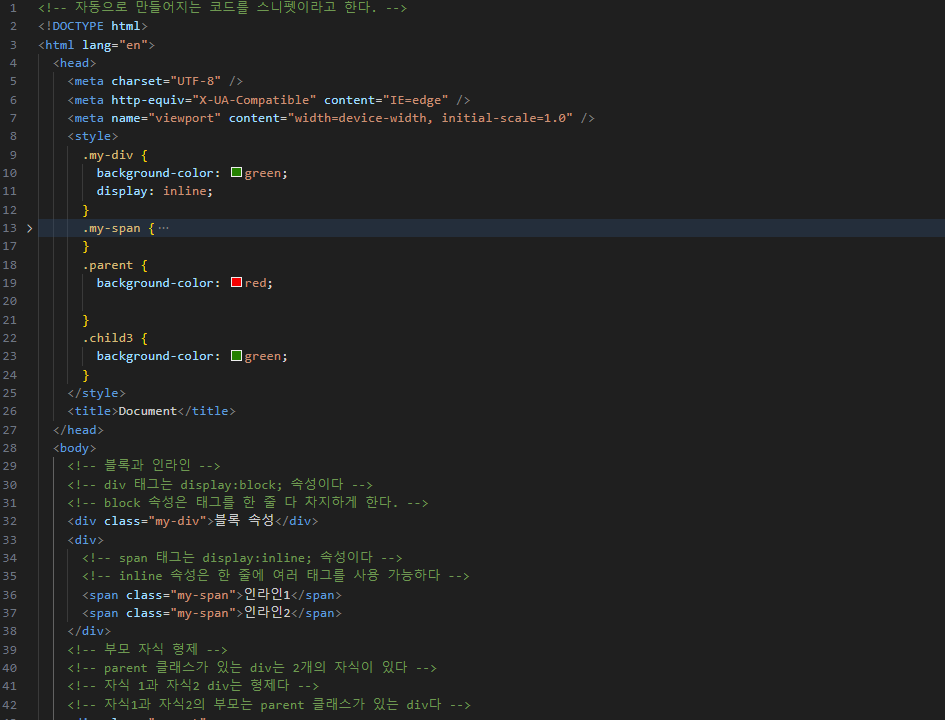
s03.html

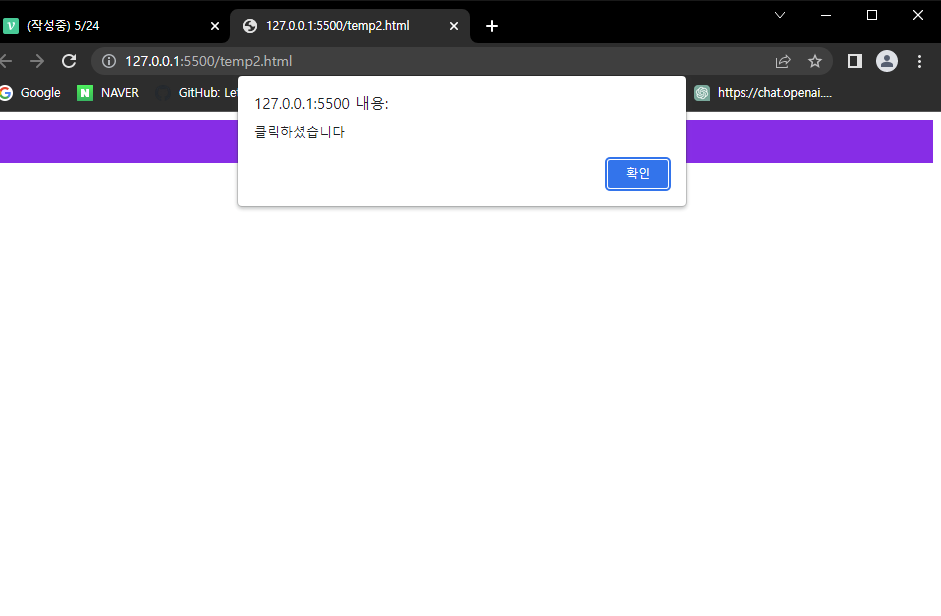
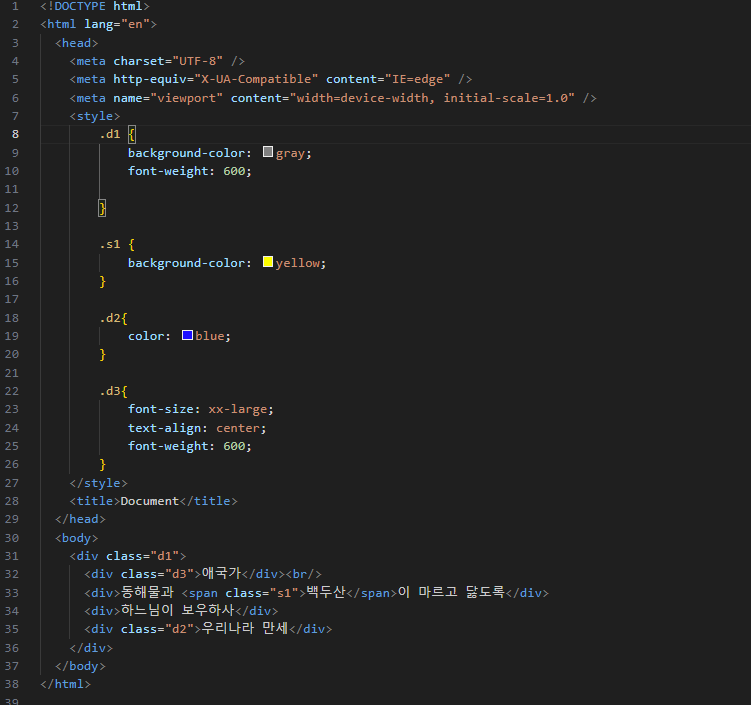
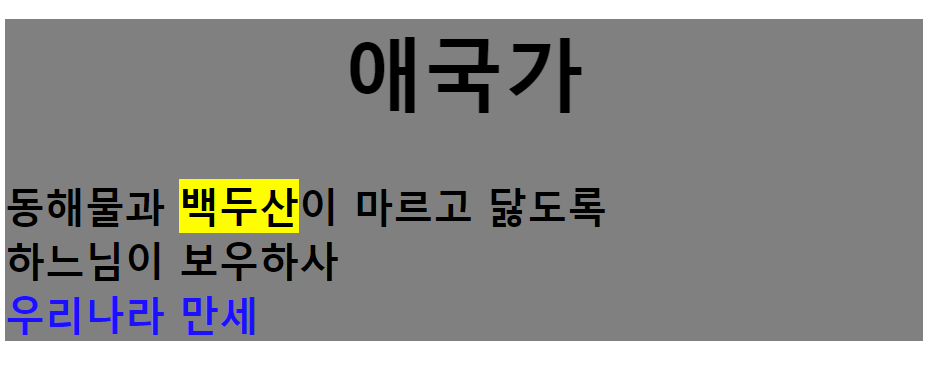
실습예제 1

결과값


*css시트(link), style 태그, style 속성이 있을 경우 가장 가까운 코드를 적용
->css시트와 다르게 적용하려면 style태그에서 설정, style태그와 다르게 설정하려면
style속성에서 설정
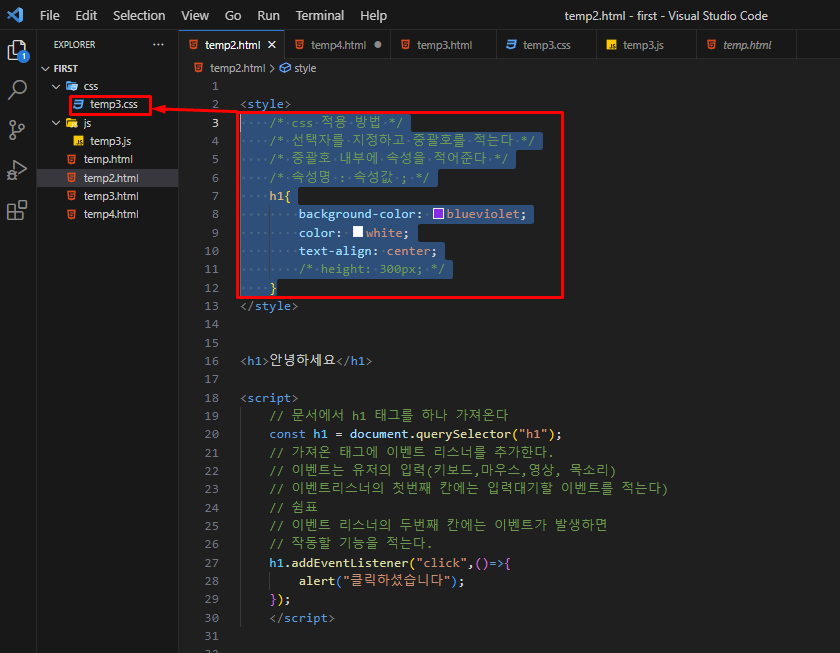
style태그 안의 내용을 css시트로 빼기
style태그 안의 내용을 ctrl + x 한 후, frist 폴더 내에 css 폴더의 temp3.css 파일에 붙여넣기 한다.
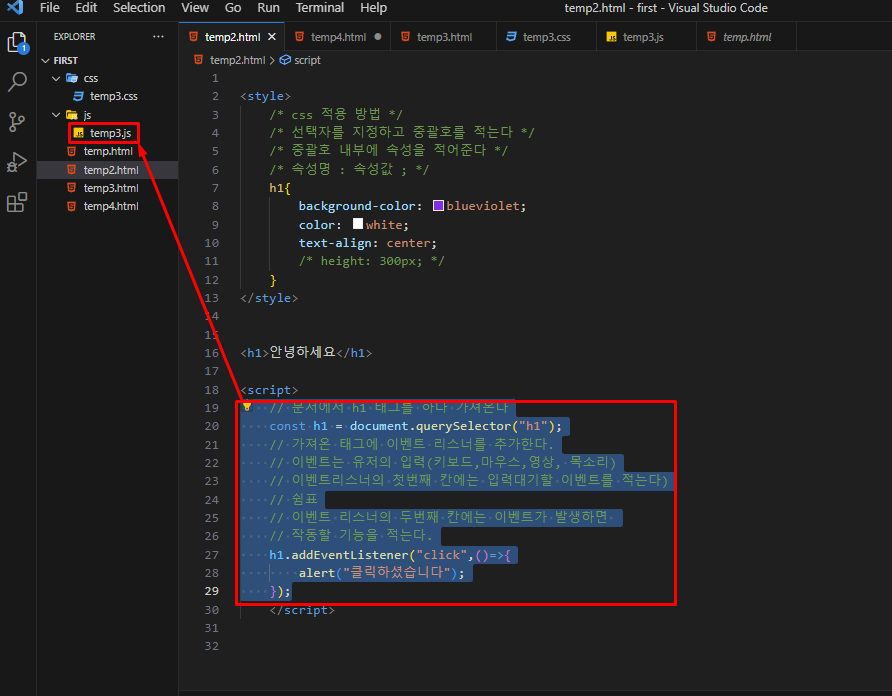
script태그 안의 내용을 js파일로 빼기
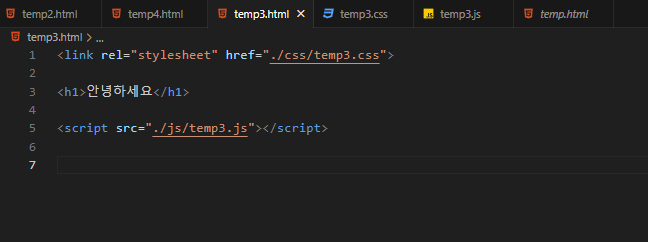
CSS시트와 js파일을 가져와서 사용하는 방법