<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.parent {
display: flex;
justify-content: center;
height: 1500px;
background-color: bisque;
}
.child {
width: 800px;
height: 1500px;
background-color: chocolate;
}
.header {
display: flex;
justify-content: space-between;
border-color: black;
border-style: solid;
margin-bottom: 100px;
}
.logo {
width: 60px;
border-color: black;
border-style: solid;
}
.nav {
width: 400px;
display: flex;
justify-content: space-evenly;
/* gap: 40px; */
border-color: black;
border-style: solid;
}
.desc {
border-color: black;
border-style: solid;
}
.desc-first,
.desc-second {
text-align: center;
font-size: 30px;
font-weight: 600;
margin-bottom: 50px;
}
.desc-seocnd {
margin-bottom: 50px;
}
.desc-third {
display: flex;
justify-content: center;
}
</style>
<title>Document</title>
</head>
<body>
<div>
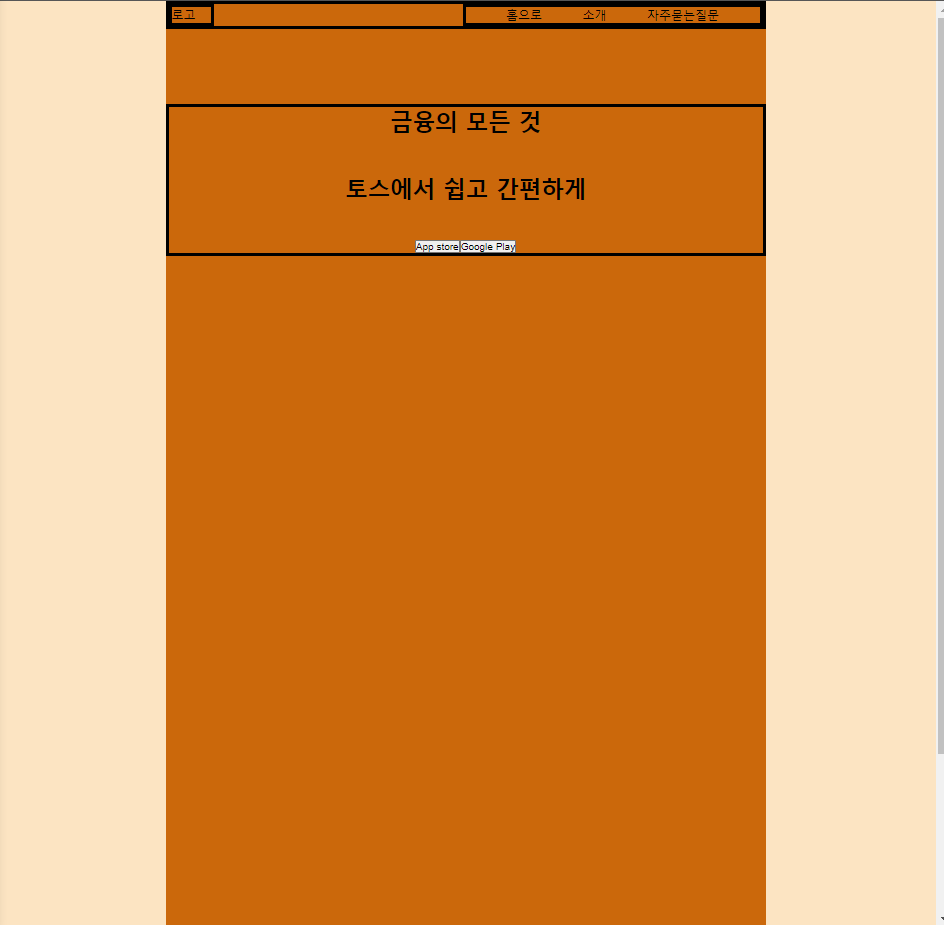
<div class="parent">
<div class="child">
<div class="header">
<div class="logo">로고</div>
<div class="nav">
<div>홈으로</div>
<div>소개</div>
<div>자주묻는질문</div>
</div>
</div>
<div class="desc">
<div class="desc-first">금융의 모든 것</div>
<div class="desc-second">토스에서 쉽고 간편하게</div>
<div class="desc-third">
<button>App store</button>
<button>Google Play</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
레이아웃 나누기



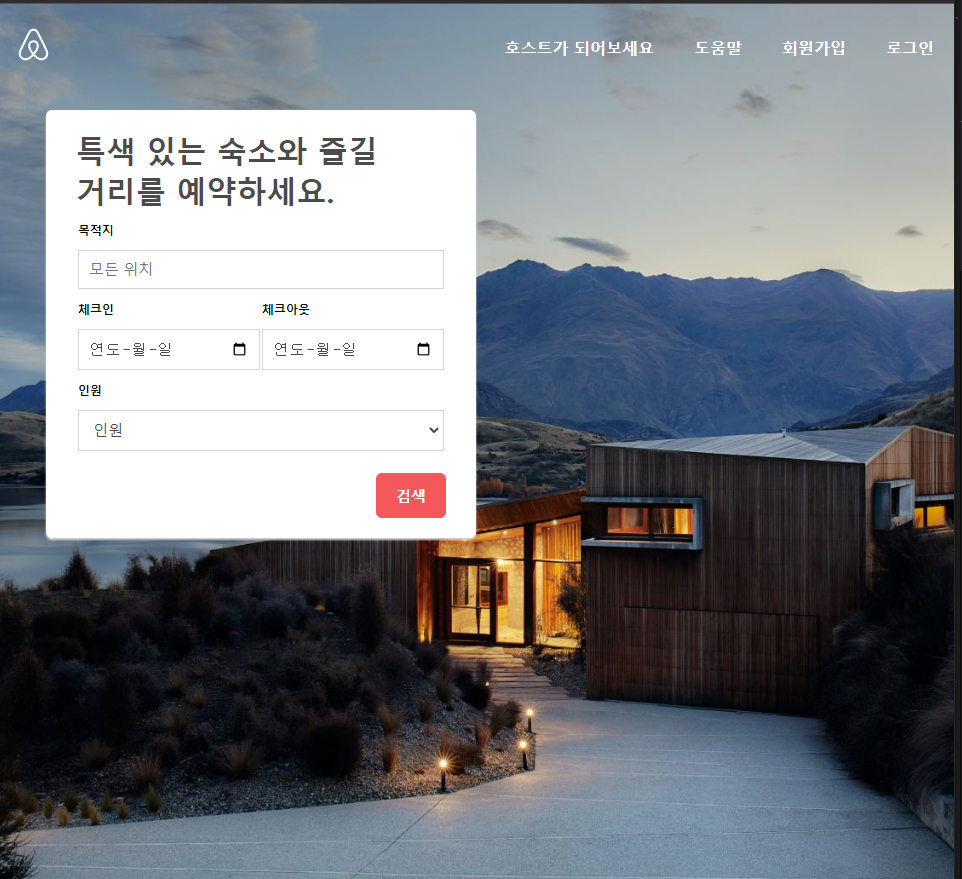
에어bnb 실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./index.css" />
<title>Document</title>
</head>
<body>
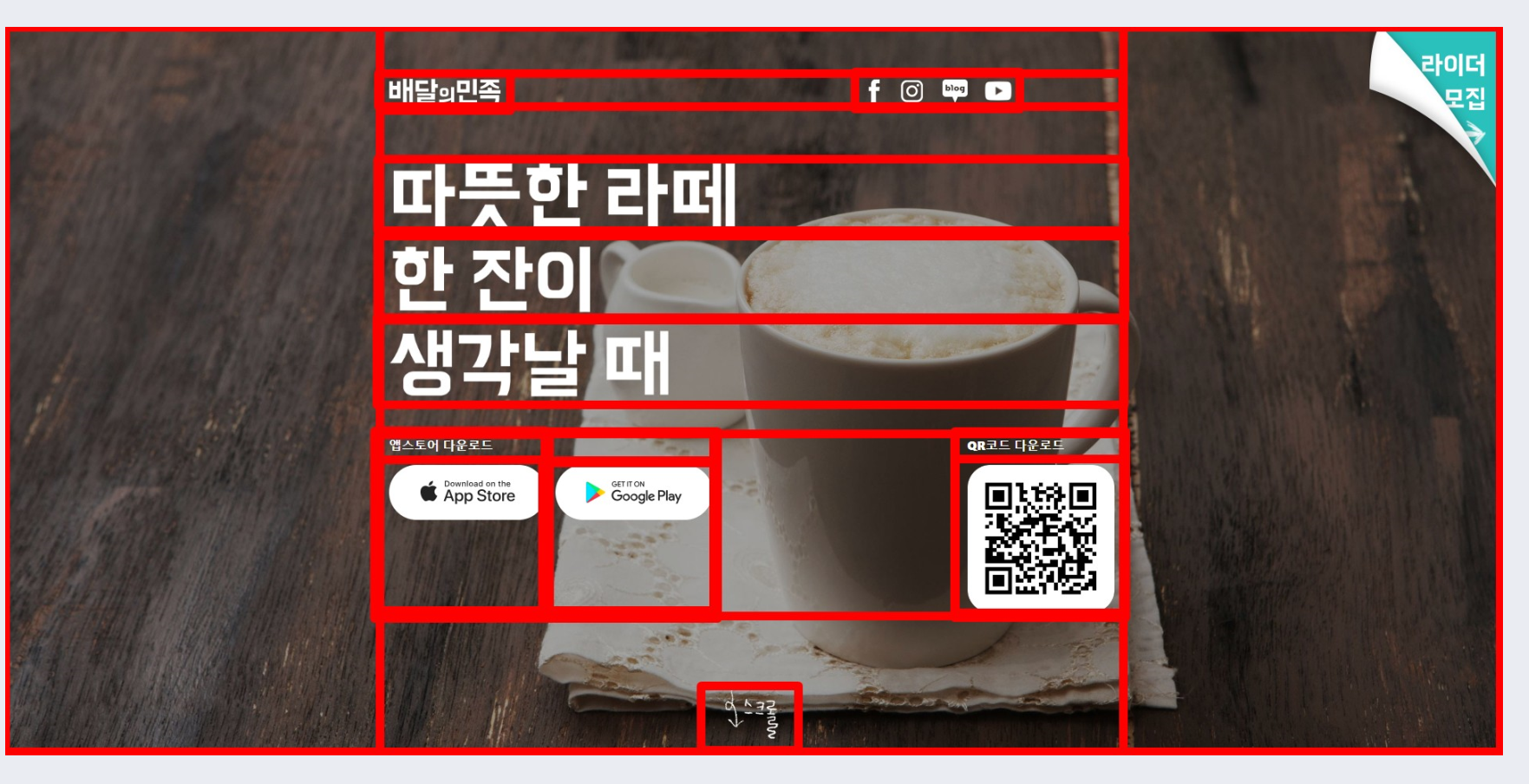
<header class="center-cover-img">
<nav>
<div class="logo">
<svg
viewBox="0 0 1000 1000"
role="presentation"
aria-hidden="true"
focusable="false"
style="
height: 1em;
width: 1em;
display: inline-block;
fill: currentcolor;
"
>
<path
d="m499.3 736.7c-51-64-81-120.1-91-168.1-10-39-6-70 11-93 18-27 45-40 80-40s62 13 80 40c17 23 21 54 11 93-11 49-41 105-91 168.1zm362.2 43c-7 47-39 86-83 105-85 37-169.1-22-241.1-102 119.1-149.1 141.1-265.1 90-340.2-30-43-73-64-128.1-64-111 0-172.1 94-148.1 203.1 14 59 51 126.1 110 201.1-37 41-72 70-103 88-24 13-47 21-69 23-101 15-180.1-83-144.1-184.1 5-13 15-37 32-74l1-2c55-120.1 122.1-256.1 199.1-407.2l2-5 22-42c17-31 24-45 51-62 13-8 29-12 47-12 36 0 64 21 76 38 6 9 13 21 22 36l21 41 3 6c77 151.1 144.1 287.1 199.1 407.2l1 1 20 46 12 29c9.2 23.1 11.2 46.1 8.2 70.1zm46-90.1c-7-22-19-48-34-79v-1c-71-151.1-137.1-287.1-200.1-409.2l-4-6c-45-92-77-147.1-170.1-147.1-92 0-131.1 64-171.1 147.1l-3 6c-63 122.1-129.1 258.1-200.1 409.2v2l-21 46c-8 19-12 29-13 32-51 140.1 54 263.1 181.1 263.1 1 0 5 0 10-1h14c66-8 134.1-50 203.1-125.1 69 75 137.1 117.1 203.1 125.1h14c5 1 9 1 10 1 127.1.1 232.1-123 181.1-263.1z"
></path>
</svg>
</div>
<div class="nav-menu">
<ul>
<li>호스트가 되어보세요</li>
<li>도움말</li>
<li>회원가입</li>
<li>로그인</li>
</ul>
</div>
</nav>
<section>
<div class="search-box">
<div class="search-explain">특색 있는 숙소와 즐길</div>
<div class="search-explain">거리를 예약하세요.</div>
<table>
<tr>
<td colspan="2" class="search-label">목적지</td>
</tr>
<tr>
<td colspan="2">
<input
type="text"
class="search-input"
placeholder="모든 위치"
/>
</td>
</tr>
<tr>
<td class="search-label">체크인</td>
<td class="search-label">체크아웃</td>
</tr>
<tr>
<td>
<input type="date" class="search-input" />
</td>
<td>
<input type="date" class="search-input" />
</td>
</tr>
<tr>
<td colspan="2" class="search-label">인원</td>
</tr>
<tr>
<td colspan="2">
<select class="search-input">
<option>인원</option>
<option>1~2명</option>
<option>3~4명</option>
<option>5명 이상</option>
</select>
</td>
</tr>
</table>
<div class="search-button">
<button>검색</button>
</div>
</div>
</section>
</header>
<main>
<section></section>
<section></section>
<section></section>
<section></section>
</main>
</body>
</html>
css파일
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
header {
height: 880px;
background-image: url("./images/background.jpg");
}
.center-cover-img {
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
nav {
display: flex;
justify-content: space-between;
padding: 20px;
}
.logo {
color: white;
font-size: 35px;
}
.nav-menu {
display: flex;
align-items: center;
}
.nav-menu ul {
display: flex;
gap: 40px;
list-style-type: none;
}
.nav-menu ul li {
color: white;
font-weight: bold;
}
.search-box {
width: 430px;
background-color: white;
padding: 20px 30px;
margin-top: 20px;
margin-left: 50px;
border-radius: 6px;
box-shadow: 0 2px 2px 0 rgb(214, 214, 214);
}
.search-explain {
font-size: 30px;
font-weight: 900;
color: rgb(75, 75, 75);
}
table {
width: 100%;
}
.search-label {
font-size: 12px;
font-weight: 600;
padding: 10px 0;
}
.search-input {
padding: 10px;
width: 100%;
font-size: 15px;
color: rgb(75, 75, 75);
border-width: 1px;
border-style: solid;
border-color: rgb(214, 214, 214);
}
.search-button {
display: flex;
justify-content: flex-end;
}
.search-button button {
background-color: #ff5a5f;
border-width: 0;
border-radius: 6px;
width: 70px;
height: 45px;
font-size: 15px;
font-weight: bold;
color: white;
cursor: pointer;
margin-top: 20px;
}