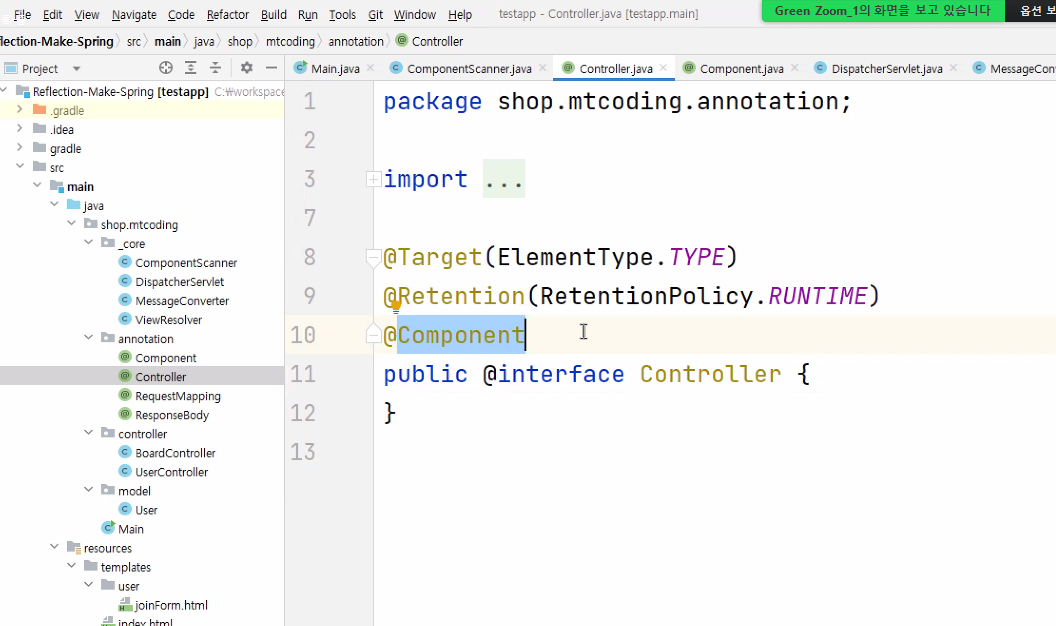
메타 어노테이션

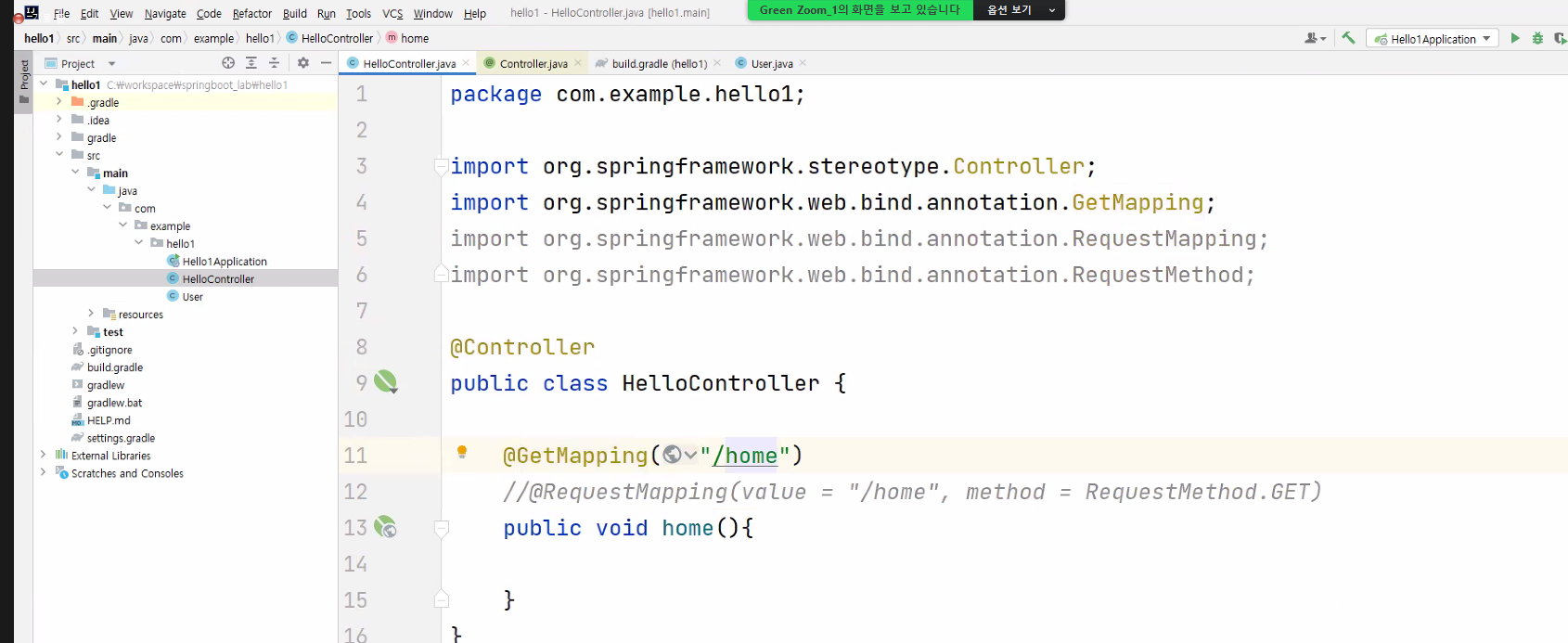
리퀘스트 매핑

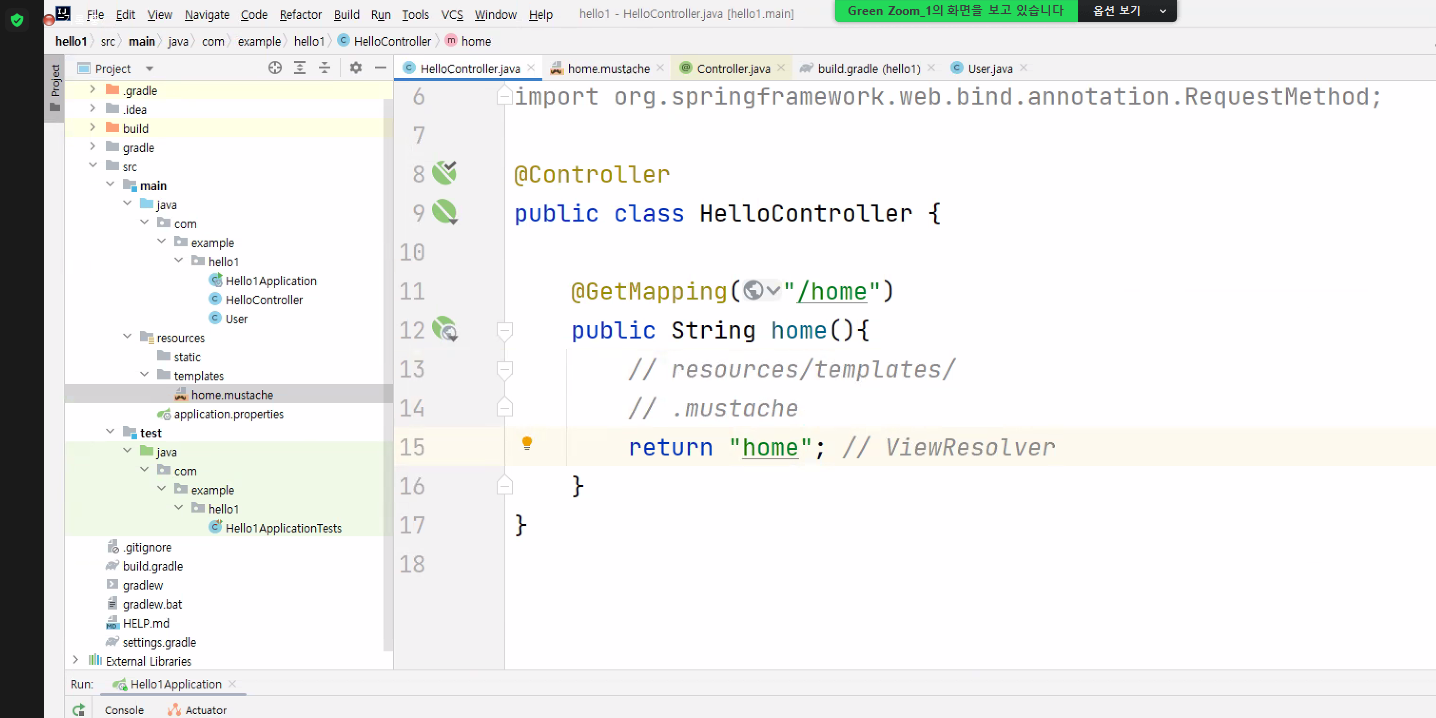
머스태치 프리픽스/서픽스

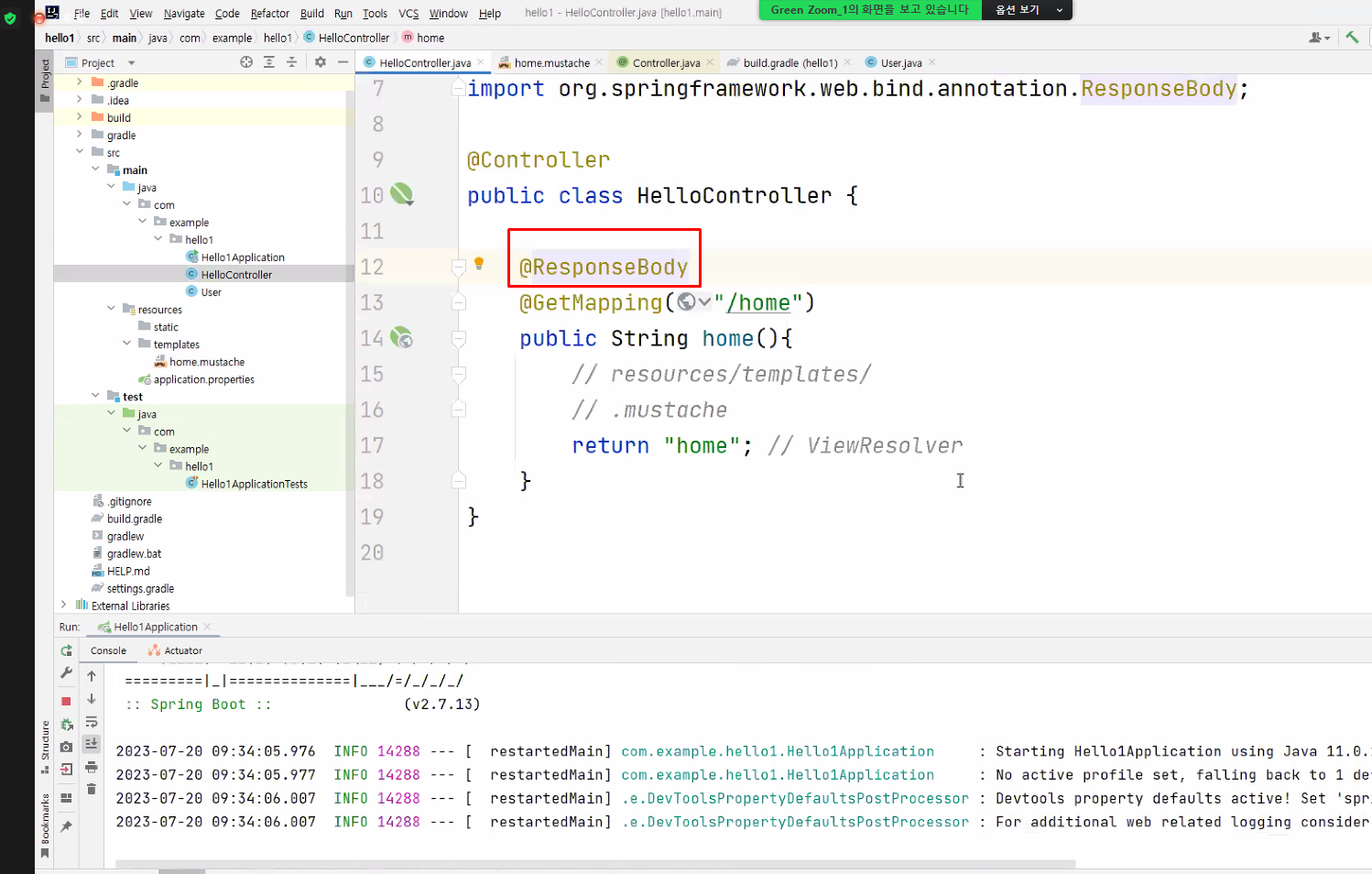
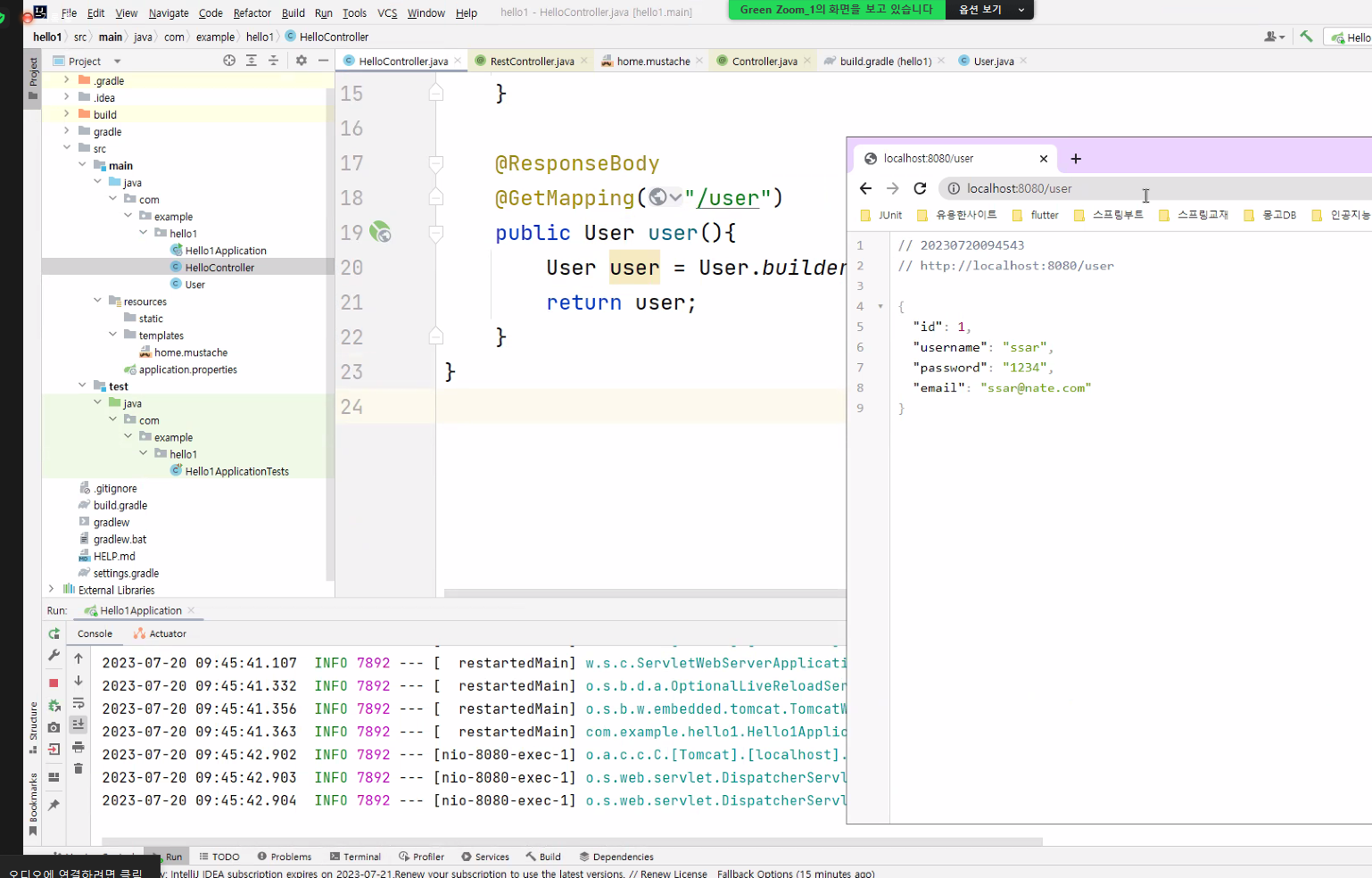
컨트롤러의 메서드에 @ResponseBody 붙이면 데이터를 반환(메시지컨버터를 탄다)

스프링은 객체가 반환되면 메시지컨버터가 Json으로 변환(디폴트)

실습
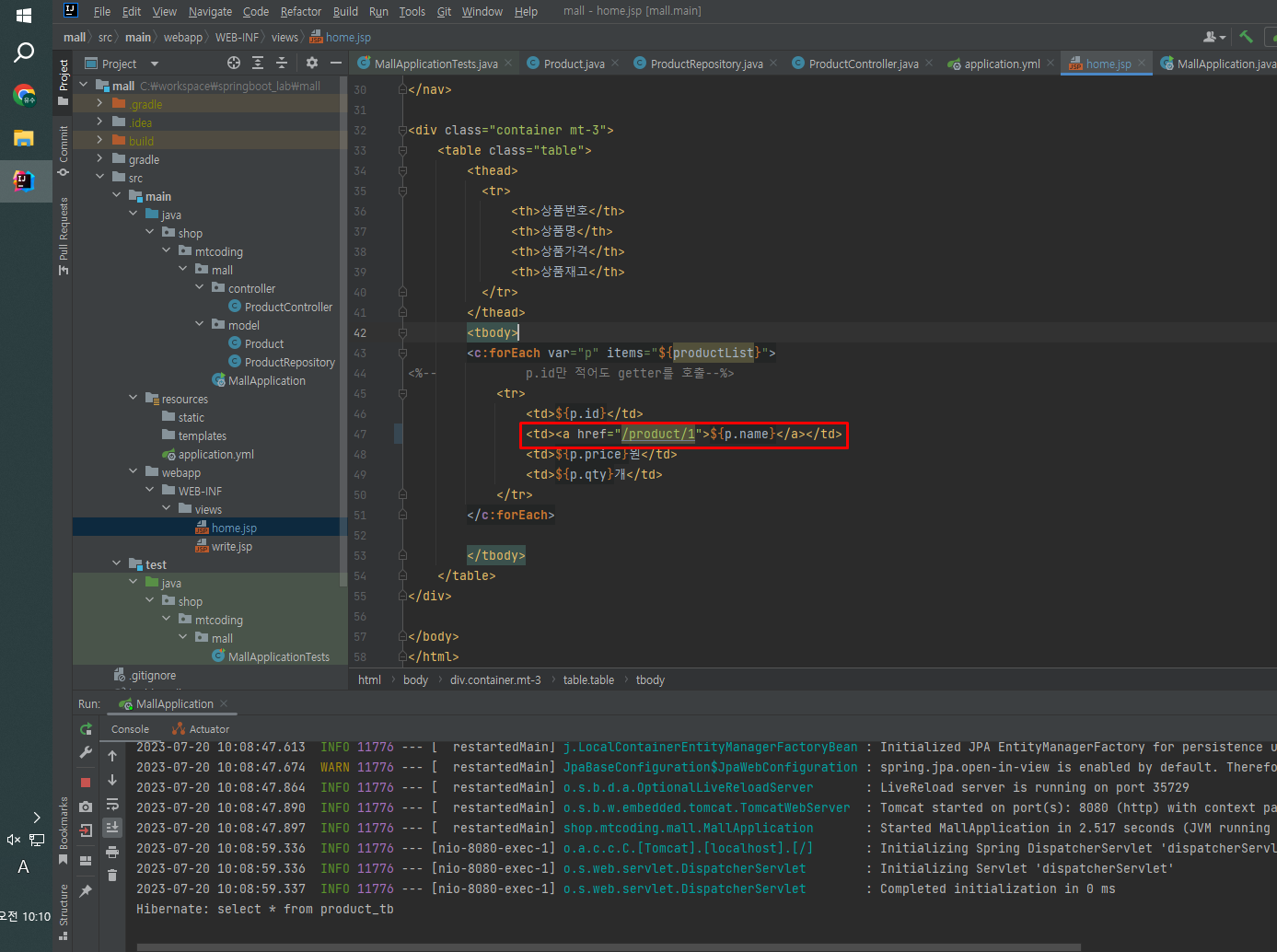
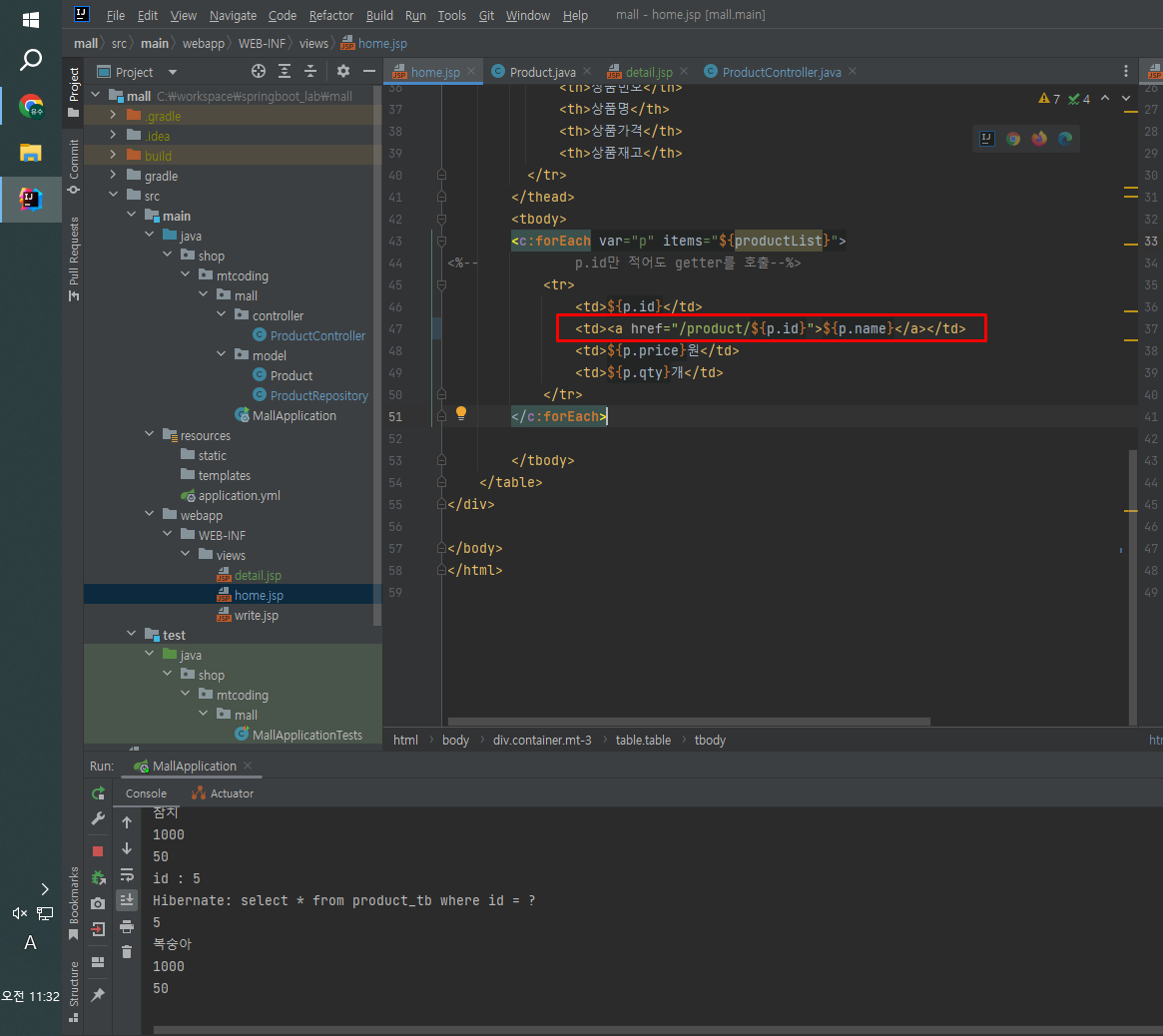
네임앞에 하이퍼링크 만들기

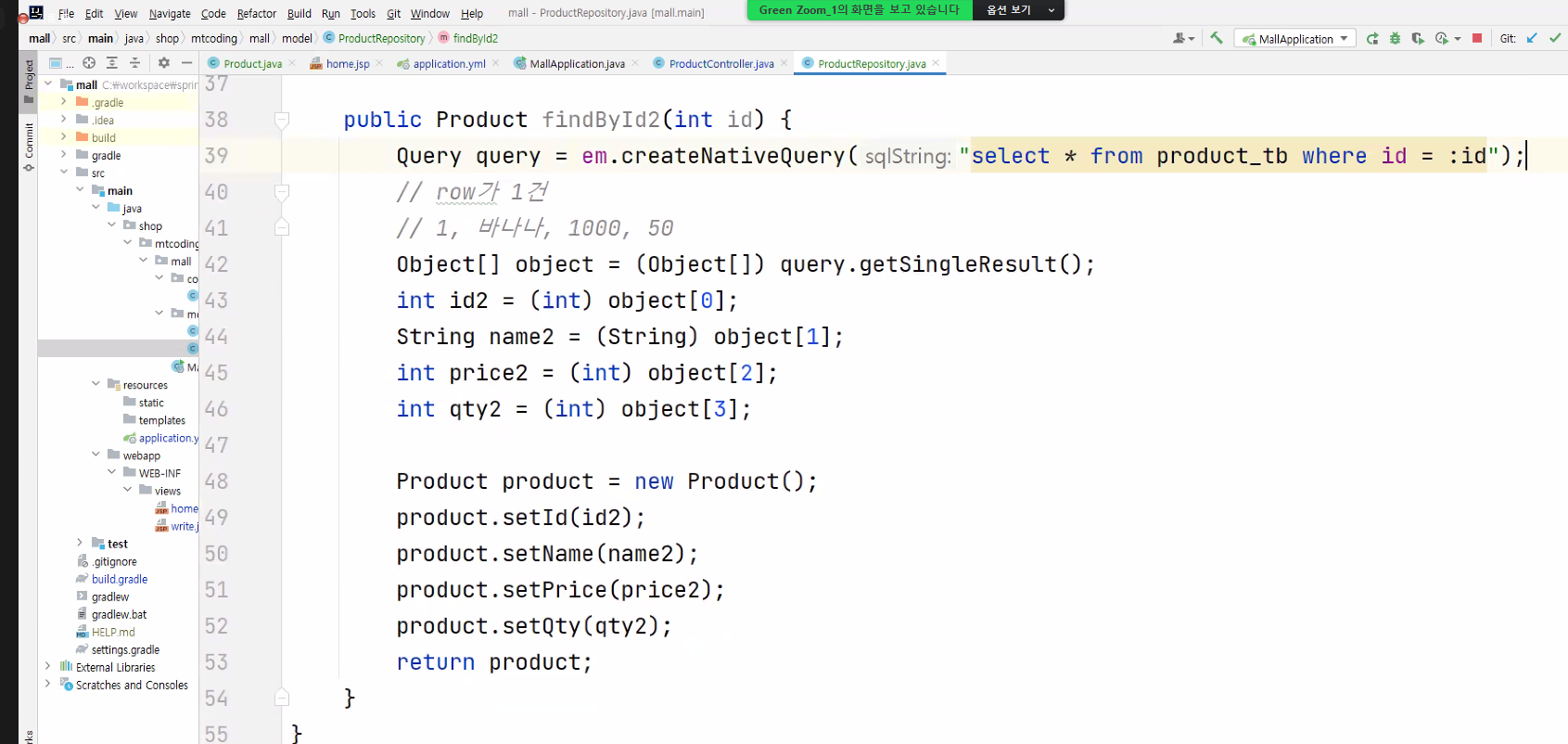
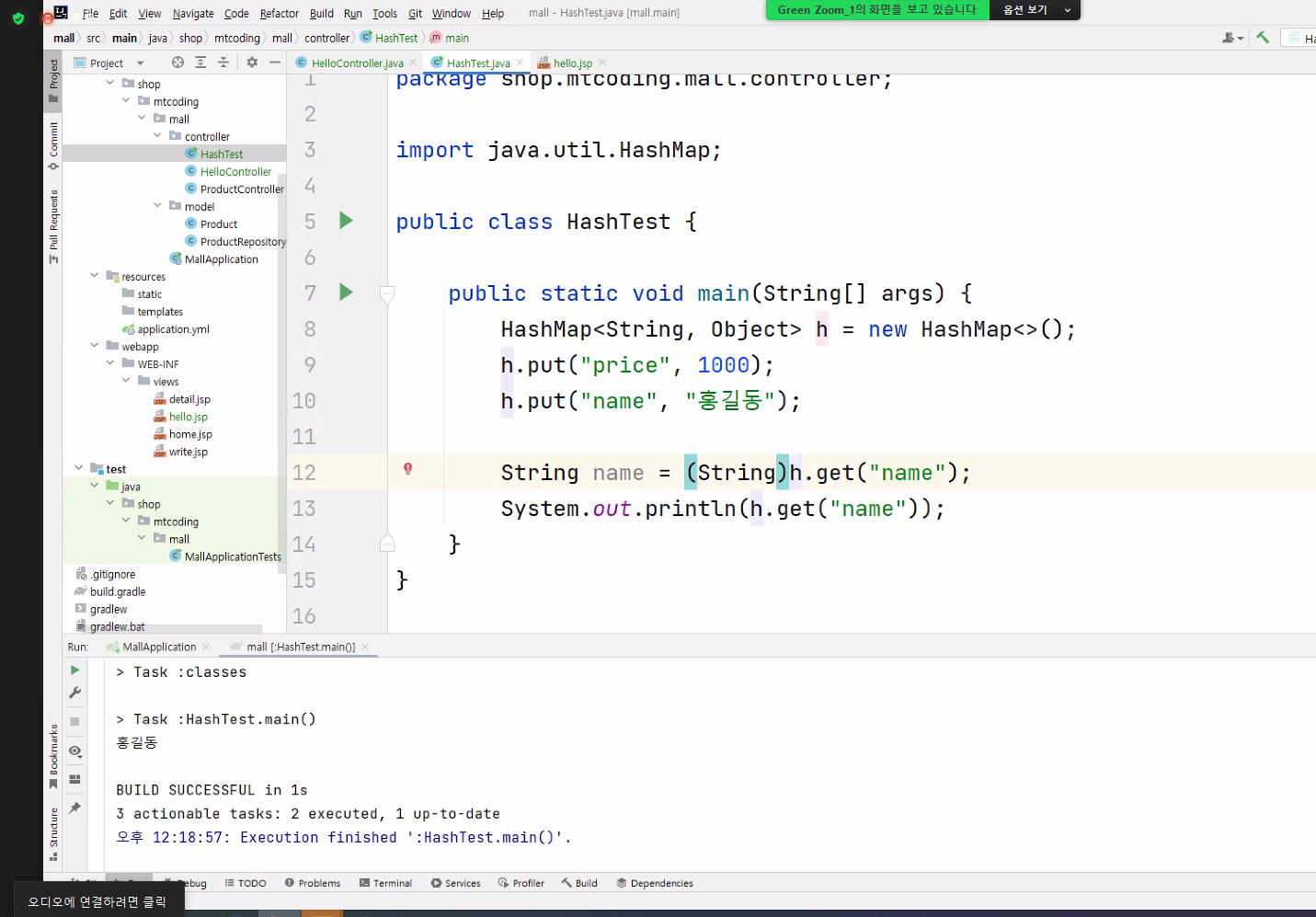
Product.class를 쓰지 않는 다른방법

상품을 눌렀을 때 해당 상품페이지로 이동하게하기

해당 상품페이지로 이동했을 때
(딸기, 바나나 같은 상품을 눌렀을 때) 폼에 자동으로 상품 정보가 입력되게 하기
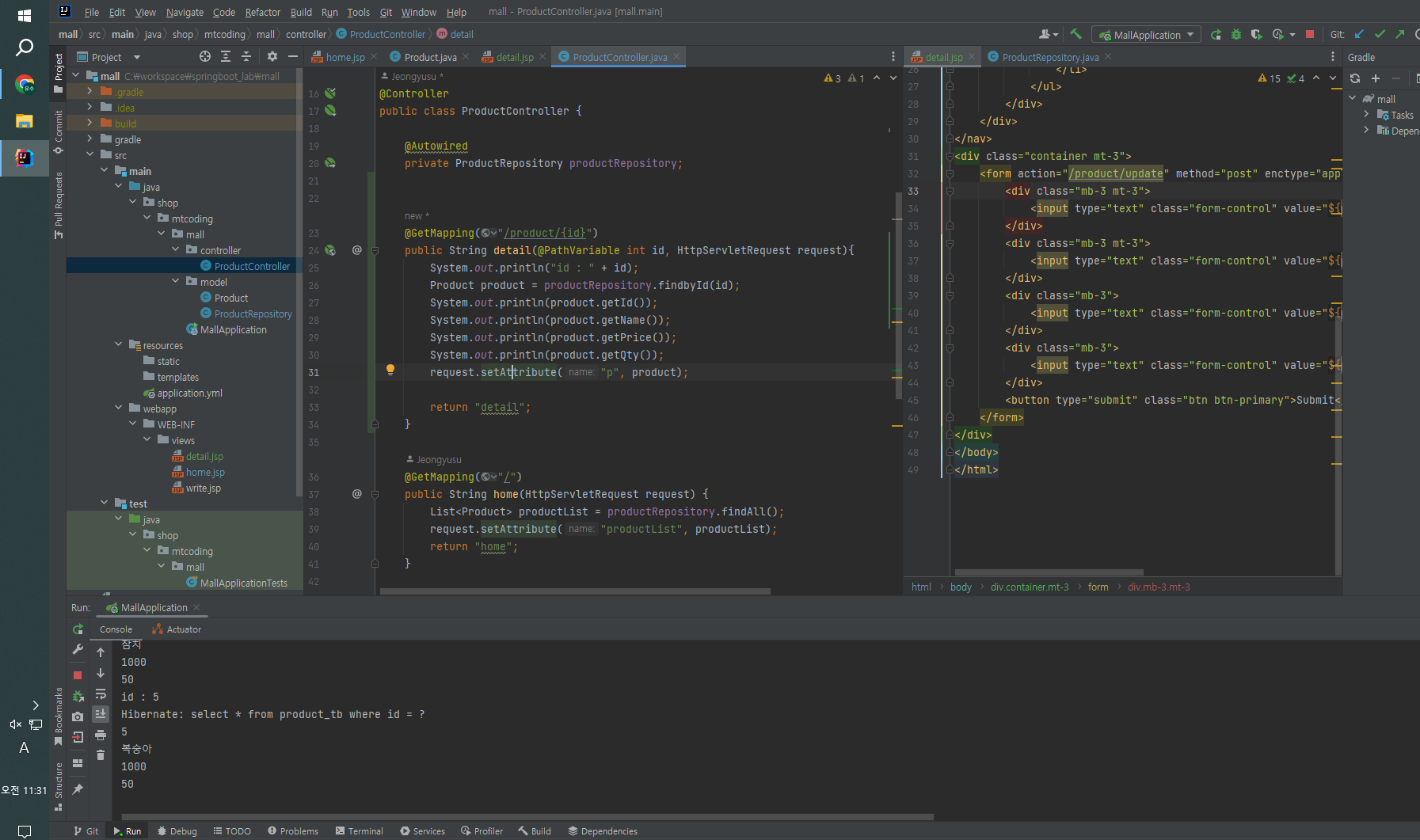
-detail 메서드(해당 상품페이지로 이동하는 URL과 매핑되어 실행)
HttpServletRequest 객체를 주입해주고(매개변수) request라는 요청객체에 product를
담아준다.(*가방에 담는다)
이후 뷰 부분을 구현하는 JSP파일에서 EL표현식(ex. ${ })으로 가방에서 꺼내쓰게 된다.

이후 JsP
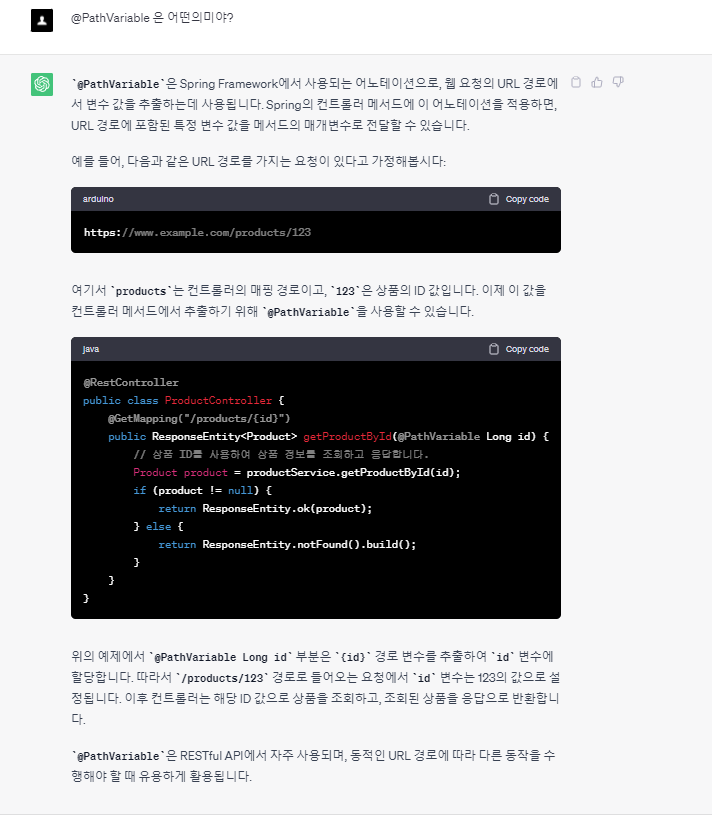
@PathVariable의 의미

setAttribute() 사용법

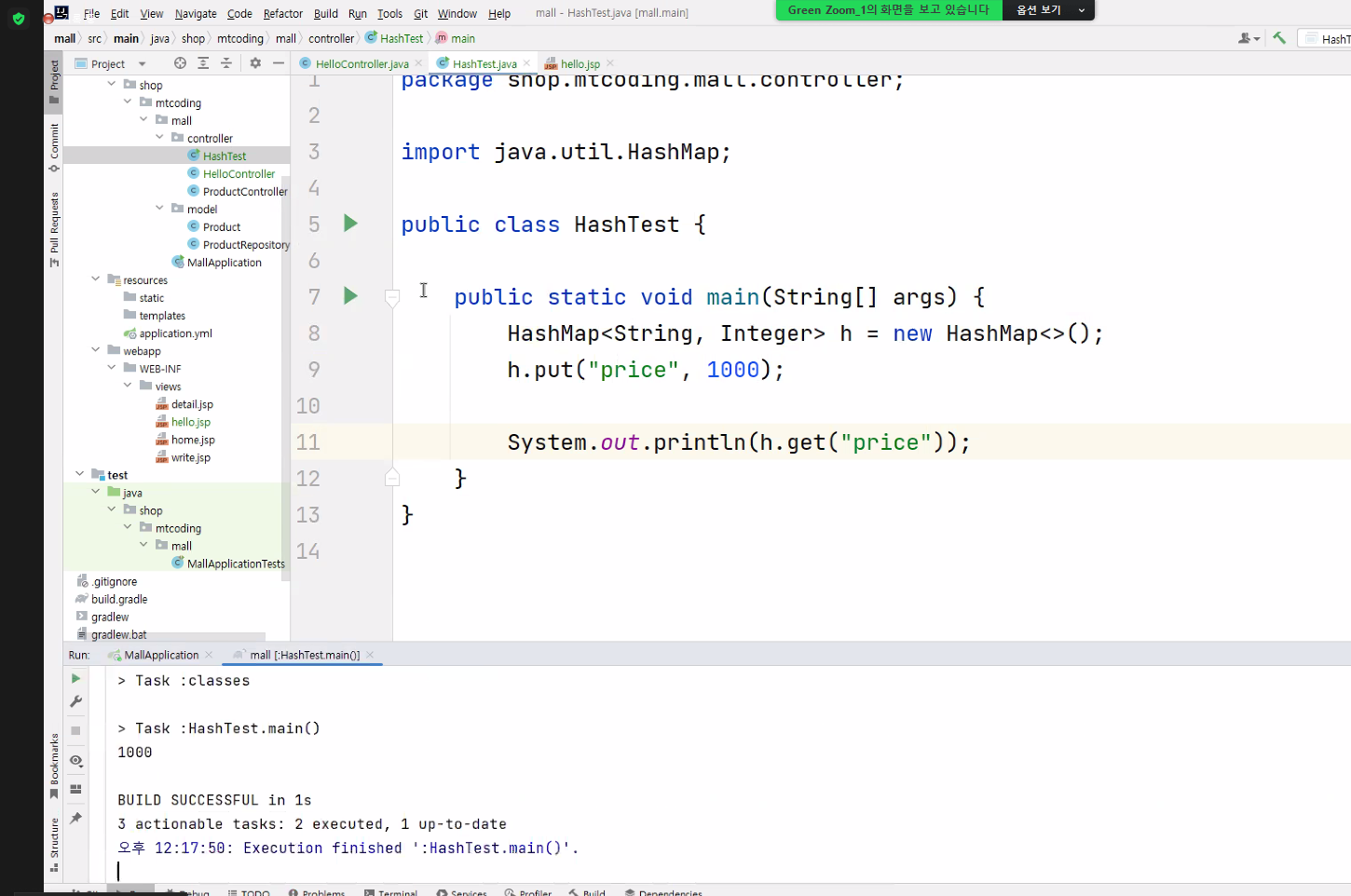
HashMap 키로 값을 찾는다. -> EL표현식


JSP에서 EL표현식을 사용하는 경우와 EL표현식 사용하지 않고 직접 자바코드 입력하는 방법(<% %> , <%=%> 사용) 비교 (파일:hello.jsp)
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.List" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Mall</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h1>Hello jsp</h1>
<hr>
<%
String name = (String)request.getAttribute("price");
System.out.println("name : "+name);
%>
<%=name%>
${price}
<hr>
<h1>과일 랜더링</h1>
${banana}
${ddalgi}
${chamwei}
<h1>Lost렌더링</h1>
${lost[0]}
<%
List<String> list = (ArrayList<String>)request.getAttribute("lost");
for(int i=0; i<list.size(); i++){
%>
<%-- 이 곳은 뷰에 출력되는 부분(html)이라서 표현식 사용--%>
<%=list.get(i)%>
<%-- 다시 자바 시작되는 부분--%>
<%
}
%>
<c:forEach var="f" items="${lost}">
${f} <br>
</c:forEach>
</div>
</body>
</html><% %> 이 부분은 자바코드가 들어가는 곳.
<%= %> 이 부분에는 자바코드의 결과를 출력하는 역할을 한다.
아래 코드는 Hello.jsp의 HelloController
*값을 가져와서 넣기보다 객체를 넣는 것이 편하다.
package shop.mtcoding.mall.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import javax.servlet.http.HttpServletRequest;
import java.util.ArrayList;
@Controller
public class HelloController {
@GetMapping("/hello")
public String hello(HttpServletRequest request){
String name = "홍길동";
request.setAttribute("price", name);
ArrayList<String> list = new ArrayList<>();
list.add("바나나");
list.add("딸기");
list.add("참외");
request.setAttribute("banana", list.get(0));
request.setAttribute("ddalgi", list.get(1));
request.setAttribute("chamwei", list.get(2));
request.setAttribute("lost", list);
return "hello";
}
}개념정리
@RestController -> 데이터를 반환
이후 메시지컨버터가 JSON으로 변환하여 HTTP 응답으로 전송
@Controller -> 뷰를 구현하는 파일의 이름을 반환
이후 View Resolver가 발동하여 뷰의 실제 파일 경로를 찾고, 뷰를 렌더링해서
클라이언트에게 전달한다.

소중한 정보 감사드립니다!