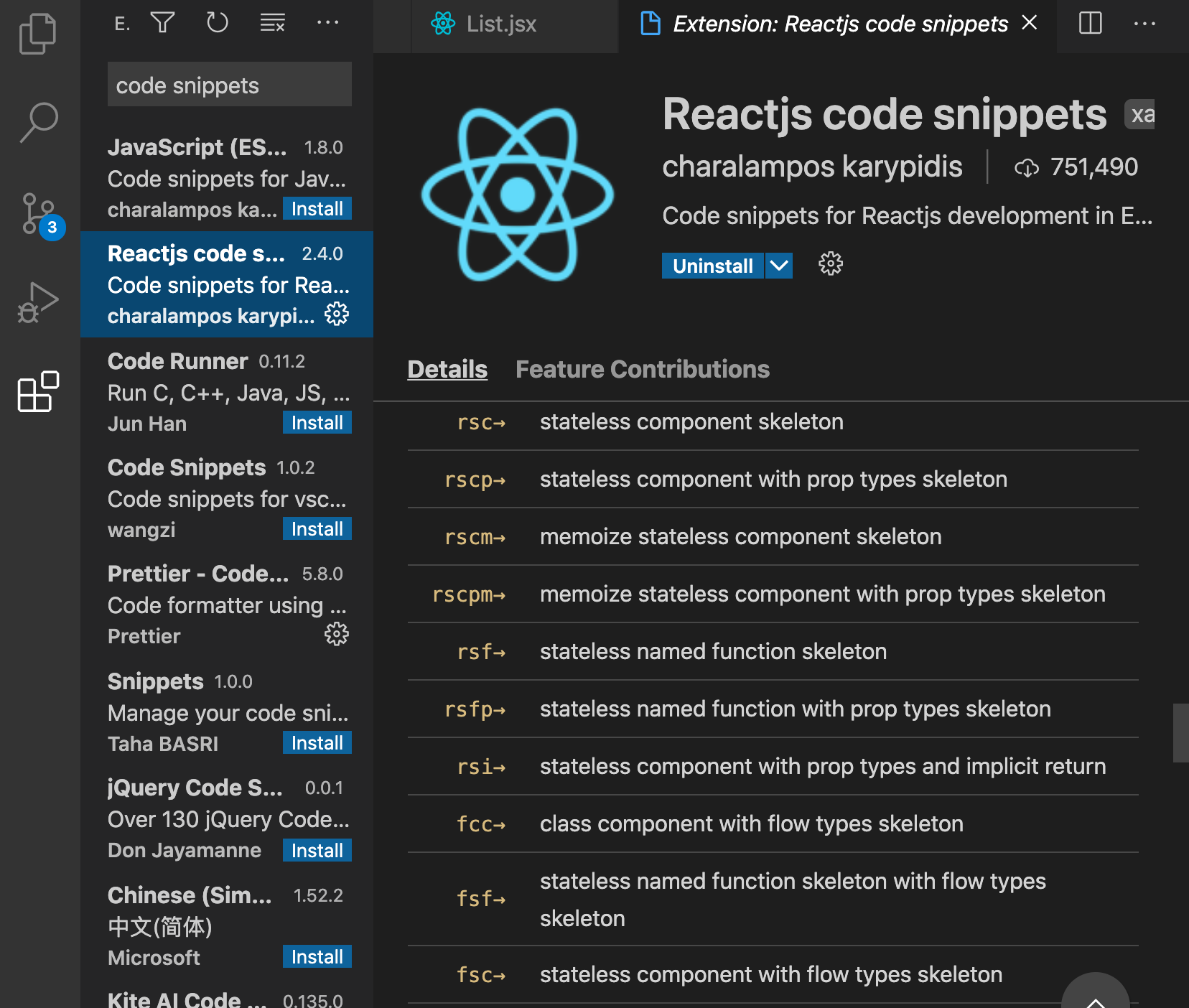
install Reactjs code Snippets from visual studio code marketplace

shortcuts:
rsf→ stateless named function skeleton
import React from 'react';
function List(props) {
return (
<div>
</div>
);
}
export default List;rsc→ stateless component skeleton
import React from 'react';
const List = () => {
return (
<div>
</div>
);
};
export default List;rcc→ class component skeleton
import React, { Component } from 'react';
class List extends Component {
render() {
return (
<div>
</div>
);
}
}
export default List;rcjc→ class component skeleton without import and default export lines
class List extends Component {
render() {
return (
<div>
</div>
);
}
}rcfc→ class component skeleton that contains all the lifecycle methods
import React, { Component } from 'react';
import PropTypes from 'prop-types';
class List extends Component {
constructor(props) {
super(props);
}
componentWillMount() {
}
componentDidMount() {
}
componentWillReceiveProps(nextProps) {
}
shouldComponentUpdate(nextProps, nextState) {
}
componentWillUpdate(nextProps, nextState) {
}
componentDidUpdate(prevProps, prevState) {
}
componentWillUnmount() {
}
render() {
return (
<div>
</div>
);
}
}
List.propTypes = {
};
export default List;rwwd→ class component without import statements
class List extends React.Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return (
<div>
</div>
);
}
}
List.propTypes = {
};
export default List;https://marketplace.visualstudio.com/items?itemName=xabikos.ReactSnippets
