Team Project
1.[Team Project]CRA 초기세팅

CRA 설치 터미널을 열고 작업할 폴더로 이동 후 npx create-react-app 폴더명 명령어를 입력한다 >이 때 CRA 설치될 폴더가 Git 으로 관리되고 있다면 CRA는 자동으로 Git을 init 하는 과정을 거치지 않는다.create-react-app 은
2.공통된 코드 컨벤션 ESLint Prettier 설치

ECMA 스크립트 / JavaScript 코드에서 발견되는 패턴을 식별하고 보고하기 위한 도구이며 코드를 보다 일관되게 만들고 버그를 방지하는 것을 목표로 한다.작성한 자바스크립트의 코드를 분석해서 문제점을 찾아내서 알려주는 도구이다.작성된 코드의 구문을 분석해서 버그
3.Basic Git Flow

우리가 git과 github을 이용해서 작업을 할 때는 크게 두가지 공간이 있다는 개념을 이해해야한다Remote : 원격 저장소(인터넷 상에 올라가 있는 저장소)github상의 공간 : Repository 는 한 리모트에만 연결될 수도 있지만 여러 리모트 공간에 연결될
4.Git Conflict

브랜치와 브랜치의 병합 과정에서, 동일한 내용을 각자 다르게 변경한 이력이 있을 때 변경 이력들끼리 발생하는 충돌을 의미한다.두 사람이 같은 파일의 같은 줄을 각자 다르게 수정했을경우A 개발자가 B 개발자가 수정 중이던 파일을 삭제한 경우위 두경우 Git은 브랜치의 병
5.Authentication & Authorization

사용자의 자격 증명 정보와 인증 서버의 자격 증명 정보를 비교하여 시스템에 대한 액세스 권한을 제공ex) 돈을 인출하기 위해 은행에 간다고 했을 때, 은행원에게 통장과 도장 그리고 신분증을 제시하는 과정과 같다SFA : iD 비밀번호2FA : 2단계인증. 추가적인 인증
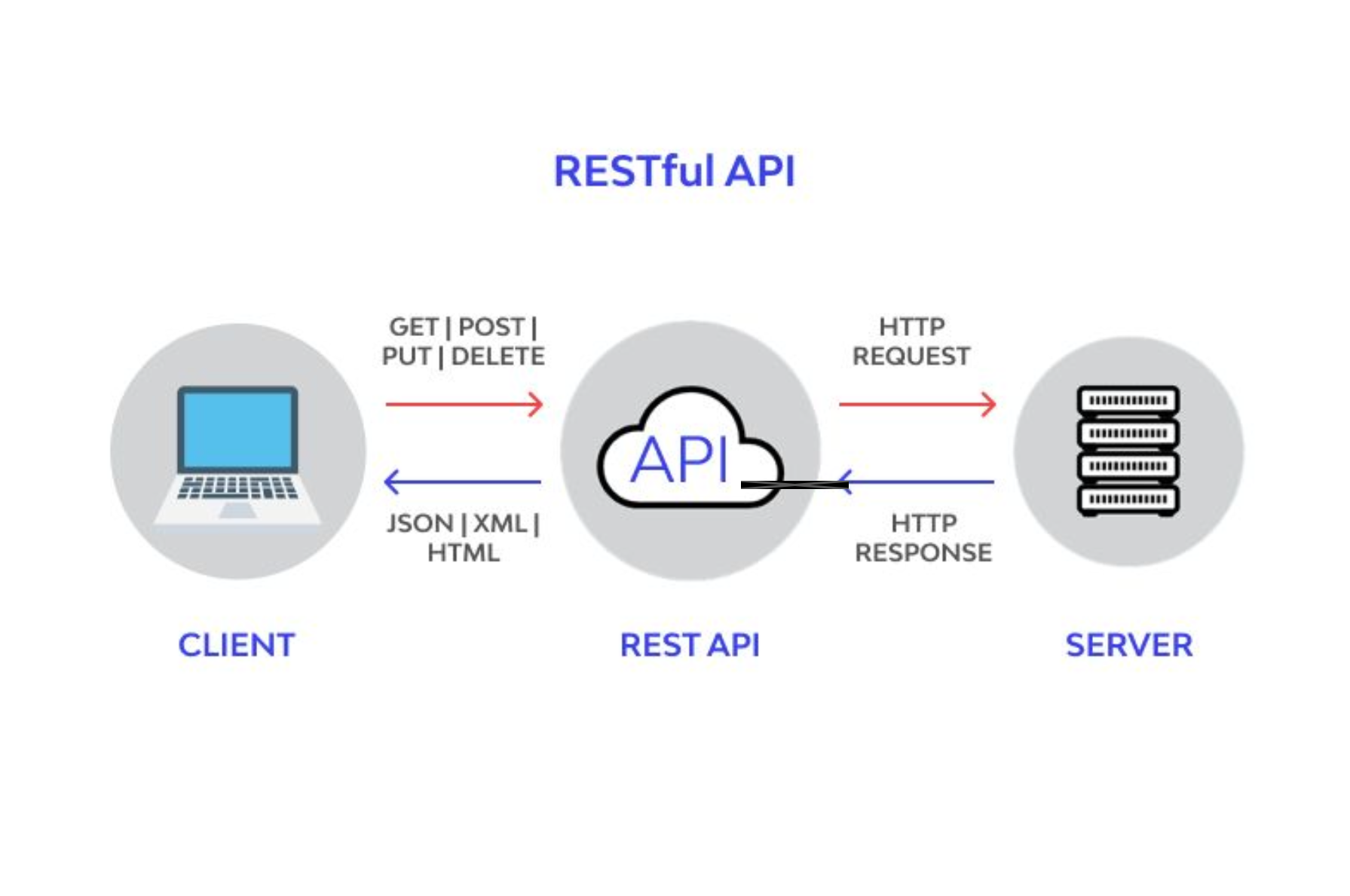
6.RESTful API

Representational State Transfer API(\*API : 클라이언트와 데이터베이스 사이의 접점)자원을 설명으로 구분하여 해당 자원의 상태를 주고받는 모든것을 의미한다API 시스템을 구현하기 위한 다양한 아키텍처 중 가장 널리 사용되는 형식이다 (R
7.Path parameter

경로를 매개변수로 하겠다는 뜻단순히 특정 값만 가지고 오는 상황에서 사용한다 https://map.naver.com/v5/entry/place/:placeIdQuery: 질문,질의프로그래밍 관점에서 Query는 데이터 베이스에서 정보를 요청하는 것을 의미한다f
8.[wedidas] 1차 프로젝트 팀 회고

공부만 하고 팀프로젝트를 시작하기 전 막연한 걱정에 사로잡혀있었다. 과연 내가 공부한 범위 만으로 완성도 높은 사이트를 구현해 낼 수 있을까 나 자신에 대한 의문도 들었고, 팀으로 진행되는 프로젝트는 처음이다보니 내가 팀원으로써 환영받을 수 있을 사람일까에 대한 걱정도