데브코스
1.[TIL] Day1

기본기를 탄탄하게!! : 기본은 앞으로 배우기 더 힘들어지기 때문.정답을 찾는 과정을 즐기기 => 오랫동안 고민해보기내가 무엇을 잘하고 못하는지 파악하기 : 항상 고민해보자공부한 것은 꼭 기록하기!!(가급적 공개)질문 두려워하지말자!!!!!!(물론 혼자서 해결하면 베스
2.[TIL] Day2

강의 네트워크 기초우리가 브라우저에 url을 입력하면 무슨 일이 벌어지는걸까?1.URL해석2.DNS조회DNS는 도메인과 IP주소를 서로 변환해줌.DNS로 요청을 보내기 전, 브라우저 캐시와 hosts파일을 참조하여 해당 도메인을 알고있는지 확인3.해당 IP가 존재하는
3.[JS] 가비지 컬렉션

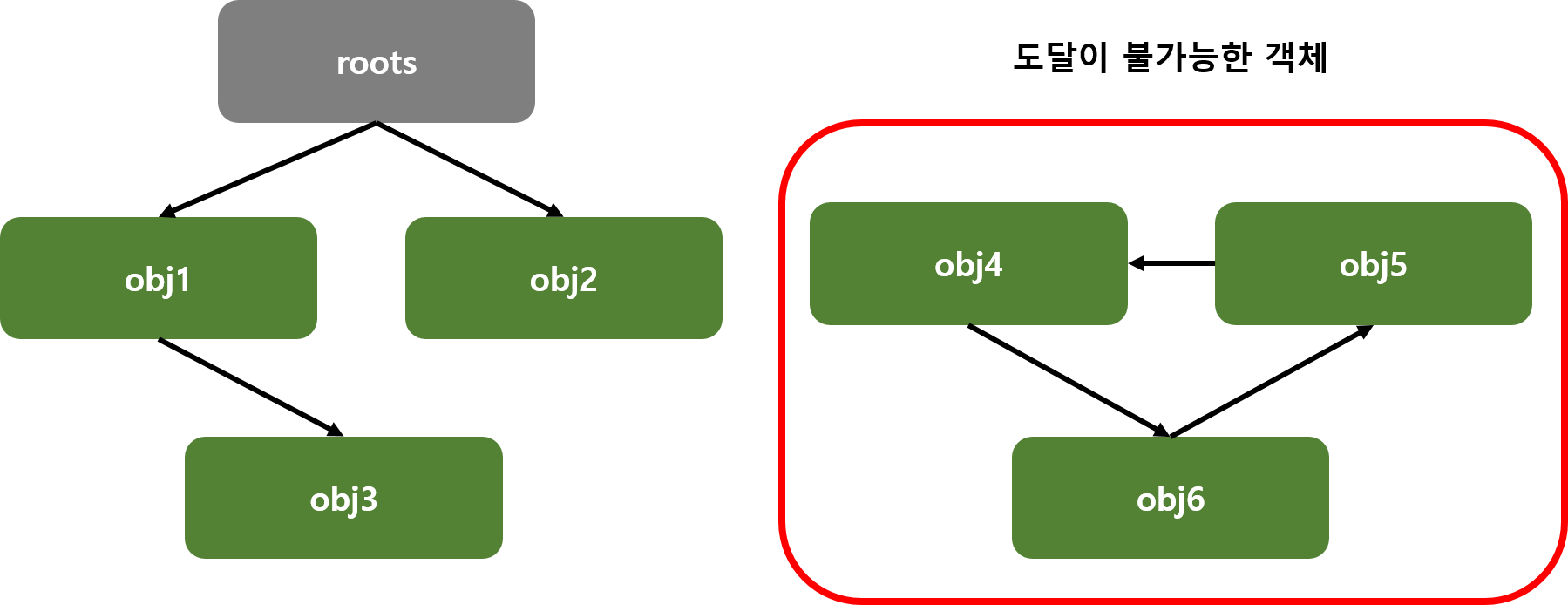
✔ Javascript 기준의 가비지 컬렉션에 대한 공부메모리 관리 기법 중 하나자동 메모리 관리 방법더 이상 사용하지 않는 메모리를 자동으로 해제하는 것저급 프로그래밍 언어(C, C++ 등)에서는 존재하지 않고 고급 프로그래밍 언어(JAVA, JavaScript 등)
4.[JS] 제너레이터

이터레이터이자 이터러블을 생성하는 함수제너레이터를 통해 여러 개의 값을 필요에 따라 하나씩 반환할 수 있음이터레이션 프로토콜을 준수해 이터러블을 생성하는 방식보다 간편하게 이터러블을 구현할 수 있다.비동기 처리에 유용하게 사용일반 함수처럼 함수의 코드를 한 번에 실행하
5.[TIL] DAY17 명령형 vs 선언형

명령형(=절차형) VS 선언형(=함수형) UI를 만들 때 명령형보다 선언형으로 해야하는 이유 명령형 : "어떻게 구현하는가"에 집중(=어떤 방법으로) 선언형 : "무엇을 나타내야하느냐" 대표적인 선언형 프로그래밍 방식 : HTML, SQL HTML( : 어떤 방법