
💻 모던 자바스크립트 Deep Dive 핵심 정리 💻
들어가기 앞서...
프로그래밍이란?
프로그래밍이란 컴퓨터에게 실행을 요구하는 일종의 커뮤니케이션이며, 0과 1밖에 알지 못하는 기계가 실행할 수 있도록 정확하게 상세하게 요구사항을 설명하는 작업이다. 그리고 그 결과물이 바로 코드다.
프로그래밍 언어란, 컴퓨터와의 대화(명령)에 사용되는 일종의 표현 수단으로, 사람과 컴퓨터(컴파일러 or 인터프리터) 모두가 이해할 수 있는 약속된 형태의 인공어이다.
자바스크립트란?
자바스크립트는 프로그래밍 언어로서, 기본 뼈대를 이루는 ECMPScript와 브라우저가 별도 지원하는 클라이언트 사이드 Web API 등을 아우르는 개념이다.
자바스크립트는 일반적으로 ECMPScript를 아우르는 개념이다.
자바 스크립트는 HTML, CSS와 함께 웹을 구성하는 요소 중 하나로 웹 브라우저에서 동작하는 유일한 프로그래밍 언어다.
또한, 자바스크립트는 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어(interpreter language)로, 인터프리터와 컴파일러의 장점을 결합해 비교적 처리 속도가 느린 인터프리터의 단점을 해결했다.
인터프리터는 소스코드를 즉시 실행하고 컴파일러는 빠르게 동작하는 머신 코드를 생성하고 최적화한다. 이를 통해 컴파일 단계에서 추가적인 시간이 필요함에도 더욱 빠르게 코드를 실행할 수 있다.
반면에, 컴파일러 언어는 실행 파일을 생성하여 코드가 실행되기 전 컴파일 타임에 소스코드 전체를 한번에 머신 코드로 변환한 후 실행한다.
Node.js : 라이언 달(Ryan Dahl)이 발표한 크롬 V8 자바스트립트 엔진으로 빌드된 자바스크립트 런타임 환경. 브라우저에서만 동작하던 자바스크립트 를 브라우저 이외의 환경에서 동작시킬 수 있는 자바스크립트 실행 환경이다!
1. 변수란 무엇인가?
메모리(memory) : 데이터를 저장할 수 있는 메모리 셸(memory cell)의 집합체. 메모리 셸 하나의 크기는 1바이트(8비트)이며, 컴퓨터는 1바이트 단위로 데이터를 저장하거나 읽어들인다.
- 각 셀은 고유의 메모리 주소(memory address)를 갖는다. 이 메모리 주소는 메모리 공간의 위치를 나타내며, 0부터 시작해서 메모리의 크기만큼 정수로 표현된다.
예를 들어, 4GB 메모리는 0부터 4.294~까지의 메모리 주소를 갖는다. - 컴퓨터는 모든 데이터를 2진수로 저장한다. 메모리에 저장되는 데이터는 데이터의 종류 상관없이 모두 2진수로 저장된다.
- 프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고, 저장된 값을 읽어 들여 재사용하기 위해 변수라는 메커니즘을 제공한다.
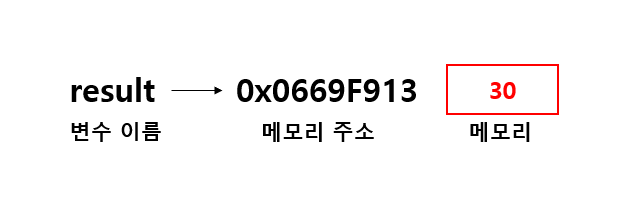
변수(variable)는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름이다.
변수는 다시 말해, 값의 위치를 가리키는 상징적인 이름이다.
메모리에 저장된 값을 재사용하기 위해 해당 저장된 위치에 이름을 붙이는 것이 바로 변수(variable)이다.
- 메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름을 변수 이름(변수명)이라 한다. 그리고 변수에 저장된 값을 변수 값이라고 한다.
- 변수 이름을 사용해 참조를 요청하면 자바스크립트 엔진은 변수 이름과 매핑된 메모리 주소를 통해 메모리 공간에 접근해서 저장된 값을 반환한다.
변수 이름은 식별자(identifier)라고도 하는데, 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.
- 식별자는 메모리 공간에 저장되어 있는 어떤 값을 구별해서 식별해낼 수 있어야 한다. 이를 위해 식별자는 어떤 값이 저장되어 있는 메모리 주소를 기억(저장)해야 한다.
- 즉, 식별자는 값이 저장되어 있는 메모리 주소와 매핑 관계를 맺으며,이 매핑 정보도 메모리에 저장되어야 한다!
- 식별자는 값이 아니라, 메모리 주소를 기억한다. 이는 식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다는 의미다.

1.1 변수 선언
변수 선언(variable declaration)은 변수 생성을 의미한다.
- 변수를 선언할 때는 var, let, const 키워드를 사용한다.
var 키워드는 뒤에 오는 변수 이름으로 새로운 변수를 선언할 것을 지시한다.
아래 선언문을 통해 변수 이름을 등록하고, 값을 저장할 메모리 공간을 확보한다.
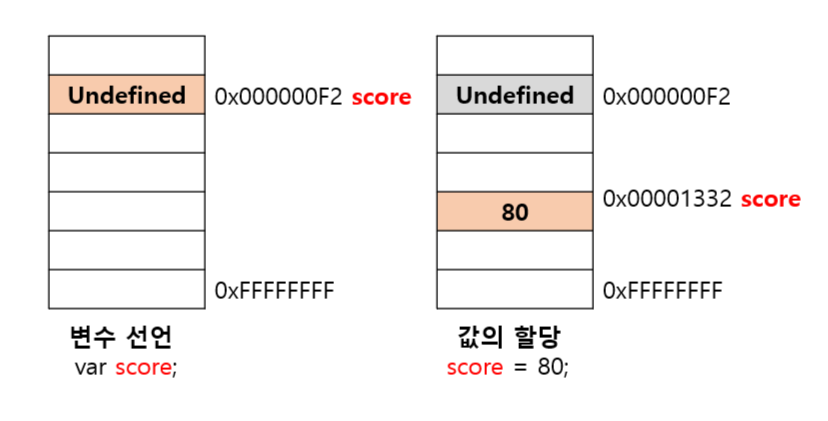
var score; // 변수 선언문자바스크립트 엔진은 변수 선언을 2단계에 걸쳐 수행한다.
- 선언 단계 : 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
- 초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화한다.
var 키워드를 통한 변수 선언은 선언 단계와 초기화 단계가 동시에 진행된다.
- 만약, 초기화 단계를 거치지 않으면 메모리 공간에는 이전에 사용했던 값이 남아있을 수도 있다. 이런 값을 '쓰레기 값(garbage value)'라 한다.
- 따라서 메모리 공간을 확보한 후, 값을 할당하지 않은 상태에서 변수 값을 참조하면 쓰레기 값이 나올 수 있다. 그렇지만 var 키워드는 암묵적으로 초기화를 수행하므로 이런 위험에서 안전하다.
1.2 변수 선언의 실행 시점과 변수 호이스팅
자바스크립트의 변수 선언은 런타임(runtime) 이전 단계에서 먼저 실행된다.
console.log(score); // undefined
var score; // 변수 선언- 위 예제를 보면 변수 선언문보다 변수 참조 코드가 먼저 작성되어 있다. 자바스크립트 코드는 인터프리터에 의해 한 줄씩 순차적으로 실행되므로 변수 참조문을 먼저 실행하고 변수 선언문을 실행할 것으로 보인다.
- 그렇게 되면, 변수 참조문이 실행되는 시점에서는 아직 변수 선언이 이뤄지지 않았으므로, 참조 에러(referenceError)가 발생할 것으로 보인다.
- 그렇지만 위에 작성했듯이 자바스크립트의 변수 선언은 런타임(runtime) 이전 단계에서 실행되므로 에러가 발생하지 않고, undefined 결과가 출력된다.
- 그 이유는 다음과 같다.
자바스크립트 엔진은 소스코드 실행 준비 단계인 소스코드 평가 과정에서 변수 선언을 포함한 모든 선언문을 소스코드에서 찾아내 먼저 실행하기 때문이다!
즉, 자바스크립트 엔진은 선언문이 어디에 있든 상관없이 다른 코드보다 먼저 실행한다. 그러므로 변수 선언이 변수 참조보다 뒤에 작성되어 있더라도 문제없이 어디서든 변수 참조가 이뤄질 수 있다!
변수 호이스팅(variable hoisting) : 변수 선언이 코드의 선두에 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 의미.
1.3 값의 할당
- 변수에 값을 할당(assignment)할 때는 할당 연산자 '='를 사용하며, 우변의 값을 좌변의 변수에 할당한다.
var score = 80; // 변수 선언과 값의 할당- 자바스크립트 엔진은 변수 선언과 값의 할당을 하나의 문으로 압축하여 표현해도 2개의 문으로 나누어 각각 실행한다.
- 그러나! 주의할 점은 변수 선언과 값의 할당 실행 시점이 각각 다르다는 것이다.
변수 선언은 런타임 이전에 실행되지만, 값 할당은 소스코드가 순차적으로 실행되는 런타임에 실행된다.

console.log(score); // undefined
var score = 80;
console.log(score);- 위 예제를 보면 변수 선언과 값 할당이 하나의 문으로 단축되어 표현했다. 이 시점에는 변수 선언이 완료된 상태이며, 이미 undefined로 초기화되어 있다.
- 따라서, score 변수에 80이라는 값을 할당한다는 것은 undefined에서 새롭게 할당한 숫자 값 80으로 변경(재할당)되는 것이다.
- 변수에 값을 할당할 때는 undefined와 다른 새로운 메모리 공간을 확보해 할당 값 80을 저장한다.
- 변수 선언 -> undefined 초기화 -> 넣고자 하는 값 할당(변경)
1.4 값의 재할당
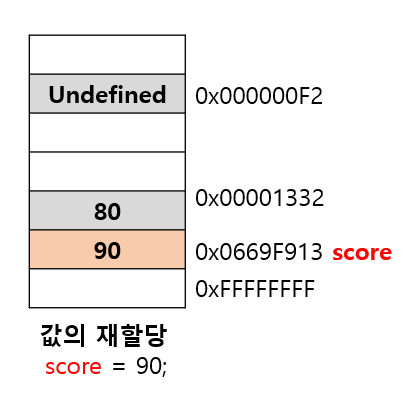
재할당 : 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것.
재할당은 현재 변수에 저장된 값을 버리고 새로운 값을 저장(변경)하는 것이다.
- 만약, 값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수(constant)라 한다. 다시 말해, 상수는 단 한 번만 할당할 수 있는 변수이다.
- 변수에 값을 재할당하면 새로운 메모리 공간을 확보하여 그 메모리 공간에 새 값을 저장한다.

- 현재 변수 값이 아닌 이전 값 80과 undefined는 어떤 식별자와 연결되어 있지 않으므로 더 이상 필요하지 않은 값이다.
아무도 사용하고 있지 않으니 필요하지 않은 것이다. - 이러한 불필요한 값들은 가비지 콜렉터에 의해 메모리에서 자동 해제된다.
- 가비지 콜렉터 : 애플리케이션이 할당(allocate)한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제(release)하는 기능. 더 이상 사용되지 않는 메모리란, 어떤 식별자도 참조하지 않는 메모리 공간을 의미한다.
1.5 식별자 네이밍 규칙
식별자(identifier) : 어떤 값을 구별해서 식별해낼 수 있는 고유한 이름.
식별자는 다음과 같은 네이밍 규칙을 준수해야 한다.
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있다.
- 단, 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)로 시작해야 한다. 숫자로 시작하는 것은 허용하지 않는다.
- 예약어는 식별자로 사용할 수 없다.
- 예약어 : 프로그래밍 언어에서 사용되고 있거나 사용될 예정인 단어.
- 예약어로는 await, break, case, catch, class, const, continue, default, delete, do, else, for, extends, false, for, if 등이 있다.
- 변수 또한 식별자이므로 위 네이밍 규칙을 반드시 따라야 한다.
- 변수 이름은 변수의 존재 목적을 쉽게 이해할 수 있도록 의미를 명확하게 표현해야 한다. 좋은 변수 이름은 코드의 가독성을 높이므로 아주 중요!
- 네이밍 컨벤션(naming convention) : 하나 이상의 영어 단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한눈에 구분하기 위해 규정한 명명 규칙.
네이밍 컨벤션만 잘 지켜도 좋은 변수 이름을 만들 수 있다!
var firstName; // 카멜 케이스
var first_name; // 스네이크 케이스
var FirstName; // 파스칼 케이스- 자바스크립트에서는 일반적으로 변수, 함수의 이름에는 카멜 케이스를 적용하고, 생성자 함수와 클래스 이름에는 파스칼 케이스를 사용한다.
그러므로 코드 전체의 가독성을 높이려면 카멜 케이스 혹은 파스칼 케이스를 따르는 것이 유리하다.

오 언니 정리 잘했다