
파인콘(Pynecone)은 웹 풀스택을 위한 파이썬 프레임워크
들어가기에 앞서 Pynecone 에 대해 한줄로 설명해보았다.
Pynecone
파인콘(pynecone) 은 파이썬 코드를 가져와 React. NextJS 등으로 작동하는 인터렉티브 웹앱을 쉽게 만들어주는 프레임워크를 의미한다. 간단한 웹앱을 몇 분 안에 구축할 수 있고, 배포도 쉬우면서, 기존 웹개발의 유연성과 성능을 적당히(?) 갖춘 low-code 프레임워크
Front-End: 그래프 그리기, 화면 구성 등 컴포넌트 구성- 페이지네이션 기능이나 정렬 기능을 옵션을 True로 설정하는 것만으로 표현 가능한 데이터네이블을 제공.
- 그 외에도 화면에 반응형으로 동작하는 프론트용 컴포넌트를 제공하니 공식 문서의 라이브러리 를 참조하도록 하자
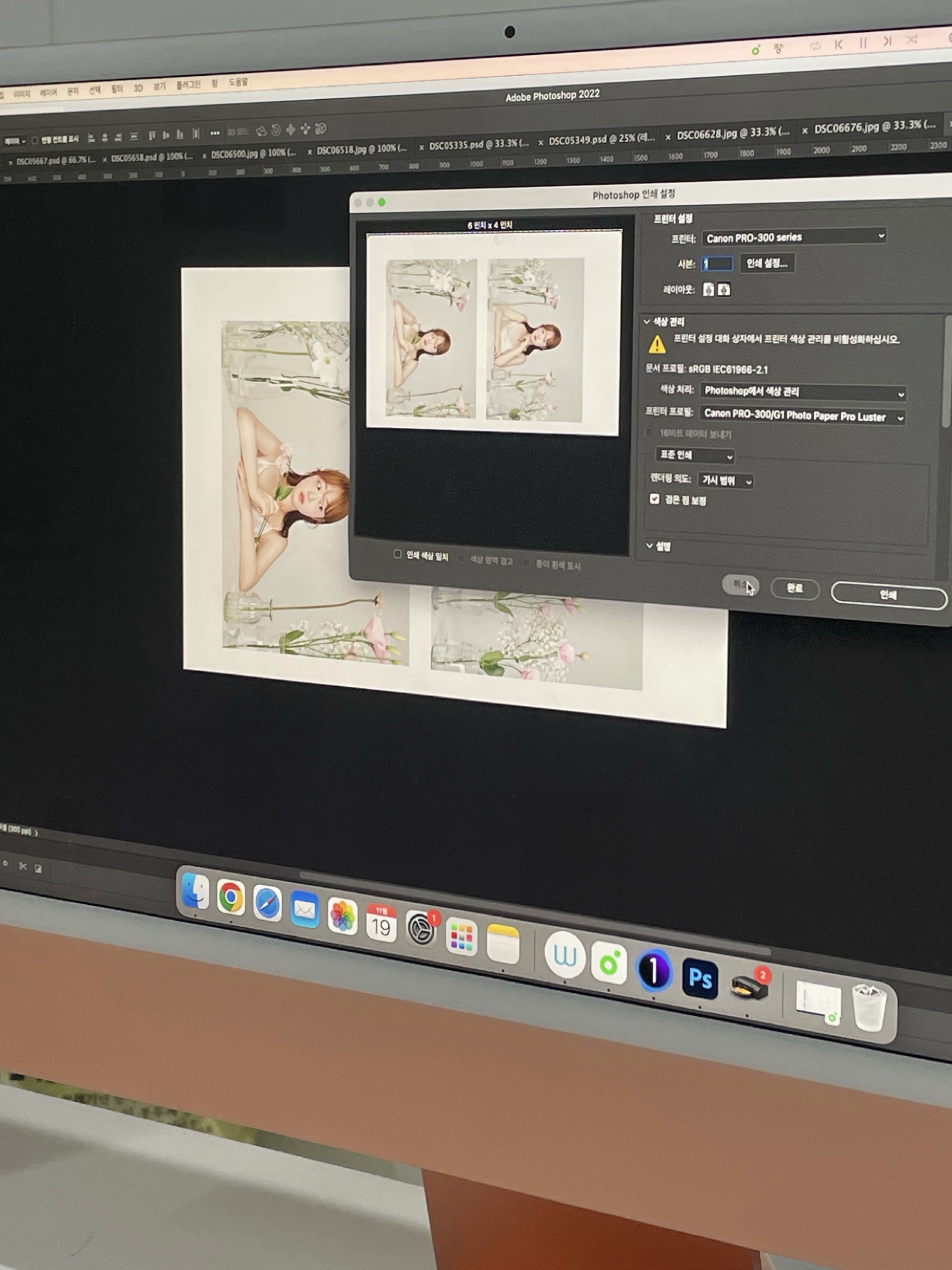
Back-End: 백엔드 단에서의 데이터베이스를 제어하고 내부 기능 동작Deploy- pc deploy 명령어로 https://myapp.pyncone.app URI에 배포가 가능하다. 배포 관련 공식 문서(1)
- 파인콘은 빌드 후 자체 서버를 이용한
self hosting도 가능하단다. 배포 관련 공식 문서(2)
여기에 더하여 React로 래핑도 가능하단다. 관련 공식 문서
내부적으로 React, NextJS, CharkraUI 및 FastAPI 백엔드 등을 래핑하여 자연스럽고 간단한 파이썬 문법 만으로 웹앱을 구축할 수 있다는 점이 최대 장점
파인콘(pynecone) 사이트
파인콘(pynecone) 공식 문서
아차차 이 파인콘의 공식 홈페이지도 파인콘으로 만들어낸 거라고 한다
JS 관련 문법이 정말 필요가 없나 ?
실제 유저들의 리뷰를 보면 파인콘에서 제공하는 60여 가지의 기본 컴포넌트 내에서 웹앱을 구현할 때
별도의 React나 Javascript 문법에 관련된 깊은 이해가 필요하지는 않은 것 같다고 한다.
+
인터넷에 코드를 찾아보면 보통의 웹 사이트를 개발하는 복잡한 느낌의 코드가 아니라 간단히 예제 수준의 코드를 쌓아둔 느낌이다.
이래서 low-code 개발 툴이 좋은 거구나...
++
python 언어를 기반으로 간단하게 작성하면 → 리액트 웹앱 형식으로 변환 해주는 느낌인데..
python 은 입문 언어로 좋은 걸로 알고 있다.
장점 으로 라이브러리나 이런거 덕지덕지 붙히기도 좋고 프레임워크 같은 걸로 만들어 내기도 비교적 쉽다고 들은 것 같다.
그에 비해 단점은 느린 실행 속도와 빌드 속도, 메모리 소모량 등이 있는데...
아직 파인콘을 사용해본 유저의 입장은 아니지만 이 단점이 커버가 가능한 단점인지가 의문이다.
파인콘이 핫하기는 하지만 계속 관심거리가 되어 어느정도 자리를 잡는다 하더라도 개발자가 아닌 사람이 적당히 개발 맛을 느끼면서 간단한 웹앱을 찍어내는 포지션에 그치지 않을까 ? 하는 약간의 생각
+++
읽어볼만한 내용들 ✍️
[Pynecone] 파인콘 초기세팅 폴더 구조 (파이썬으로 React, NextJs 구현)
미친 파이썬 프레임워크가 나타났다 - 노마드 코더 Nomad Coders
pynecone을 고작 이 두 사람이 만들고 있다고?
앞으로의 pynecone의 방향
Reddit에 pynecone 개발진이 직접 작성한 글
We made Pynecone for Python devs who want to make web apps, but don’t want the overhead of having to learn or use Javascript. We wanted more flexibility than existing Python frameworks like Streamlit/Dash that don't allow the user to make real, customizable web apps.
웹 앱을 만들고 싶지만 자바 스크립트를 배우거나 사용해야 하는 학습비용을 원하지 않는 Python 개발자를 위해 Pynecone을 만들었습니다. 우리는 사용자가 실제 사용자 정의 가능한 웹 앱을 만들 수 없는 Streamlit/Dash 등의 기존 Python 프레임워크보다 더 많은 유연성을 원했습니다.
With Pynecone, you can make anything from a small data science/python project to a full-scale, multi page web app. (We built our whole website and docs with Pynecone). We have over 60+ built-in components and are adding more.
Pynecone을 사용하면 소규모 데이터 과학/파이썬 프로젝트에서 본격적인 다중 페이지 웹 앱에 이르기까지 무엇이든 만들 수 있습니다(우리는 Pynecone으로 공식 웹사이트와 문서를 구축했습니다). 현재 60개 이상의 빌트인 구성 요소를 보유하고 있으며 계속해서 추가중입니다.
Q. What is the plan? Will there just be a wrapper around node,
or are you writing something to actually replace it
앞으로의 계획이 어떻게 되시죠? Pynecone이 그저 node를 래핑한 모듈로 남을지,
아니면 node를 교체할 수 있는 뭔가를 개발중이신 건가요?
A. We are looking to transition everything to bun which is way faster than node and an easier install. Bun is still a little early and not totally compatible with nextjs yet.
우리는 현재 node를 사용하는 모든 부분을 조만간 bun으로 교체하려고 합니다. bun은 node보다 속도도 훨씬 빠르고 설치도 간단합니다. 하지만 bun으로 전부 교체하기에는 아직 너무 이릅니다. bun과 nextjs와의 호환성이 완벽하지도 않은 상태이고요.
Q. This looks awesome. Thanks for doing this! Just one question though, why is this free? It looks like you put a boat load of time into it. Are you planning to charge for it in the future?
정말 멋집니다. 이런 작업을 해주셔서 감사해요. 근데 질문이 하나 있습니다. 이게 왜 무료인가요? 인생 갈아넣는 중이신 것 같은데? 향후에 유료로 전환할 생각은 없으신지요?
A. We really care about the mission of the project: saving people time and enabling them to share their projects with the world. All transparency we plan to launch and optional hosting service but the core will always be free.
우리 프로젝트에서 가장 중요하게 여기는 우리의 미션은, "사람들의 시간을 절약하고 그들의 프로젝트를 전 세계와 공유할 수 있도록 하자" 입니다. 솔직하게 일부 호스팅 서비스를 유료로 제공할 계획은 있지만, 프레임워크 자체는 언제나 무료일 것입니다.
마지막은 그냥 마인드가 멋져서 추가해보았다.
파인콘은 비교적 접근 방법이 쉬워보이니
간단하게 찍어먹고 싶다면 설치해서 시도해보는 것도 나쁘지 않을 것 같다.
🐵