HTML과 CSS를 함께 배웠지만 CSS만 따로 모호하게 알고 있던 것 위주로 정리해서 작성했다.
해당 주제마다 글을 수정해가며 덧붙일 예정!
CSS란?
- CSS는 Cascading Style Sheets의 약자이다.
- Cascading: 연속화
- cascade : 폭포
- CSS에서 스타일이 적용될 때는, 우선순위를 가지고 적용된다. 이 우선순위가 적용되는 과정이 마치 폭포처럼 위에서 아래로 떨어지는 모양이기 때문에 Cascade라는 단어가 붙었다.
CSS 선택자
기본적인 선택자(Selector)
- 타입(유형, 태그) / 클래스
./ 아이디#/ 그룹,선택자
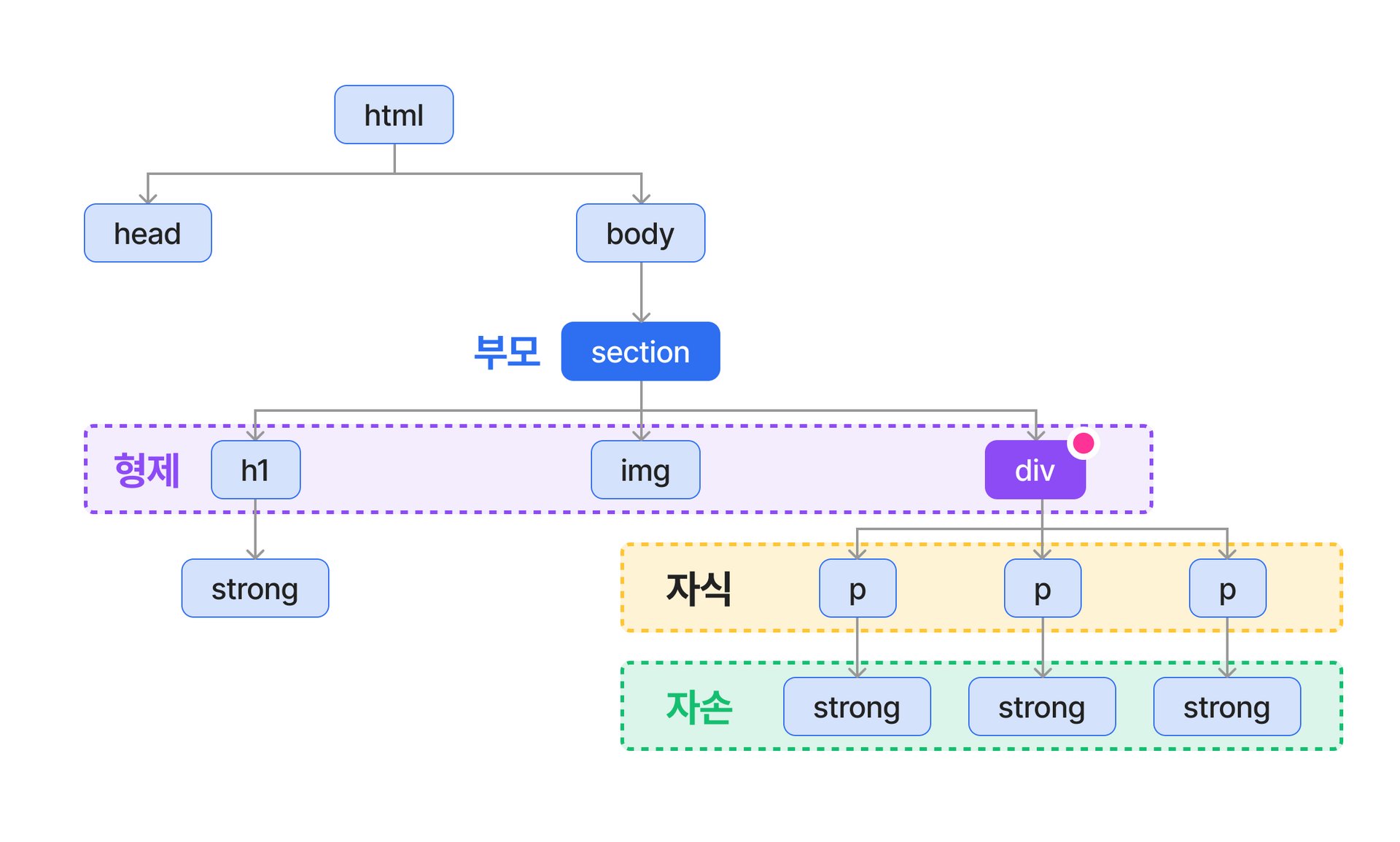
복합 선택자

-
띄어쓰기
-
자식 선택자
>: 바로 아래 자식만 선택된다. -
일반 형제 선택자
~: 해당 태그 뒤에 있는 형제들이 선택된다. -
인접 형제 선택자
+: 해당 태그 바로 뒤에 있는 형제만 선택된다. -
특정 선택자
[]: 주어진 특성을 가진 모든 요소를 선택한다.
//클래스명이 btn으로 시작하는 것들 전부 ! !
[class^="btn"]{
color:#fff;
background: royalblue;
}
//(인풋)의 타입이 버튼인 것들 ! !
[type="button"]{
border:0;
cursor:pointer;
}
💡 li:not(:first-child) / li ~ li
블럭 사이의 간격을 줄때 첫번째 요소를 빼고 선택하기 위해 자주 사용하는 선택자/* li 중 첫번째가 아닌 li */ li:not(:first-child){ margin-top:20px; } li ~ li { margin-top:20px; }
가상 클래스 선택자
- :first-child, :last-child
body의 직계 자손의 경우 :first-child 선택자는 사용가능하지만,
:last-child 선택자가 적용되지 않는다!
- :nth-child() : 형제 중 n번째를 선택한다.
/* 짝수번째 li */
li:nth-child(even) {
color: red;
}
/* 2n+3번째 li */
li:nth-child(2n+3) {
color: black;
}
/* div 자식중에 3번째 */
div :nth-child(3) {
text-decoration: underline;
}:nth-of-type: 형제 그룹 안에서 위치를 기반으로 형제 요소가 선택된다.:only-of-type: 형제 요소 중 유일하게 사용된 요소가 선택된다.:not( ): ~가 아닌 것이 선택된다.
/* nth-of-type - 같은타입 p 중에! 3번째 */
p:nth-of-type(3){
color: blue;
}
/* div 안에서 (형제중에) 유일한 타입만 적용 */
div :only-of-type{
border: 3px solid saddlebrown;
}:root: css 파일 맨 앞에 전역 변수를 선언할 때 사용된다. (이후 css 변수 챕터에서 더 공부)
:root {
--main-color: hotpink;
--pane-padding: 5px 42px;
}
body{
background-color: var(--main-color);
}가상 요소
::after,::before
- 선택한 요소에 자식을 생성한다.
- 보통 content 속성과 짝을 지어 요소에 장식용 콘텐츠를 추가할 때 사용한다.
- 빈 태그imgbrinput에는 적용할 수 없다.
/* li의 bullet 만들기 */
.ul li{
position:relative;
padding-left:1em;
}
.ul li::before{
content:"";
display:block;
width:0.3em;
height:0.3em;
transform:rotate(45deg);
border:2px solid royalblue;
border-width: 2px 2px 0 0;
position:absolute;
left:0;
top:0.4em;
}::placeholder
- 자리표시자
- input, textarea 요소에 정보를 제공한다.
선택자 우선순위
- !important : 좋지 못한 습관. 자연스러운 상속을 깨트리기 때문에 유지보수가 어렵다
- inline-style :
HTML에서 태그에 바로 style 지정- id 선택자
#- class 선택자
., 가상클래스:nth-child- 타입선택자
p, 가상요소 선택자::after- 전체선택자
*
예제
<ul class="ul">
<li>
<p>
<strong>
<span>
<a href="#" class="click">
1. 이 글자는 어떤 색일까요? - 노랑 (.ul a 이게 더 중요함!! > .class)
2. 배경색은 어떤 색일까요? - 블략( .click)
</a>
</span>
</strong>
</p>
</li>
</ul> /* 클래스 + 태그 선택자 - 우선순위1 */
.ul a {
color: yellow;
}
/* 클래스 선택자 - 우선순위2 */
.click {
color: green;
background: black;
}
/* 태그 선택자 */
html body main section article div ul li p strong span a {
background: purple;
color: blue;
}해답
1️⃣ .ul a : 클래스 + 타입 (4순위 + 5순위)
2️⃣ .click : 클래스 (4순위)
3️⃣ html body main section article div ul li p strong span a (5순위)