
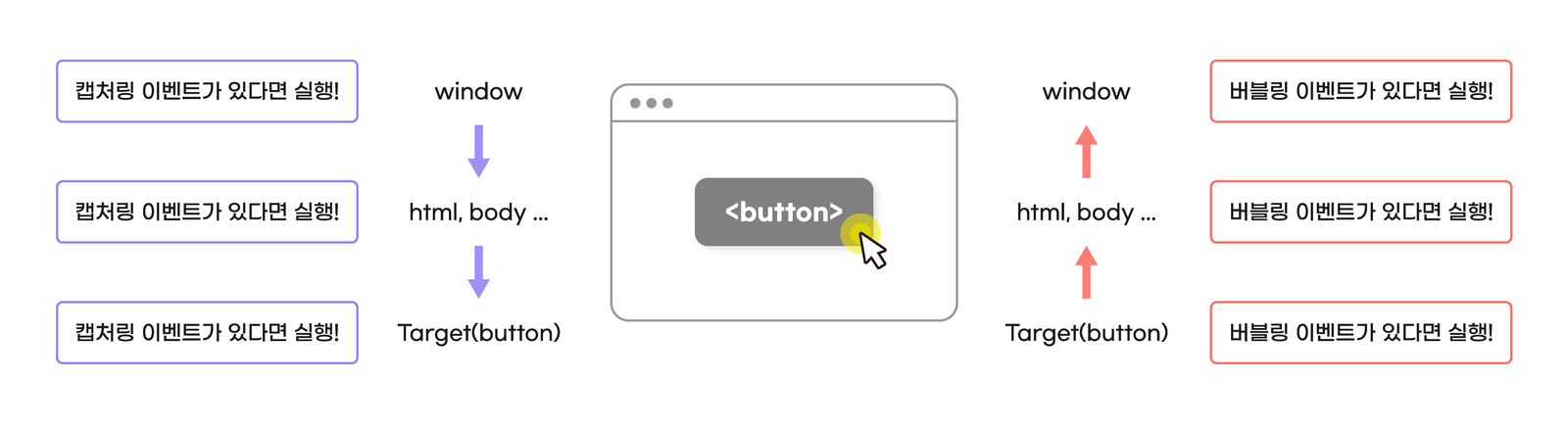
브라우저 화면에서 이벤트가 발생하면 브라우저는 가장 먼저 이벤트를 찾는다.
캡쳐링 단계
브라우저가 이벤트 대상을 찾아갈 때 가장 상위의 window 객체부터 document, body 순으로 DOM 트리를 따라 내려가는 단계.
이때 이벤트 대상을 찾아가는 과정에서 브라우저는 중간에 만나는 모든 캡처링 이벤트 리스너를 실행시킨다!
버블링 단계
그리고 이벤트 대상을 찾고 캡처링이 끝나면 이제 다시 DOM 트리를 따라 올라가는 단계.
이때도 만나는 모든 버블링 이벤트 리스너를 실행한다!
-> 이러한 과정을 이벤트 전파(event propagation)라고 한다.
event.stopPropagation()
이는 이름 그대로 이벤트 전파(Propagation)를 막는(stop) 메서드.
예를 들어 자식을 클릭했을때는 그 기능만 실행되어야하는데, 부모에 이벤트 리스너가 있을 경우 해당 코드도 실행할 때 이 메서드를 사용하면 막을 수 있다!

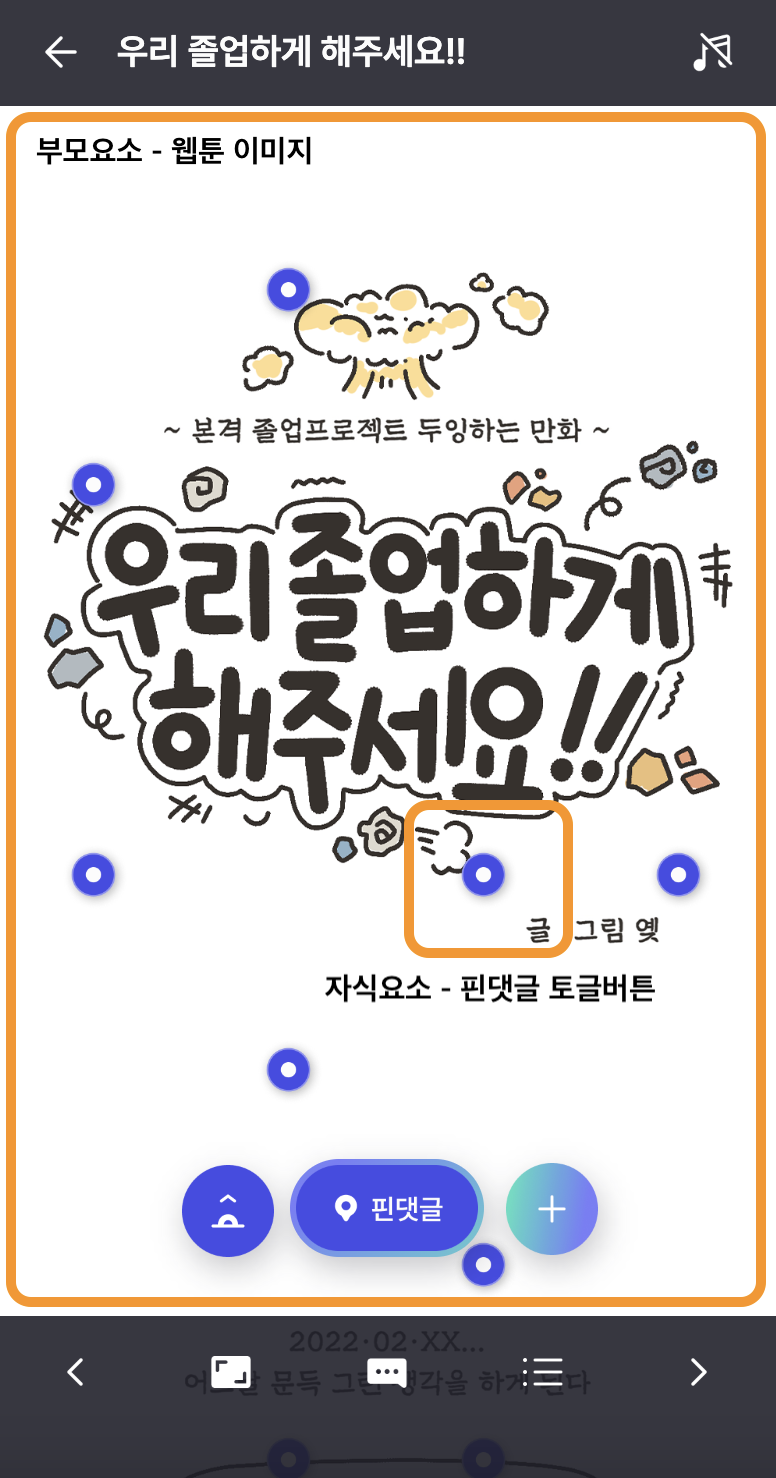
위와 같은 프로젝트로 진행한 웹툰 플랫폼을 예를 들어보자면
-
부모요소인 웹툰 화면을 클릭할 경우
헤더와 바텀네비게이션이 토글로 보였다 안보였다 해야함. -
자식요소인 핀을 클릭할 경우
댓글 말풍선이 토글로 생겼다 말았다 해야함.
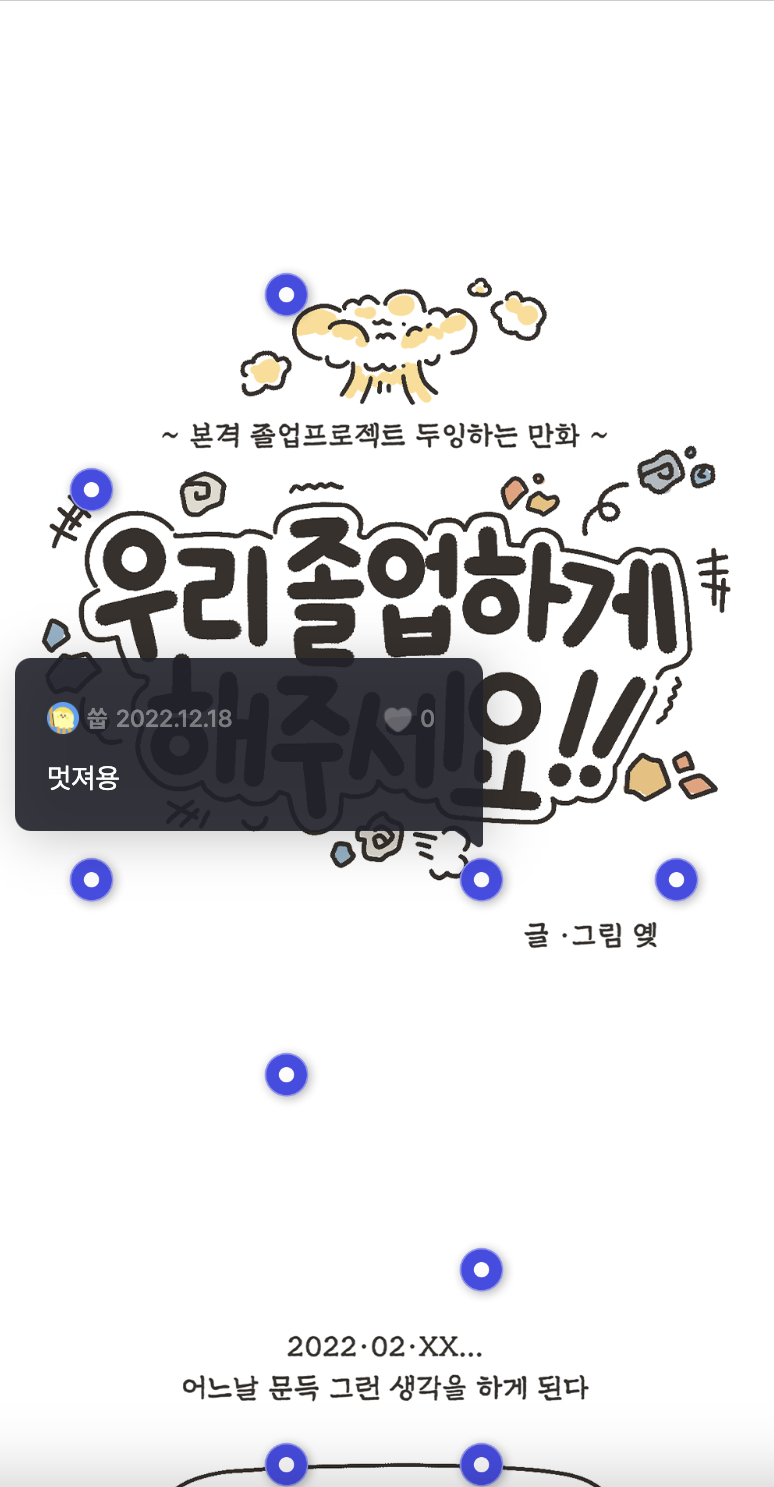
1번째 경우는 문제가 되지않으나 2번째 경우 이벤트 전파 현상으로 인해서 1번의 기능 헤더와 바텀네비가 토글되는 경우가 발생했다.
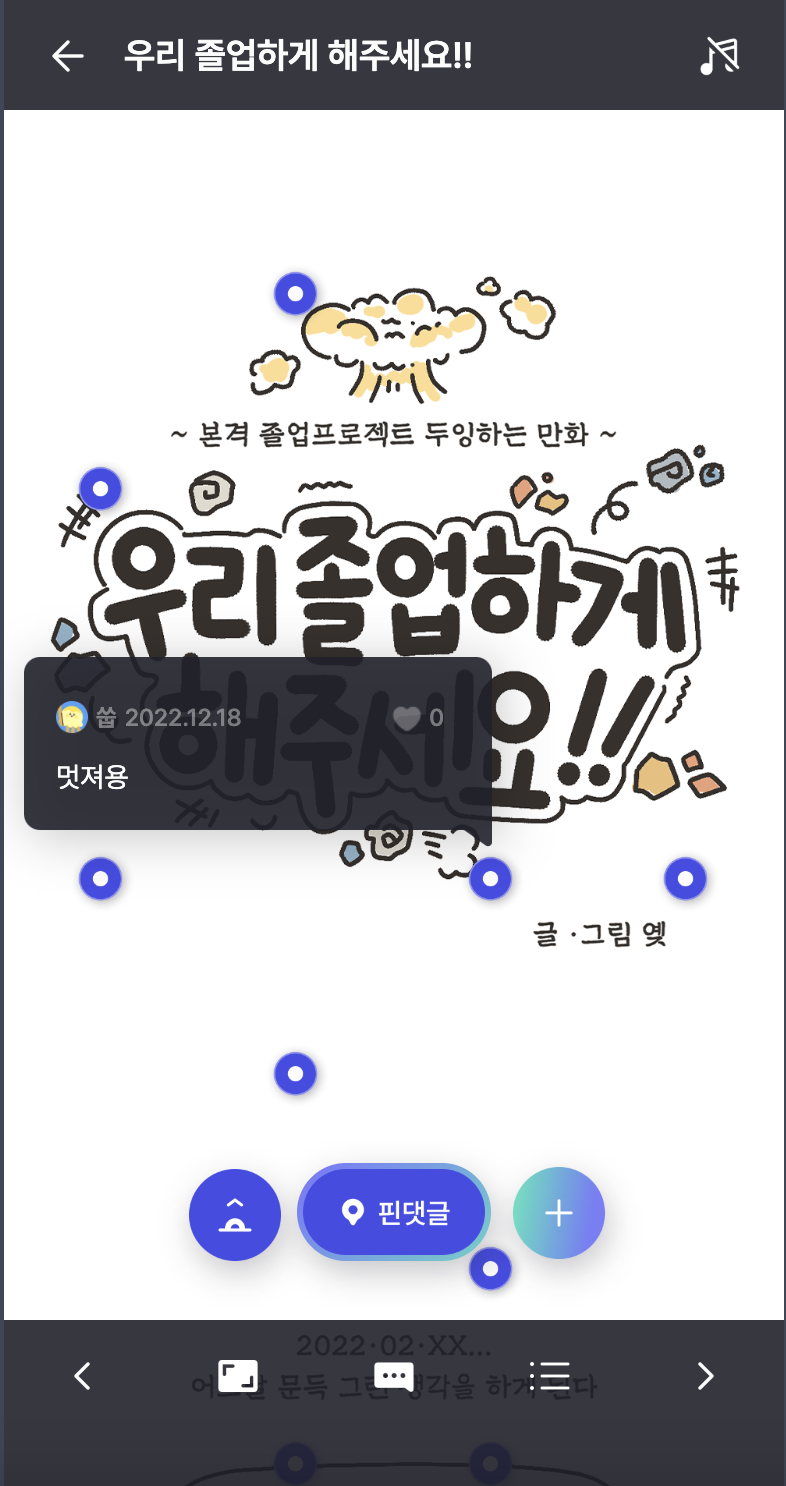
따라서, 이때 2번째 기능 구현 함수 내에 첫번째로 e.stopPropagation()를 선언해주면, 핀을 클릭했을때 아래의 1번째가 아닌 2번째 이미지처럼 핀댓글만 보이게되는 것을 확인할 수 있다!
| e.stopPropagation()이 없을 때 | e.stopPropagation()이 있을 때 |
|---|---|
 |  |
// 각각 클릭했을 때
const onOpen = (e) => {
e.stopPropagation();
setOpen(!open);
};이벤트 전파 과정과 해당 메서드에 대해 몰랐을 때는 클릭 위치값을 연산해서 해당 부분 클릭 시에는 부모에 있는 함수가 실행되지 않도록하는..코드를 작성했는데,🥲 이 메서드를 사용해서 더 정확하고 깔끔한 코드를 작성할 수 있었다!
캡쳐링 버블링 이미지 출처 - 제주코딩베이스 캠프
