Addressable Asset Bundle 적용 초반에 하면서 헷갈렸던(+ 어려웠던) 것들을 정리하고자 한다.
개념적인 것들은 블로그, 유튜브에 잘 정리돼있으므로! (본인은 감귤오렌지 님의 유튜브, 블로그가 아~~주 많은 도움이 되었다. 감사합니다!!!!)
감귤오렌지 님의 Addressable 설명 유튜브
Addressable Asset System
이 글을 (만약) 보는 사람들이 있다면 이런 내용은 다 알겠지.. 그러므로 간단히 작성한다.
Addressable Asset System을 이용하면 실행 시간에 필요한 리소스들을 프로그램(앱) 내부에 저장하고있지 않아도 사용 가능하다. 로컬 또는 원격에서 다운로드할 수 있기 때문!
이로 인해 Addressable을 사용하는 데에는 이점이 꽤나 많은데..
- 프로그램의 크기를 줄일 수 있다 (본인은 Addressable을 도입하여 약 1/10으로 앱의 크기를 줄였다!)
- 리소스 다운로드를 위해 앱을 재설치할 필요가 없다 (런타임에서 다운로드 가능하므로)
무엇을 Addressable Asset으로 만들까?
prefab, image뿐만 아니라 scene, animation, animator.. 거의 모든 것들을 Addressable로 지정할 수 있다. (스크립트는 안 됨)
그래서 상황에 맞게, 본인의 필요에 맞게 어떤 것을 addressable asset으로 만들지 결정해야한다.
첫번째 프로젝트에서는 prefab을, 두번째 프로젝트에서는 scene을 addressable화 했다.
prefab을 addressable asset으로 만들면 프로젝트의 용량을 확실히 줄일 수 있다. (2500개 이상이었기 때문에)
또한, prefab을 리소스에 포함해서 빌드하면 수정할 때마다 새로 빌드 & 출시해야하는데, addressable로 관리하면 프리팹 수정으로 새로 빌드할 필요가 없어진다!
scene을 addressable asset으로 만드는 것 역시, 용량면에서 매우 훌륭하다.(씬에 포함되는 모든 것들을 프로젝트에서 제외하고 빌드할 수 있으므로)
scene을 addressable asset으로 만들면 scene의 다운로드 속도가 느린 것 아닌가? 라고 생각할 수 있는데(일단 본인이 이렇게 생각했었다) 전혀 아니다! 위의 prefab 하나만 addressable해서 다운로드하는 것과 거의 차이가 없다.(유니티 Addressable 공식 문서에도 SceneManager.LoadScene과 Addressables.LoadScene()의 성능 차이가 거의 없다고 적혀있다)
Addressable? Group? Label?
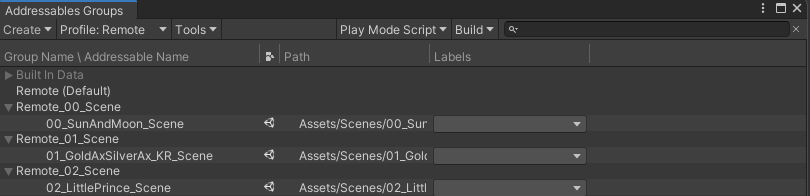
첫번째 프로젝트에서는 하나의 group에 하나의 asset만 배치했다.

이렇게 하면 group 생성하는게 번거롭긴 해도, 선택한 1개만 다운로드하기에는 효율적이다.
(여러 asset을 group으로 묶으면 하나를 다운로드받기 위해 같은 group에 속한 모든 asset을 다운로드하기 때문에)
그룹 생성하는건 왜 번거로웠냐면.. 무려 에셋과 번들이 2500개 이상이었기 때문이다.
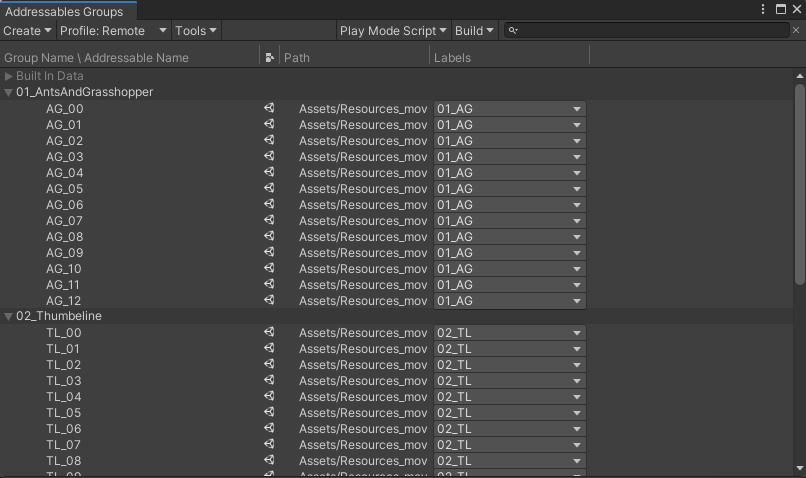
두 번째 프로젝트에서는 하나의 group에 여러개의 asset을 배치했다.

하나의 group에 속한 asset들을 모두 동시에 다운로드하기 위해!
이 경우의 이점은 뭐냐면, 같은 그룹에 속한 asset을 모두 한 번에 다운로드할 수 있어서 초기에 모두 로딩하고 이후에 사용 시점에 불러오는 시간이 들지 않는다!
예를 들면, 게임을 실행할 때 앱스토어에서 업데이트하지 않고 패치 파일을 다운로드하는 것과 비슷하다.
Addressable 다운로드 스크립트
프로그레스 바

이런 식으로 Addressable bundle의 다운로드 상황에 맞게 프로그레스 바가 보였으면 좋겠다고 생각했다. (다음 담당자가 서치하다가 이 글을 볼 일은.. 없겠지..?🥹)
메인 프로젝트와 Addressable 프로젝트 분리
난 주로 메인 프로젝트와 Addressable 프로젝트를 분리해서 작업을 했다.
분리헸더니갑자기 InvalidKeyException이 발생하는 경우가 있는데, 대부분 Addressable Build를 하지 않아서이다. Load Path를 변경한 뒤, build를 해야 제대로 적용이 된다.
InvalidKeyException이 발생하는 경우
1. Key 값이 잘못 됨Addressables.InstantiateAsync("KEY", new Vector3(0, 0, 0), Quaternion.identity);
- Remote Load Path가 잘못 됨
- Bundle Build 시의 Remote Load Path와 현재 설정된 Remote Load Path가 다름
- 모든게 제대로 설정돼있음에도 오류가 발생하는 경우, Cache 삭제!
(C:/Users/user/AppData/LocalLow/회사 이름/앱 이름)
어차피 혼자 작업하면서 왜? 라는 생각이 들 수 있지만.. 프로젝트 사이즈가 너무 커서 한 프로젝트에서 관리하면 감당이 안 됐다..😱 프로젝트 여는데만 10분.. 20분...
프리팹을 Addressable 에셋으로 변환하는데는 별 문제 없었다. 애니메이션도 잘 적용되고, 레이어 순서가 깨지지도 않고 등등. Addressable을 잘 몰라서 헤맨 것 제외하고는 잘 됐다. (뭘 헤맸는지도 후술 예정)
씬을 Addressable 에셋으로 변환하는데는 생각보다 다양한 문제가 뒤따랐다.
- 버튼 OnClick 동작 안 함
- 스크립트 변환 적용 안 됨
- 레이어 순서 깨짐 <- 😫
Addressable을 더 잘 이용하고 싶다.
이게 무슨 말이냐면, 콘텐츠의 업데이트만 있을 경우 앱을 새로 빌드하고 싶지 않다는 뜻이다. Addressable 에셋을 다운로드받기만 하면 업데이트가 적용되는.
이걸 적용하기 위해선 스크립트를 변경할 필요가 있었다. 기존 코드는 매~우 하드코딩이었기 때문.
