
🎀 key 값이 왜 필요할까
key는 앨리먼트나 컴포넌트의 변화를 감지하기위해 사용한다.
key 값이 있어야 배열이 새로 업데이트 될 때 효율적으로 렌더링 되어진다.
key가 없는 경우, 배열의 모든 항목을 재 렌더링 한다.key가 있는 경우, 변경된 값이 있는key만 렌더링 한다.
🎀 key를 넣어보자
const todoItems = todos.map( todo =>
<li key={todo.id}>
{todo.text}
</li>
);- 문자열로 넣는것이 좋다.
- id 값을 주로 넣는다. (index는 지양해야한다.)
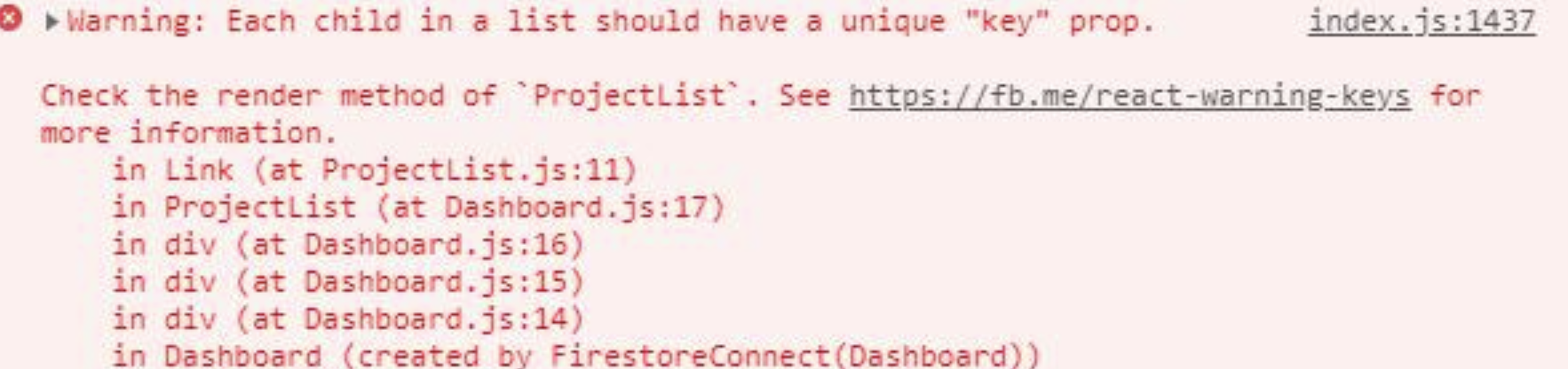
🎀 key 값이 없으면 오류 난다

map 함수를 이용할 때, key 값이 적용되어 있지 않을 경우 작동에는 문제가 없지만, 위와 같은 오류가 난다.
