CSS-in-CSS와 CSS-in-JS (+ css framework)

🎀 CSS-in-CSS
📌 css 모듈 (css module)
[모듈명].module.css기존 css 파일에 .module만 추가하면 사용 가능하다.
평소처럼 css 클래스명을 만들고 스타일을 저장하면, 자동으로 고유한 클래스 네임을 만들어서 지역적인 제한을 둔다.
- 동일한 클래스명을 지정했다 하더라도, 자동으로 고유한 이름을 부여하니까 중복도리 위험성이 줄어든다.
- 네이밍 규칙이 간소화 된다.
- 하지만 컴포넌트 단위로 혹은 그 것보다 더 많은 css 파일이 필요하다.
📌 css 전처리기 (Preprocessor)
즉 변수, 함수, 상속 등 프로그래밍 방식을 css에 적용한 것을 말한다.
Sass, Less, Stylus 등이 전처리기가 존재한다고 합니다.
- 변수, 함수 등의 사용으로 재사용에 용이하고 개발 시간과 비용 절약
- 반면에 전처리기를 위한 도구 사용법을 익히는데 시간이 걸린다
- 컴파일을 해줘야한다는 불편함이 있다.
🎀 CSS-in-JS
JavaScript 안에서 CSS를 작성하고 관리하는 방식이다.
Styled-components, Emotion 등이 대표적이다.
-
장점:
컴포넌트 스코프 내에서 스타일 관리가 용이.
동적인 스타일링 및 상태에 따른 스타일 적용이 쉽게 가능.
별도의 css 파일 없이 jsx 파일 안에서 해결할 수 있어서 관리에 용이하다 -
단점:
학습하고 익숙해지는 것에 시간이 걸릴 수 있다.
성능 이슈가 발생할 수 있음.
📌 성능 이슈 관련 추가 설명
-
CSS-in-JS는 런타임 오버헤드를 더한다 : 컴포넌트를 렌더링 할 때 CSS-in-JS 라이브러리는 document에 삽입할 수 있는 일 반 CSS로 스타일 데이터를 변환해야만 한다. 이 과정에서 추가 CPU를 차지하고, 컴포넌트의 복잡도에 따라 성능에 영향을 준다.
-
CSS-in-JS는 번들 크기를 늘린다 : 사용자는 CSS-in-JS 라이브러리를 다운로드 해야 한다. 용량이 엄청 크진 않지만, 라이브러리에 따라서 8~13kB 정도의 용량이 추가됩니다.
-
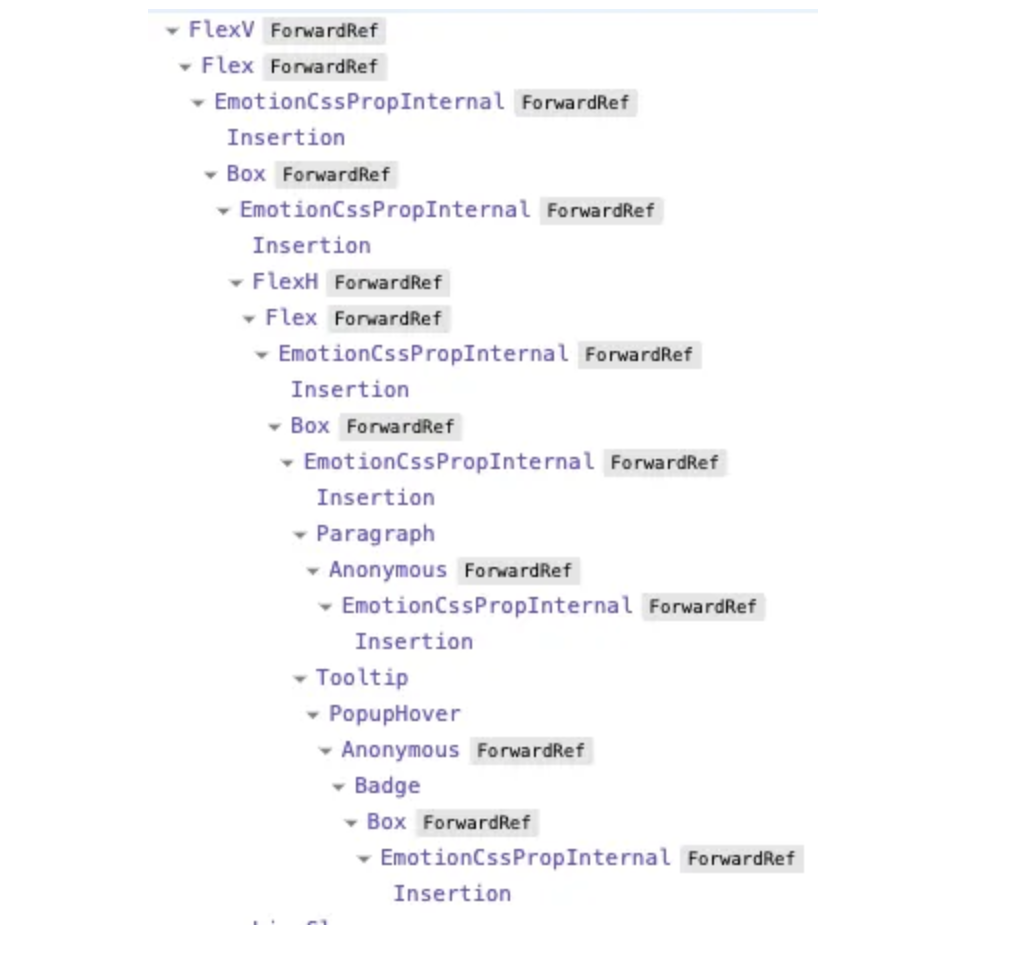
이 외에도 react React DevTools를 확인하기 어려워질 수 있는 등의 다양한 문제점이 제기된다.

🎀 css framework
사전에 정의된 클래스들을 사용하여 웹 디자인을 빠르게 구축할 수 있는 도구이다.
대표적으로 Tailwind CSS, Bootstrap등이 있다.
-
장점:
빠르게 디자인을 구축할 수 있음.
일관된 디자인을 제공하며, 반응형 웹 디자인에 용이. -
단점:
사용하지 않는 스타일도 모두 포함되어 파일 크기가 커질 수 있음.
일부 디자이너 및 개발자는 프레임워크의 디자인 제약을 싫어할 수 있음.
압도적 감사(출처)
웹 컴포넌트 스타일링 관리 : CSS-in-JS vs CSS-in-CSS
우리가 CSS-in-JS와 헤어지는 이유
