
🎀 옵셔널 체이닝이 뭘까?
옵셔널 체이닝(Optional Chaining)은'앞’의 평가 대상이 undefined나 null이면 평가를 멈추고 undefined를 반환합니다.

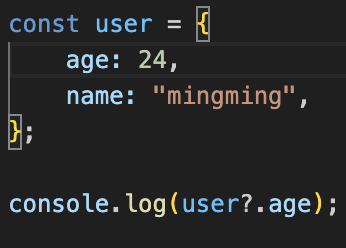
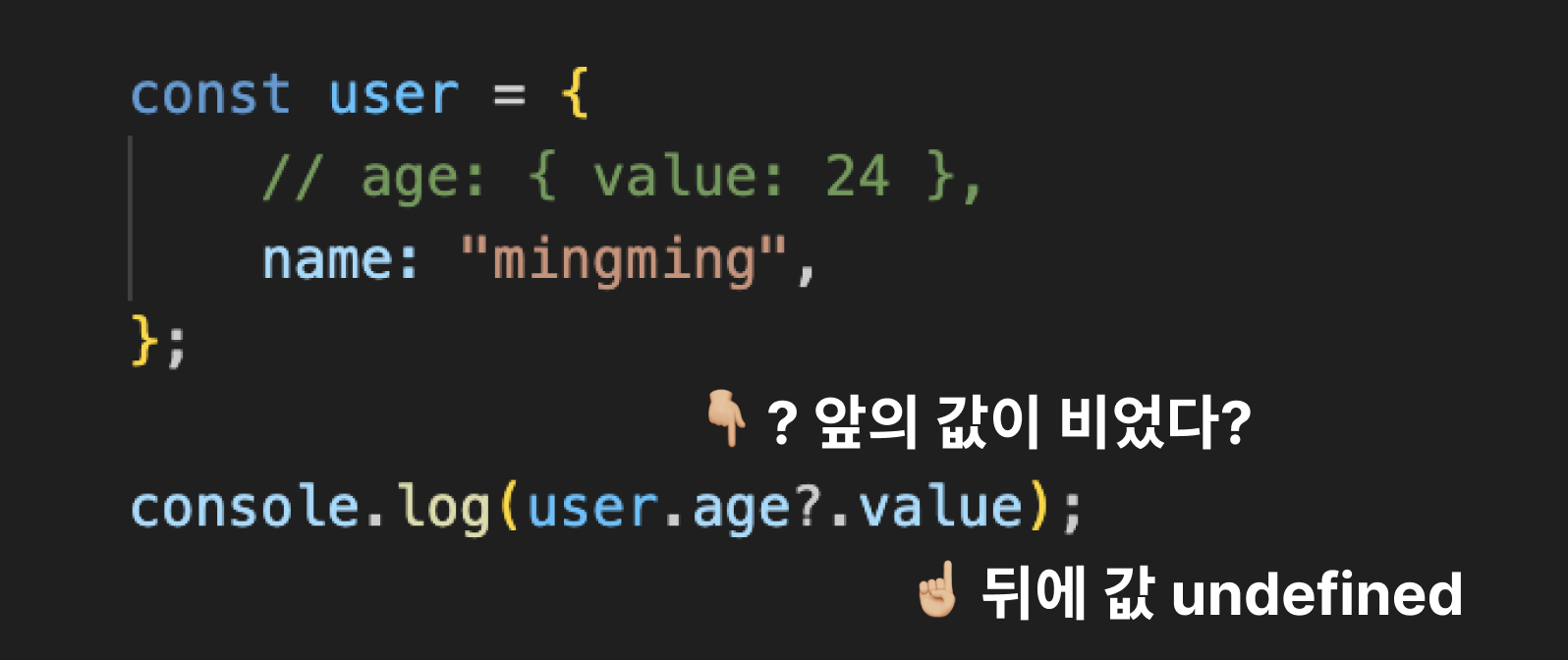
위 와 같은 코드에서 볼 수 있듯이, 옵셔널 체이닝은 ?. 을 사용하게 된다.
물음표 앞의 값이 있는지 없는지 판단한 후, 없으면 undefined를 반환한다.
👉🏻 참고 자료
🎀 어떻게 사용하지?
중첩된 객체에서 자료를 뽑을 때, 에러 없이 안전하게 처리 가능하다.

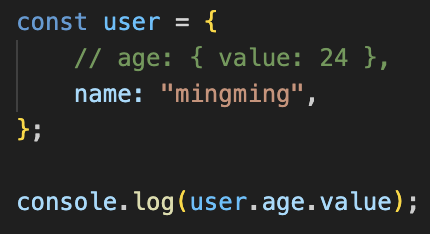
위 이미지와 같은 중첩 객체가 있다고 가정하자.
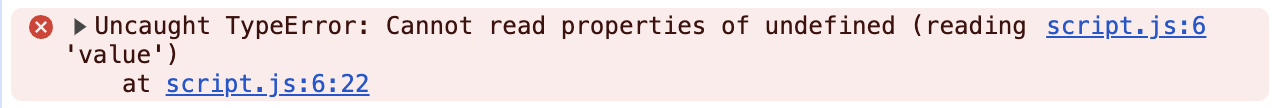
console에서 주석 처리된 age를 출력하면 어떻게 될까?

당연히 없는 값을 불렀으니, error가 출력된다.
이때 옵셔널 체이닝을 활용해 보겠다.

옵셔널 체이닝은 앞서 이야기 했듯이 ?. 앞의 대상이 있는지 없는지를 판단한 후,
있다면 당연히 그 값을 반환해 주고, 없다면 undefined를 반환해 에러가 나지 않는다.

🎀 왜 중첩된 경우에만 써야해?
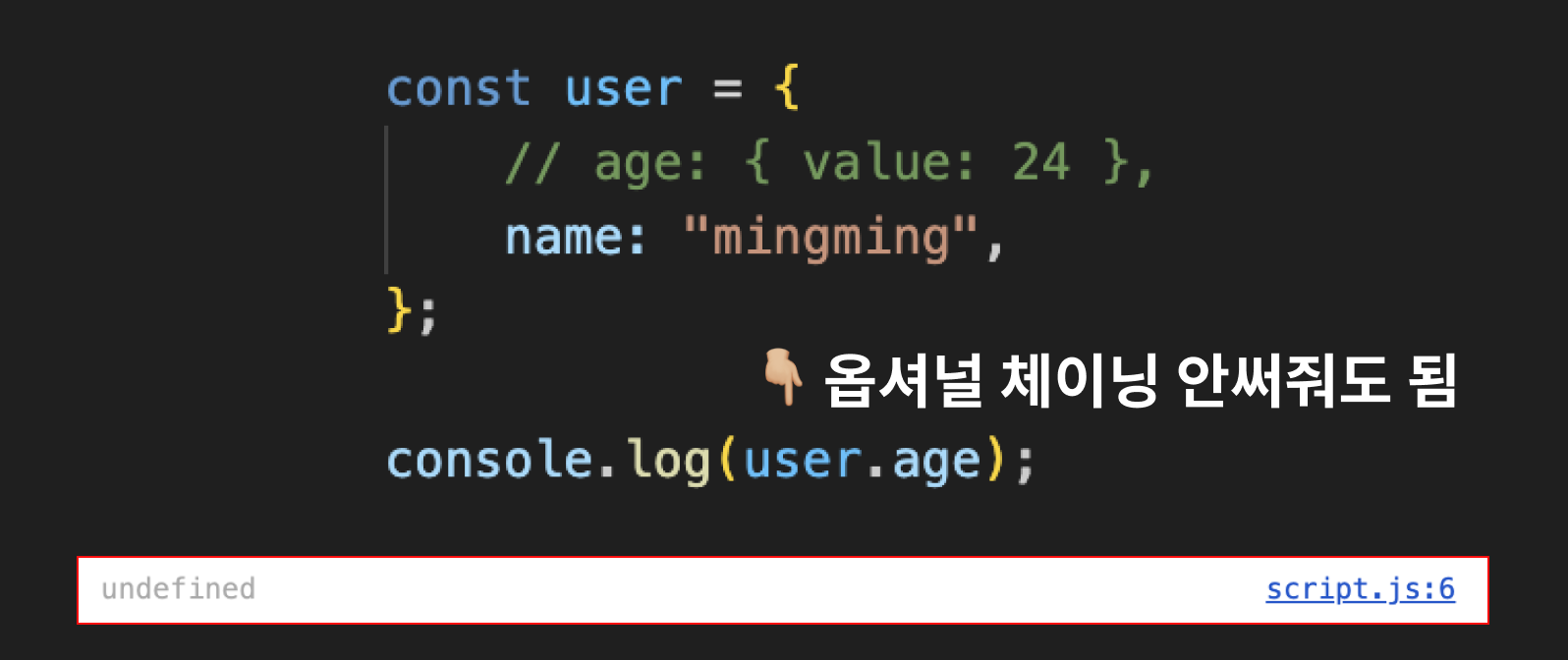
중첩되지 않은 객체에 값이 없을 경우 JS 에서 알아서 Undefined를 반환해 준다.

알아서 undefined를 반환하여 에러가 발생하지 않도록 해주니까
중첩될 경우에만 사용하도록 하자.
🎀 DOM 조작할 때도 사용 가능
document.querySelector("#name").innerHTML;만약 #name이 없는데 선택했다고 가정해 보자.
그럼 당연히 에러가 뜰 것이다.
document.querySelector("#name")?.innerHTML;옵셔널 체이닝 사용하면 진짜로 찐으로 에러가 나지 않는다.
🎀 당연히 막쓰면 안됨!
📌 존재하지 않아도 괜찮은 대상에만 쓰자
// const user = {
// age: { value: 24 },
// name: "mingming",
// };
console.log(user?.age?.value);위 코드와 같이 user 객체 자체를 주석처리하고 옵셔널 체이닝을 썼을 때도 오류가 나지 않을까?

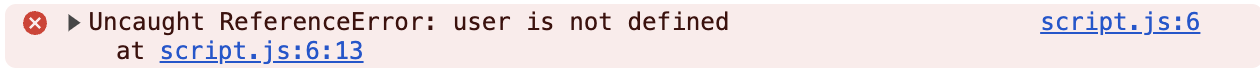
당연히 오류가 난다.
user 라는 객체는 논리상 반드시 존재해야만 한다.
const user = {
// age: { value: 24 },
name: "mingming",
};
console.log(user.age?.value);위 코드와 같이 수정해 볼 수 있다.
