

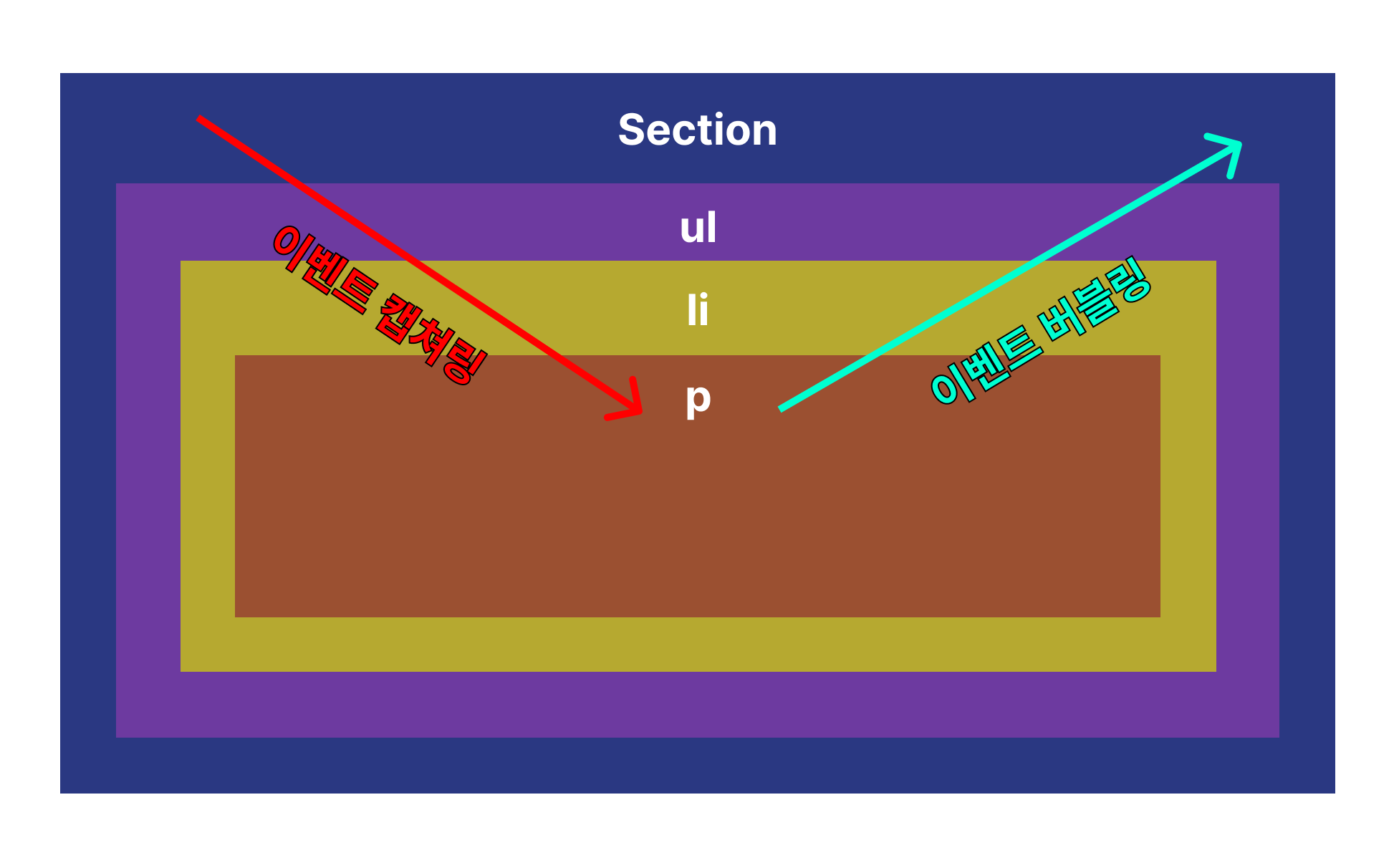
간단하게 이미지로 살펴본 이벤트 버블링과 캡쳐링은 위와 같다.
캡쳐링은 이벤트가 부모 요소에서 부터 자식까지 전달되는 것이고,
버블링은 자식 요소에서 부터 부모까지 전달되는 것이다.
🎀 이벤트 버블링
📌 이벤트 버블링이란?
이벤트가 제일 깊은 곳에 있는 요소에서 시작해 부모 요소를 거슬러 올라가며 발생하는 것을 의미한다. 그 모양이 마치 물속 거품(bubble)과 닮았다해서 Bubbling 이라고 부른다.
위 예시에서 각각의 요소들을 눌러보자.
- 특히
p태그를 누르면,li→ul→section순으로alert가 뜨게 되는데, 이는 이벤트 버블링 때문이다.
📌 event.target/currentTarget의 사용
event.target은 선택된 요소
currentTarget은 이벤트가 걸려있는 요소 (최상위 요소)
p 태그를 눌러보면 e.target과 currentTarget이 어떤 요소를 가리키는지 alert이 뜨니 확인해 보자.
📌 이벤트 버블링 막는 법
event.stopPropagation()을 사용하여 막을 수 있다.
해당 이벤트가 설정된 요소 다음의 버블링부터 실행되지 않는다.
<section onclick="alert('section 태그가 눌렸어요')">
section : 여기를 눌러보세요
<ul onclick="alert('ul 태그가 눌렸어요')">
ul : 여기를 눌러보세요
<li onclick="alert('li 태그가 눌렸어요');event.stopPropagation()">
li : 여기를 눌러보세요
<p onclick="alert('p 태그가 눌렸어요')">P태그 입니다. : 여기를 눌러보세요</p>
</li>
</ul>
</section>위 코드는 li에 event.stopPropagation()이 들어가있다.
그래서 p를 눌렀을 때, p → li 까지 버블링이 실행되고 그 이후에는 실행되지 않는다.
❗️하지만 버블링은 꼭 필요한 경우가 아니라면 막지 않는 것을 권장하고 있다.
관련하여 자세히 알아보기
🎀 이벤트 캡쳐링
이벤트가 제일 상위에 있는 요소에서 시작해 자식 요소들을 차례로 거슬러 내려가며 발생하는 것을 의미한다.
실제로 P 태그를 눌러보면, 버블링과 달리 최상위 요소에서부터 차례로 내려오고 있는 것을 알 수 있다.
HTML부터alert뜨는 것은, 모든 태그 요소를 선택했기 때문이다.

JS 용어들 중에 버블링과 캡쳐링 이름이 가장 귀여운 것 같다 ㅎㅎㅎ
