
🎀 promise 객체란?
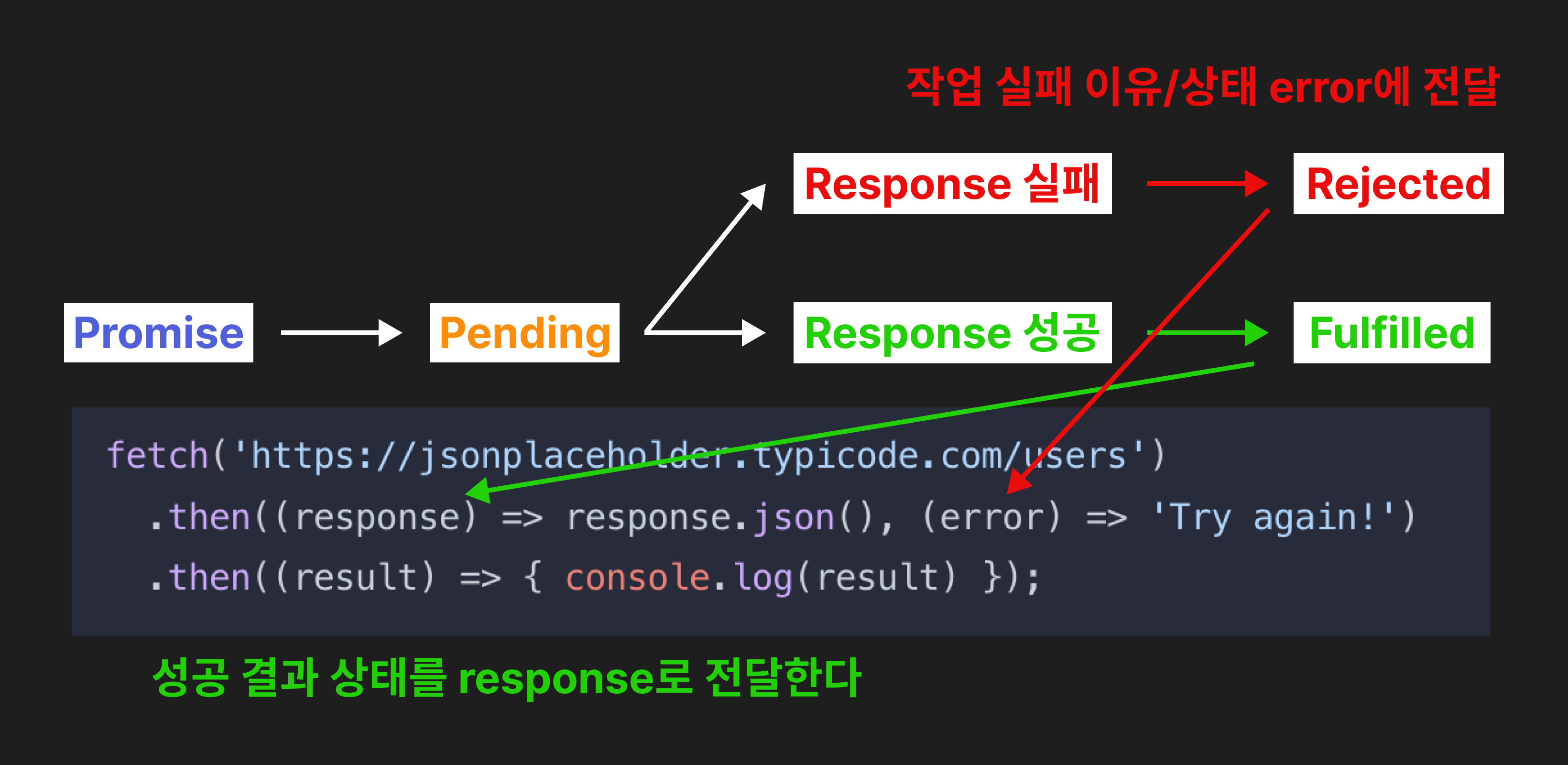
어떤 작업에 관한 "상태 정보"를 가지고 있는 객체이다.

- response 받아 올때, 성공/ 실패 값을 저장하는 객체이다.
- pending : 작업중 / fulfilled : 작업 성공 / rejected : 작업 실패
세가지 상태를 가진다. - callback hell 문제를 해결하기 위해서 등장했다.
- 비동기 작업 처리에 관한 좀 더 세밀한 처리를 자바스크립트 문법 단에서 해결하기 위해 등장했다.
callback hell
fetch('https://first.com', (response) => {
// Do Something
fetch('https://second.com', (response) => {
// Do Something
fetch('https;//third.com', (response) => {
// Do Something
fetch('https;//fourth.com', (response) => {
// Do Something
});
});
});
});🎀 promise 객체 직접 생성하기
function wait(text, milliseconds) {
const p = new Promise((resolve, reject) => {
setTimeout(() => { resolve(text); }, 2000);
});
return p;
}
fetch('https://jsonplaceholder.typicode.com/users')
.then((response) => response.text())
.then((result) => wait(`${result} by Codeit`, 2000)) // 2초 후에 리스폰스의 내용 뒤에 'by Codeit' 추가하고 리턴
.then((result) => { console.log(result); });