
🎀 localfont로 최적화 가능
원본 포스팅 참고하여 정리만 하였음
Zero Layout Shift
: 기본 브라우저 폰트와 내가 설정한 폰트의 크기가 달라서 발생하는 레이아웃 일렁이는 현상이 없어짐.pre-download google font
: build 타임에 구글 폰트를 미리 다운로드하여 준비하기 때문에 속도 빠름.
등등 원본 포스팅에서 공부해 보면 도움 됨.
🎀 font 생성하기
src/app/styles/font/font.ts
import localFont from 'next/font/local';
export const pretendard = localFont({
src: [
{
path: '../../../../public/fonts/pretendard/Pretendard-Bold.woff',
weight: '800',
},
{
path: '../../../../public/fonts/pretendard/Pretendard-Bold.woff',
weight: '700',
},
{
path: '../../../../public/fonts/pretendard/Pretendard-SemiBold.woff',
weight: '600',
},
{
path: '../../../../public/fonts/pretendard/Pretendard-Medium.woff',
weight: '500',
},
{
path: '../../../../public/fonts/pretendard/Pretendard-Regular.woff',
weight: '400',
},
{
path: '../../../../public/fonts/pretendard/Pretendard-Light.woff',
weight: '300',
},
{
path: '../../../../public/fonts/pretendard/Pretendard-ExtraLight.woff',
weight: '200',
},
{
path: '../../../../public/fonts/pretendard/Pretendard-Thin.woff',
weight: '100',
},
],
display: 'swap',
});생성하는 방법은 절대 어렵지않다.
평소 css font-face 생성하듯이 해주면된다!
📌 font-weight가 그래서 몇인데 대체,,,

나는 위 링크 통해서 폰트 다운로드 했다.
그런데 파일명만 보고 font-weight를 세세하게 유추하긴 어려웠다...
Bold/Black/ExtraBold 의 font-weight 대체 몇이야?!
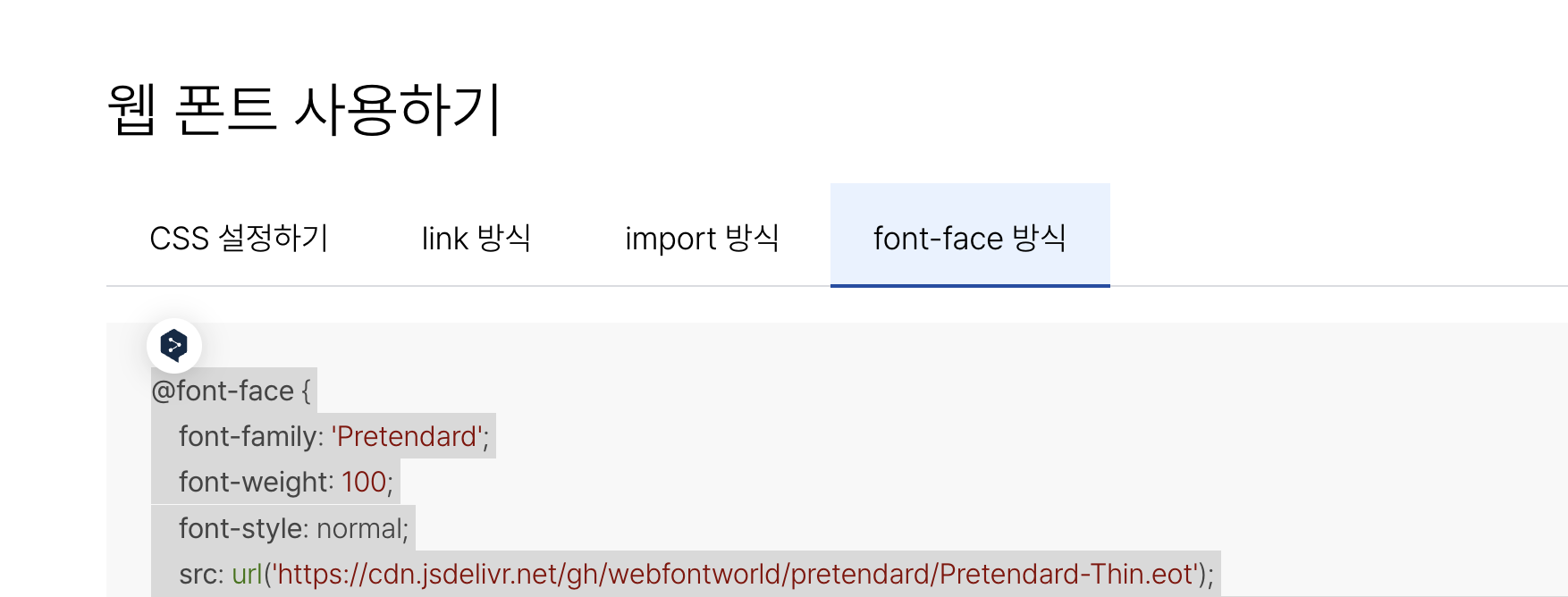
그러다 이 사이트를 발견 (바로가기)

font-face 방식을 클릭하면 대충 font-weight와 이름을 대조시켜서 확인 가능했다!
🎀 이제 폰트를 적용시켜 보자
자 이제 폰트를 적용시키는 일만 남았다.
폰트를 적용시키는 방법에는 두가지가 있다.
📌 1. app.tsx에서 한번에 적용시키기
import { pretendard } from '@app/styles/font/font';
...
export default function App({ Component, pageProps }: AppProps) {
return (
<>
...
<ThemeProvider theme={theme}>
<GlobalStyle />
<div className={pretendard.className}>
<Component {...pageProps} />
</div>
</ThemeProvider>
</>
);
}전체 컴포넌트를 감싸는 요소에 className으로 지정해서 사용 가능하다.
📌 2. styled-component 에서 적용시키기
import { createGlobalStyle, css } from 'styled-components';
import { pretendard } from './font/font';
const GlobalStyle = createGlobalStyle`${css`
...
* {
box-sizing: border-box;
margin: 0;
padding: 0;
font-family: ${pretendard.style.fontFamily}, sans-serif;
letter-spacing: -0.006em;
word-break: keep-all;
}
`}
`;
export default GlobalStyle;css속성인 font-family로 만들어 적용시킬수도 있다.
취향껏 골라골라~
🎀 storybook 적용하기
사용되어야하는 정적파일들의 경로를 알려주어야 스토리북이 정신 차리고 일함.
.storybook/main.ts
import type { StorybookConfig } from '@storybook/nextjs';
const config: StorybookConfig = {
stories: ['../src/**/*.stories.@(ts|tsx)'],
...
staticDirs: ['../public'],
};
export default config;보통은 저렇게만 해주면 문제가 전혀 없음.
하지만 나에게는 문제가 생기고 마는데...?!?!?

🎀 localfont storybook에서 적용 안되는 이슈

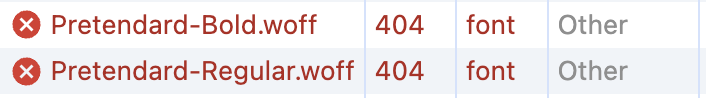
public 폴더 안의 이미지들은 잘 불러오는데,
pretendard 폰트는 불러오지 못하는 오류를 발견.. 🥲
staticDirs: ['../public'], // 1. 이렇게하면 public안에 있는 이미지만 적용됨
staticDirs: [ // 2. 이렇게 하면 폰트만 적용됨
{
from: '../public',
to: '/public',
},
],여러 경로를 시도해보았는데 왜 적용되지 않는건지 알길이 없었다.
하지만 끊임없는 삽질 끝에 이유를 알게됨...
실제로 불러오는 경로와 일치하도록 설정을 해주어야함!!
staticDirs는 스토리북이 내 로컬 환경의 파일들을 특정 파일로 복사한 뒤 사용하도록 하는 설정이다.
정적 파일들이 들어있는 폴더를 써주게 되면
staticDirs: ['../public']
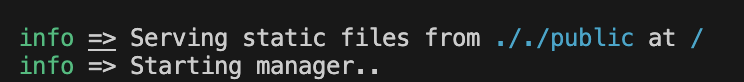
npm run storybook 했을 때 / 경로에 public안 요소들을 다 저장하게 된다.
그럼, 실제 이미지나 폰트 경로를 / 기준으로 찾게되는데,
이미지 경로는 /images/logo/***.svg 로 불러오고 있으니 문제 없이 잘 나온거고
폰트 경로는 ../../../../public/fonts/pretendard/Pretendard-Bold.woff 로 되어있어서
스토리북이 만든 가상 폴더인 /에는 public이 없으니까 폰트를 불러오지 못한것!!!!
📌 해결
...
staticDirs: [
{
from: '../public/fonts',
to: '/public/fonts',
},
{
from: '../public/images',
to: '/images',
},
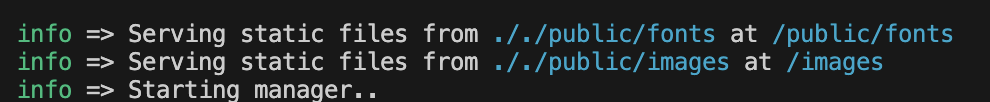
],경로를 각각 다르게 설정해주어 해결했다.
from : 실제 파일들이 존재하는 경로
to : storybook이 만들어야하는 경로

위와 같이 적용해주었더니 이제 폰트까지 잘 적용하더라!!!!!

이렇게엑!!!!!!!!!!!!!!
진짜 별거 아닌걸로 시간 다 날렸다
머리가 나쁘면 몸이 고생한다는건 true!!
🎀 localFont 후기
Next.js 공식 문서에만 의존하기에는,,,,
애초에 자료가 너무 부족했다.
넥스트 너 쫌 실망이야
스토리북 너는 좀 더 똑똑해 져라
(ㄷㄷ 사실 다 내 실수 때문임)

결론: (다음에) 절교하자
