localStorage와 sessionStorage 차이

🎀 WEB STORAGE 란?
데이터를 서버가 아닌 클라이언트에서 저장할 수 있도록하는 장치이다.
🎀 localStorage 란?
데이터를 지우지 않는 이상 반영구적으로 브라우저에 저장된다.
또한, 다른 창과 브라우저를 통해서도 접근이 가능하다.
🎀 sessionStorage 란?
브라우저를 닫으면 데이터가 사라진다. 또
한, 다른 창과 브라우저를 통해서도 접근이 불가능하다.
🎀 사용법
- session/local 모두 사용법은 같다
- object를 담으려면 직렬화/역직렬화가 필요하다. (직렬화/역직렬화가 뭐지?)
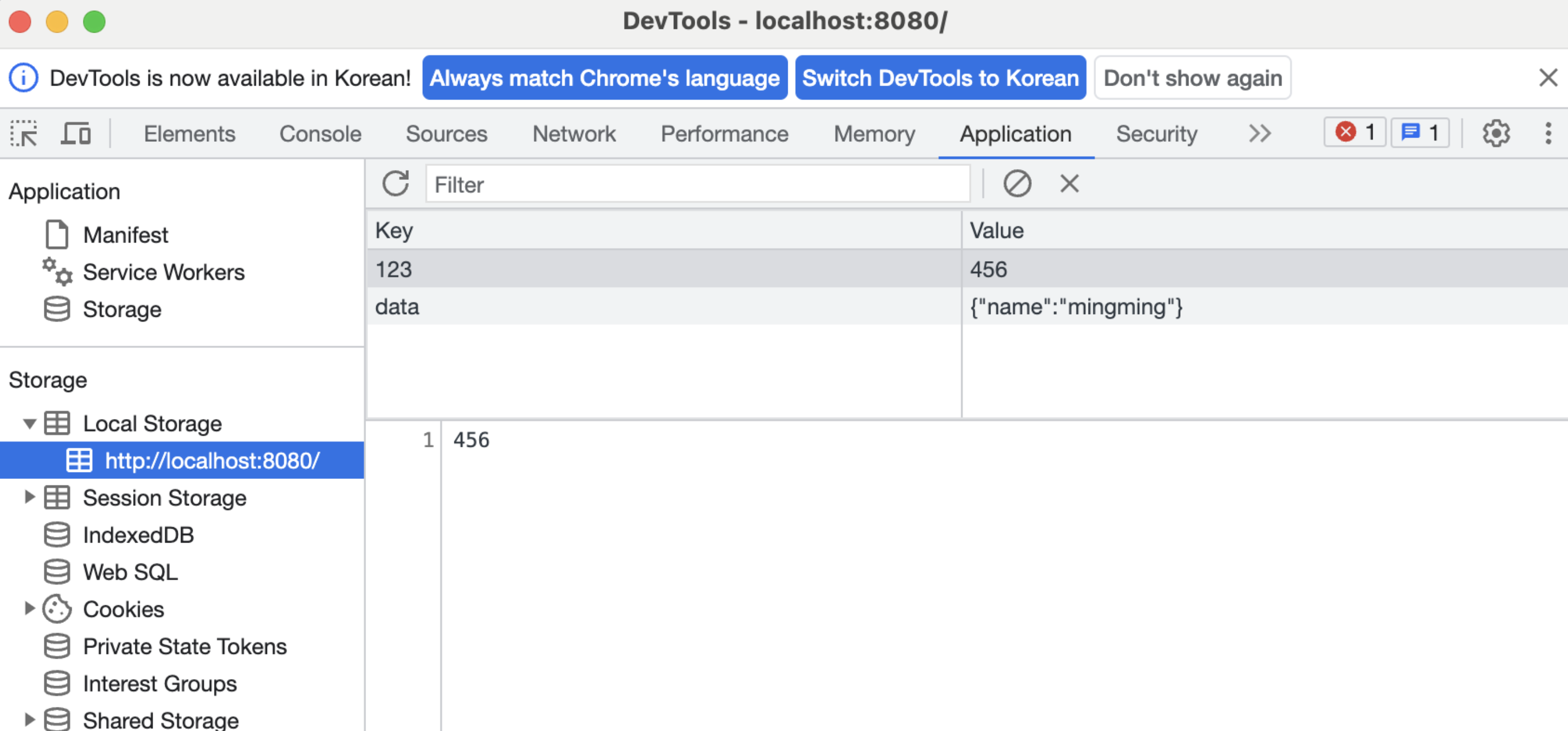
console.log하지 않고
개발자 도구 Application 메뉴 → localStorage에 들어가면 결과 확인이 가능하다.

📌 setItem()
setItem()을 사용하여 key와 value 값을 넣어 저장해 줄 수 있다.

localStorage.setItem("123","456");
localStorage
// Storage {123: '456', length: 1}📌 getItem()
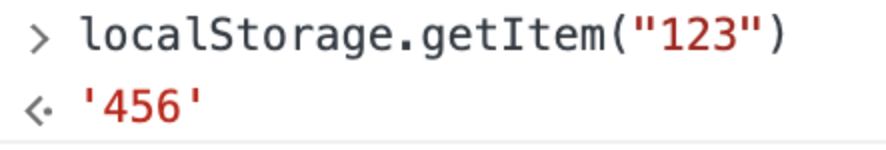
getItem()을 사용하여 key값에 해당하는 value값을 불러올 수 있다.

localStorage.getItem("123");
// "456"📌 object를 담아보자
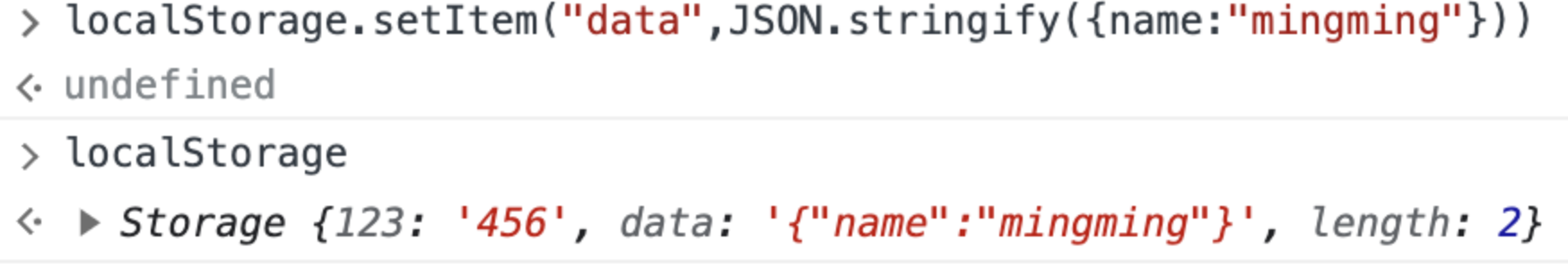
object를 setItem()하여 담기 위해서는
JSON.stringify를 사용하여 string으로 담아줘야한다. (직렬화)

localStorage.setItem( "data",JSON.stringify({name:"mingming"}) )
localStorage
// Storage {123: '456', data: '{"name":"mingming"}', length: 2}
localStorage.getItem("data");
// "{'name':'mingming'}" string으로 담겨져있음object를 getItem()하여 실제로 사용하기 위해서는
string화 되어있는 object를 파싱(parsing) 해 줘야한다. (역직렬화)

JSON.parse(localStorage.getItem("data"))
// {name: "mingming"}
끝

