netlify env API key 설정해 주기 (+ Unexpected token '<', "<!DOCTYPE "... is not valid JSON 오류)

🎀 또 Netlify 너냐?
Netlify에 웹을 배포하였는데,
느닷없이 Unexpected token '<', "<!DOCTYPE "... is not valid JSON에러가 떴다.
잘만 돌아가던 API가 갑자기..?!
그래서 스웨거도 확인해 봤는데 문제 없었고...
다른 팀원들 배포 사이트에도 나와 같은 오류가 있는지 확인 해 봤는데 전혀 문제가 없더라!

🎀 오류 나는 이유 찾음
내가 얼마전에 .env 파일에 API 주소를 넣어 주었던게 생각났다.
REACT_APP_API_BASE_URL = "https://bootcamp-api.codeit.kr/api"Netlify는 당연히 내가 설정해 준 환경변수를 읽을 수 없으니
따로 설정해 주어야 API가 제대로 동작하게 된다.
🎀 해결 방법

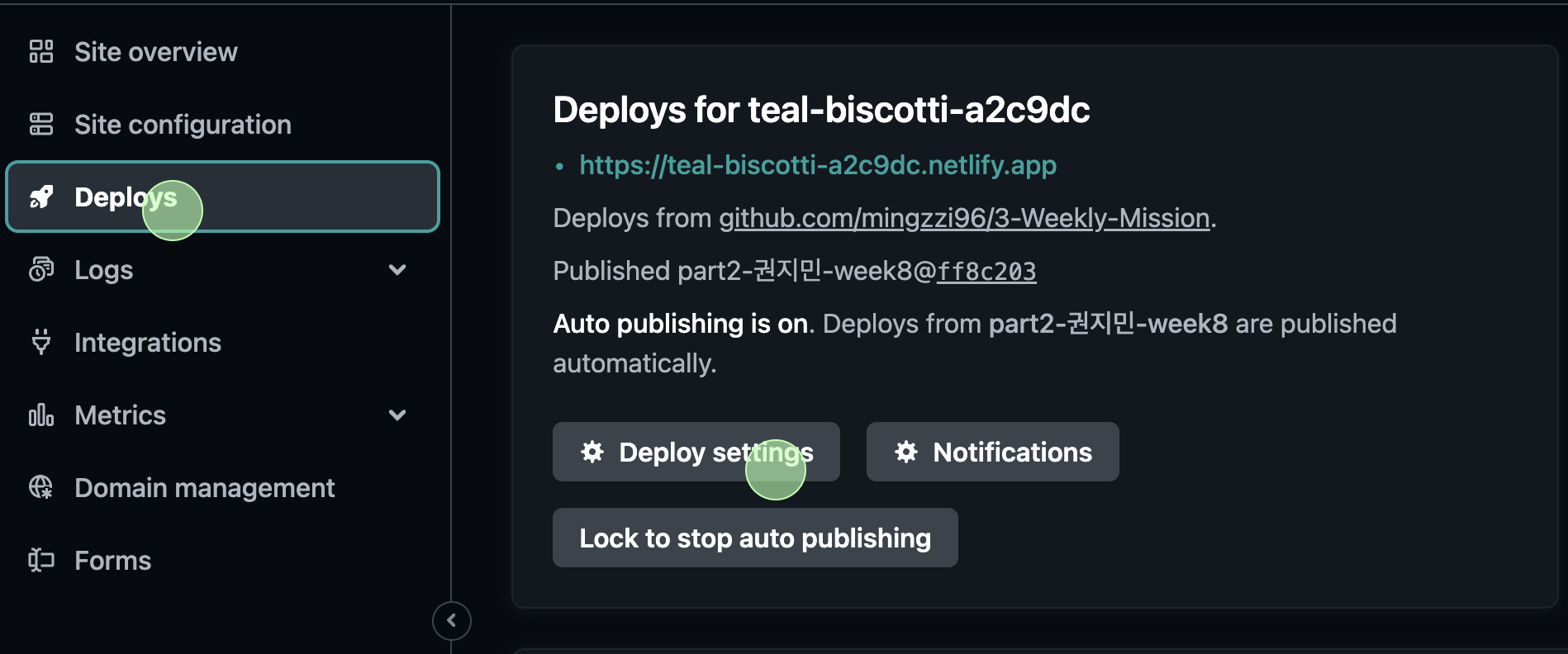
- Deploys → Deploy settings

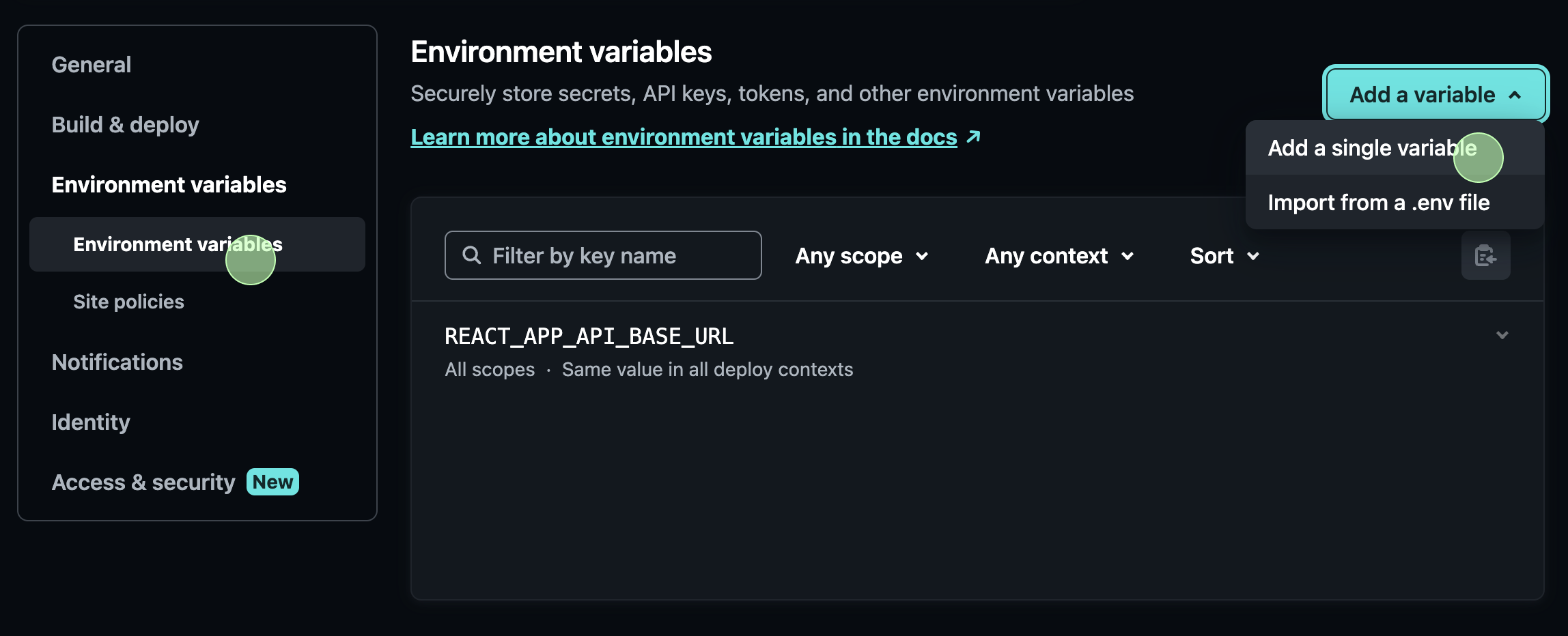
- Environment variables → Add a variable → Add a single variable (사실 어떤걸 선택하여도 차이가 없음.)

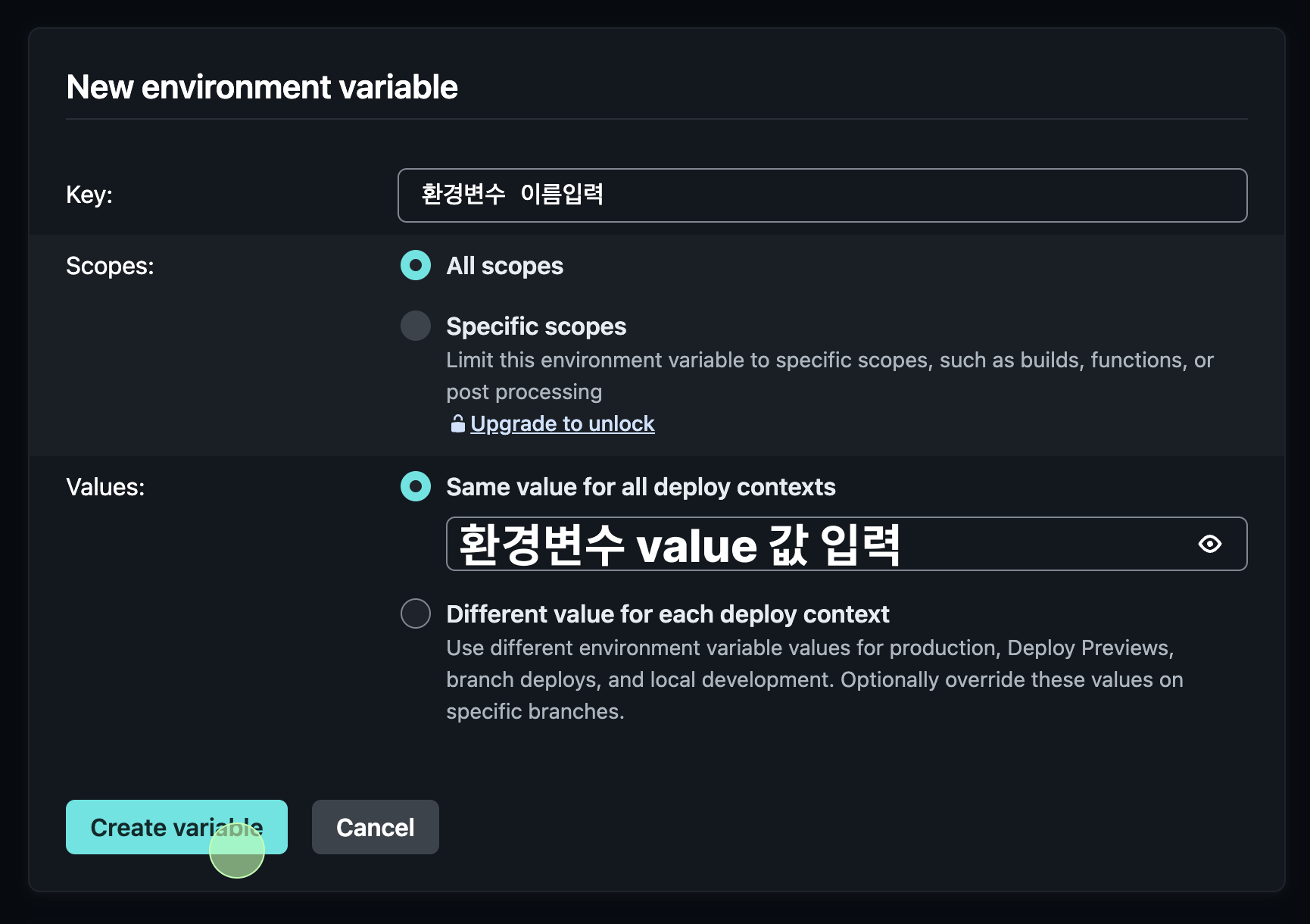
- 환경변수 key값 입력 → 환경변수 value값 입력 → Create variable
위와 같이만 따라해 주면 더이상 오류가 생기지 않는다!!!!!
🎀 주의 사항
- 환경 변수 특징과 주의사항을 확인하자 (여기서 확인 가능)
- 환경변수 추가 변경 사항이 적용되는데 시간이 걸릴 수 있음에 주의하자
- 만약 기다려도 반영 안되면 아무 커밋이나 반영해보면 해결된다.
