next-auth 로 손쉽게 OAuth 구현하기 - 기초 (Naver OAuth with Next.js 페이지 라우터)

🎀 시작 전 준비물
📌 next auth 설치하기
npm install next-authkakao, naver, google 기본적으로 다 제공하고 있어서 좋음.
📌 naver 에서 Application 등록하기
1. naver Developers 가입
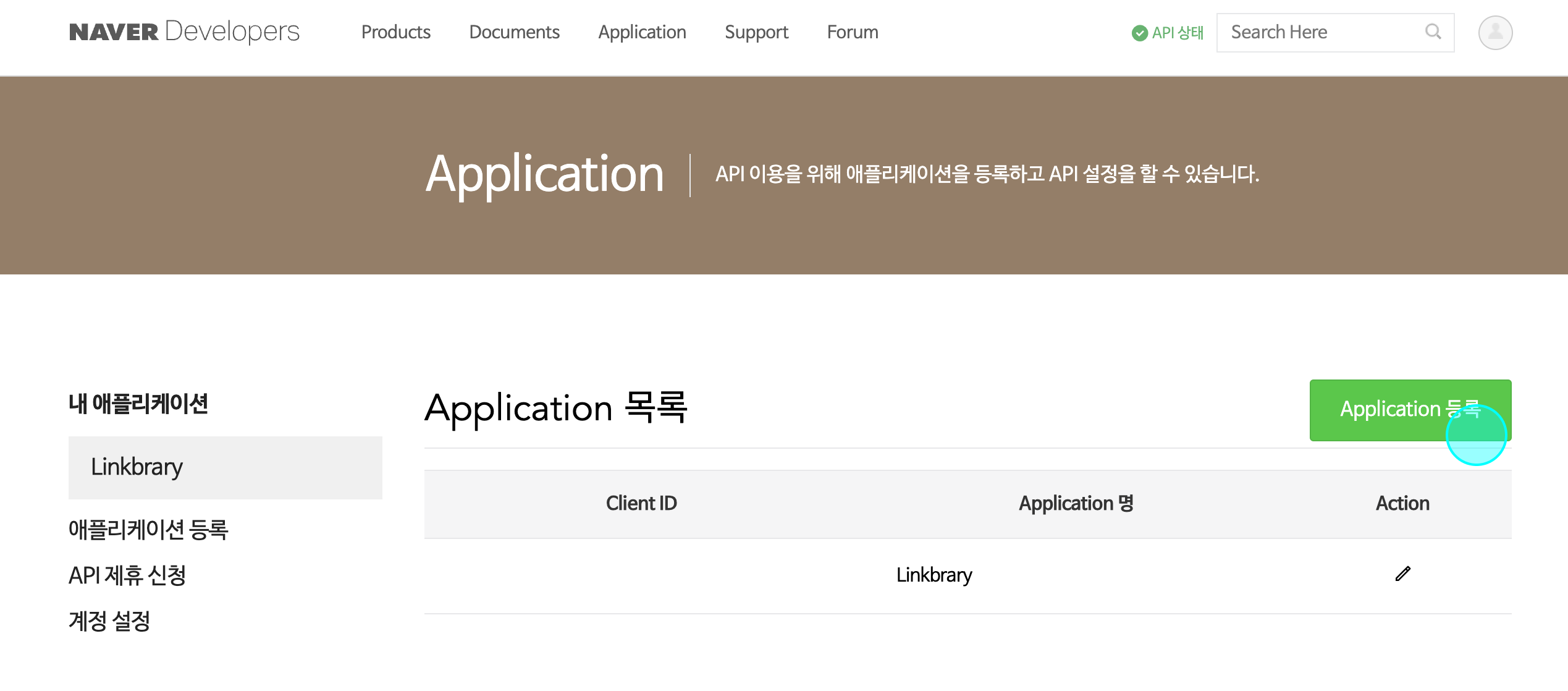
2. 내 어플리케이션 → Application 등록 버튼 클릭

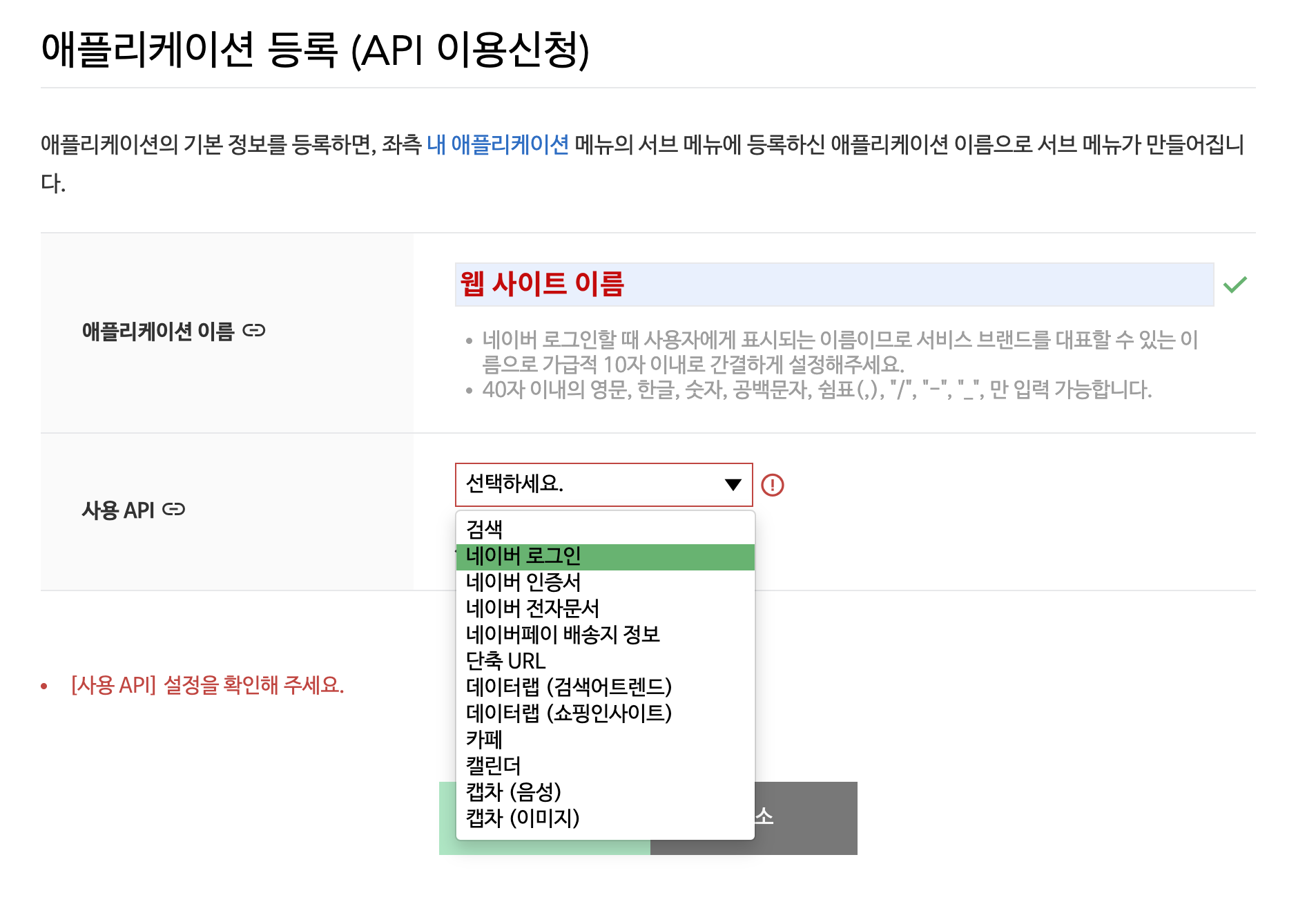
3. 내 어플리케이션 → Application 등록 버튼 클릭

- 애플리케이션 이름 입력
- 원하는 API 선택
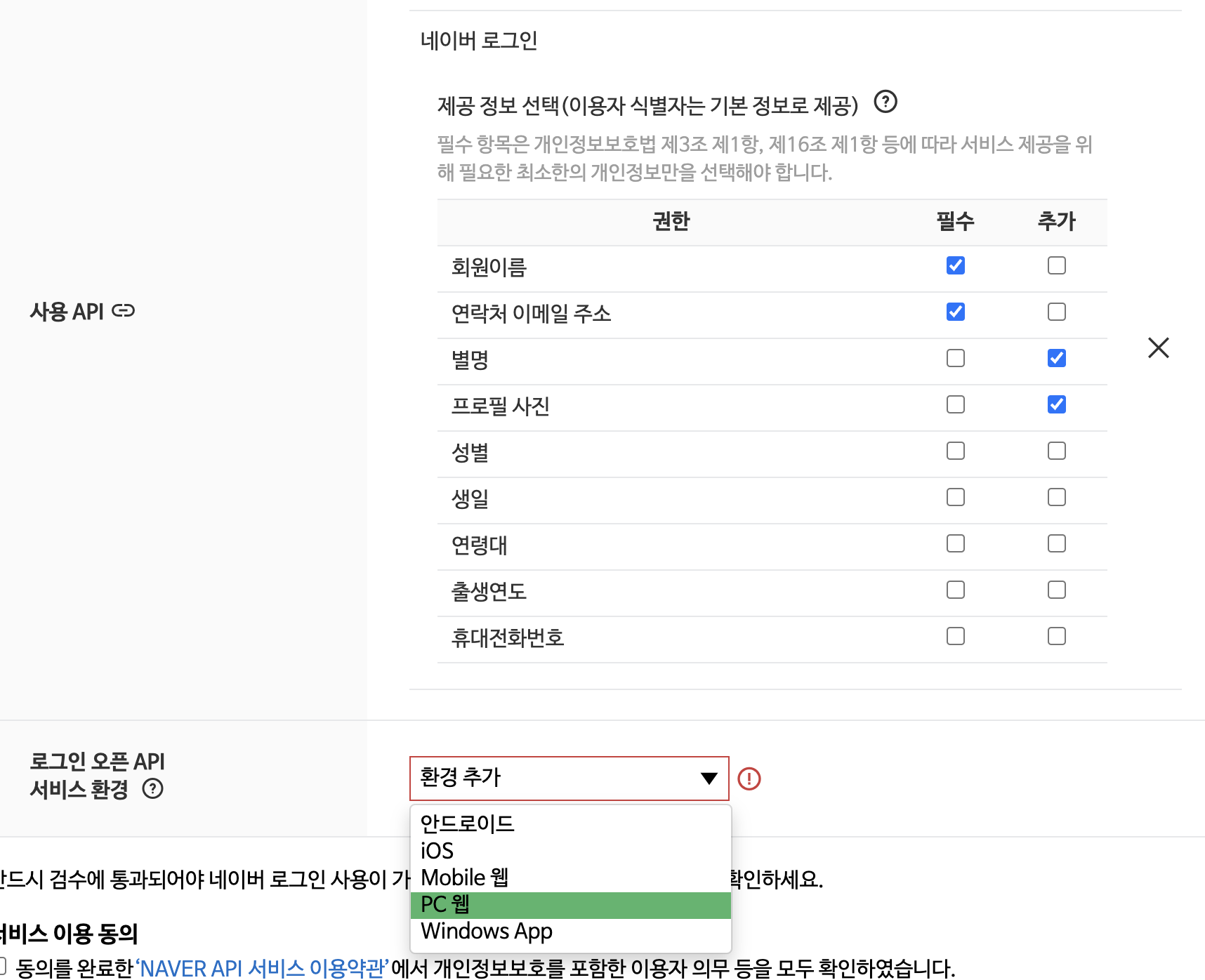
4. 수집하길 원하는 데이터 선택

- 네이버에서 수집하길 원하는 데이터 필수 / 추가 선택
- 서비스 환경 선택
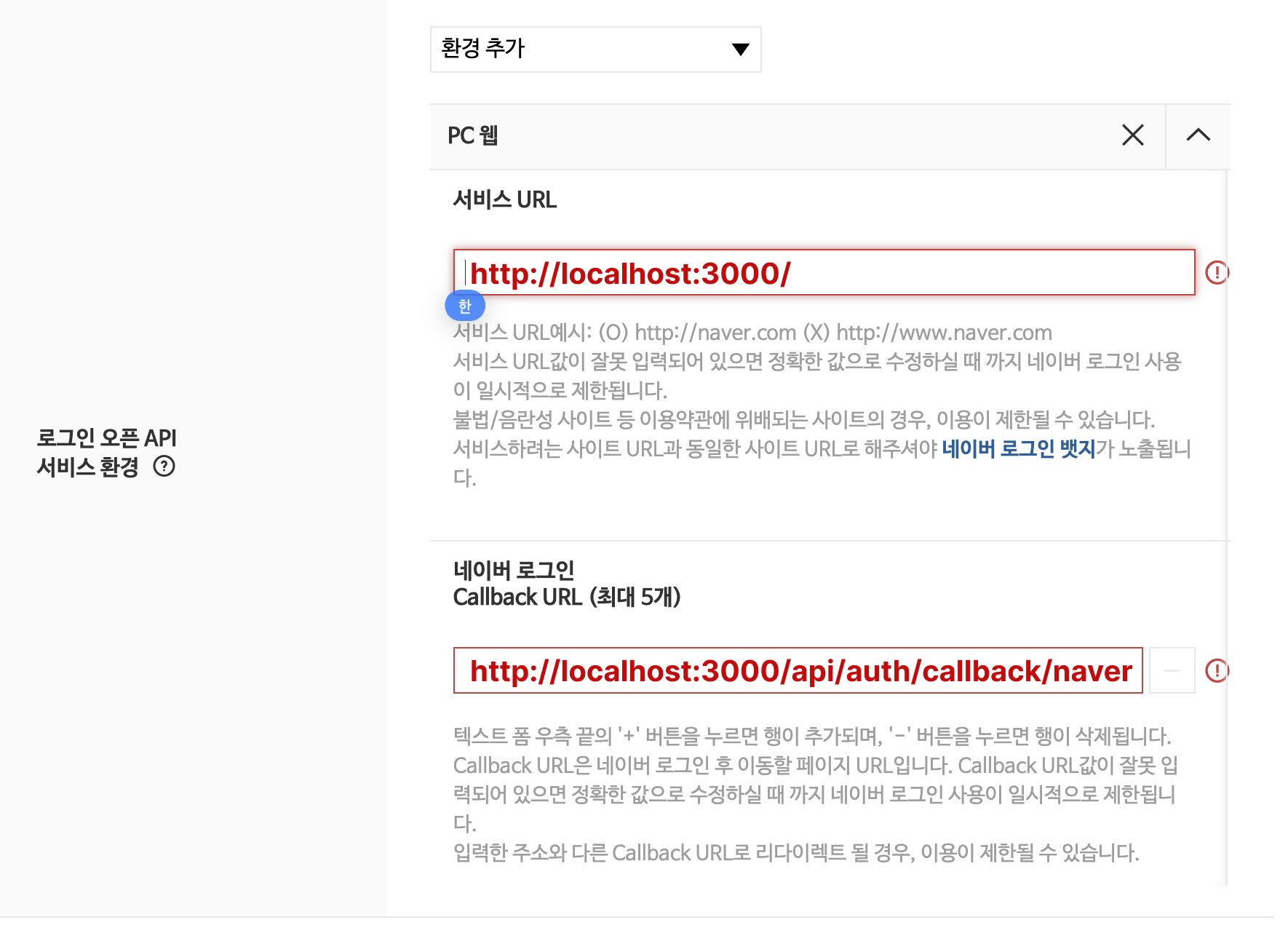
5. 서비스 환경에 알맞은 링크 추가 및 등록 완료.

❗️이미지에서는 개발환경에서 테스트를 위해 로컬 호스트 주소를 입력하였음.
배포후에는 배포 주소에 맞게 변경해주어야 정상 작동 됨.
서비스 URL: 서비스 웹사이트 URL 입력Callback URL: 웹사이트 주소 +/api/auth/callback/naver
이 Callback URL을 반드시 지켜야한다...
이거 내가 임의로 주는건줄 알고 아무거나 줬더니 500 에러가 계속 떴다
여러분들은 그런 실수 하지 마시길 😅
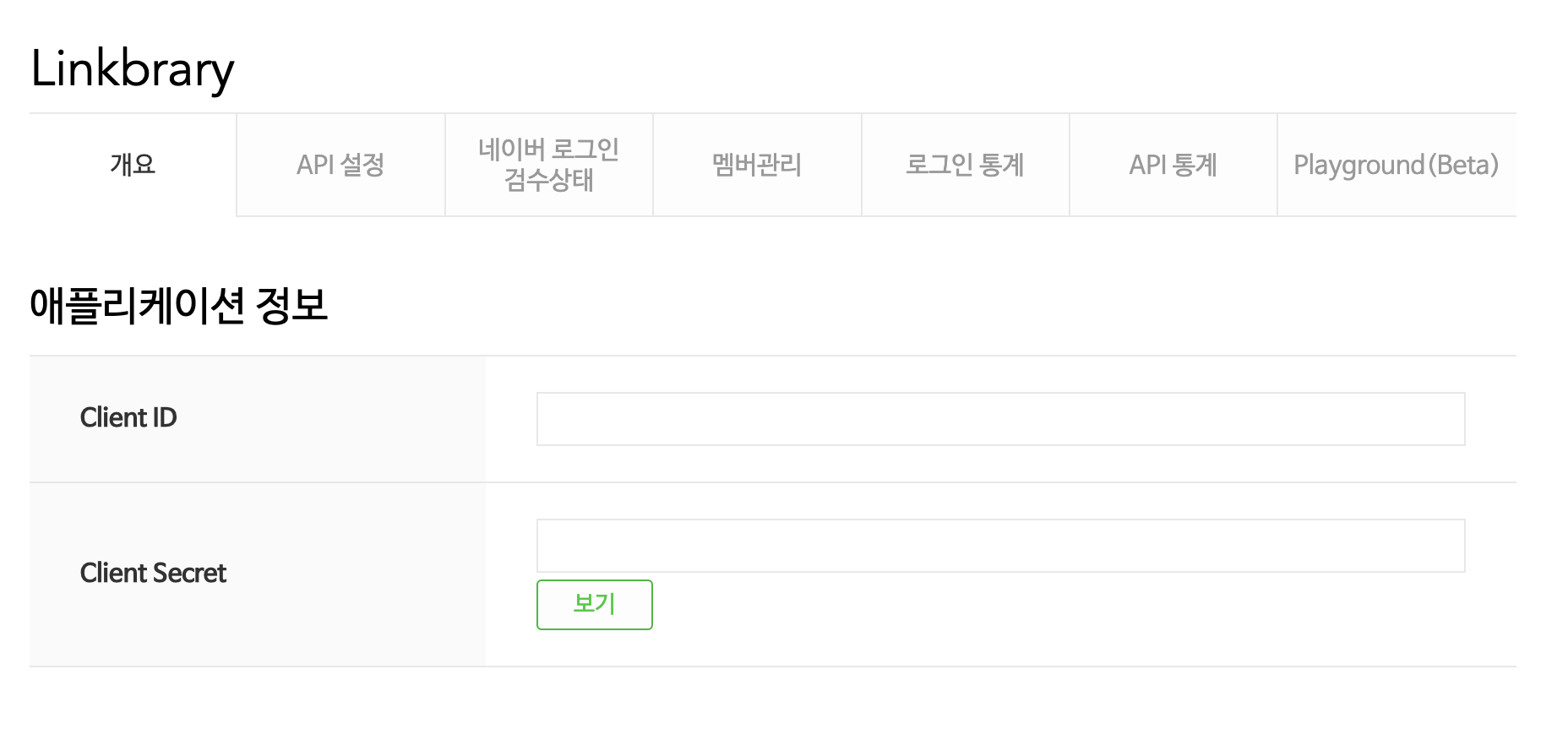
6. 개요에서 Client ID/Secret 확인 및 env 등록

client ID와 client Secret을 env에 등록하자.
NEXTAUTH_CLIENT_ID = ***
NEXTAUTH_CLIENT_SECRET = ***위와 같이 env에 등록해 줘야한다.
키 값이 노출되지 않도록 NEXT_PUBLIC_을 사용하지 않아야 한다.

그럼 이제 준비 완료!!
🎀 본격 작업 시작
❗️ 파일 경로에 특히 유의해 주세요.
그리고 코드는 그냥 복붙하는게 정신 건강에 좋음..
📌 NAVER Provider 생성
pages/api/auth/[...nextauth].ts
import NextAuth from 'next-auth/next';
// 특히 이부분 경로에 주의 요망
import NaverProvider from 'next-auth/providers/naver';
// env를 상수화 해서 불러오고 있음
import { API_NAVER_CLIENT_ID, API_NAVER_CLIENT_SECRET } from '@shared/constants/oauth';
const options = {
providers: [
NaverProvider({
clientId: API_NAVER_CLIENT_ID,
clientSecret: API_NAVER_CLIENT_SECRET,
}),
// kakao, google 등 원하는 OAuth 여러개 추가 가능
],
};
export default NextAuth(options);파일 경로 / 파일 이름, 그리고
next-auth/providers/naver 경로에 유의해서 작업하길 바람...
이것 때문에 고생을 많이 했으니까 ㅜㅡㅜ
📌 SessionProvider로 감싸주기
pages/_app.tsx
import { SessionProvider } from 'next-auth/react';
import type { AppProps } from 'next/app';
export default function App({ Component, pageProps: { session, ...pageProps } }: AppProps) {
return (
<>
...
<SessionProvider session={session}>
<Component {...pageProps} />
</SessionProvider>
...
</>
);
}session 정보를 담은 useSession 훅을 사용하기 위함이다.
📌 사용될 페이지에서 버튼 동작 시키기
src/shared/ui/oauth-box/oauth-box.tsx
// signIn을 next-auth에서 불러와야함
import { signIn } from 'next-auth/react';
import * as S from './oauth-box-style';
const OauthBox = () => {
return (
<S.OauthBox>
...
<button type='button' onClick={() => signIn('naver', { redirect: true, callbackUrl: '/' })}>
네이버
</button>
...
</S.OauthBox>
);
};
export { OauthBox };참고로 로그아웃도 간편하게 가능함
<button type='button' onClick={() => signOut()}>로그아웃</button>이렇게 해주면 끝이다.
🎀 트러블 슈팅
📌 Vercel 배포할 때 환경 변수 설정
로컬 환경에서는 문제가 전혀 없었다.
그런데 vercel에 배포 후, 자꾸만 500에러가 떴다.
환경 변수가 잘 못되었을 수도 있으니까 확인해봤는데 문제 없었다.
그래서 온갖 뻘짓을 다 해봤는데,,, 전혀 효과 없었음 ^^

버셀 네 이놈,,,,,,,,,,,,,
알고봤더니,
NEXTAUTH_CLIENT_ID = ***
NEXTAUTH_CLIENT_SECRET = ***위에서 미리 설정해주었던 두 환경 변수 이외에도, 두개가 더 필요하더라!
NEXTAUTH_URL = 홈페이지 주소/api/auth/signin
NEXTAUTH_SECRET = ***NEXTAUTH_URL: 홈페이지 주소/api/auth/signinNEXTAUTH_SECRET: 발급을 받아서 넣어 줘야함
NEXTAUTH_SECRET 어캐 발급함?? (공식 문서 참고)
$ openssl rand -base64 32터미널에서 해당 커맨드 라인을 입력하면 특정 값을 반환해준다.
해당 값을 환경 변수에 넣어주도록 하자!
아 이것도 모르고 꽤나 고생했다 ㅎㅎㅎㅎㅜㅜ
🎀 최종 결과물

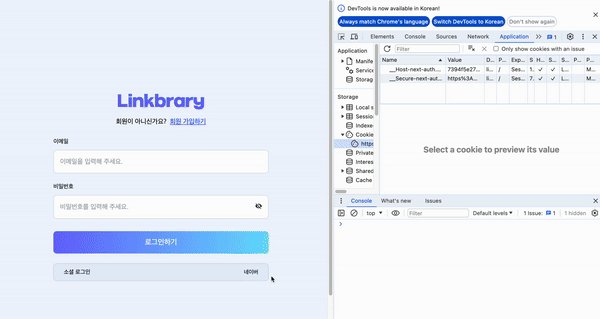
- 네이버 로그인 버튼 누름
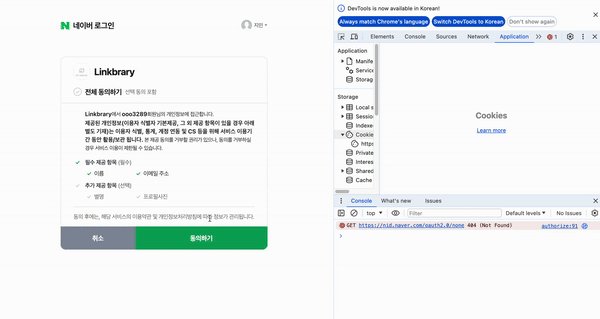
- 네이버 로그인 화면 이동 및 동의 선택
- 로그인 성공 (session 에 담김)
- 로그아웃 클릭하면 session에 담긴 정보 삭제됨
