
🎀 문제 상황

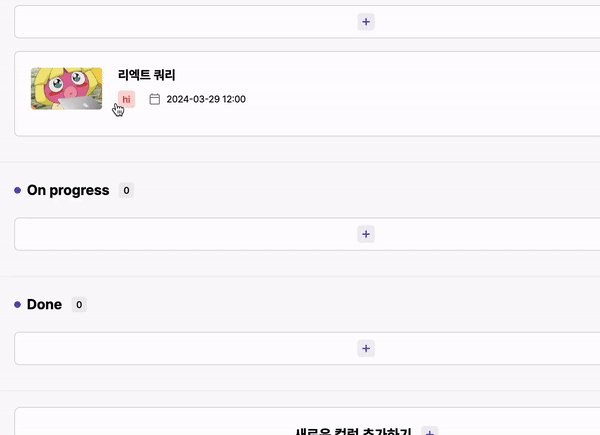
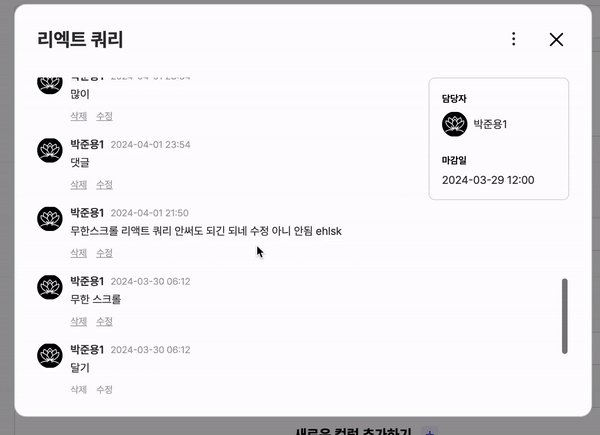
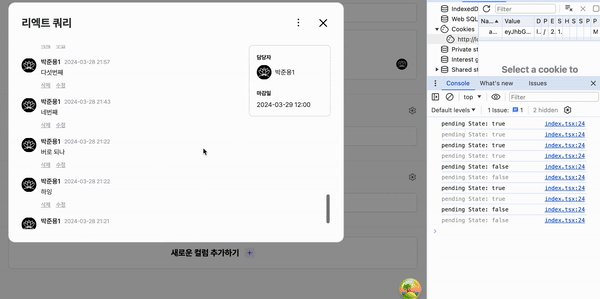
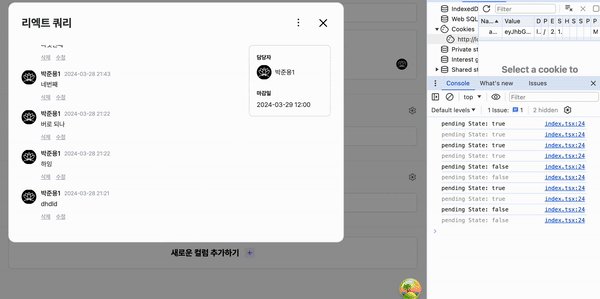
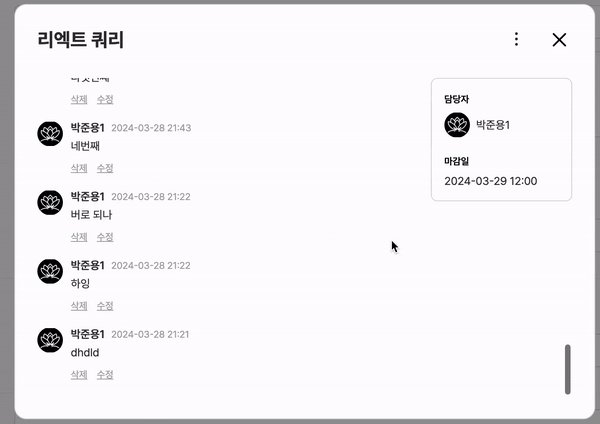
댓글 무한 스크롤을 구현하였는데, 위 이미지에서 보이는 것 처럼
10개의 댓글이 추가적으로 불러와져야 하는 상황에 깜빡임 현상을 발견하게 되었다.
🎀 문제가 생기는 이유

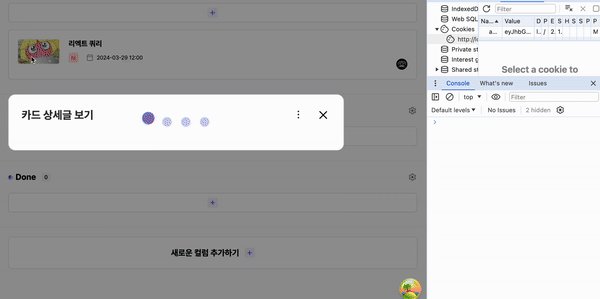
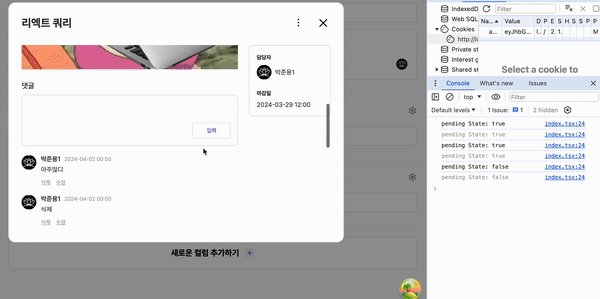
gif 우측 console을 자세히 보면
댓글 불러올 때 마다 pending 상태가 true -> false로 반복되고 있다.
새로운 10개의 댓글 쿼리를 요청할 때 마다
완전히 새로운 쿼리 새로 받아오는 것으로 인식을 하기 때문에
pending 상태로 돌아갔다가 success 상태로 돌아오는게 반복되기 때문이다.
🎀 해결 방법
placeholderData를 사용해서 해결해 보자.
placeholderData를 이용하면 부드러운 UI 전환이 가능하다고 한다.
이전 상태를 유지해서 보여주다가 새로운 데이터의 pending 상태가 false가 되면
자연스럽게 새로 fetch 된 데이터로 바꿔서 보여줄 수 있다고 한다. 😲✨
import { ... , keepPreviousData } from '@tanstack/react-query';
const useCommentQuery = (size: number, cardId: number) => {
const {
isLoading: isCommentLoading,
isError: isCommentError,
data: commentData,
isSuccess: isCommentSuccess,
isPending: isCommentPending,
} = useQuery<CommentData, AxiosError>({
queryKey: ['comments', size, cardId],
queryFn: () => getComments(size, cardId),
placeholderData: keepPreviousData, // 이 한줄만 추가하면 끝임 ㄷㄷ
});
return { isCommentLoading, isCommentError, commentData, isCommentSuccess, isCommentPending };
};
export default useCommentQuery;keepPreviousData를 사용해서 이전 데이터를 placeholderData에 넣어주기만 하면 끝이다!
너무너무 쉽죠??
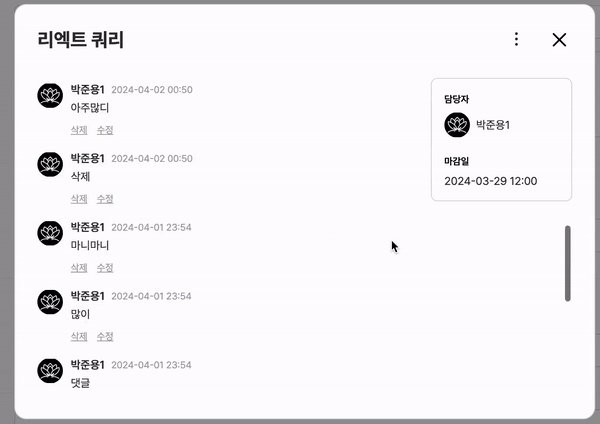
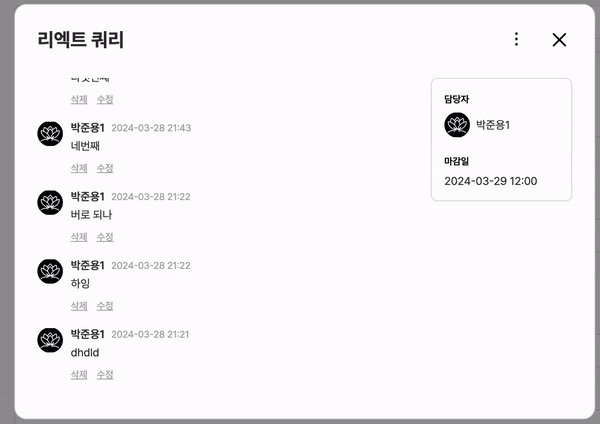
🎀 결과

깜빡임이 뭐죠??
너무 부드럽게 잘 된다 ㅎㅎㅎ