
🎀 문제 상황

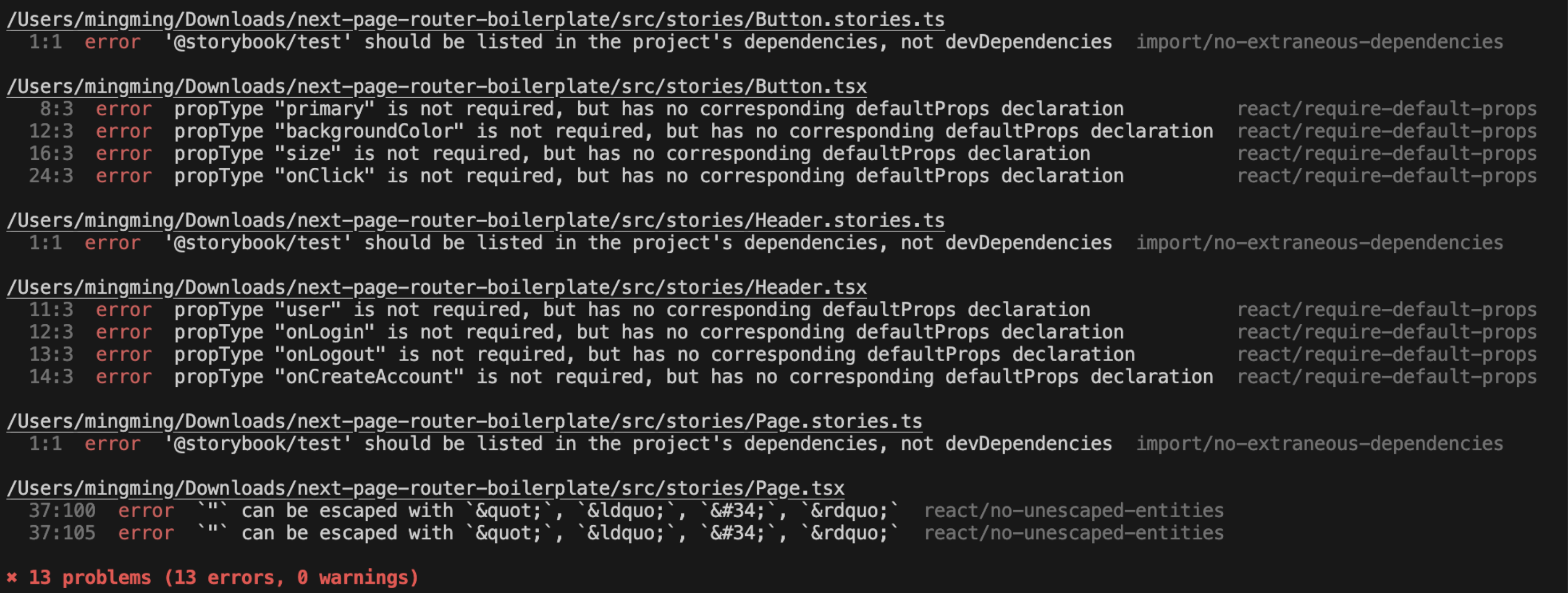
storybook에서 예제로 제공하는 파일에 수많은 lint 에러가 떴다.
🎀 해결 방법
📌 devDependency에 설치된 storybook 사용 오류 해결
['@storybook/react' should be listed in the project's dependencies, not devDependencies](https://stackoverflow.com/questions/70585870/eslint-error-storybook-react-should-be-listed-in-the-projects-dependencies)위 에러는
devDependency에 설치된 storybook의 사용을 허용시킴으로써 해결하였다.
"rules": {
"import/no-extraneous-dependencies": [
"error",
{
"devDependencies": [
"**/*.stories.*",
"**/.storybook/**/*.*"
],
"peerDependencies": true
}
]
}📌 props의 기본 데이터에 대한 오류 해결
propType "primary" is not required, but has no corresponding defaultProps declaration.해당 props 는 필수가 아니라서 , props가 전달되지 않았을 때 표시할 기본 데이터가 없어서 생기는 오류다.
"rules": {
"react/require-default-props": "off",
}위와 같이 lint rules에서 해당 오류를 내는 구문을 꺼주었다.
