
🎀 브라우저란?
웹 페이지, 이미지, 비디오 등의 콘텐츠를 수신, 전송 및 표현하는 소프트웨어이다.
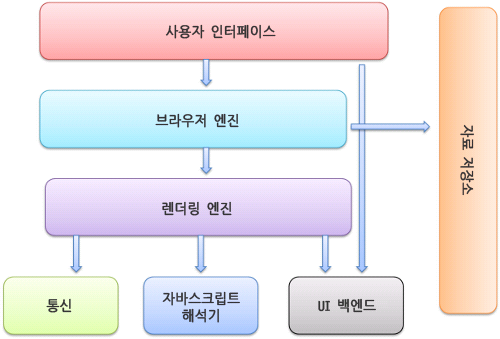
🎀 브라우저 구조

- 사용자 인터페이스: 주소 표시줄, 각종 버튼(이전/다음, 새로고침, 설정, 닫기 등), 북마크 메뉴 등. 요청한 페이지를 보여주는 영역을 제외한 나머지 모든 부분을 의미한다.
- 브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어해주는 엔진이다. 자료 저장소를 참조하며 로컬에 데이터를 읽기/쓰기 하면서 다양한 작업을 한다.
- 렌더링 엔진: 요청한 콘텐츠를 표시한다. 요청한 웹 페이지의 HTML과 CSS를 파싱하여 화면에 표시한다.
- 통신: HTTP 요청과 같은 네트워크 호출에 사용된다.
- 자바스크립트 해석기: 자바스크립트 코드를 해석하고 실행한다.
- UI 백엔드: input, select 와 같이 기본적으로 지원하는 요소를 그린다. OS 사용자 인터페이스에서 정해준 것들을 사용한다.
- 자료 저장소: 쿠키, 로컬 스토리지와 같이 로컬 영역에 저장해야 하는 모든 종류의 데이터들을 저장한다.
🎀 DOM이란?
웹 페이지에 나타나는 HTML 문서 전체를 객체로 표현한 것이다.
각 객체를 노드(Node)라는 용어로 표현하고, 태그는 요소 노드, 문자는 텍스트 노드로 구분되어 진다.
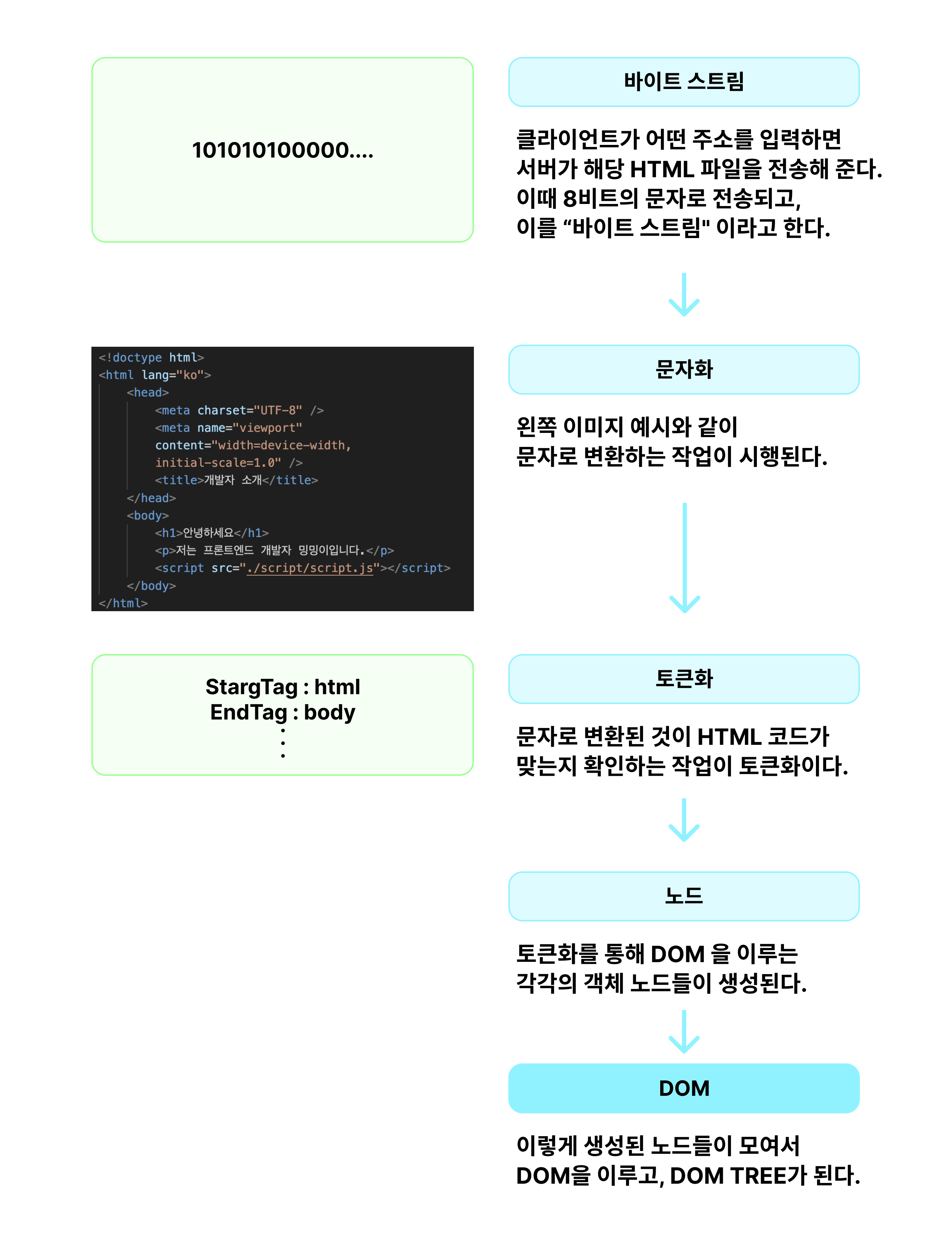
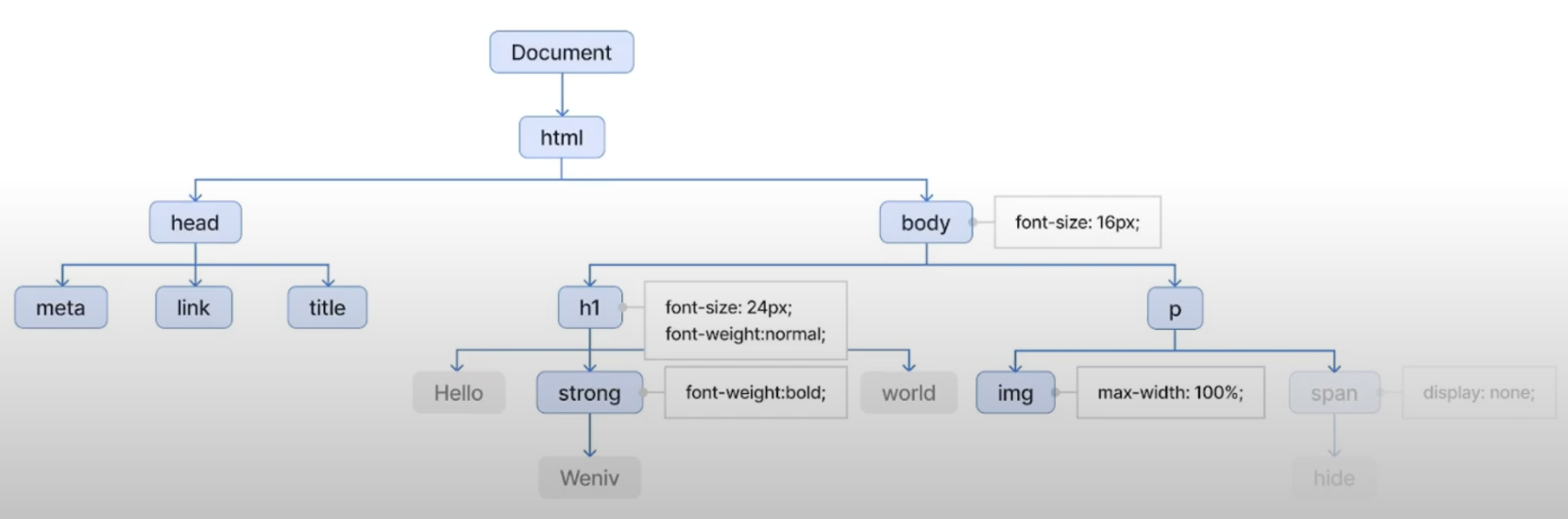
🎀 1단계 :: HTML 파싱 → DOM TREE 생성
📌 HTML 파싱

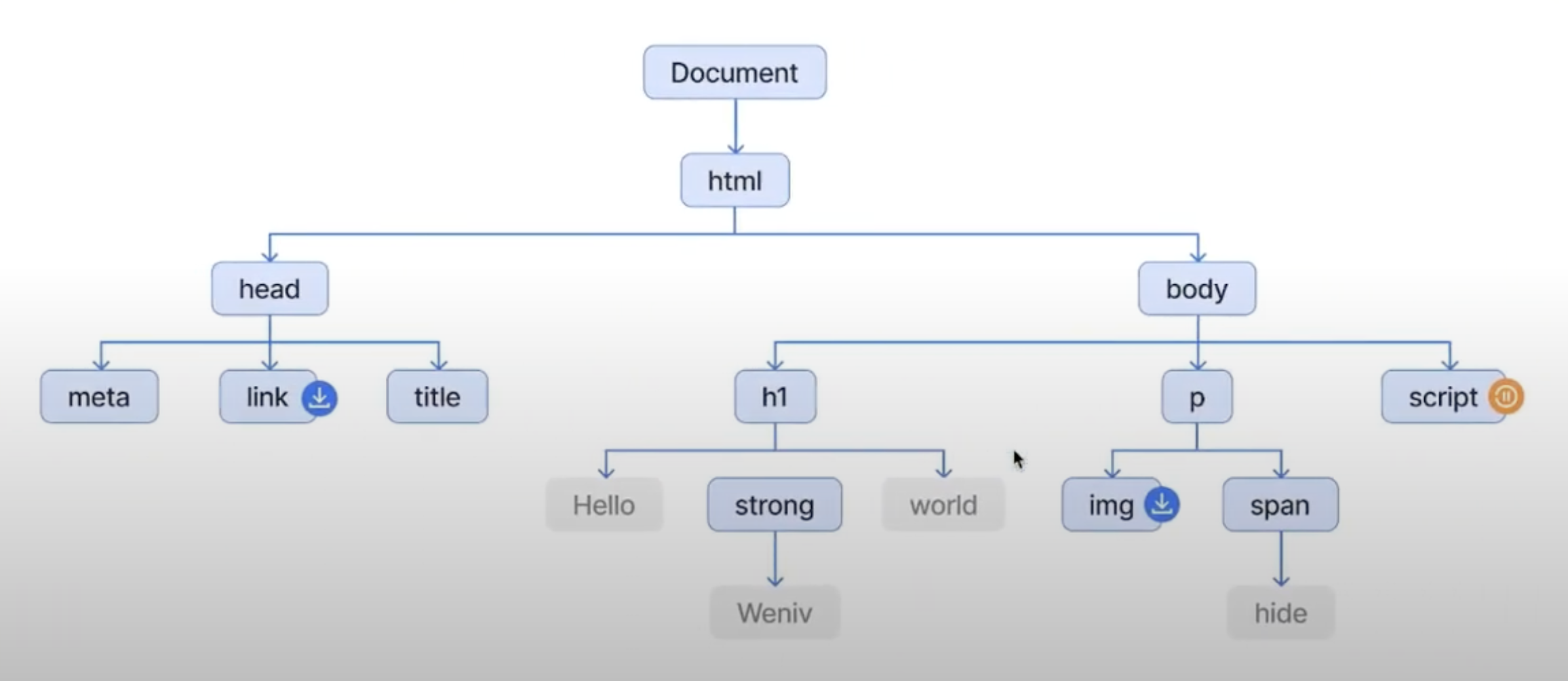
📌 DOM TREE 생성

- link, img, script 태그와 같은 외부 요소들을 만나면 DOM 생성을 중단하고 다운로드나 해석하는 동작을 먼저 시도 한다.
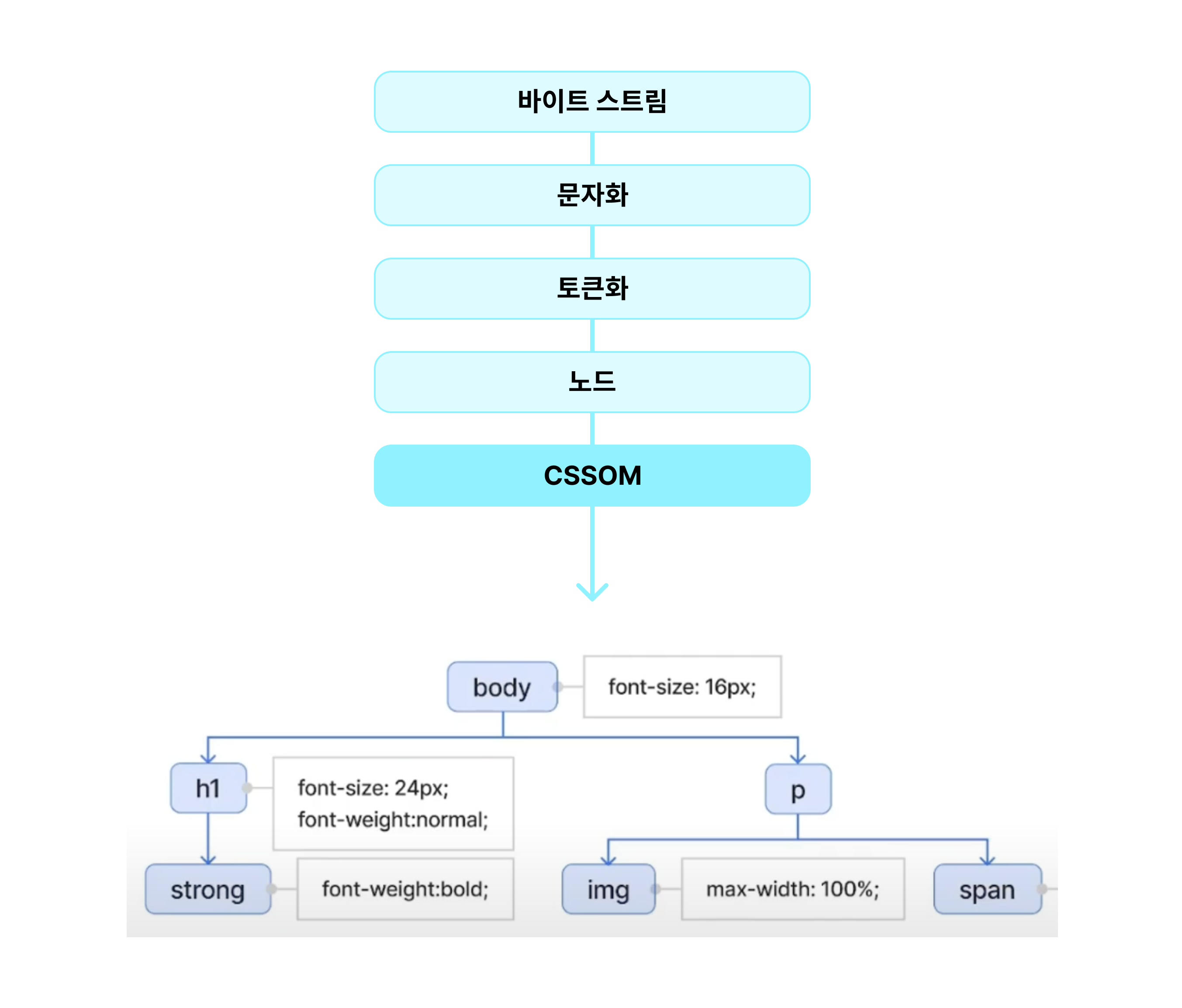
🎀 2단계 :: CSS 파싱 → CSSOM 생성
HTML 파싱 과정과 상당히 유사하다.

- CSSOM은 CSS Object Model의 약자이다.
🎀 3단계 :: 렌더 트리 생성

DOM 트리 정보와 CSSOM 정보를 하나로 합친 트리라고 생각하면 된다.
📌 레이아웃
padding, margin, height, width,
position, left, top, right, bottom,
border, border-width, display, float, font-family ...- 요소의 크기나 좌표(left, top, float ...)와 같은 정보를 담은 레이아웃 트리를 생성하는 것이다. 한마디로 렌더 트리의 크기 등을 계산하여 배치하는 것을 의미한다.
- display:none; 속성이 적용된 요소의 경우 렌더 트리에 포함되지 않는다.
웹접근성을 따져보았을 때, 해당 속성이 적절한지를 따져봐야한다.
📌 페인트
background, box-shadow, color, outline,
text-decoration, border-style, border-radius...- 렌터 트리 정보를 따라가며 레이어를 생성하고, 그 안의 요소마다 색상, 이미지, border, 그림자 등의 시각적인 부분을 그려주는 작업이다.
📌 Composite
- 페인트 단계에서 만들어진 레이어들을 스크린에 px로 표현해 준다.
- 나누어진 레이어들을 하나로 합성해서 하나의 페이지처럼 보이도록 해준다.
🎀 수정 단계 :: 리플로우, 리페인트
📌 리플로우
- 레이아웃 단계를 재실행하는 것
위 속성들을 수정하여 레이아웃을 변경하는 경우, 브라우저는 렌더 트리를 재생성하게 된다.
당연히 레이아웃 다음 단계인 페인트 단계도 다시 실행되어야만 한다.
브라우저 입장에서는 리플로우 단계에서 속성이 변경되는 것은 부담스러운 일이다.
📌 리페인트
- 페인트 단계를 재실행하는 것
만약 리플로우 단계를 거쳐야만 하는 css 속성이 수정되는 것이 아니라면,
리플로우 단계부터 재시작할 필요 없이 리페인트 단계부터 재실행되기도 한다.
📌 transform, opacity
이 두 속성은 리플로우, 리페인트 단계를 생략할 수 있다.
브라우저는 DOM Tree를 건들일 필요가 없게되고, 굉장히 쾌적한 렌더링을 실행할 수 있다.
그래서 애니메이션을 다룰때 가장 많이 이용되어지는 속성이다.

어리바리 곤듀 오늘도 지식 가득 채웠따 🪄
참고 영상 :: 유튜브
