🎀 react-redux 라이브러리 설치
$ npm install react-redux🎀 connect 사용하여 header.jsx 리펙토링
import React, { Component } from 'react';
// connect를 react-redux로 부터 import
import { connect } from 'react-redux';
class header extends Component {
render() {
return (
<header>
<h1><a href='#welcome' onClick={function(){
// 이 component에 props로 전달된 onClick함수를 호출.
this.props.onClick()
}.bind(this)}>WEB</a></h1>
world wide web
</header>
);
}
}
// header를 connect함수를 통해 redux를 위한 가짜 컴포넌트로 감싸서 걔를 export한다.
export default connect()(header);Header에 줄 props를 아래 connect에 달려있는 것이다.
Header에서 발생한 event 콜백을 호출하는 props 필요.
그래서 두번째 인자로 전달.
// header를 connect함수를 통해 redux를 위한 가짜 컴포넌트로 감싸서 걔를 export한다.
export default connect(
null,
function(dispatch){
return {
// a 태그 onClick 안에서 실행되는 props로 받아온 onClick 그대로 가져와서 함수로 호출
onClick: function(){
dispatch({type:"CHANGE_MODE", mode:"WELCOME"})
}
}
}
)(header);🎀 Provider의 사용
react-redux를 사용하기 위해서는,
얘네가 제공하는 방식대로 redux store를 제공해 줘야한다.
index.js
import { Provider } from 'react-redux';
import store from './store';provider 및 store.js를 import한다.
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store={store}>
<React.StrictMode>
<App />
</React.StrictMode>
</Provider>
);root를 위와 같이 감싸준다.
🎀 redux devtools
리덕스 개발자 도구를 사용하면 현재 스토어의 상태를 개발자 도구에서 조회 할 수 있다고 하니 당장 깔자.
1. chrome redux devtools App 설치.
https://chrome.google.com/webstore/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd?hl=ko
위 링크로 들어가서 확장 프로그램 설치
2. store.js
https://github.com/reduxjs/redux-devtools/tree/main/extension#installation
위 사이트에서 코드 확인 가능
export default createStore(reducer, window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__());위와 같이 이상한 코드를 입력해 준다.

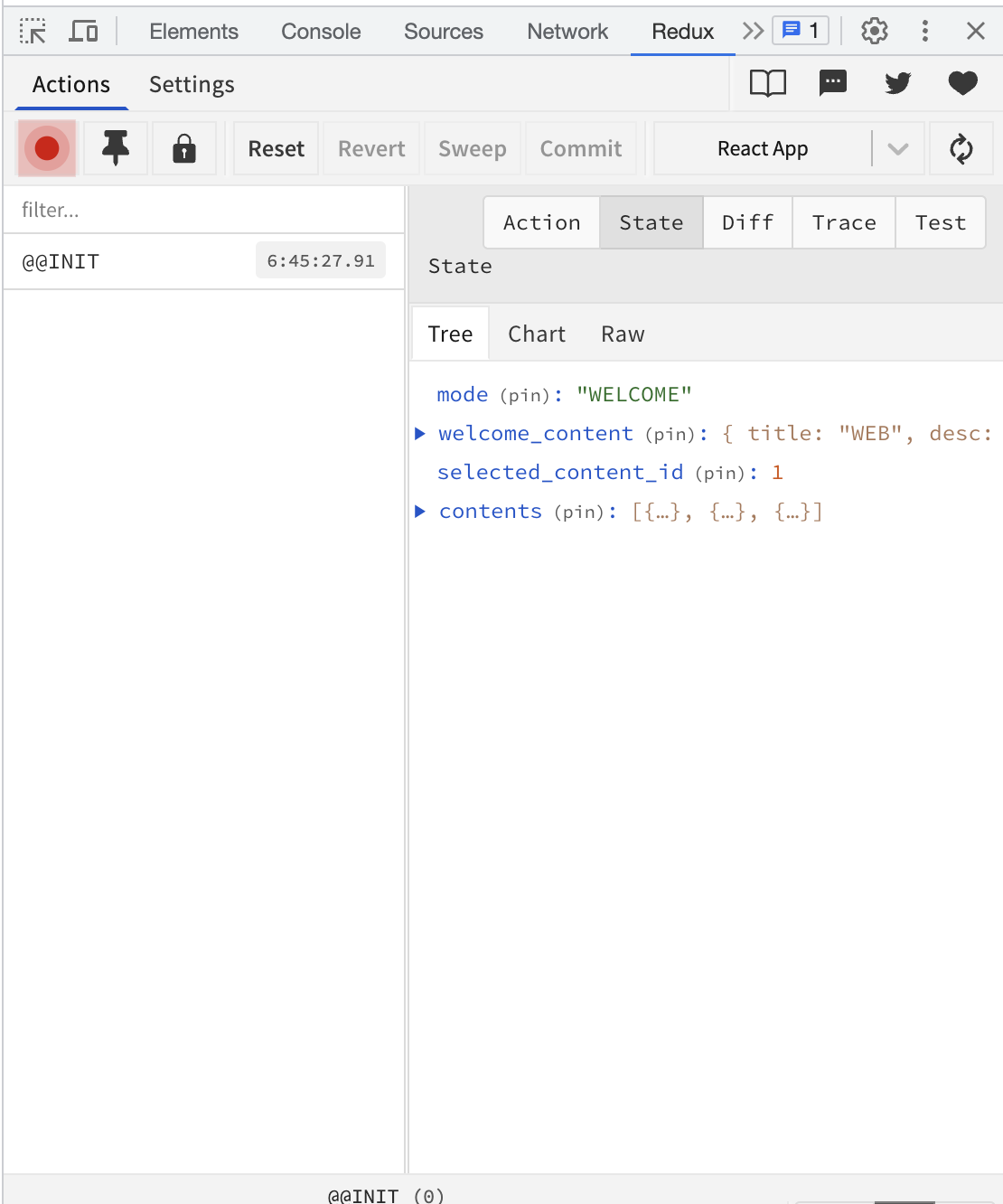
위와 같이 개발자 도구에 redux 탭이 생긴다.
🎀 상태 변경 잘 되는지 확인
mode 변경이 잘 이뤄지는지 확인하기 위함.
store.js
const initState = {
mode: "READ",
}모드를 WELCOME에서 READ로 바꾼다 (테스트를 위함)
그리고 action을 추가해서 동작시켜 준다.
function reducer(state=initState, action){
if(action.type === "CHANGE_MODE"){
return {...state, mode:action.mode}
}
return state;
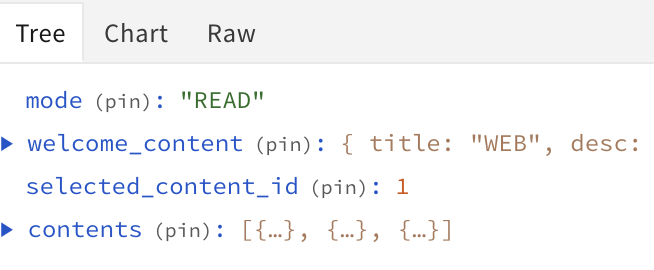
}결과는 dev tools에서 확인 가능하다.

처음에는 내가 설정해 준 대로 READ mode.
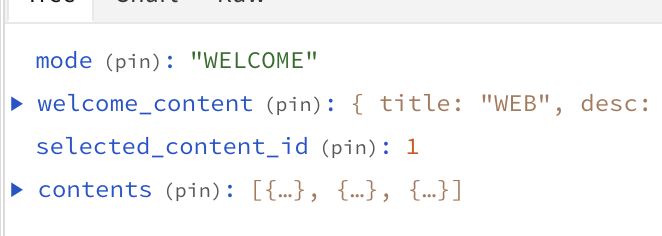
header에 h1 클릭하면?

mode가 잘 변경 되어진 것을 확인하였다.
