
본 시리즈는 모던 자바스크립트 Deep Dive 책을 참고하여 작성하고 있습니다.
변수란?
프로그램은 데이터를 입력받아서, 이를 처리하고, 그 결과를 출력하는 방식으로 동작한다. 이처럼 프로그램이 동작하기 위해서 데이터를 저장하고 처리하기 위해 사용되는 개념이 변수이다. 변수는 데이터를 저장하기 위해 프로그램에 의해 이름을 할당받은 메모리 공간이다. (출처) 다시 말하자면, 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 혹은 메모리 공간을 식별하기 위한 이름이다.
컴퓨터는 CPU를 사용해 연산을 수행하고, 메모리를 사용해서 데이터를 기억한다. 메모리는 데이터를 저장할 수 있는 메모리 셀의 집합체이다. 각 메모리 셀은 고유 메모리 주소를 가지며, 이 주소는 메모리 공간의 위치를 나타낸다. 연산을 수행할 때 사용되는 값은 메모리 공간 어딘가에 저장되고, 그 값을 CPU가 읽어 연산을 수행한다. 연산의 결과값 또한 메모리에 저장된다.
- 변수: 데이터를 저장하기 위해 프로그램에 의해 이름을 할당받은 메모리 공간.
- CPU: 연산을 수행하는 장치
- 메모리: 데이터를 저장하는 공간
메모리에 있는 값을 사용하기 위해서는 사용하고 싶은 값이 어디에 있는지를 알아야 한다. 각 메모리 셀은 메모리 주소값을 가지고 있기 때문에, 그 주소값을 통해 메모리 셀의 값에 접근할 수도 있다. 그러나 이 경우 여러 문제점이 있다.
- 실수로 의도한 메모리 주소가 아니라 다른 메모리에 접근하여 운영체제가 사용하는 값을 변경한다면 치명적 오류가 발생할 수 있다.
- 연산을 할 때마다 항상 같은 메모리 주소에 값이 할당되는 것이 아니다. 코드를 실행할 때마다 값이 저장되는 메모리 주소값이 바뀌므로 메모리 주소값을 미리 알 수 없다.
따라서 메모리 주소를 직접 사용하는 것 대신에 사용되는 것이 변수이다. 변수를 사용하면 메모리에 값을 저장한 후에 다시 사용하고 싶을 때 또 읽어들여 재사용할 수 있다. 즉 변수는 값의 위치를 가리키는 상징적인 이름이라고 할 수도 있다. 변수는 컴파일러나 인터프리터에 의해서 메모리 공간의 주소로 치환되기 때문에 개발자는 메모리 주소에 대해 알아야 할 필요가 없으며, 더 안전하게 값을 관리할 수 있다.
변수 선언
변수 선언은 변수를 생성하는 것이다. 변수를 사용하려면 반드시 변수를 먼저 선언해야 한다. 변수를 선언할 때는 var let const 의 세 가지 키워드를 사용할 수 있다. 이 키워드는 모두 ‘뒤에 오는 변수 이름으로 새로운 변수를 선언할 것’을 지시하는 키워드이다. 지금은 변수를 선언할 때 var 키워드만 사용하고, 세 키워드의 차이는 아래에서 더 자세히 알아본다.
변수 선언은 아래와 같이 할 수 있다.
var name = 10;
name은 변수의 이름이다. 식별자라고도 부른다.- 10은 변수에 저장되는 값으로, 변수 값이라고 부른다.
변수를 선언할 때, 식별자에는 네이밍 규칙이 있다.
- 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있다.
- 식별자는 특수문자를 제외한 문자, 언더스코어(_), 달러 기호($)로 시작해야 한다.
- 숫자로 시작하는 것은 허용하지 않는다.
- 예약어는 식별자로 사용할 수 없다.
var name = 10;
위의 코드는 변수의 선언과 할당을 한 번에 한 경우이다. 선언과 할당은 따로 할 수도 있고, 한번에 할 수도 있다. 변수를 선언했다면 name 식별자를 호출해서 그 변수에 담긴 값을 참조할 수 있다. 이 경우 name 변수를 통해서 10이라는 값을 얻을 수 있을 것이다.
- 선언: 변수를 생성하는 것, 자바스크립트 엔진에 식별자의 존재를 알리는 것
- 메모리 공간을 확보하고, 확보된 메모리 공간의 주소를 연결하여, 값을 저장할 수 있게 준비
- 처음 변수를 선언하면, 변수에는 쓰레기값이 들어가 있는 것이 아니라
undefined라는 값이 할당되어 초기화된다. 따라서 처음 값을 할당하지 않고 변수를 참조해도 에러가 발생하지 않는다.
- 할당(대입, 저장): 변수에 값을 저장하는 것
- 참조: 변수에 저장된 값을 읽어 들이는 것
- 선언하지 않은 식별자에 접근하면 ReferenceError(참조 에러)가 발생한다.
변수 선언의 실행 시점
자바스크립트에서는 변수 호이스팅이라는 독특한 특징이 있다. 호이스팅이란, 선언문 코드가 코드의 가장 위로 끌어 올려진 것처럼 동작하는 현상이다.
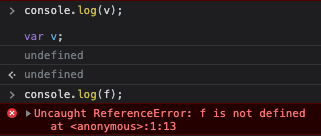
console.log(v);
var v;위 코드를 실행하면 어떻게 될까? 앞에서 선언하지 않은 식별자에 접근하면 ReferenceError가 발생한다고 했으니 오류가 발생할까? 실제로 이 코드를 실행시켜 보면 undefined라는 값이 콘솔에 출력된다. 비교를 위해서 선언하지 않은 변수인 f 에 접근해 보자. 아마 참조 에러가 발생할 것이다.

그렇다면 아래 코드를 실행하면 어떤 값이 출력될까?
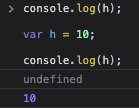
console.log(h);
var h = 10;
console.log(h);위의 변수 v는 선언 후에 따로 값을 할당하지 않아 undefined가 출력되었으니, 이번에는 두 개의 console.log 모두 10이 출력될까?

그렇지 않다. 첫 번째 console.log에서는 undefined가 출력된다. 왜냐하면 위의 코드는 사실상 아래와 같이 처리되기 때문이다.
var h;
console.log(h);
h = 10;
console.log(h);이처럼, 변수 선언문이 가장 위로 끌어올려진 것과 같은 현상을 변수 호이스팅이라고 한다. 변수 호이스팅이 일어나는 이유는 변수 선언은 런타임 이전에 실행되고, 값의 할당은 런타임 시점에 실행되기 때문이다. 그리고 변수가 선언되면 자동으로 undefined로 초기화되므로, 참조 에러가 발생하지 않고 undefined라는 값을 얻을 수 있었다.
- 런타임: 소스코드가 순차적으로 실행되는 시점

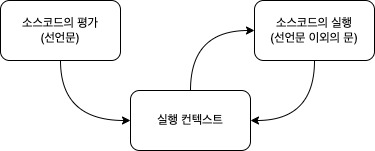
자바스크립트의 모든 소스코드는 평가와 실행, 두 가지의 과정으로 나뉘어 처리된다. 이 내용은 이후에 실행 컨텍스트 내용을 다룰 때 더 자세히 이야기한다.
- 소스코드의 평가 과정: 변수나 함수 등의 선언문을 미리 실행하는 과정
- 소스코드의 실행(런타임): 값을 할당하고 소스코드를 실행하는 과정
var의 문제점
그런데 변수 호이스팅에는 문제가 있다. 다른 언어의 경우, 변수를 선언하는 코드보다 더 이전 시점에 실행될 것으로 생각되는 부분에서 선언되지 않은 변수에 접근하려고 하면 보통 에러가 발생한다.
a = 10; // ERROR
int a;그런데 자바스크립트의 경우, 변수를 선언하는 줄보다 위에 있는 코드에서도 변수에 값을 할당하거나 접근하는 등의 동작이 가능하다.
a = 10; // OK
console.log(a); // '10' 출력
var a;그러나 이처럼 변수 선언문 이전에 변수를 참조하는 것은 실제 에러를 발생시키지는 않더라도 프로그램의 흐름을 해치며, 가독성을 떨어뜨리고, 실행을 예측하기 어렵게 해 오류 발생의 여지를 남긴다.
위와 같은 호이스팅 문제는 var 키워드로 선언된 변수와 관련된 문제이다. var 키워드는 이외에도 다른 문제점을 가지고 있다.
- 변수를 중복으로 선언할 수 있다.
var x = 1;
var x = 3000; // 오류 발생 X
console.log(x); // 3000- 함수 레벨 스코프(렉시컬 스코프)를 가진다. (스코프와 관련된 문제는 이후 스코프 내용을 다룰 때 다시 이야기한다)
var i = 10;
for (var i = 0; i < 5; i++) {
console.log(i); // 0, 1, 2, 3, 4
}
console.log(i); // 5
if (true)
var i = 1;
console.log(i); // 1이처럼 var 키워드로 변수를 선언하는 것은 의도치 않은 부작용을 발생시킬 여지가 너무 많은 방식이다.
let, const
var 키워드가 가진 단점을 보완하고자, ES6에서 let과 const 키워드가 도입되었다. ES6을 사용한다면 var 키워드는 사용하지 않기를 권장한다. 두 키워드는 모두 변수를 선언하기 위한 키워드이고, 아래와 같은 특징을 가진다.
- let: 변수 재할당 가능
- let이란 이름의 의미는, 수학 증명에서 종종 ‘x를 임의의 실수라고 하자(let x be arbitrary real number)’라고 하는 것에서 따온 것으로 추정된다. Basic, Scheme 등의 프로그래밍 언어에서 변수를 선언하기 위해 Let 키워드를 사용한 것에서 따왔다고 한다.
- const: 변수 재할당 불가능 (상수 선언에 자주 사용)
- 같은 스코프 내에서 변수 중복 선언 금지
var x = 1;
var x = 123; // Syntax Error: Identifier 'x' has already been declared- 블록 레벨 스코프
let i = 100;
for (let i = 1; i < 3; i++) {
console.log(i); // 1 2
}
console.log(i); // 100let과 const 또한 변수를 선언하는 키워드이기 때문에 변수 호이스팅이 발생하지만, 변수 호이스팅이 발생하지 않는 것처럼 동작한다. 그 이유는 변수의 선언 단계와 초기화 단계가 분리되어 진행되기 때문이다.
// -- x 선언됨
console.log(x); // ReferenceError
let x; // -- x 초기화됨 (undefined)
console.log(x); // undefined
x = 1; // -- x 값 할당됨 (1)
console.log(x); // 1위의 코드에서, 스코프의 시작 지점부터 변수를 참조할 수 없는 구간까지를 일시적 사각지대(Temporal Dead Zone, TDZ)라고 부른다.
let과 const에 대해서는 [스코프와 전역 변수]를 다룰 때 다시 한 번 이야기할 것이며, 우선 앞으로의 예제에서는 변수를 선언할 때 var를 사용하여 변수를 선언한다.
자바스크립트의 데이터 타입 종류
자바스크립트의 모든 값은 데이터 타입을 가진다. ES6 기준, 자바스크립트에는 7개의 데이터 타입이 제공된다. 이는 다시 원시 타입과 객체 타입으로 분류된다.
| 구분 | 데이터 타입 | 설명 |
|---|---|---|
| 원시 타입 | number | 정수, 실수, NaN, Infinity |
| string | 문자열 | |
| boolean | true, false | |
| undefined | 변수 초기화 시 암묵적으로 할당 | |
| null | 값이 없다는 것을 의도적으로 명시 | |
| Symbol | ||
| 객체 타입 | 객체, 함수, 배열 |
원시 타입
원시 타입의 값은 변경이 불가능한 값이다. 원시 값을 변수에 할당하면, 그 변수 메모리 공간에는 실제 값이 저장된다. 원시 값은 읽기 전용 값으로, 변경을 할 수 없으며, 어떤 일이 있어도 불변한다. 따라서 데이터의 신뢰성이 보장된다. 만약 원시 값을 재할당하면, 변수는 새로운 메모리 공간을 변수는 메모리 공간을 새로 확보하고, 변수는 새로운 메모리 주소를 참조하게 되며, 새로운 메모리 공간에 재할당된 원시 값을 저장한다.
number
64비트 부동소수점 형식을 따르며, 모든 수를 실수로 처리한다. 따라서 정수를 나타내는 타입이 없고, 2진수, 8진수, 16진수 등의 값도 모두 64비트 부동소수점 형식의 2진수로 저장되므로 값을 참조하면 10진수로 해석된다.
number 타입에는 세 가지의 특별한 값도 포함된다.
Infinity: 양의 무한대-Infinity: 음의 무한대NaN: 산술 연산 불가(not-a-number) ※ NaN도 number다!
string
문자열은 0개 이상의 16비트 유니코드 문자(UTF-16)의 집합이며 전 세계 대부분의 문자를 표현 가능하다. 문자열을 나타내기 위해서 `‘’, “”, ``` 을 사용할 수 있다. 일반적인 표기법은 작은 따옴표를 사용하는 것이다.
boolean
true, false 두 가지의 값만 가진다. 보통 조건문에서 사용된다.
undefined
undefined 타입의 값은 undefined가 유일하다. 위에서 알아봤듯이, 변수 선언을 한 후에 그 공간을 쓰레기 값으로 두지 않고, undefined라는 값으로 초기화한다. 따라서 변수를 선언한 후에 값을 할당하지 않은 변수를 참조하면 undefined 값이 반환된다.
그러나 개발자가 값이 없다는 것을 나타내기 위해 undefined라는 값을 직접 할당하는 것은 undefined의 실제 취지에 어긋나는 일이다. 따라서 null 값을 사용하는 것을 권장한다.
null
null 타입 값도 null이 유일하다. null은 변수에 값이 없다는 것을 의도적으로 명시하고자 사용하는 값이다. 즉, 변수가 참조하고 있던 값을 더이상 참조하지 않겠다는 의미이고, 참조를 명시적으로 제거하는 것이다.
자바스크립트는 매니지드 언어로, 메모리의 할당과 해제를 자바스크립트 엔진의 가비지 컬렉터가 수행한다. 따라서 null 타입의 할당으로 인해 참조되지 않게 된 메모리 공간은 가비지 컬렉터에 의해 가비지 컬렉션이 수행된다.
Symbol
ES6에서 추가된 타입으로, 변경이 불가능하며, 다른 값과 중복되지 않는 유일무이한 값이다. Symbol 함수를 호출해서 생성할 수 있으며, 이 값은 외부에 노출되지 않고, 다른 값과 절대 중복되지 않는다. 이 타입에 대해서는 빌트인 객체를 알아볼 때 더 자세히 알아본다.
객체 타입
자바스크립트는 객체 기반의 언어이고, 자바스크립트를 이루는 거의 모든 것은 객체이다. 즉, 배열, 함수 등 위의 원시 타입에 해당되지 않는 모든 값은 객체 타입이다. 객체에 대해서는 이후에 더 자세히 다룰 예정이다.
데이터 타입이 필요한 이유는?
자바스크립트의 모든 값은 데이터 타입을 가진다. 그 이유는,
- 값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
- 값을 참조할 때 한 번에 읽어들여야 할 메모리 공간의 크기를 결정하기 위해
- 메모리에서 읽어 들인 2진수를 어떻게 해석할 것인지 결정하기 위해
자바스크립트는 동적 타입 언어이므로 변수를 선언할 때 타입을 선언하지 않는다. 따라서 어떤 데이터 값이든 자유롭게 할당할 수 있다. 이는 값을 할당하는 시점에 변수 타입이 동적으로 결정되기 때문이며, 변수의 타입은 언제든 자유롭게 변경할 수 있다. 즉, 변수의 타입은 할당에 의해 결정되며, 이를 타입 추론이라고 한다. 이러한 특징을 동적 타이핑이라고 한다. 변수는 타입을 가지지 않고, 변수에 할당된 값이 타입을 가진다.
이런 식으로 동적으로 타입이 정해지면, 변수의 타입을 고려할 수고가 덜어지므로 개발이 편리하다. 그러나 변수 값이 언제든 변경될 수 있으므로, 의도치 않게 타입이 변환될 수도 있다. 따라서 변수가 가지고 있는 값의 타입은 값을 확인하기 전까지는 알 수 없고, 예측이 어렵다. 즉, 유연성은 높지만 신뢰성은 떨어진다. 이를 방지하기 위해서는 아래 사항을 주의하며 변수를 사용해야 한다.
- 변수는 꼭 필요한 경우에 제한적으로 사용한다.
- 변수의 스코프는 최대한 좁게 만든다.
- 전역 변수는 최대한 사용하지 않는다.
- 변수보다는 상수를 사용한다.
- 변수 이름은 목적이나 의미를 파악할 수 있도록 네이밍한다.
