.png)
본 시리즈는 모던 자바스크립트 Deep Dive 책을 참고하여 작성하고 있습니다.
this란?
객체가 가지는 프로퍼티 중에서 그 값이 함수인 것을 메서드라고 부른다. 메서드는 객체의 동작을 나타내는데, 객체가 가지고 있는 상태(프로퍼티)를 참조하거나 변경하기 위해 사용된다. 메세드가 속한 객체에 접근하기 위해서 그 객체 자신을 가리키는 식별자가 필요하다. this는 자신이 속한 객체나 생성될 인스턴스를 가리키는 자기 참조 변수이다.
이처럼 this라는 자기 참조 변수가 따로 필요한 이유는, 보통의 경우 객체 생성 시점에는 생성될 인스턴스를 가리키는 식별자가 무엇인지 모르기 때문이다. 특히 생성자 함수의 경우, 인스턴스를 생성하기 전에 생성자 함수를 반드시 생성해야 하므로 인스턴스를 가리키는 식별자가 무엇인지 알 수 없다. 따라서 this를 통해 생성될 인스턴스를 가리키게 된다.
함수가 호출되면, 함수 내부로 this와 arguments 객체가 암묵적으로 전달된다. 따라서 별도의 처리를 해주지 않아도 지역변수처럼 this와 arguments를 사용할 수 있다. 이처럼 this는 함수가 호출될 때 전달되기 때문에 함수를 호출하는 방식에 따라 this 바인딩 방식이 결정된다. 이외에 strict mode도 this 바인딩에 영향을 준다.
참고로, 자바나 C++와 같은 클래스 기반 객체지향 프로그래밍 언어에서의 this는 항상 클래스가 생성하는 인스턴스를 가리킨다.
함수 호출 방식과 this 바인딩
함수를 호출하는 방식은 아래와 같다.
- 일반 함수 호출
- 메서드 호출
- 생성자 함수 호출
Function.prototype.apply/call/bind메서드에 의한 간접 호출
메서드 호출
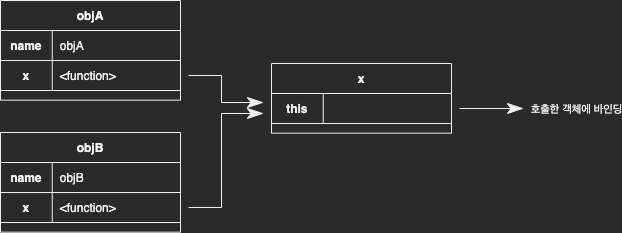
메서드 호출 시 마침표 연산자 앞에 기술한 객체가 this에 바인딩된다. 만약 마침표 연산자 앞의 객체가 호출한 메서드를 가지고 있지 않더라도 그 객체에 this가 바인딩된다. 즉, 메서드의 this는 호출한 객체에 바인딩된다. (아래 그림 참고)
const objA = {
name: "objA",
x() {
console.log(this.name);
}
}
objA.x(); // objA
const objB = {
name: "objB"
}
// objB 객체에 objA.x 함수 객체를 프로퍼티로 동적 추가
objB.x = objA.x;
// objB.x는 objA가 가지고 있는 메서드이지만, objB 객체를 this에 바인딩하여 메서드를 실행한다
objB.x(); // objB
생성자 함수 호출
생성자 함수가 미래에 생성할 인스턴스가 this에 바인딩된다.
function Cat(name) {
this.name = name;
this.sayHi = function() {
console.log("hi. I'm " + this.name);
}
this.sayHi();
}
const chunsik = new Cat("chunsik");⭐️ 일반 함수 호출
this === globalThis
strict mode에서는 this === undefined
function foo() {
console.log("foo", this);
function bar() {
console.log("bar", this);
}
bar();
}
foo();
const obj = {
x() {
setTimeout(function() {
console.log("callback", this);
}, 1000);
},
y() {
console.log("method", this);
function z() {
console.log("메소드 중첩", this);
}
z();
}
};
obj.x();
obj.y();
const method = obj.y
method();
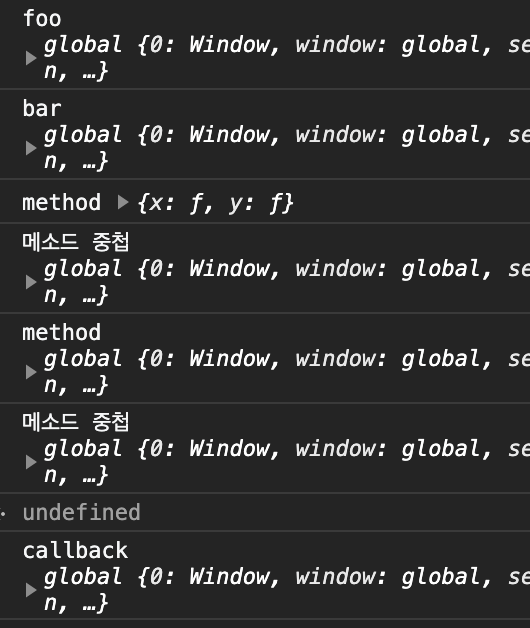
- foo → 일반 함수: global
- bar → 일반 함수의 중첩 함수: global
- obj.x → 일반 함수 형태의 콜백 함수: global
- obj.y → 객체를 통한 메소드 호출: obj 객체
- z → 객체 메소드 내부의 중첩 함수: global
- method → 객체의 메소드를 일반 함수 형태로 호출: global
이 경우, 메소드 내부 중첩 함수 호출이나 콜백 함수의 경우에는 this가 전역 객체가 아닌 자신이 속한 객체가 되는 것이 더 자연스럽다. 이를 해결하는 방식은 아래와 같다.
- this에 바인딩된 객체를 상위 함수의 변수에 할당하기
Function.prototype.bind사용하여 명시적으로 바인딩- 화살표 함수 사용
const obj1 = {
x() {
const that = this;
setTimeout(function() {
console.log("callback", that);
}, 1000);
}
};
const obj2 = {
x() {
setTimeout(function() {
console.log("callback", this);
}.bind(this), 1000);
}
};
const obj3 = {
x() {
setTimeout(() => {
console.log("callback", this);
}, 1000);
}
};
obj1.x();
obj2.x();
obj3.x();
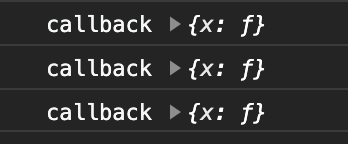
모두 자신이 속한 객체에 this가 바인딩되었다.
Function.prototype.apply/call/bind 메서드에 의한 간접 호출
이들은 Function.prototype의 메서드로, 모든 함수가 상속받아 사용할 수 있다.
apply와 call 메서드는 this로 사용할 객체와 인수 리스트를 받아 함수를 호출한다. apply는 함수의 인수를 배열로 묶어 전달하고, call은 인수를 쉼표로 구분한 리스트 형식으로 전달한다. 이처럼 인수를 전달하는 방식에만 차이가 있고, 두 메서드의 본질적 기능은 함수를 실행하는 것이다.
function add(a, b) {
console.log(this.name);
return a + b;
}
const obj = {
name: "obj",
a: 12,
b: 45
}
add.apply(obj, [obj.a, obj.b]); // obj, 57
add.call(obj, obj.a, obj.b); // obj, 57bind 메서드는 this로 사용할 객체만 전달하여 그 함수에 this를 바인딩한다. 함수를 호출하지는 않는다. 이 메서드는 중첩 함수나 콜백 함수의 this가 전역 객체에 바인딩되는 것을 해결하기 위해 사용하기 좋다.
정리
| 함수 호출 방식 | this 바인딩 |
|---|---|
| 일반 함수 | 전역 객체 |
| 메서드 호출 | 메서드를 호출한 객체 |
| 생성자 함수 호출 | 미래에 생성될 인스턴스 객체 |
| Function.prototype.apply/call/bind | 첫 번째 인수로 전달한 객체 |
