아래는 Next.js 프로젝트 기본 세팅이 되어있는 상태에서 진행합니다.
1. 필요한 라이브러리 설치
npm i antd next-plugin-antd-lessnpm i -D babel-plugin-import
(2021. 11. 26. 추가)
less, @zeit/next-less 등의 less 관련 라이브러리가 있다면 삭제해 주어야 한다. package.json 파일 의존성 안에 less 관련 라이브러리는 next-plugin-antd-less만 있어야 한다.
만약에 관련 라이브러리를 설치한 적이 있다면, 해당 라이브러리를 삭제하고, yarn install --force를 실행한다. (npm install --force로는 안 됐음)
2. 웹팩 설정
next.config.js 파일에서,
/** @type {import('next').NextConfig} */
// eslint-disable-next-line @typescript-eslint/no-var-requires
const withAntdLess = require("next-plugin-antd-less");
const nextConfig = {
// 원하는 Next 설정 추가
};
module.exports = withAntdLess({
lessVarsFilePath: "./src/styles/variables.less",
...nextConfig,
webpack(config) {
return config;
},
});3. 바벨 설정
.babelrc 파일에서
{
"presets": [
"next/babel"
],
"plugins": [
[
"import",
{
"libraryName": "antd",
"style": true
}
]
]
}4. variables.less 파일 생성
@import '~antd/lib/style/themes/default.less';
@import '~antd/dist/antd.less'; // Import Ant Design styles
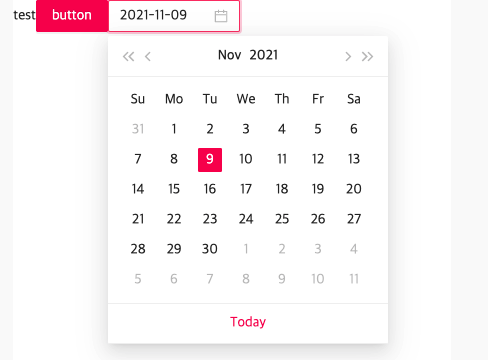
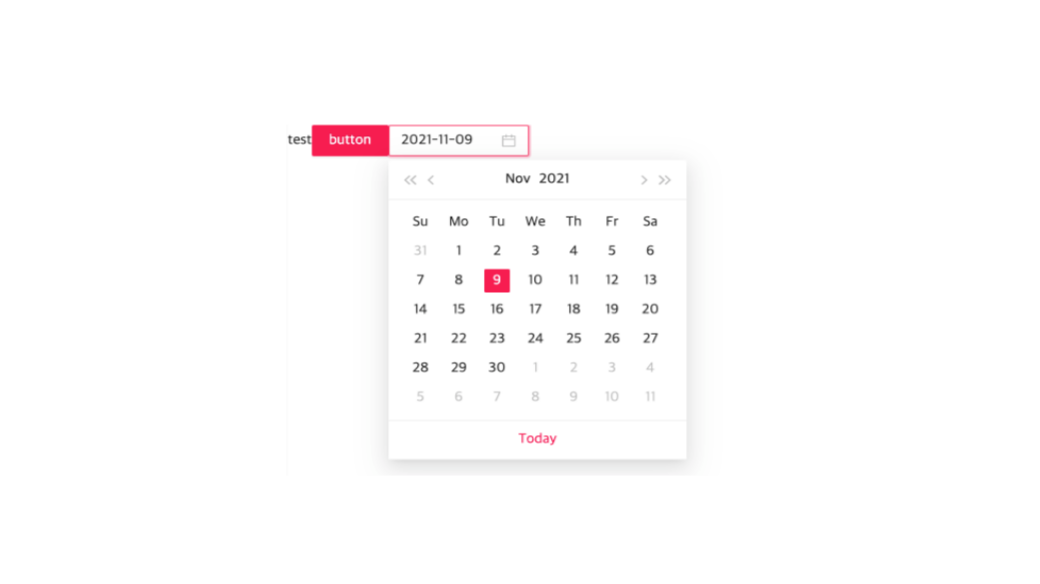
@primary-color: #fc1150;이 밖에 바꿀 수 있는 값은 node_modules/antd/lib/style/themes/default.less에서 확인
@primary-color: @blue-6;
@info-color: @primary-color;
@success-color: @green-6;
@processing-color: @blue-6;
@error-color: @red-5;
@highlight-color: @red-5;
@warning-color: @gold-6;
@normal-color: #d9d9d9;
@white: #fff;
@black: #000;
@body-background: #fff;
@component-background: #fff;
@popover-background: @component-background;
@popover-customize-border-color: @border-color-split;
@font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, 'Helvetica Neue', Arial,
'Noto Sans', sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol',
'Noto Color Emoji';
@code-family: 'SFMono-Regular', Consolas, 'Liberation Mono', Menlo, Courier, monospace;
@text-color: fade(@black, 85%);
@text-color-secondary: fade(@black, 45%);
@text-color-inverse: @white;
@icon-color: inherit;
@icon-color-hover: fade(@black, 75%);5. _app.js에 스타일시트 import
...
import "../styles/variables.less";변경 완료!

야호!!



감사합니다~ 엄청 헤맸는데 덕분에 잘 적용했습니다!