DJANGO – 장고
High Level 프레임워크
약한 커플링
적은 코드
빠른 개발
반복하지 않기
장점
거의 모든 것이 준비되어 있다.
템플릿, 데이터베이스 연결, 캐쉬 등
우수한 문서와 넓은 생태계
튜토리얼부터 소스코드까지 문서화가 잘되어 있다.
서드 파티 라이브러리가 풍부하다
먼저 찾아보고, 없다면 만들자.
확장성
관리자패널
단점
조금은 큰 사이즈
Django 자체의 코드 베이스가 크다
속도
다른 프레임워크에 비해 느리다
Docekrfile 만들어보기
FROM python:3.8-bullseye
MAINTAINER TAEWOOHA <blandustry@naver.com>
RUN mkdir /data
RUN cd /data
RUN pip install Django==3.2.5
RUN python -m django startproject mysite
WORKDIR /mysite
RUN python manage.py startapp polls
RUN python manage.py migrate --noinput
CMD python manage.py runserver 0.0.0.0:8000
EXPOSE 8000- Django가 실행되도록 만든 도커파일이다.
NodeJS 로 React App 빌드하고 Nginx 로 배포하기
MULTISTAGE BUILD 이름 예시
# syntax=docker/dockerfile:1
FROM golang:1.16 AS builder
WORKDIR /go/src/github.com/alexellis/href-counter/
RUN go get -d -v golang.org/x/net/html
COPY app.go ./
RUN CGO_ENABLED=0 go build -a -installsuffix cgo -o app .
FROM alpine:latest
RUN apk --no-cache add ca-certificates
WORKDIR /root/
COPY --from=builder /go/src/github.com/alexellis/href-counter/app ./
CMD ["./app"]
특정 단계 (까지)만 진행
$ docker build --target builder -t my/counter:latest
- builder 단계만 진행
특정 단계 (까지)만 진행 (2)
- 이전 단계를 새 단계로 사용
# syntax=docker/dockerfile:1
FROM alpine:latest AS builder
RUN apk --no-cache add build-base
FROM builder AS build1
COPY source1.cpp source.cpp
RUN g++ -o /binary source.cpp
FROM builder AS build2
COPY source2.cpp source.cpp
RUN g++ -o /binary source.cpp컨테이너 빌드 계획
이 애플리케이션은?
React + Redux + Bootstrap + SASS 사용
빌드하려면 다음이 필요.
NodeJS
NPM 혹은 Yarn
직접 빌드 해보기
$ docker run -it --name builder \
-p 8000:80 \
-p 3000:3000 \
ubuntu:20.04 /bin/bash
NODEJS 와 NPM 준비하기
builder# apt update
builder# apt install nodejs npm
builder# node --version
builder# npm --version
NODEJS 와 NPM 준비하기 (2)
버전이 너무 낮으면 기존 패키지 삭제 후, nodejs repo를 등록하여 재설치하기
NODEJS 와 NPM 준비하기 (3)
builder# apt purge --auto-remove nodejs npm
기존 패키지들 삭제 후 필요한 버전 설치하기 (14.x 16.x 18.x)
builder# apt install -y curl
Builder# curl –sL https://deb.nodesource.com/setup_14.x | bash -
builder# apt install -y nodejs
GIT CLONE 하기
builder# apt install -y git
builder# mkdir /app
builder# cd /app
builder# git clone https://github.com/Rhymond/product-compare-react
빌드 해보기 (1)
builder# cd /app/product-compare-react
builder# npm install
빌드 해보기 (2)
builder# apt install -y python2 build-essential
builder# PYTHON=/usr/bin/python2 npm install
빌드 해보기 (3)
builder# npm run build
서비스 실행 해보기
builder# npm start
이제 결과를 NGINX로 서비스
-
빌드 결과물은 /app/product-compare-react/build 에 존재
-
NGINX 설치하기
CTRL+C 로 서비스 중지
builder# apt install -y nginx
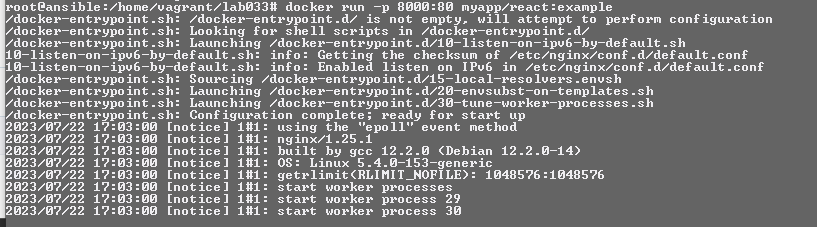
NGINX 시작하기
builder# service nginx start
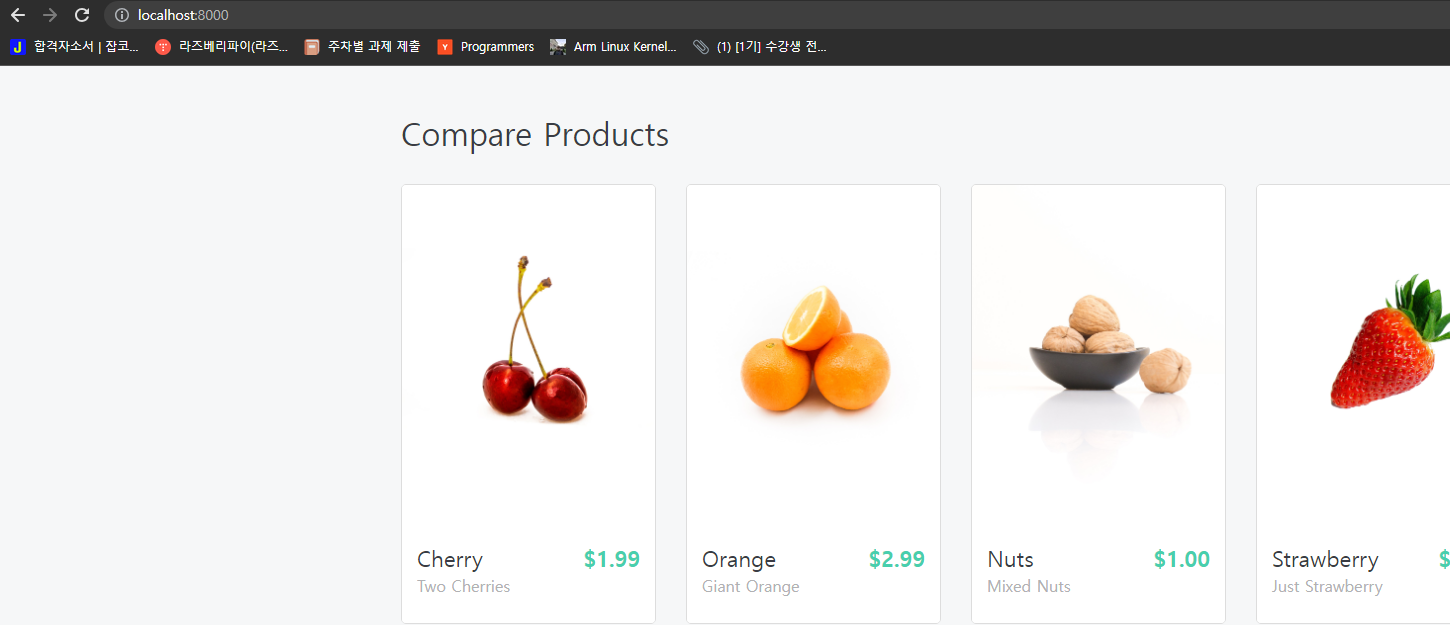
웹 브라우저에서 localhost:8000 접속
BUILD의 내용을 복사하기
builder# cp –R /app/product-compare-react/build/* /var/www/html/
웹 브라우저로 다시 확인
localhost:8000
지금까지의 과정을 Dockerfile로 작성하기
- Build 단계에서 필요한 것 : NodeJS, NPM
- Runtime 단계에서 필요한 것 : Nginx
다단계(MULTISTAGE)로 구성
- Build 단계는 nodejs 이미지를 사용하기
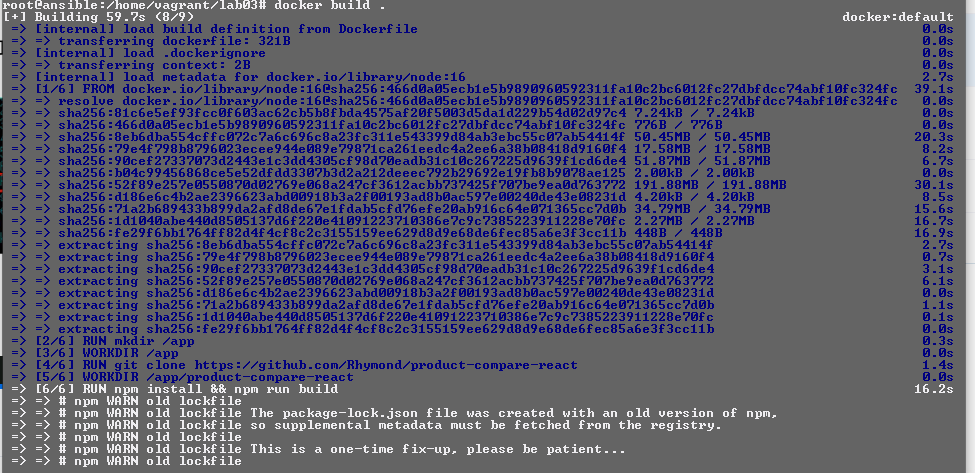
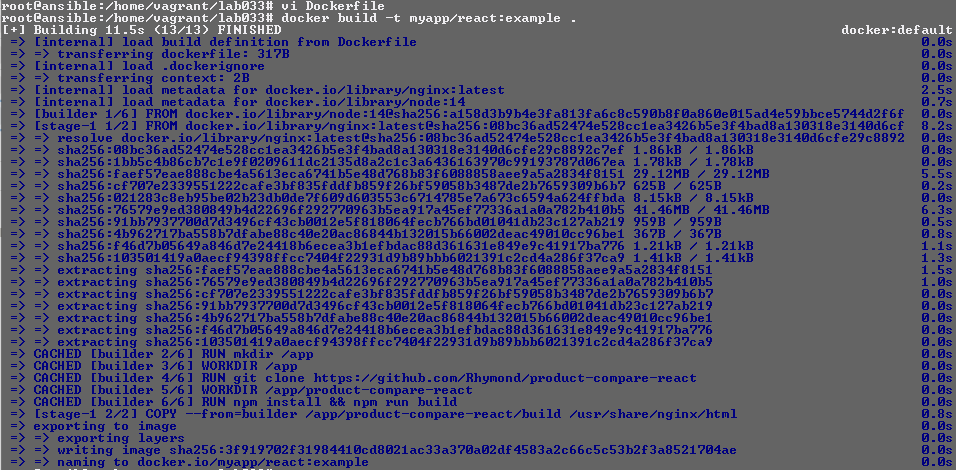
Dockerfile
FROM node:14 as builder
RUN mkdir /app
WORKDIR /app
RUN git clone https://github.com/Rhymond/product-compare-react
WORKDIR /app/product-compare-react
RUN npm install && npm run build
FROM nginx:latest
COPY --from=builder /app/product-compare-react/build /usr/share/nginx/html



Docker-compose로 전개하기
DOCKER-COMPOSE.YML 작성
DOCKER COMPOSE 빌드 실행
- docker system prune -af (먼저 모두 지우기)
- docker compose up
DOCKER COMPOSE 빌드
webapp 컨테이너를 준비
Docker Build 를 수행
생성된 이미지로 컨테이너 생성
만약 DOCKERFILE 위치와 빌드 경로가 달라진다면?
프로젝트/
docker-compose.yml
webapp/
Dockerfile
services:
webapp:
image: myapp/react:example
build:
context: webapp ( 컨텍스트 : 상대경로 )
만약 DOCKERFILE의 이름도 다르면?
프로젝트/
docker-compose.yml
Webapp/
Dockerfile
build.Dockerfile 빌드하는 경우 사용하는 Dockerfile
services:
webapp:
image: myapp/react:example
build:
context: webapp
dockerfile: build.Dockerfile (도커파일: 파일명)
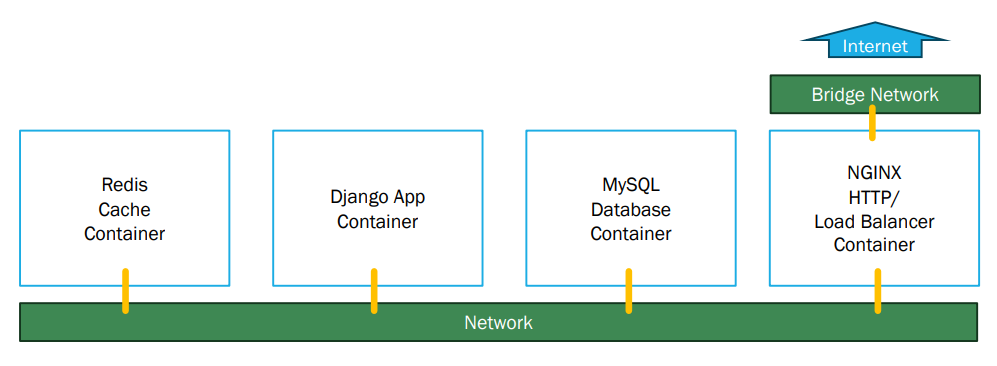
구성하고자 하는 형태

docker-compose.yml
services:
webapp:
image: myapp/react:example
build: .
ports:
- "8888:8888"
depends_on:
- redis
- mysql
nginx:
image: nginx:latest
ports:
- "8080:80"
depends_on:
- webapp
redis:
image: redis
ports:
- "7777:7777"
mysql:
image: mysql
environment:
MYSQL_ROOT_PASSWORD: secret
ports:
- "3306:3306"
networks:
my_bridge_network:
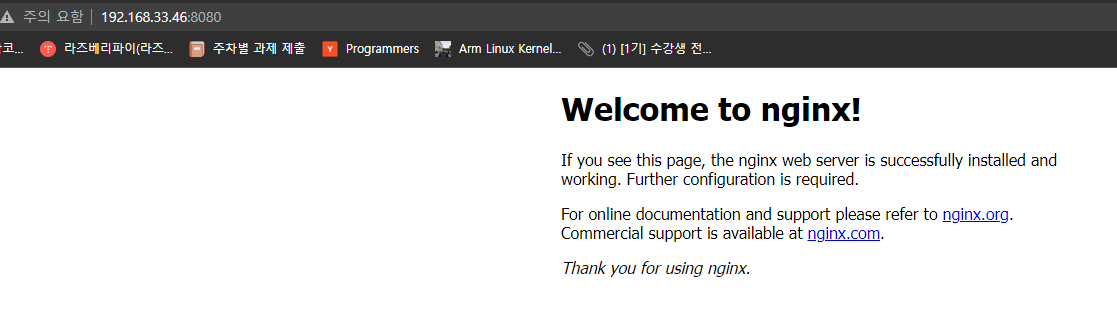
driver: bridge결과

- 브릿지모드이기 때문에 로컬호스트로는 접근이 불가하다. 컨테이너에 접근할 수 없다.
잘 읽었습니다. 좋은 정보 감사드립니다.