
문제상황
프로젝트를 하던도중 이상한 현상이 일어났다.
const [Article, setArticle] = useState({});
useEffect(() => {
detailArticle(num).then(res => {
setArticle(res.data.data);
});
}, []);이렇게 가져와서
<h1>
{Article.Board.title}{' '}
{Article.Board.select ? (
<Image
src={`${process.env.PUBLIC_URL}/img/winner.png`}
style={{ width: 80, height: 80, float: 'right' }}
roundedCircle
></Image>
) : (
console.log()
)}
</h1>이렇게 보여주기만 했는데

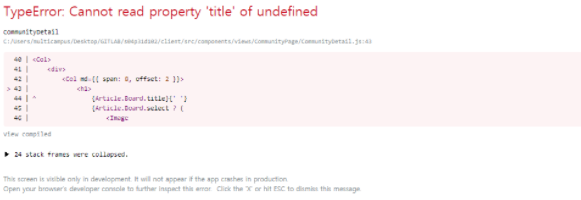
이렇게 에러가 뜨더라;; 진짜 뭐가 문제인지 몰랐다
그냥 내생각으론 useEffect부분이 페이지를 펼치기전에 렌더링 되겠지하고 코드를 짰는데 페이지가 먼저 펼쳐지는것 같았다. API통신은 비동기처리를 하기 때문이다.
해결방법
구글링하다가 해결방법을 찾았다
<h1>
{Article.Board?.title}{' '}
{Article.Board?.select ? (
<Image
src={`${process.env.PUBLIC_URL}/img/winner.png`}
style={{ width: 80, height: 80, float: 'right' }}
roundedCircle
></Image>
) : (
console.log()
)}
</h1>문제가 되는 부분에 ? 연산자를 이용했다
보통 에러없이 undefined 띄워주는 용도로 사용했는데
이걸 페이지에 사용하면 해당값이 페이지에 들어올때까지 렌더링을 하지않아서 안전하게 페이지를 구성할 수 있었다.
댓글에
안전 연산자는 페이지가 실제로 사용할 수있을 때까지 값을 검색하지 않도록 돕고 오류를 저장하며 경우에 따라 훨씬 더 문제가되는 시나리오를 방지합니다
라고 적혀있더라
참고하여 개발하도록하자!
그리고 다음 게시물은 '?' 연산자에 대해 포스팅하는것이 자연스러울것같다!

감사합니다. 하루종일 헤맨거 여기서 찾았습니다 ㅎㅎ