
React Native로 2주동안 당근마켓 앱 클론 '키위 마켓'을 시작했다. 프론트엔드 2명과 백엔드 2명, 총 4명의 팀원이 함께 했다. 이 글은 5일차를 마무리하며 정리하는 글이다.
초기 세팅
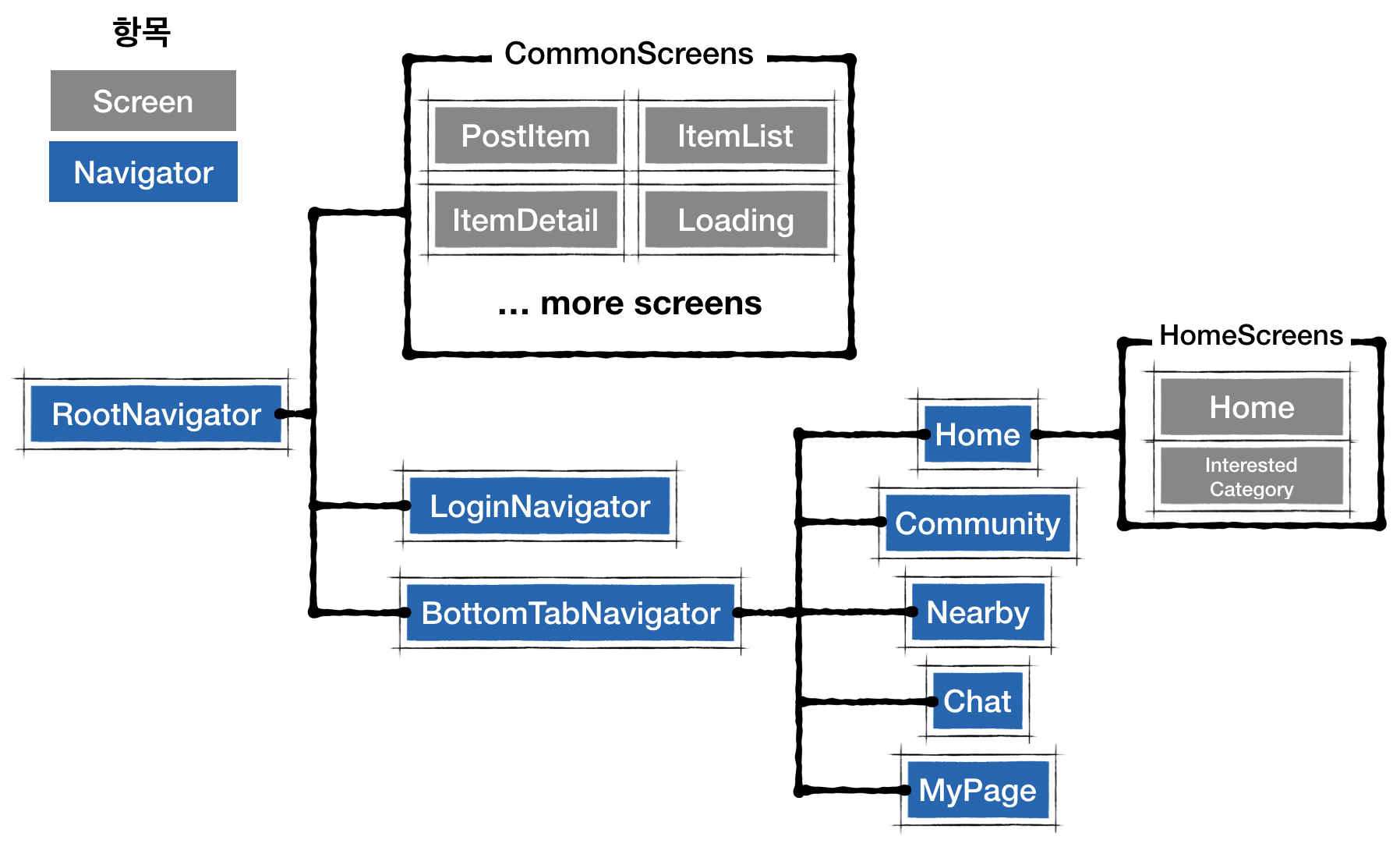
React Native는 처음이었지만 초기 세팅의 중요성은 어느정도 알고 있었다. 그래서 2주 라는 짧은 기간이었지만 초기 세팅에 거의 2일을 투자하였다. 대략적으로 아래와 같은 구조를 만들었다. 아래 Navigator 구조는 초창기 세팅에 사용한 구조이다. 지금은 조금더 내용이 추가되었으나 기본적인 Navigator 구조는 아래 그림과 같은 형태를 유지하고 있다.

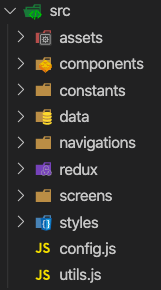
초기세팅에서 만든 모든 스크린에는 버튼을 만들어 간단하게 페이지 이동 버튼을 미리 만들어 두었다. 폴더 구조도 미리 만들어 빈 파일이라도 미리 만들어 두었다. 함수형 컴포넌트, styled-component, redux를 사용할 예정이었기에 그에 맞추어 초기 세팅을 진행하였다. 아래는 현재 프로젝트 src 폴더 구조이며 constants라는 폴더가 추가된 것을 제외하고 초기 세팅 당시와 거의 동일하다.

- assets : 이미지 등 사용되는 자료
- components : 공통으로 사용되는 컴포넌트
- constants : 화면 가로 세로 길이 등 공통으로 사용되는 레이아웃 고정 변수
- data : 목 데이터 등 데이터 관리
- navigations : 네비게이션 파일들과 Root Navigator 관리
- redux : 리덕스 reducers, actions 관리
- screens : 앱에 사용되는 모든 스크린 관리, 모든 스크린은 각자의 폴더에 담겨 있으며 스크린 고유의 컴포넌트는 해당 폴더 안에 들어있다.
- styles : styled-component에 사용되는 mixin.js와 공통 colors, margins 등을 관리하는 theme.js가 있다. theme은 styled-component의 ThemeProvider가 사용되었다.
초기 개발 과정
2주라는 짧은 기한으로 우리는 안드로이드는 제외하고 iOS에 기준을 두기로 했다. 레이아웃과 기능 등 iOS 기준으로 개발하게 되었다. 초기세팅을 하면서 우리는 프로젝트에서 구현할 스크린들을 정하여 trello backlog에 두었다. 초기 세팅 후에는 scrum 방식으로 앱의 규모를 조금씩 키워갈 수 있도록 우선순위를 정하여 해야할 업무를 분담하였다.
공문이 답이다.
React Native 고유의 컴포넌트 사용법과 React Navigation 사용법을 익히기 위해 공문에 크게 의존했다. 공문이 매우 잘 되어있어 웬만한 내용은 구글 검색보다 공문을 읽는 것이 초기 개발 과정에 훨씬 더 도움이 되었다. 라이브러리 사용도 많았기에 라이브러리 README 문서를 참조하는 일도 많았다.
React Native 컴포넌트 사용하기
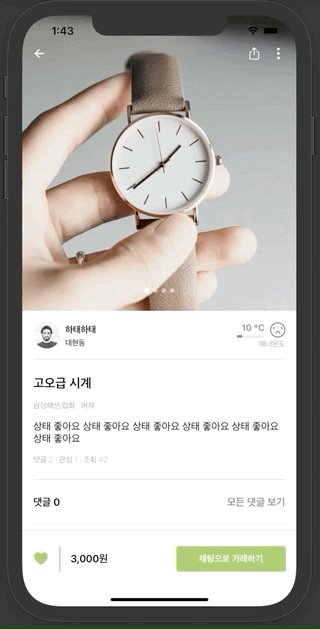
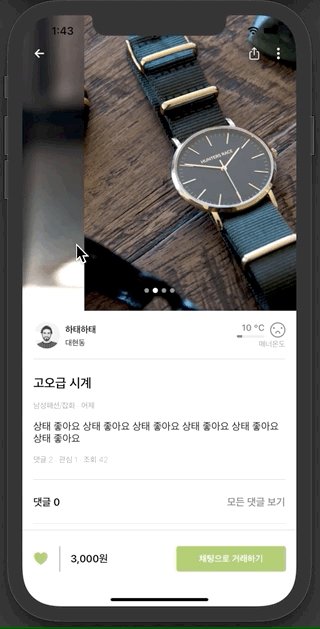
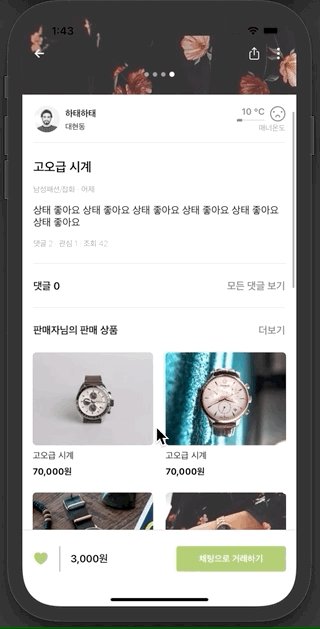
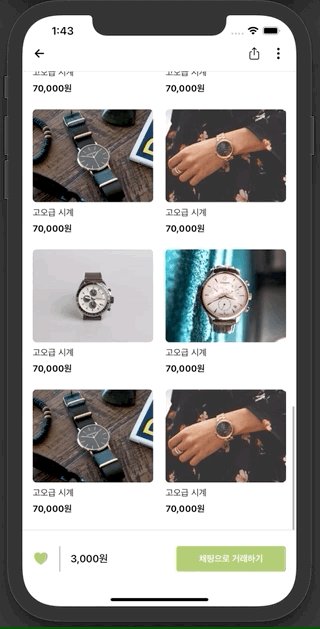
제일 처음 나는 상세 페이지로 시작하게 되었는데 첫날 짠 모든 코드의 구조를 다음날 뒤엎었다. 처음에는 ScrollView 내부에 FlatList를 두 번 사용하는 구조였다. 하지만 스크롤이 가능한 컴포넌트내부에 스크롤이 가능한 컴포넌트가 있어 scroll nesting이 일어나게 되는 문제가 발생하였다. 따라서 상세 페이지 구조를 SectionList 를 사용하여 아래와 같은 구조로 만들었다.

<ItemDetailContainer>
<ItemDetailHeader goBack={goBack} whiteHeader={whiteHeader} />
<SectionList
onScroll={handleScroll}
scrollEventThrottle={16}
keyExtractor={(item, index) => index}
sections={section}
renderItem={({ item }) => (
<View style={styles.flexRow}>
<ShortItemCard goItemDetail={goItemDetail} imgUrl={item[0]} />
<ShortItemCard goItemDetail={goItemDetail} imgUrl={item[1]} />
</View>
)}
renderSectionHeader={SectionHeader}
ListHeaderComponent={HeaderComponent(productDetail)}
ListFooterComponent={<EmptyFooterMargin />}
/>
<ItemDetailFooter />
</ItemDetailContainer>React Native 코어 컴포넌트들에는 각각 수많은 Props가 있었고, 어떤 기능과 레이아웃을 구현하기 위해 공문을 보는 것이 가장 정확하였다.
재사용 그리고 또 재사용
React에서 했던 것처럼 재사용 가능한 컴포넌트를 찾아서 컴포넌트를 최대한 재사용하였다. 중복되는 스타일은 mixin.js에서 관리해 styled-component를 만들었다. 컴포넌트가 아니더라도 현재 재사용과 공통으로 사용되는 것들을 관리하는 파일만 아래와 같다.
-
src/components: 재사용되는 모든 컴포넌트가 있다. 예를 들어 Headers.js라는 파일이 있다. Root Navigator에서headerShown: false옵션을 주어 스크린마다 직접 만든 Header가 존재하기에 재사용되는 모든 헤더를 여기서 관리한다. -
src/constants/Layout.js: 레이아웃과 관련된 재사용 값들이 모두 여기에 있다. 주로 Dimension과 직접적으로 연관되어 화면의 가로 세로 길이와 관련된 값들을 관리하고 있다. -
src/styles/mixin.js: styled-component를 생성하기 위해 자주 사용하는 css 세트를 styled.css 로 만들어 관리하는 곳이다. 지금까지는 이 파일이 가장 유용하다고 느껴졌다.// 제일 만만한 속성 export const flexCenter = css` display: flex; flex: 1; justify-content: center; align-items: center; `; // 디테일 페이지에 이 속성이 5번 사용되었다. export const flexRowMarginXView = css` display: flex; flex-direction: row; justify-content: space-between; align-items: center; width: ${windowWidth - 32}px; padding: 16px 0; margin-left: 16px; border: 1px solid transparent; border-bottom-color: ${({ theme }) => theme.colors.gray}; `; // 이외에도 자주 사용되는 버튼 스타일 등이 있다. -
src/styles/theme.js: 자주 사용하는 색들이나, margin 값들이 여기에 있다. 메인 키위 테마색이나, 화면 좌우로 16px씩 마진을 주는 등의 데이터가 담겨있으며 ThemeProvider로 사용되는 파일이다. -
src/config.js: 백엔드와 API 통신을 위한 주소를 관리하고 있다. -
src/utils.js: 공통으로 사용되는 함수들을 관리하고 있다. 예를들어 매너온도에 따라 상태바가 얼마나 채워지는지 계산하는하는 함수가 있다.