
개인 학습을 위해 만들어진 글입니다.
Chrome DevTools
크롬, 사파리, 파이어폭스와 같은 브라우저에서는 개발자 도구를 제공한다. 이 글에서는 크롬 브라우저에서 제공하는 개발자 도구를 좀 더 잘 사용하기 위한 내용을 정리한다. 개발자 도구를 잘 사용하면 웹 사이트를 즉각적으로 수정하고 빠르고 효율적으로 웹 페이지를 만들 수 있다.
개발자 도구의 경우 이론으로 어떤 기능이 있는지 공부하는 것보다 직접 크롬에서 하나씩 사용해보는 것이 더 도움이 될 것이다. 여기서는 간단하게 패널에서 어떤 기능들이 있는지만 정리한다.
아래 이미지는 개발자 도구(크롬 화면 ''우클릭-검사'' 혹은 단축키 cmd+opt+i)를 열면 나오는 패널들이다. 필요에 따라 적절한 탭을 이용할 수 있어야 한다. 이 중 Elements, Console, Network, Application 패널에 대해 다루어본다.

Elements Panel
Elements panel에서는 DOM과 CSS를 자유롭게 조작하여 실시간으로 브라우저 상에서 사이트의 레이아웃과 디자인을 테스트 할 수 있다. 기존에 내가 가장 자주 사용하던 탭이다.
-
cmd+z를 사용하여 로컬에서 변경한 사항을 되돌릴 수 있다. 모든 변경사항을 되돌리려면 Source 패널에서 파일 이름 옆의 revert를 누른다. -
Style 부분은 순서는 CSS우선이 높은 것부터 낮은순으로 위에서부터 차례대로 나타나있다. 예를 들어, 부모 요소에서 정해준 색을 자식 요소에서 우선하여 색을 변경한다면 자식 요소의 우선된 색이 더 위에 나타나게 되는 것이다.
Console Panel
Console panel에서는 자바스크립트 코드를 즉시 실행할 수 있으며 디버깅도 가능하다.
- 흔히 사용한은
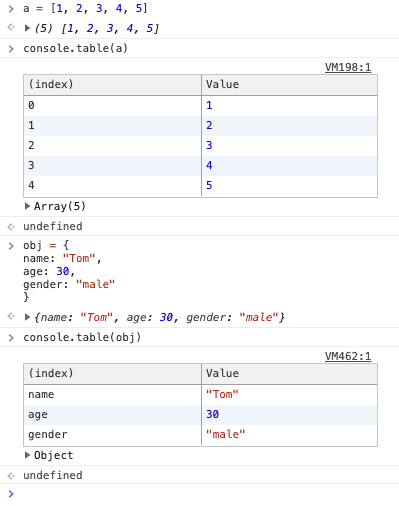
console.log의 형태를 보면 알 수 있듯이console또한 객체이며log를 포함하여 다양한 메소드가 존재한다. 예를 들면 아래 사진과 같이 단순히console.table을 사용하여 더 이쁘게 표의 형태로 콘솔 창에서 확인 가능하다.

- 프론트엔드의 경우 실제로 디버깅 시 다른 도구보다 이 콘솔을 활용하는 경우가 많다. 백엔드에서 보내주는
response도console.log로 확인할 수 있으며, status code 등도 확인할 수 있다.
Network Panel
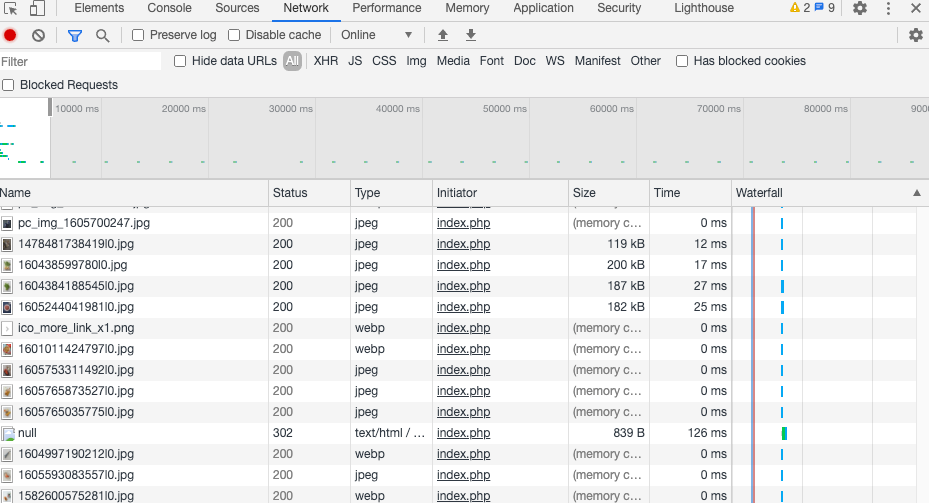
http 네트워크 통신 확인, API 크롤링, 페이지 로딩 성틍 테스트, 이미지, 영상등의 소스 등을 확인할 수 있는 패널이다. 백엔드쪽과 프론트쪽이 잘 통신하고 있는지 확인 가능하다. 개발자 도구를 열기 전에 페이지를 로딩하였다면 그 기록이 없으니, 개발자 도구를 열고 나서 새로고침을 하면 아래와 같은 화면을 확인할 수 있다.

웹 페이지에 사용되는 데이터들을 백엔드로부터 받아오는 것을 확인 할 수 있다. 위 사진에서 나타나는 이미지 파일들은 물론이고, 네비게이션 바의 카테고리 분류들을 벡엔드로 받아오는 형태라면 .json 파일, 오브젝트 형태의 데이터 덩어리도 이 패널에서 확인할 수 있다.
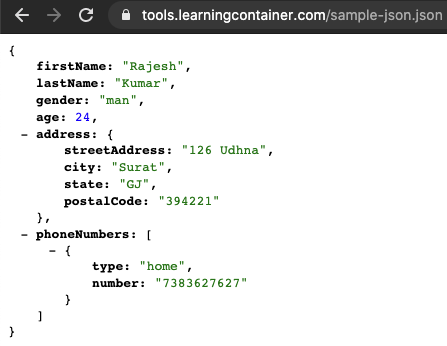
크롬 익스텐션에서 JSONView를 설치하면 아래 사진과 같이 브라우저상에서 보기 좋게 정렬해준다. 무려 색깔까지!

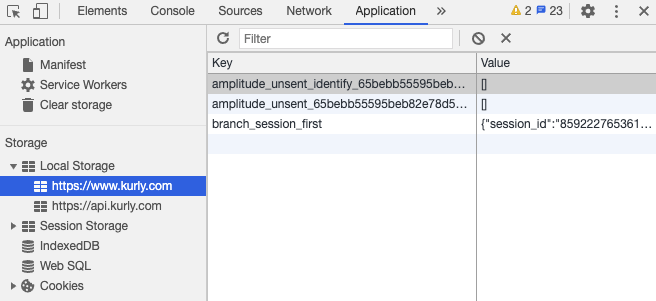
Application Panel
브라우저의 자체적인 저장소이며, local storage , session storage , cookie 를 확인할 수 있다. 로컬 스토리지를 사용할 때 확인 해보았던 패널이다. 클라이언트 쪽에서 저장된 값들을 얼마든지 쉽게 변경 가능하기 때문에(개발자 도구 패널에서 elements 패널의 css 변경하듯이 storage를 변경 가능하며, 심지어 Clear Storage 라는 항목도 있다) 개발자는 이 변경을 고려하여 방어적인 코드를 작성해야 한다.

Web Storage
HTML5부터 기존에 사용하던 쿠키의 단점을 극복하기 위해 로컬 스토리지와 세션 스토리지가 지원된다. 쿠키를 배제하는 것은 아니고 여전히 쿠키를 상황에 따라 사용 가능하다.
Local Storage
- 사용자가 지우지 않는 이상 영구적으로 브라우저에 남아 있는 데이터이다(영구 저장소). 10Mb 용량.
Key-Value의 객체 형태로 데이터를 저장한다. 모든 창에서 접근 가능하다.- 자동 로그인 여부와 같이 지속적으로 필요한 데이터를 저장 할 수 있다.
- 검색어를 유지하여 사용자가 관심있어할 정보를 띄울 때 UI 정보들을 저장하는 곳으로 사용할 수 있다.
- 브라우저 저장소이기에 클라이언트 사이드이며 쉽게 해킹당할 수 있다. 따라서 사용자 정보(비밀번호 등)를 이곳에 저장하여서는 안된다. 서비스의 특성이나 기획에 맞게 데이터를 처리해야 한다.
Session Storage
- 로컬 스토리지와 다르게 이 곳에 담긴 정보는 윈도우나 브라우저 탭을 닫을 경우 제거된다(임시 저장소). 5Mb 용량
Key-Value의 객체 형태로 데이터를 저장한다.- 언어 선택과 같이 잠깐 동안 필요한 정보를 저장하는데 사용할 수 있다. 같은 탭에서만 접근 가능하다.
- 마찬가지로 클라이언트 사이드로 쉽게 해킹당할 수 있기에 주의하여야 한다.
Cookie
- 만료일이 없는 session쿠키와 만료일이 포함된 persistent 쿠키가 있으며 시간 제한 설정이 가능하다. 쿠키는 위 두 스토리지와 다르게 requests로 서버에 보내질 수 있어 브라우저와 서버에 모두 저장 가능하기에 프론트와 백엔드 통신과 관련이 있다. 4kb 용량.
Key-Value페어의 (세미콜론으로 구분된)문자열 형태로 데이터를 저장한다(문자열만 가능). 모든 창에서 접근 가능하다.- 서비스 약관에 동의했는지 등에 관한 정보를 저장할 수 있다.
자바스크립트 데이터 사용 방법
데이터 저장
localStorage.setItem("key", "value")sessionStorage.setItem("key", "value")setcookie("key", "value", "지속시간 (s)")
데이터 호출
localStorage.getItem("key")sessionStorage.getItem("key")document.cookie
기타
removeItem , clear 등의 공통 메소드들이 존재한다.
Chrome DevTools 문서: