
위코드 2주차 과정에서 인스타그램 클로닝, 위스타그램을 바닐라 자바스크립트로 만들며 배웠던 것들과 기억하고 싶었던 점들을 정리했다.
JavaScript
정규표현식
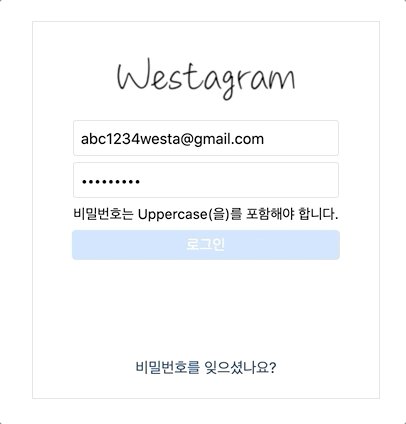
위스타그램의 id, pw validation을 위해 정규표현식을 처음 써 보았다. 정규표현식은 문자열에서 특정한 규칙이나 내용을 찾거나 찾은 문자열을 대체 혹은 발췌하는데 유용하게 사용할 수 있다. 귀찮아서 안내 문구에 영어 변수명을 그대로 가져다온 것이 티난다.

정규표현식 예시 코드들이 많다: https://poiemaweb.com/js-regexp
정규표현식 MDN, 역시 MDN: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Regular_Expressions
원하지 않게 페이지가 reload 되는 현상
나의 경우, 댓글을 다는 기능에서 버튼이 form 태그 안에 있을 경우 button 속성의 기본 값은 'submit'이기 때문에 원하지 않게 페이지가 새로고침이 발생했다. 댓글을 작성하고 올라가는 순간 페이지가 reload되었다. 이를 해결하기 위해 e.preventDefault() 를 콜백 함수에 추가해주거나 from 대신 div 를 사용하거나 방식이 있다. 백앤드와 통신이 없는 프로젝트였기에 나는 아래와 같이 onsubmit 속성을 추가하여 reload를 방지하였다.
<form onsubmit="return false"></form>이벤트 로그를 찍어보기
addEventListener 의 두번째 인자로 넣어주는 콜백함수의 이벤트 인자에 로그를 찍어 확인해보아 해결한 문제들이 많다. 구글링을 했을 때 e.target 등을 사용을 많이 하였고, 나는 그냥 로그를 찍어보았다. 아래 코드와 같이 path[2] 와 같은 코드는 유지보수가 힘들어고, 추후 html구조에 변화가 있을 때 문제가 발생할 수는 있다고 생각한다. 그러나 공부한다는 뜻에서 로그에 찍힌 이벤트 오브젝트의 값들을 추적하여 사용해 보았다. 굉장히 많은 것들이 이벤트 오브젝트에 들어있었으나 아래와 같이 내가 필요한 것을 골라 사용하였다.
// e에는 댓글 삭제 버튼이나, 좋아요 숫자 증가 버튼 등이 들어 있따.
// 이거 잘못했다가 상위 박스 클릭하면 원하지 않는 html 요소를 선택하게 될 수 있다. 고통 받았음.
const heartNumberElement = e.path[2].children[0];
// 차라리 이렇게 하자.
const heartNumberElement = e.path[2].querySelector('.comment-heart-number');가장 기억에 남는 코드
문제의 코드
function createDummyUserList() {
const userNum = dummyUser.length;
const newUser = document.createElement('div');
newUser.classList.add('user-in-nav-search-modal');
for(let i=0; i<userNum; i++){
newUser.innerHTML = dummyUser[i];
console.log(dummyUser[i]);
console.log(newUser.innerHTML)
console.log(newUser)
navSearchUserModal.appendChild(newUser);
}
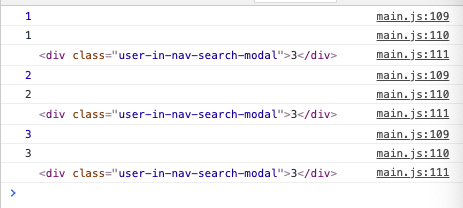
}다시 봐도 아찔한 콘솔 창

해결된 코드
function createUserList(UserList) {
const filteredUserNum = UserList.length;
for(let i=0; i<filteredUserNum; i++) {
createUserElement(UserList[i]);
}
}
function createUserElement(userName) {
const newUser = document.createElement('div');
newUser.classList.add('user-in-nav-search-modal');
newUser.innerHTML = userName;
navSearchUserModal.appendChild(newUser);
}함수 분리와 변수, 함수명등의 변화가 있었지만, 중요한 점은 createElement 를 반복문 안에서 한다는 점이다. createElement 로 따로 생성한다는 점이 핵심이다.
다른 방법으로는 cloneNode() 를 사용하는 방법이 있다.
mock data
혼자 프론트쪽만 구현하다 보니 가짜 데이터들이 필요했다. 가짜 데이터를 만드는 것은 쉬우나, 데이터 관리만 하는 js 파일을 따로 만들었다. 만든 mock data 변수(array of objects)들만 export하여 메인 페이지에서 동작하는 main.js 에서 import하였다.
잡담
마우스 올리면 해당 변수 데이터 타입 뜨는 vscode 기능이 좋기는 하지만 자바스크립트 코드 자체는 빨간줄 없이 굉장히 태평하다.... HTMLElement를 넣어야 하는 곳에 string을 막 넣어도 일단 실행시켜 준다. 이와 비슷하게 상상하지 못한 곳에서 데이터 타입 불일치로 인해 null 이 나오는 경우도 있었다. 추후에 팀원과 프로젝트를 하게 되면 제발 꼭 타입스크립트를 사용하자고 구걸해야 의견을 제시해야 겠다.
HTML, CSS
semantic tags
https://www.freecodecamp.org/news/semantic-html5-elements/
이 사이트 보고 내 코드에 시멘틱 태그들을 많이 적용시켰다.
원 안에 사진 넣기
이미지 자체에 원이 될 만큼 radius 주고 object-fit: cover 를 주면 마법같이 된다...?
사실 정사각형 사진만 사용하느라 radius: 100% 를 img 태그에 적용시켰을 때 육안으로 문제점을 발견하지 못하였다. 그러나 길쭉하고 못생긴 사진을 사용해보니 사진이 찌그러진 상태로 원안에 들어가거나 타원형이 되었다(문제점을 알려주신 분...! 감사합니다). 그럴 때 사진을 기준 원에 억지로 맞추는게 아닌 사진이 잘리더라도 object-fit: cover 를 사용하여 사진이 찌그러지는 것을 방지할 수 있따.
영어만(한글 말고) 범위밖으로 튀어나가는 기이한 현상
영어 문장이 원하는 박스 밖으로 튀어나가는 문제가 발생했다. 이게 문제가 되는 것이 한글은 이쁘게 박스안에 들어가면서 알아서 줄바꿈이 일어나는데 영어는 길어지면 시작부터 통째로 그냥 다음 줄로 넘어가거나 아예 박스 바깥으로 나간다는 것이다.
word-wrap: break-word
를 사용하여 문제를 해결하였다.
픽셀 홀수/짝수
ex) 짝수 픽셀 박스 안에 홀수 픽셀 사이즈 이미지 들어간 경우. 불편.

수정) 짝수 필섹 안 짝수(위 홀수보다 1작게 하여) 들어감. 편안.

flex는 개구리가 짱이다
레이아웃을 여러개 하다보니 이제 flex는 익숙해진 것 같다. 그래도 위스타그램을 만들 때 flex에 빠르게 익숙해질 수 있게 도와준 아주 유용한 사이트 링크를 기록한다. 개구리를 잡자!!!
반응형 예시
@media screen and (max-width: 945px) {
.main-right {
display: none;
}
}why my z-index not working!!
이라고 그대로 구글링을 하여 너무 쉽게 문제를 해결했다.
z-index 는 그저 숫자 크기 비교로만 작동하지 않는다. 내가 겪은 문제의 경우에도 내가 생각한 대로 z-index 가 동작하지 않았는데, z-index 가 음수일 경우, 부모 요소보다 더 아래로 내려갈 수 있다는 사실을 주의 하니 문제가 해결됬다. 무조건 값이 z-index 10이라고 5인 요소보다 위에 위치하는 것은 아니다 않는다.
내가 겪은 문제 이외에도 전체적으로 z-index 와 관련된 규칙을 정리한 좋은 사이트를 기록한다.
기타
live server에서는 되는데 로컬 파일로는 안된다?
CORS 에러
어떤 모듈을 사용한 자바스크립트 파일 main.js을 html script로 사용하여 해당 html을 로컬에서 열 경우에 브라우저는 main.js에 import된 로컬 파일(모듈)에 접근하는 '위험한' 행위를 하게 되는 것이므로 접근이 제한된다. 따라서 'from origin 'null' has been blocked by cors policy'와 같은 CORS 에러가 발생한다.
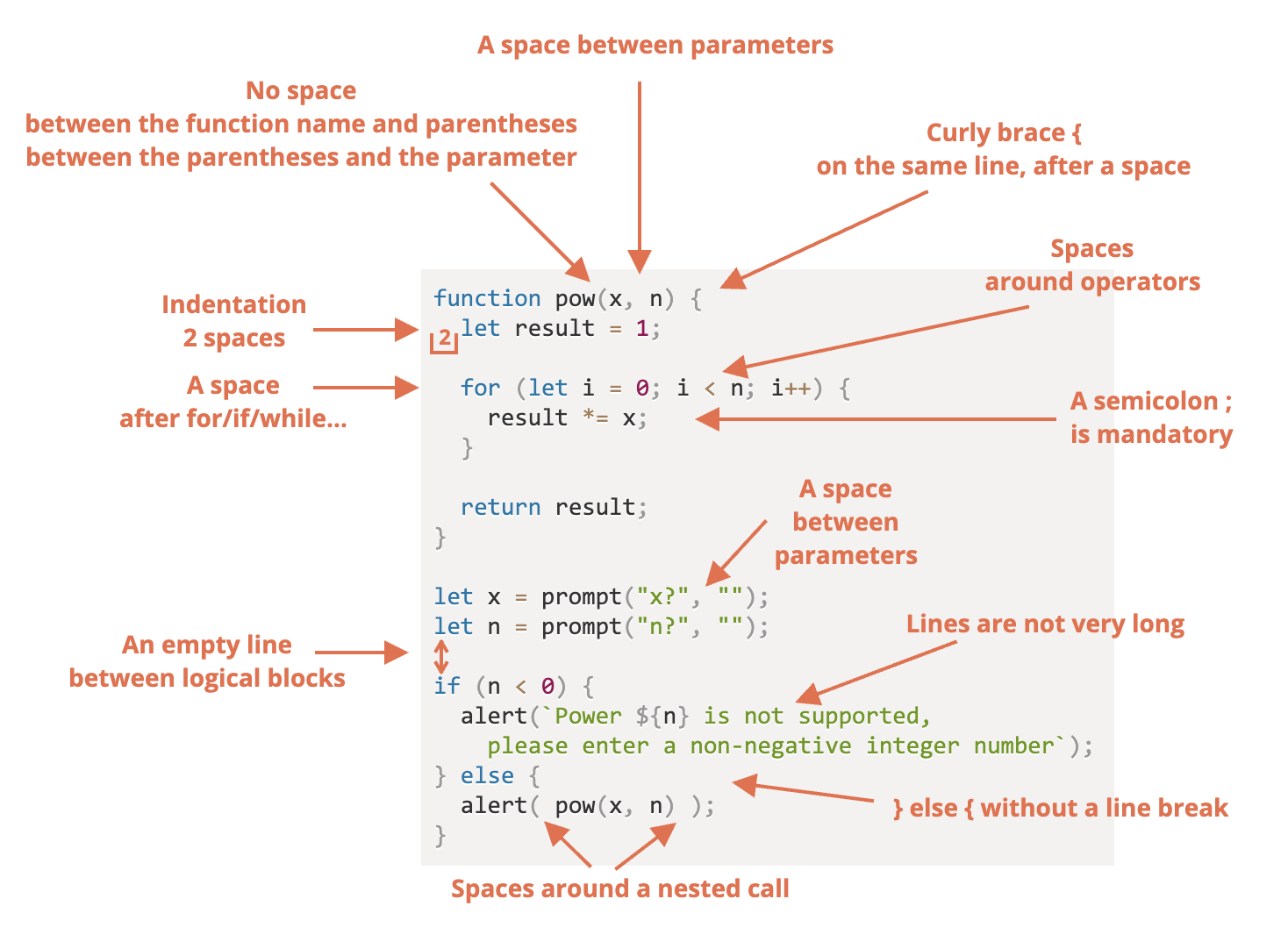
코딩 스타일
언어마다 권장되는 코딩 스타일이 다르다. 대표적인 코딩 스타일로 이 스타일을 지키면 적어도 못생긴 코드는 피할 수 있을 것 같다. 사진으로 한눈에 볼 수 있는 것이 좋다!


집어내신 포인트가 좋네요