앱의 접근성을 향상시키기 위해 ARIA 속성을 추가한다.
ARIA 속성은 화면 판독기가 응용 프로그램 구조를 인식하고 UI 요소를 올바르게 해석하는 데 사용된다.
시각 장애인과 같이 컴퓨터 사용이 제한적인 사용자가 앱을 더욱 쉽게 이용할 수 있다.
Preview

Coding
webapp/view/Overview.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.App"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Page title="{i18n>homePageTitle}">
<landmarkInfo>
<PageAccessibleLandmarkInfo
rootRole="Region"
rootLabel="{i18n>Overview_rootLabel}"
contentRole="Main"
contentLabel="{i18n>Overview_contentLabel}"
headerRole="Banner"
headerLabel="{i18n>Overview_headerLabel}"/>
</landmarkInfo>
<headerContent>
…
</headerContent>
<content>
…
</content>
</Page>
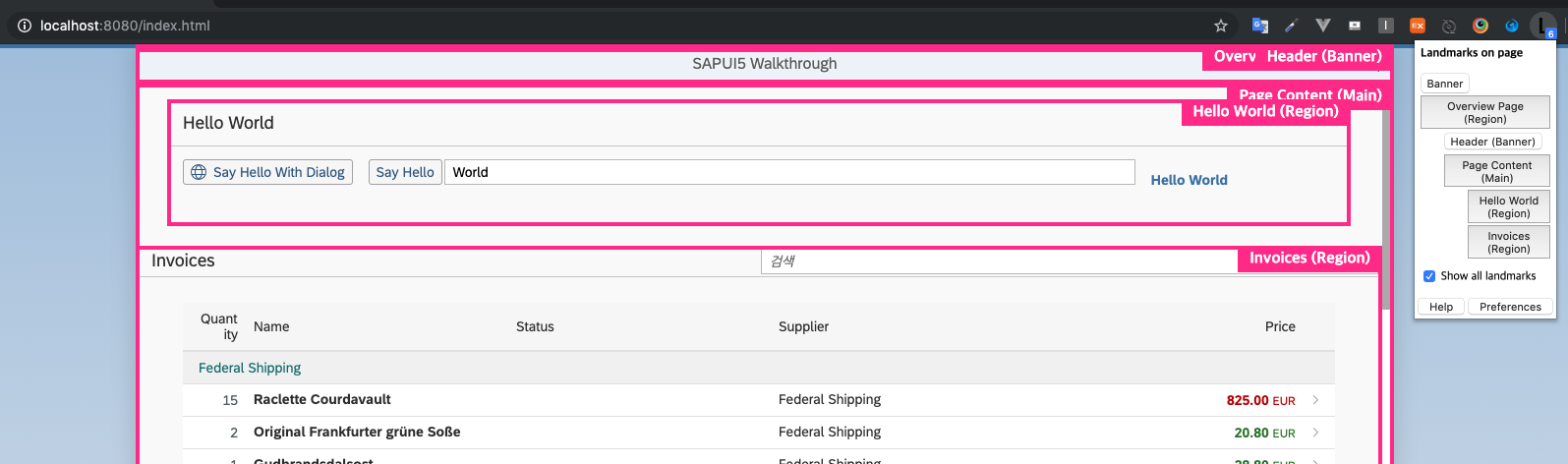
</mvc:View> Landmarks on page 확장프로그램 다운로드 주소
위의 url에서 확장프로그램을 추가한후 Overview.view.xml에서 sap.m.PageAccessibleLandmarkInfo를 사용하여 개요 페이지 영역에 대한 ARIA 역할과 레이블을 정의한다.
webapp/view/InvoiceList.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.InvoiceList"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Panel accessibleRole="Region">
<headerToolbar>
<Toolbar>
<Title text="{i18n>invoiceListTitle}"/>
<ToolbarSpacer/>
<SearchField
width="50%"
search=".onFilterInvoices"
ariaLabelledBy="searchFieldLabel"
ariaDescribedBy="searchFieldDescription"
placeholder="{i18n>searchFieldPlaceholder}"/>
</Toolbar>
</headerToolbar>
<Table
id="invoiceList"
class="sapUiResponsiveMargin"
width="auto"
items="{
path : 'invoice>/Invoices',
sorter : {
path : 'ShipperName',
group : true
}
}">
<columns>
<Column
hAlign="End"
…
</columns>
</Table>
</Panel>
</mvc:View>송장 목록에 sap.m.Panel을 추가하고 툴바의 제목을 패널로 가져올 수 있다.
이것은 이제 우리 랜드 마크의 영역이 된다.
webapp/view/HelloPanel.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.HelloPanel"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Panel
headerText="{i18n>helloPanelTitle}"
class="sapUiResponsiveMargin"
width="auto"
expandable="{device>/system/phone}"
expanded="{= !${device>/system/phone} }"
accessibleRole="Region">
…
</Panel>
</mvc:View>해당 뷰는 이미 패널이 있으므로 accessibleRole 속성만 추가하면 된다.
webapp/i18n/i18n.properties
...
#Overview Page
Overview_rootLabel=Overview Page
Overview_headerLabel=Header
Overview_contentLabel=Page Content
ratingTitle=Rate the Product
...ARIA 영역의 레이블에 들어갈 제목과 텍스트를 추가한다.
현재 우리의 페이지에는 4개의 랜드 마크가 있다. 상위 3개의 랜드 마크는 우리의 페이지를 구성한다.
