이번 튜토리얼에선 text를
button으로 대체하고 버튼을 누르면 "Hello World"메시지를 표시해보자
button 프레스 이벤트 처리는 뷰의 컨트롤러에서 구현한다.
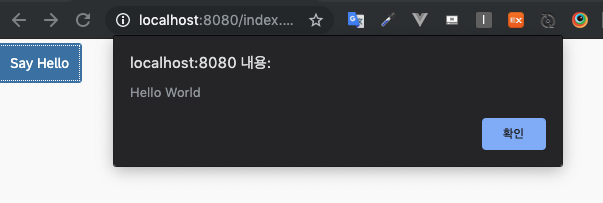
Preview

Coding
webapp/view/App.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.App"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Button
text="Say Hello"
press=".onShowHello"/>
</mvc:View>controllerName을 통해 컨트롤러에 대한 참조를 추가하고 텍스트 컨트롤을 텍스트 "Say Hello"가있는 버튼으로 바꾼다.
이 버튼은 누를 때 onShowHello 이벤트 핸들러 함수를 트리거한다.
뷰에 연결된 컨트롤러의 이름을 지정하고 뷰의 controllerName 특성을 설정하여 onShowHello 함수를 정의한다.
뷰에는 반드시 명시 적으로 할당 된 컨트롤러가 필요하지 않다.
뷰에서 정보를 표시하고 추가 기능이 필요하지 않은 경우 컨트롤러를 만들필요가 없다. 컨트롤러가 지정되면 뷰가 로드 된 후 인스턴스화 된다.
webapp/controller/App.controller.js (New)
sap.ui.define([
"sap/ui/core/mvc/Controller"
], function (Controller) {
"use strict";
return Controller.extend("", {
});
});App.controller.js에서 SAPUI5 코어의 "sap/ui/core/mvc/Controller" 객체를 확장하여 응용 프로그램 컨트롤러를 자체 파일에 정의한다. onShowHello 함수를 정의해준다.
note:
”use strict"는 리터럴 표현식으로 JavaScript 1.8.5 (ECMAScript 5)에서 정의되어 있다.
이 코드는 브라우저를 엄격하게 실행하도록 한다. strict 모드 설정시 잠재적인 코딩 문제를 감지하는 데 도움이 된다.
변수가 사용되기 전에 변수가 선언되는지 확인해서 JavaScript 코딩시 오류 예방하는 데 도움이 되므로 strict 모드를 사용하는 것을 권장한다.
Conventions
-
Controller의 이름은 대문자 표시한다.
-
컨트롤러는 관련 뷰와 동일한 이름을 사용한다 (1:1 관계가 있는 경우)
-
Event Handler는 앞에 on을 붙인다.
-
컨트롤러는 항상 *.controller.js 접미사로 사용한다.
