Model-View-Controller (MVC) 개념의 세 부분을 모두 소개 한 후에 SAPUI5의 또 다른 중요한 구조적 측면을 살펴 볼 것이다.
이 단계에서는 모든 UI 자산을 index.html 파일과 독립적인 Components에 캡슐화 한다.
Components는 SAPUI5 응용 프로그램에서 사용되는 독립적이고 재사용 가능하다.
리소스에 액세스 할 때마다 앞으로는 index.html에 상대적으로 사용하는 대신 Components에 상대적으로 수행한다.
이러한 아키텍처 변경으로 앞으로 우리의 App은 index.html page 보다 매우 유연한 환경에서 사용되어질 수 있다.
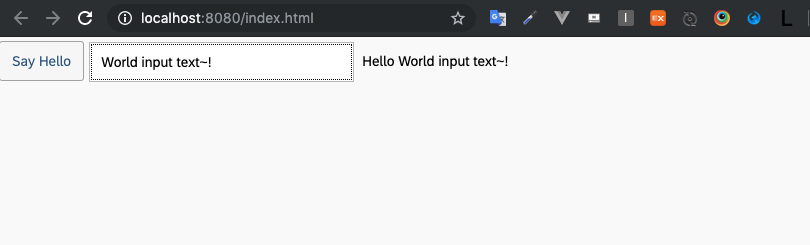
Preview

Coding
webapp/Component.js (New)
sap.ui.define([
"sap/ui/core/UIComponent"
], function (UIComponent) {
"use strict";
return UIComponent.extend("", {
init : function () {
// call the init function of the parent
UIComponent.prototype.init.apply(this, arguments);
}
});
});Component의 init 함수는 Component가 인스턴스화 될 때 SAPUI5에 의해 자동으로 호출된다.
우리의 컴포넌트는 기본 클래스인 sap.ui.core.UIComponent를 상속받으며 Super class의 init 함수를 실행한다.
webapp/Component.js
sap.ui.define([
"sap/ui/core/UIComponent",
"sap/ui/model/json/JSONModel",
"sap/ui/model/resource/ResourceModel"
], function (UIComponent, JSONModel, ResourceModel) {
"use strict";
return UIComponent.extend("sap.ui.demo.walkthrough.Component", {
metadata : {
rootView: {
"viewName": "sap.ui.demo.walkthrough.view.App",
"type": "XML",
"async": true,
"id": "app"
}
},
init : function () {
// call the init function of the parent
UIComponent.prototype.init.apply(this, arguments);
// set data model
var oData = {
recipient : {
name : "World"
}
};
var oModel = new JSONModel(oData);
this.setModel(oModel);
// set i18n model
var i18nModel = new ResourceModel({
bundleName : "sap.ui.demo.walkthrough.i18n.i18n"
});
this.setModel(i18nModel, "i18n");
}
});
});Component.js 파일은 이제 두 부분으로 구성된다.
1) metadata를 root view로 부터 정의하는 부분
2) init 함수 부분
이전 index.html 파일에 직접 root view를 표시하는 대신 component에서 app view의 표시를 관리한다.
init 함수에서 data model과 i18n 모델을 인스턴스화한다.
Model은 component의 root view가 아닌 component에 직접 설정된다.
이때 nested controls은 부모 컨트롤에서 자동으로 model을 상속하므로 model도 view에서 사용할 수 있다.
webapp/controller/App.controller.js
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageToast"
], function (Controller, MessageToast) {
"use strict";
return Controller.extend("sap.ui.demo.walkthrough.controller.App", {
onShowHello : function () {
// read msg from i18n model
var oBundle = this.getView().getModel("i18n").getResourceBundle();
var sRecipient = this.getView().getModel().getProperty("/recipient/name");
var sMsg = oBundle.getText("helloMsg", [sRecipient]);
// show message
MessageToast.show(sMsg);
}
});
});onIinit 함수와 필요한 모듈을 삭제한다. 이것은 이제 component에서 수행된다.
webapp\index.js
sap.ui.define([
"sap/ui/core/ComponentContainer"
], function (ComponentContainer) {
"use strict";
new ComponentContainer({
name: "sap.ui.demo.walkthrough",
settings : {
id : "walkthrough"
},
async: true
}).placeAt("content");
});이제는 컴포넌트에 따라 뷰를 인스턴스화하는 index.js의 뷰대신 컨포넌트 컨테이너를 만든다.
Conventions
-
컴포넌트의 이름은 Component.js이다
-
앱의 모든 UI 애셋과 함께 구성 요소는 webapp 폴더에 있다.
-
index.html 파일은 생산적으로 사용되는 경우 webapp 폴더에 있다.
Related Information
API Reference: sap.ui.core.mvc.ViewType
Samples: sap.ui.core.mvc.ViewType
