반성해야 할 한가지가 있다 그냥 이런건 그때그때 찾아서 보면 되겠지란 생각이 기초를 탄탄하게 하지 못한다는 생각이 들었다 최소한 알고있을건 알고있어야 속성과 기능들을 이용하고 왜 사용해야 하는지 이해의 폭도 넓어 질텐대... 이참에 헷갈리는 부분도 정리하여 뿌리 뽑아 버리겠다
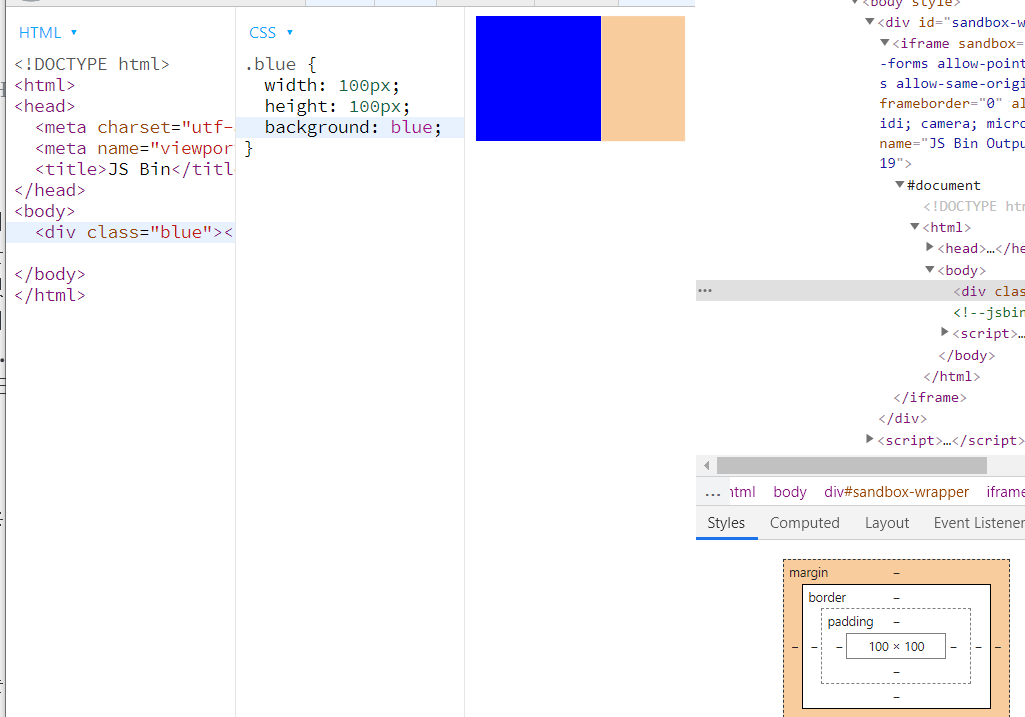
개발자 도구를 이용하여 box를 만들어 box를 설정할때 필요한 문법에 대해서 이해해보자
현재 div는 block element요소이기 때문에 margin한줄을 다 차지하는것을 볼 수 있다

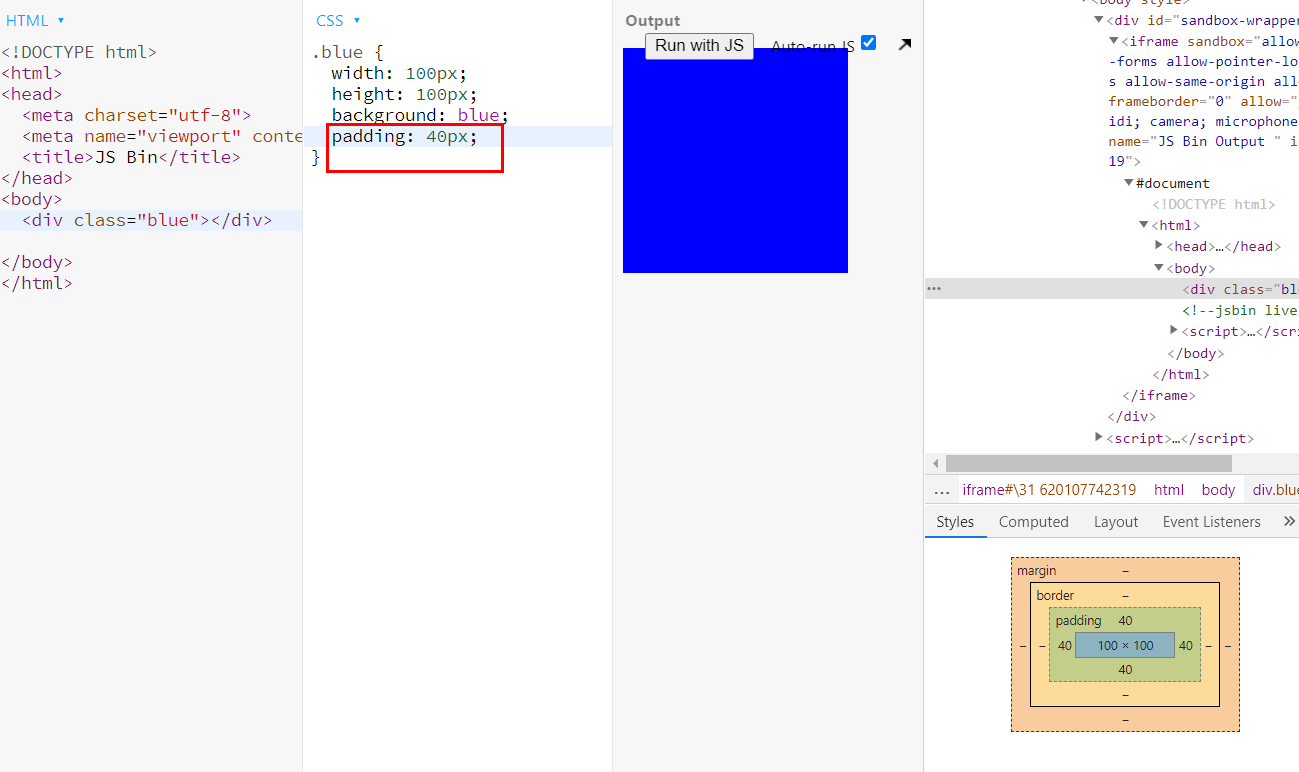
padding
파랑색 상자가 커진것을 확인 할 수 있다
padding은 content안에 들어가는 간격을 말한다

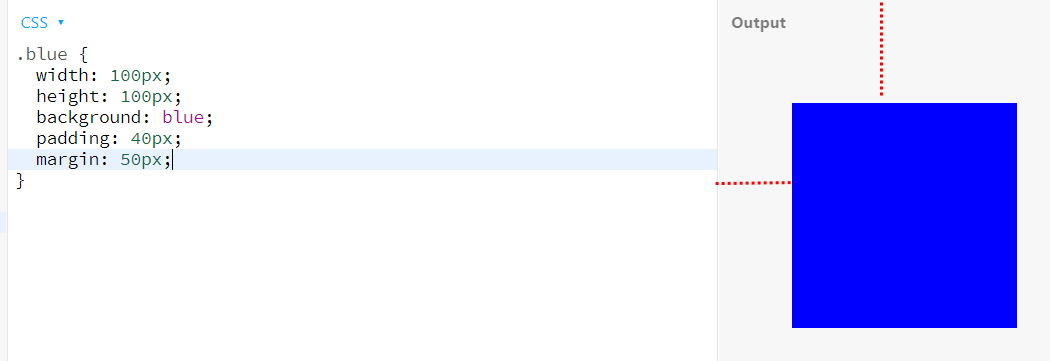
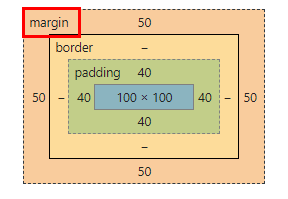
margin
content밖에 해당하는 간격을 말한다


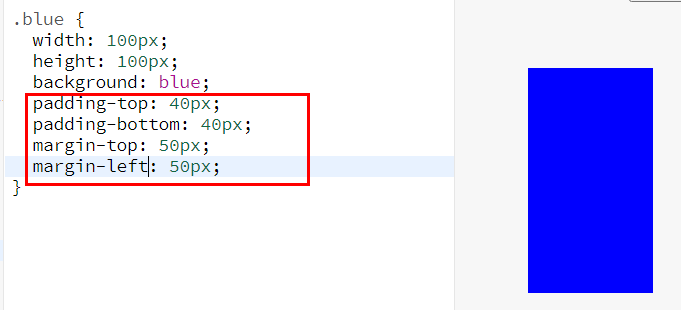
padding, margin, border 위와 아래 사이드 양쪽을 따로 해당 속성을 이용하여 설정 할 수 있지만

일일히 타이핑을 할 필요가 없다

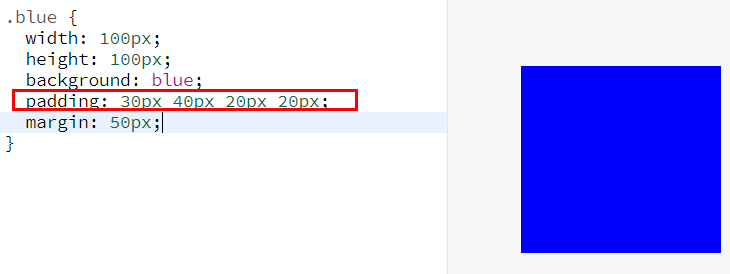
첫번째 위에서부터 오른쪽 아래 왼쪽 시계방향 순서대로 padding 간격을 설정 할 수 있다

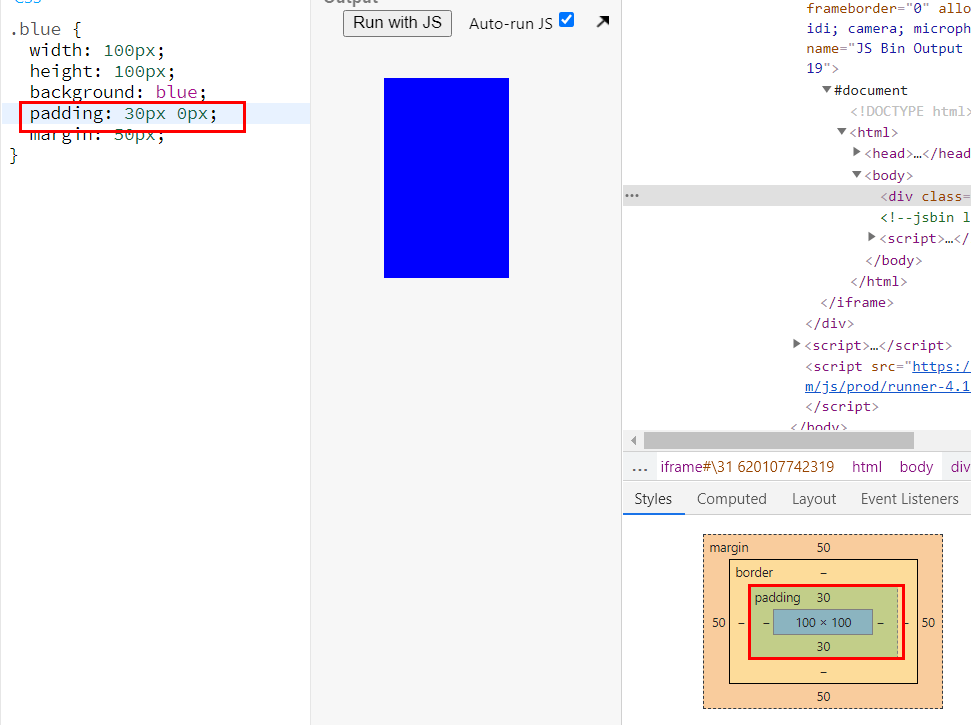
위 아래 양옆 으로도 따로 설정 할 수 있고 각각의 속성을 순서대로 작성하여 적용 시킬 수 있다
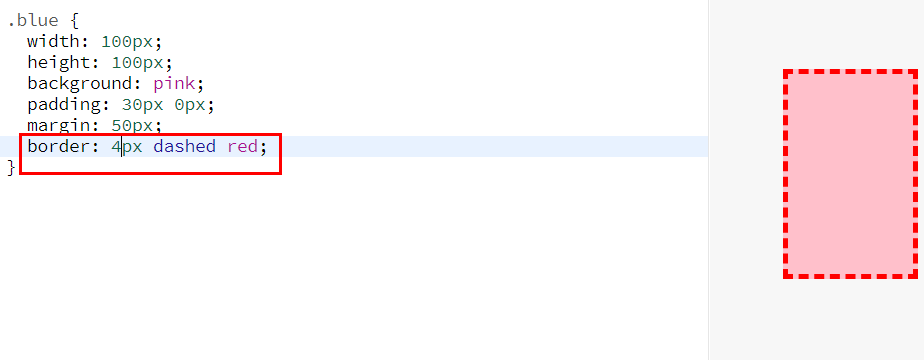
border: 픽셀 테두리속성 색

CSS properties Reperence
