네트워트
1.[네트워크] 처리량,트래픽,대역폭,RTT

노드(node) 와 링크(link)가 서로 연결되어 있으며 리소스를 공유하는 집합을 의미한다.노드 : 서버, 라우터, 스위치 등 네트워크 장치링크(엣지) : 유선 또는 무선과 같은 연결매체(와이파이나 LAN)특정시점에 링크 내의 흐르는 데이터의 양, 단위(bps)ex)
2.[네트워크] 쿠키와 세션

클라이언트(브라우저) 측에 저장되는 작은 데이터 조각이다. 사용자가 웹 사이트를 방문할 때마다 브라우저를 통해 서버에 전송된다. 클라이언트, 서버 둘 다 쿠키를 설정 할 수 있으나 서버에서 쿠키를 먼저 설정해서 쿠키를 만드는게 일반적이다.서버에서 HTTP 응답의 일부로
3.[네트워크] HTTP 응답 코드

이 글은 보초님 깃허브 레포를 참고해서 공부한 글입니다서버가 클라이언트의 요청에 대해 응답하는 방식을 나타내는 숫자 코드이다.요청이 성공했는지, 추가 조치가 필요한지, 클라이언트 오류가 발생했는지, 서버 오류가 발생했는지 나타낸다.서버가 요청을 잘 받았으며 해당 프로세
4.[네트워크] HTTP Method

이 글은 보초님 깃허브 레포를 참고해서 공부한 글입니다클라이언트-서버 구조에서 요청과 응답 데이터를 전송하는 방식을 의미한다.쉽게 말하면 클라이언트의 요청을 서버가 어떻게 수행해야 할지를 알려주는 것이다.대표적으로 GET, POST, PUT, PATCH, DELETE
5.[네트워크] HTTP

이 글은 보초님 깃허브 레포를 참고해서 공부한 글입니다HTTP 는 Hyper Text Transfer Protocol 의 약자이며, 처음에는 서버와 브라우저간에 데이터를 주고 받기 위해 설계된 프로토콜이다. 지금은 서버와 서버간의 통실할 때도 많이 이용한다. 클라이언
6.[네트워크] 웹소켓, 소켓

이 글은 보초님 깃허브 레포를 참고해서 공부한 글입니다프로그램이 네크워크 상에서 데이터를 송수신을 하기 위한 연결부이다.일반적으로 TCP/IP 프로토콜을 이용한다.소켓은 포트 번호와 결합된 IP 주소로 식별된다.TCP/UDP 기반으로 클라이언트와 서버가 직접 네트워크
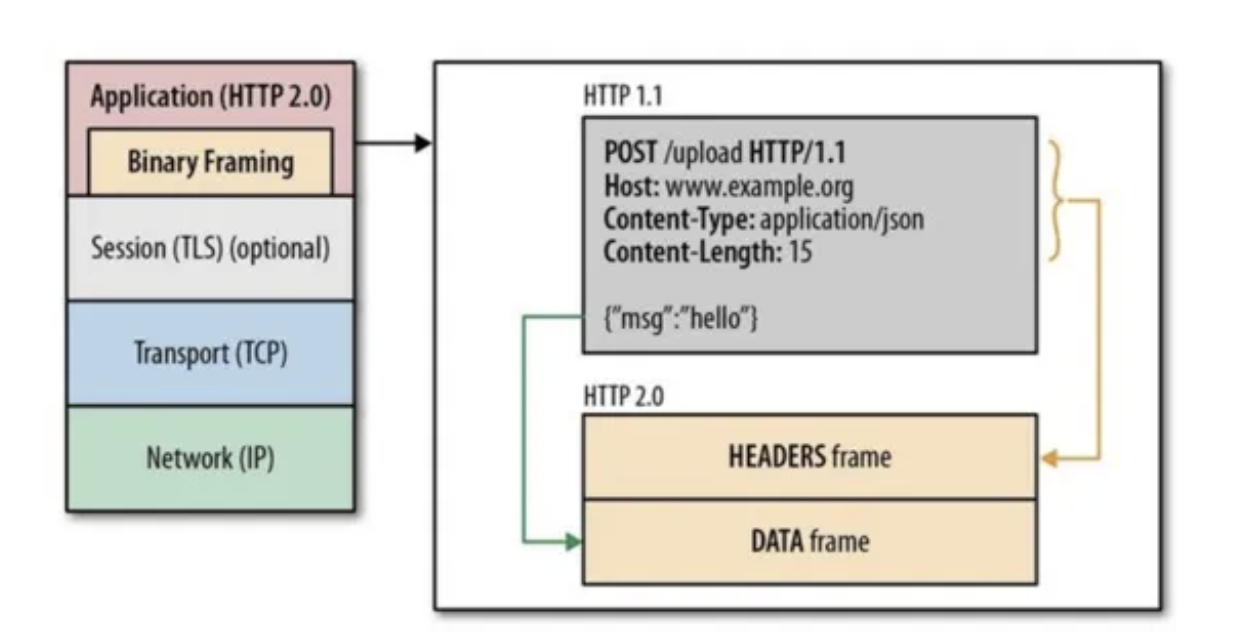
7.[네트워크] HTTP/1.1, HTTP/2.0, HTTP/3.0

이 글은 보초님 깃허브 레포를 참고해서 공부한 글입니다HTTP 헤더 + 바디로 구성되어 있다.헤더에는 URI, Request Method, 여러 헤더 정보가 포함되어있다.사람이 읽을 수 있는 문자열이 그대로 전송된다.TCP connection 을 이용한다.3-way-h
8.[네트워크] TCP, UDP

이 글은 보초님 깃허브 레포를 참고해서 공부한 글입니다인터넷상에서 데이터를 메세지의 형태로 보내기 위해 IP와 함께 사용하는 프로토콜연결 지향 방식으로 패킷 교환 방식을 사용한다.3-way handshake 과정을 통해 연결을 설정하고 4-way handshake 을
9.[네트워크] DHCP

이 글은 보초님 깃허브 레포를 참고해서 공부한 글입니다 DHCP 란? > Dynamic Host Configuration Protocol 의 약자로 네트워크의 컴퓨터 및 기타 장치에 IP 주소를 할당하기 위한 표준화된 프로토콜입니다. > DHCP 를 사용하면 네트워크
10.[네트워크] IP

이 글은 보초님 깃허브 레포를 참고해서 공부한 글입니다IP(Internet Protocol address) 는 컴퓨터 네트워크에서 장치들이 서로를 인식하고 통신을 하기 위해서 사용하는 고유한 주소이다. IP 주소는 크게 IPv4, IPv6 로 2가지 버전으로 나뉜다.식
11.[네트워크] OSI 7 계층

이 글은 보초님 깃허브 레포를 참고해서 공부한 글입니다네트워크 통신 과정을 7개의 계층으로 나누어 각 계층이 특정 기능을 담당하도록 설계되었다.물리 계층 (Physical Layer)물리적인 매체(케이블, 리피터, 허브)를 통해 데이터를 전기적, 기계적, 기능적 신호로
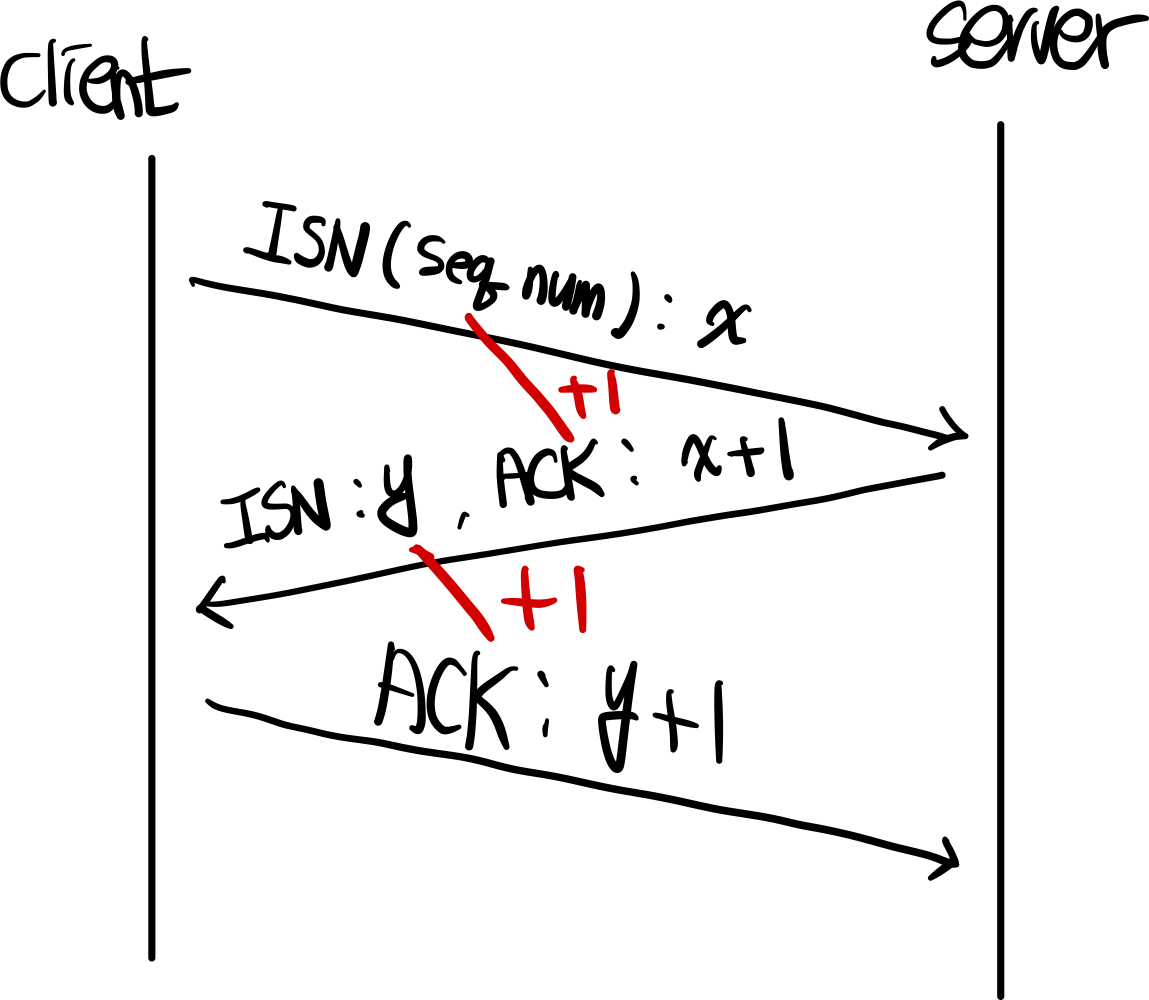
12.[네트워크] 3-way handshake

이 글은 보초님 깃허브 레포를 참고해서 공부한 글입니다TCP/IP 프로토콜을 사용하여 네트워크 상에서 데이터를 전송하기 위한 연결을 설정하는 과정이다TCP 연결을 시작할 때 사용되며, 두 호스트 간의 신뢰할 수 있는 연결을 만들기 위해 필요하다.3단계로 구성되어 있고,
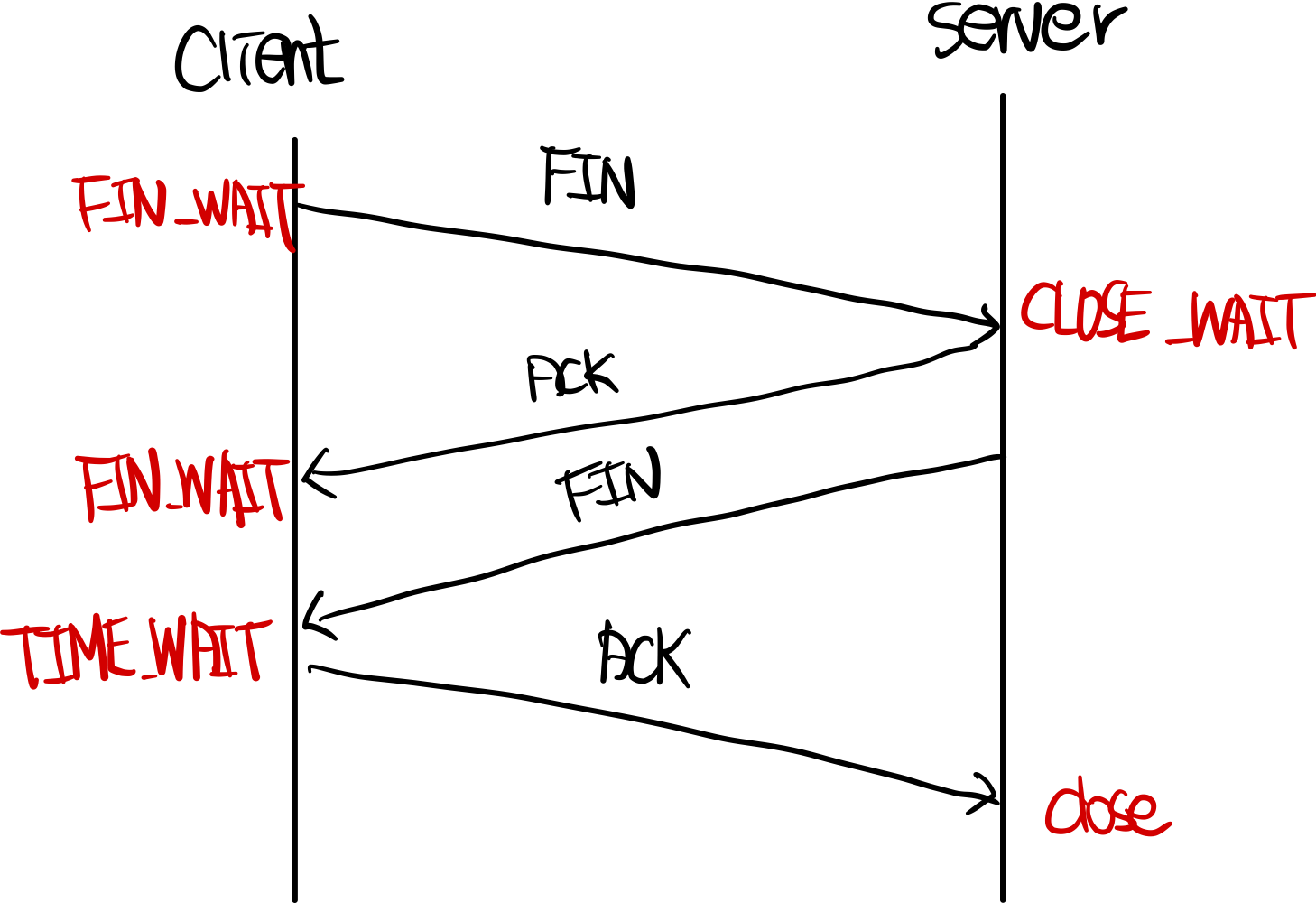
13.[네트워크] 4-way Handshake

이 글은 보초님 깃허브 레포를 참고해서 공부한 글입니다3-way Handshake 는 TCP 의 연결을 할 때 사용한다면, 4-way Handshake 는 세션을 종료하기 위해 사용된다.클라이언트가 연결을 종료하겠다는 FIN 패킷을 전송한다. 이 때 클라이언트는 FIN
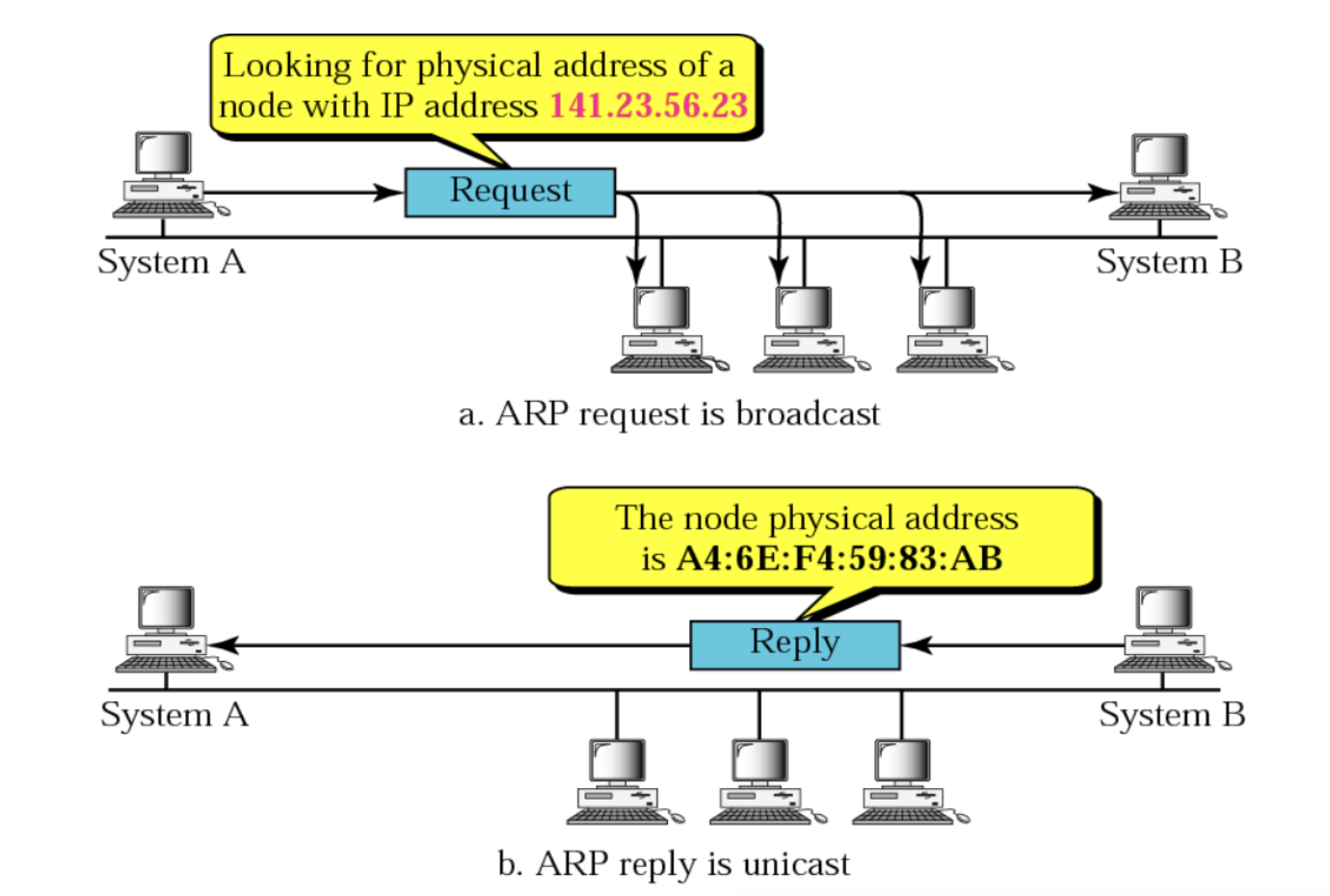
14.[네트워크] www.naver.com 을 브라우저에 입력하면?

이 글은 보초님 깃허브 레포를 참고해서 공부한 글입니다리다이렉트, 캐싱, DNS, IP 라우팅과 ARP, TCP 연결 구축을 거친 다음 컨텐츠를 다운받게 되고 이 후 브라우저 렌더링 과정을 거쳐 네이버라는 화면이 나타난다. 이 과정을 자세히 알아보자사용자가 처음 요청한